管理画面からメインビジュアル画像をアップしよう
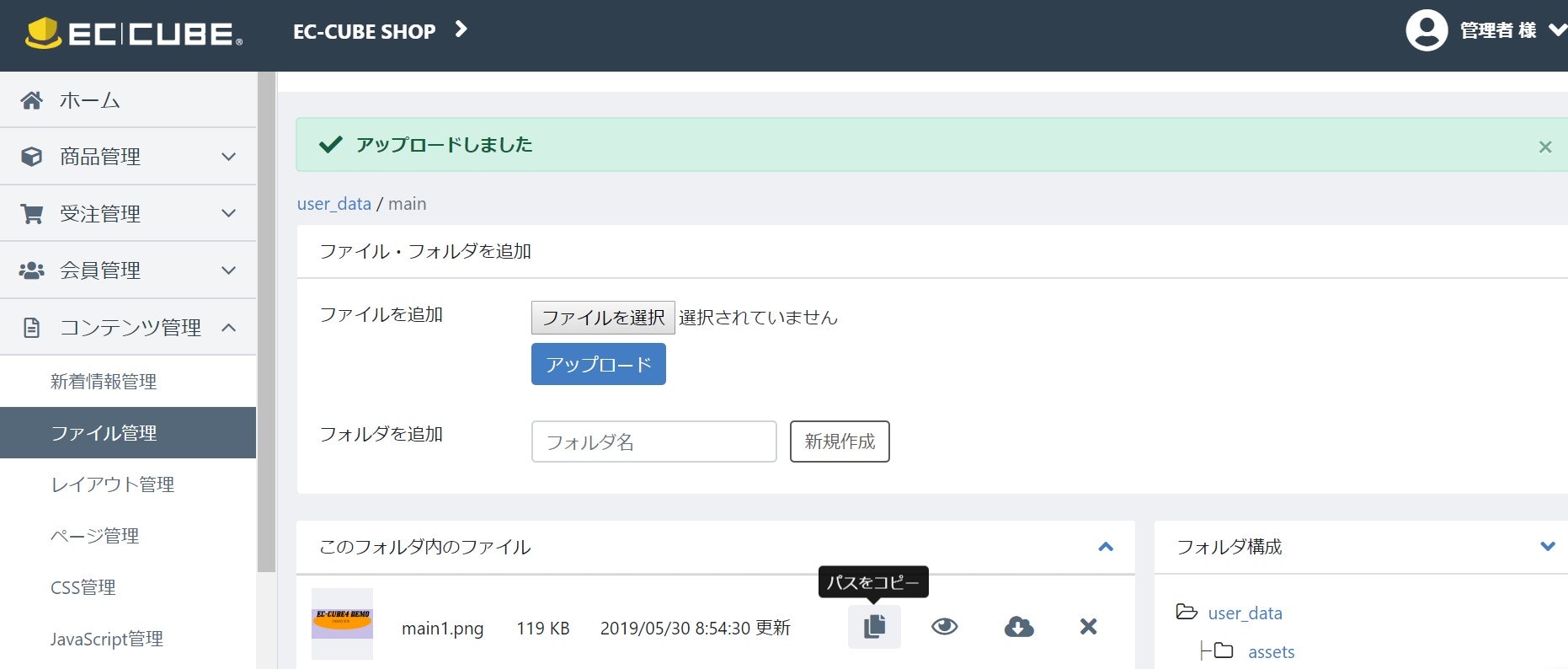
管理画面にログインし、コンテンツ管理>ファイル管理より準備した画像ファイルをアップします。
【main】というフォルダを作成し、その中にファイルをアップしました。

アップしたファイルは上記のように表示されます。
吹き出しが出ている部分のボタンを押すとファイルパスがコピーされます。
メイン画像を適用してみよう
コンテンツ管理>ページ管理に**【TOPページ】**が存在しますので、そちらをクリックしてください。
そうするとコードが表示されます。
107~113行目がメイン画像の記述の部分になります。
app/template/default/index.twig
<div class="ec-sliderRole">
<div class="main_visual">
<div class="item slick-slide"><img src="{{ asset('assets/img/top/img_hero_pc01.jpg') }}"></div>
<div class="item slick-slide"><img src="{{ asset('assets/img/top/img_hero_pc02.jpg') }}"></div>
<div class="item slick-slide"><img src="{{ asset('assets/img/top/img_hero_pc03.jpg') }}"></div>
</div>
</div>
今回は最初の1枚目に出てくる画像を変更します。
※変更する際にはテキストエディターなどでも良いので、しっかりバックアップを取っておくようにしてください。
■修正前
<div class="item slick-slide"><img src="{{ asset('assets/img/top/img_hero_pc01.jpg') }}"></div>
■修正後
<div class="item slick-slide"><a href="/products/list"><img alt="EC-CUBE4のDEMO" src="{{ asset('/html/user_data/main/main1.png') }}"></a></div>
画像読み込みの部分を変更し、合わせてaタグの設定で全商品一覧ページへのリンク、altを設定しました。
これを登録して完了です。
TOPページを確認しよう
管理画面での登録が完了した後はTOPページを開いて変更が反映されていることを確認します。

以上でTOPページのメインビジュアル変更は完了です。
※変更後のメインビジュアルのダサさは御愛嬌で・・・。