Ionicで画面の一部コンポーネントを固定に、一部をスクロールできるようにしたい
解決したいこと
最近、趣味でIonic + Vue でandorid用のスマホアプリを作り始めたものです。
仕事もIT系ではあるもの、正直、フロント(特にデザイン周り)に弱く、今回もそのあたりで苦戦してます。
解決したいこととしては掲題の通りで、Ionicで作っている画面のうち一部を固定、一部をスクロールできるようにしたいと考えています。
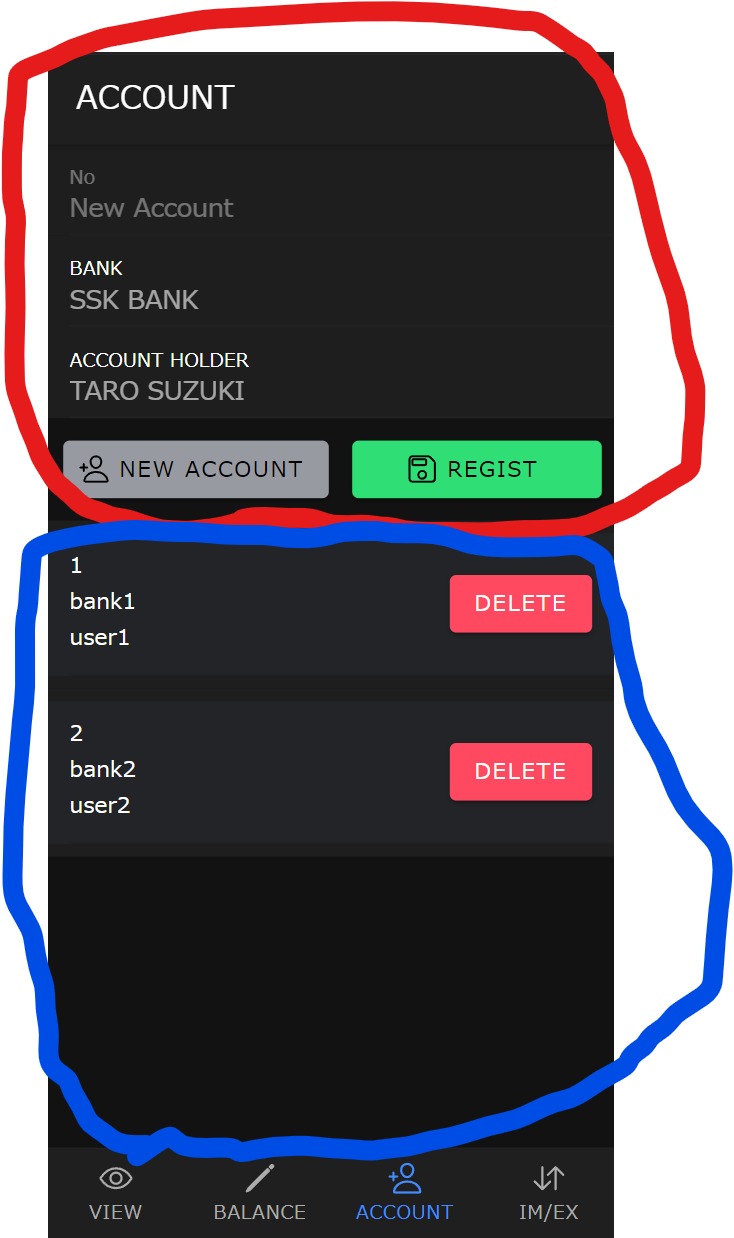
具体的には下記画面の赤枠部分を固定して、青枠部分をスクロールできるようにしたいです。
現状はion-contentのデフォルトの挙動で画面全体がスクロールッ可能になってしまっています。
色々と試してみたものの画面全体が固定されたり、画面のレイアウトが崩れたりとうまくいかず。。。
昔はion-scrollなるものがあったそうですが、今はすでになく。。。
初歩的な質問で申し訳ないですが、お知恵をお借りできればと思います。
ソースは以下の通りです。(template部分のみ)
<template>
<ion-page>
<!-- ヘッダー部 -->
<ion-header>
<ion-toolbar>
<ion-title>ACCOUNT</ion-title>
</ion-toolbar>
</ion-header>
<ion-content :fullscreen="true">
<ion-header collapse="condense">
<ion-toolbar>
<ion-title size="large">ACCOUNT</ion-title>
</ion-toolbar>
</ion-header>
<!-- メインコンテンツ -->
<!-- 口座管理No -->
<ion-item>
<ion-input
label="No"
label-placement="stacked"
:disabled="true"
:value="no"
@input="no = $event.target.value"
></ion-input>
</ion-item>
<!-- 銀行名入力欄 -->
<ion-item>
<ion-input
required="true"
label="BANK"
label-placement="stacked"
placeholder="SSK BANK"
color="primary"
:value="bank"
@input="bank = $event.target.value"
></ion-input>
</ion-item>
<!-- 口座名義人名入力欄 -->
<ion-item>
<ion-input
required="true"
label="ACCOUNT HOLDER"
label-placement="stacked"
placeholder="TARO SUZUKI"
color="primary"
:value="accountHolder"
@input="accountHolder = $event.target.value"
></ion-input>
</ion-item>
<ion-grid>
<ion-row>
<!-- 新規口座ボタン -->
<ion-col>
<ion-button
expand="block"
color="medium"
@click="setNewAccountModeOn"
><ion-icon :icon="personAddOutline" slot="start"></ion-icon>NEW
ACCOUNT</ion-button
>
</ion-col>
<!-- 登録ボタン -->
<ion-col>
<ion-button expand="block" color="success" @click="registAccount"
><ion-icon :icon="saveOutline" slot="start"></ion-icon
>REGIST</ion-button
>
</ion-col>
</ion-row>
</ion-grid>
<!-- 口座一覧表示エリア -->
<ion-list
v-for="accountHolder in accountHolderList"
:key="accountHolder.no"
>
<ion-item button color="light">
<ion-label>
<p>{{ accountHolder.no }}</p>
<h3>{{ accountHolder.bank }}</h3>
<h3>{{ accountHolder.accountHolder }}</h3>
</ion-label>
<ion-button slot="end" size="middle" color="danger">
DELETE
</ion-button>
</ion-item>
</ion-list>
</ion-content>
</ion-page>
</template>
0