はじめに
- ピンを快適にする方法
- Geocodingとは
- 実装
ピンを快適にする方法
前回はピンを快適にする方法を記事で紹介しました!前回からの続きとなりますので是非参考にしてください!!
https://qiita.com/Ryunosuke-watanabe/items/958ed12471effc8fd778
Goecodingとは
ジオコーディングとは住所や地名から緯度経度の情報を出すことです!
この機能を使えば、具体的な緯度経度がわからなくても、場所の名前だけでピンを刺したり中心を設定することができます。
実装
JavaScript,HTML,css全てでで実装します!まずGeocodingをするにはAPIでGeocodingを追加する必要があります。
プラットフォームの方で簡単に追加できるので是非やってみてください。
まずhtmlとcssで検索窓を追加します。
<html>
<head>
<meta charset="UTF-8">
<title>map</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="floating-panel">
<input id="address" type="textbox" value="東京駅">
<input id="submit" type="button" value="Geocode">
</div>
<div id="map"></div>
<script src="js/map.js"></script>
<script src="data/place.json"></script>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" async defer></scriptsrc>></script>
</body>
</html>
body {
height: 100%;
width: 100%;
}
# map {
height: 100%;
width: 100%;
}
.mapsballoon {
width: 150px;
height: auto;
}
# floating-panel {
display: inline-block;
background-color: #fff;
padding: 5px;
border: 1px solid #999;
text-align: center;
font-family: 'Roboto','sans-serif';
line-height: 30px;
padding-left: 10px;
}
次はJavaScriptで機能を実装していきます!
var map;
var marker = [];
var infowindow = [];
var Center = {lat: 24.4064, lng: 124.1754};
var place_data = [
{
"loc": "バンナ公園",
"lat": 24.375031,
"lng": 124.160795,
"balloon": "hogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehogehoge"
},
{
"loc": "石垣島鍾乳洞",
"lat": 24.361743,
"lng": 124.154466,
"balloon": "test"
},
{
"loc": "石垣やいま村",
"lat": 24.40489,
"lng": 124.144636,
"balloon": "test"
}
]
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: Center,
zoom: 11.5
});
markerset()
};
function markerset(){
for(var i=0;i<place_data.length;i++) {
marker[i] = new google.maps.Marker({
position: {lat: place_data[i].lat, lng: place_data[i].lng},
map: map,
title: place_data[i].loc
});
infowindow[i] = new google.maps.InfoWindow({
content: '<div class="mapsballoon"><h2>' + place_data[i].loc + '</h2>' + place_data[i].balloon + '</div>'
});
var geocoder = new google.maps.Geocoder();
markerEvents(i)
document.getElementById('submit').addEventListener('click', function() {
geocodeAddress(geocoder, map);
});
}
}
var opened = place_data.length + 1;
function markerEvents(i) {
marker[i].addListener('click', function() {
if (opened != place_data.length + 1) {
infowindow[opened].close(map, marker[opened]);
}
infowindow[i].open(map, marker[i]);
opened = i;
});
}
function geocodeAddress(geocoder, resultsMap) {
var address = document.getElementById('address').value;
geocoder.geocode({'address': address}, function(results, status) {
if (status === 'OK') {
resultsMap.setCenter(results[0].geometry.location);
var marker = new google.maps.Marker({
map: resultsMap,
position: results[0].geometry.location
});
} else {
alert('Geocode was not successful for the following reason: ' + status);
}
});
}
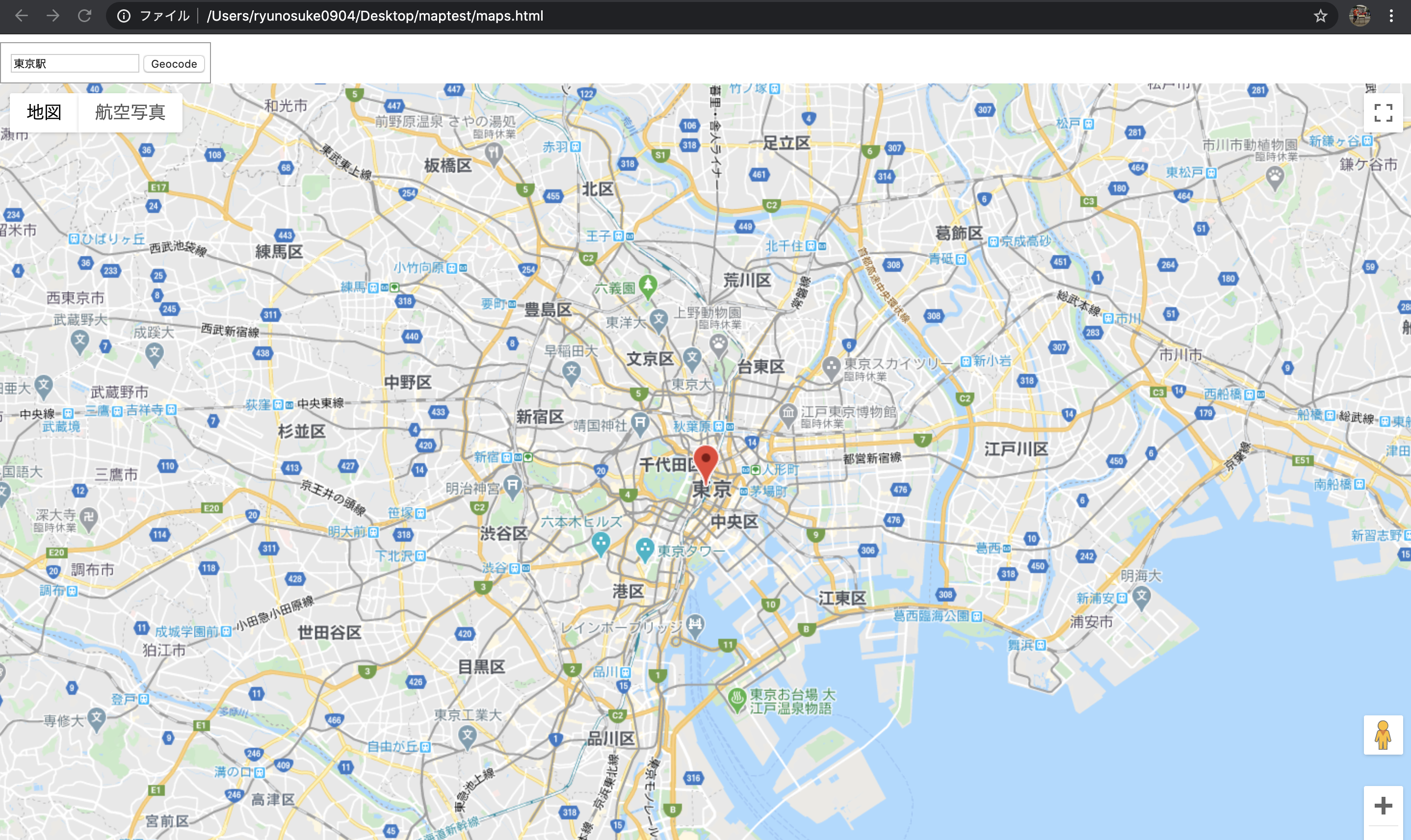
今回はgeocodeAddressというファンクションを追加しました!
うまくhtmlのIDと紐付けて検索できるようにしています!!
ちゃんと東京駅に飛ぶことができました!
いろいろな場所に飛ぶことができるので是非遊んでみてください!!
最後に
いかがだったでしょうか?今回は前回の予告通りgeocodingの機能を実装してみました。いろいろな実装に使えそうな機能ですので是非参考にしてください。
次回はピンにラベルをつけていきたいと思います!
参考文献
https://developers.google.com/maps/documentation/javascript/examples/geocoding-simple