勉強会で「どうやったら参照したサイトが共有できるのか」という話題が上がりましたので方法をまとめてみました。一度試してみましたのでアップデートしました。
- 書き出すフォーマット
- 書き出す方法
- 共有する方法
書き出すフォーマット
Markdownでリンク付きで書き出すことを想定します。リンクのタイトルはサイトのタイトルから取得するものとします。Googleの場合、次のようになります。
* [Google](https://www.google.com/)
書き出す方法
Chrome
アドオンで対応可能。僕は次のものを使っています。
使い方
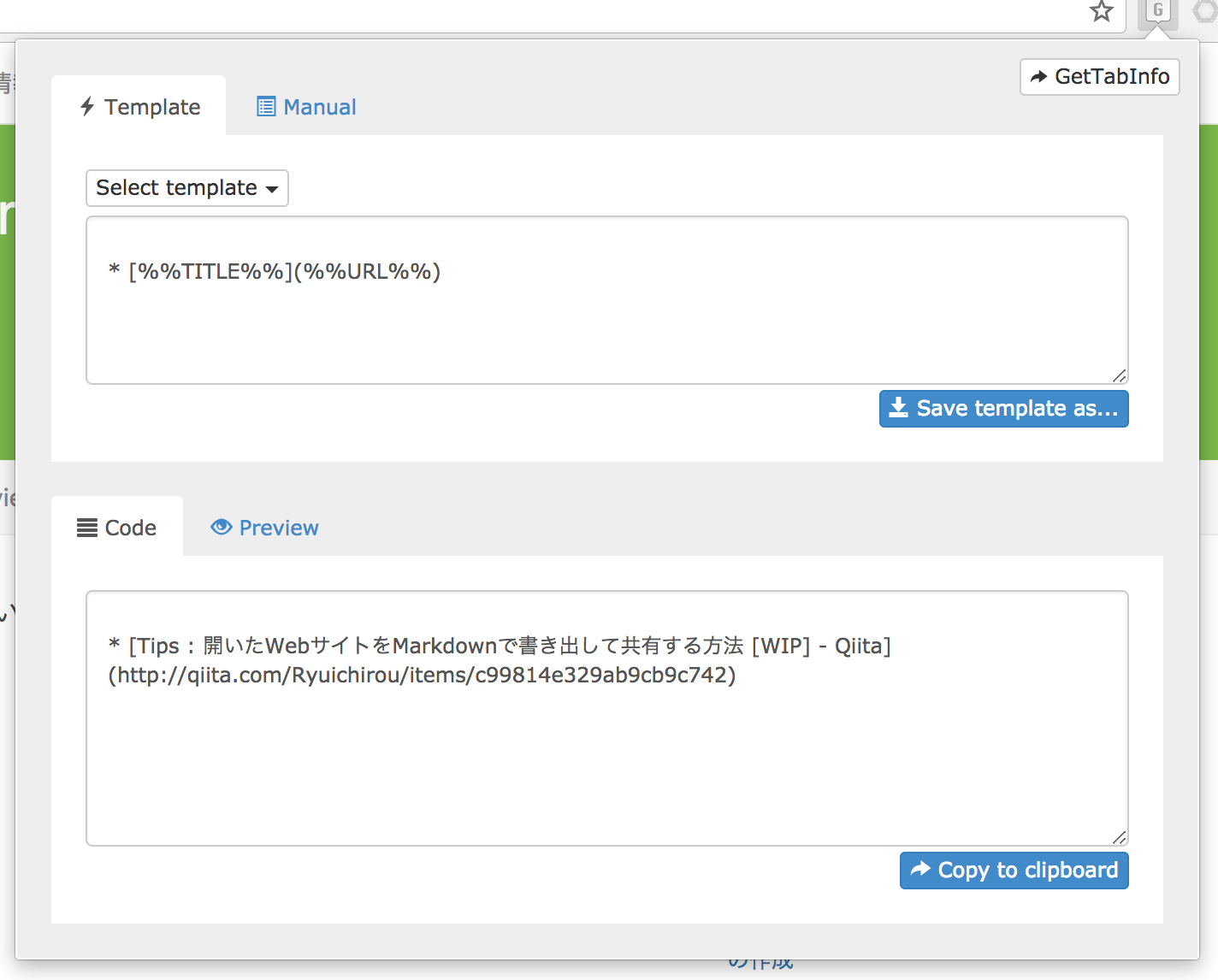
上のリンクからChromeの拡張機能をインストールします。
テンプレートに次の文字列を ** 改行まで含めて ** 入力します。
* [%%TITLE%%](%%URL%%)
こんな感じになっていると準備完了です。
共有する方法
Slack オススメ
あまり広く共有できない手元の設定ファイルを手早く共有したい場合にはチャットサービスを用いた共有が最速かと思います。
Gist
できるエンジニアが草を生やすことで有名なGithubのサービス。URLを発行して共有できる。
HackMD
使ったことないけれど良さそう。
選外にしたツール
書き出す方法
主に筆者が使ってないので分からない、というものです…。
Firefox
アドオンで対応可能。次のものでできそうですけれど、普段使ってないのでわからないです!
FireLink - Copy title and URL in any format
Safari
アドオンでいけそうなんですが、やっているものを見つけられていないです。
Opera, Vivaldi, Edge
できるんでしょうか?
IE
諦めてますができるかもしれないです。
共有する方法
Google ドキュメント
共同編集するならありかもしれないですが、テキスト編集に向いているわけではないです。
Microsoft OneDrive
ファイルを作成して共有するならこういうサービスもありですね。
最後に
より良い方法があったら教えてください!