はじめに
Kroki はテキストで図を描くためのライブラリです
各種言語の様々な図(ダイアグラム)の描画ライブラリを統合的に使えるようにしています
そして、 Kroki を Livebook から呼び出せるようにしたのが KinoKroki です
本記事では KinoKroki で Livebook 上に図を描画する手法について紹介します
実装したノートブックはこちら
セットアップ
使い方は超シンプルです
まずセットアップセルで KinoKroki をインストールします
Mix.install([
{:kino_kroki, "~> 0.1"}
])
図の描画
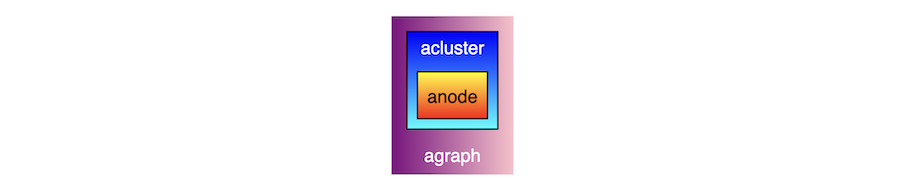
公式のサンプルを実行してみます
graph = """
digraph G { bgcolor="purple:pink" label="agraph" fontcolor="white"
fontname="Helvetica,Arial,sans-serif"
node [fontname="Helvetica,Arial,sans-serif"]
edge [fontname="Helvetica,Arial,sans-serif"]
subgraph cluster1 {fillcolor="blue:cyan" label="acluster" fontcolor="white" style="filled" gradientangle="270"
node [shape=box fillcolor="red:yellow" style="filled" gradientangle=90]
anode;
}
}
"""
Kino.Kroki.new(graph, :graphviz)
実行結果
Kino.Kroki.new の第1引数に図の描画用テキスト、第2引数に図の種類を指定します
サンプルでは :graphviz を指定することで Graphviz によるグラフを描画しました
その他、 Kroki が対応している様々なダイアグラムを描画することができます
スマートセル
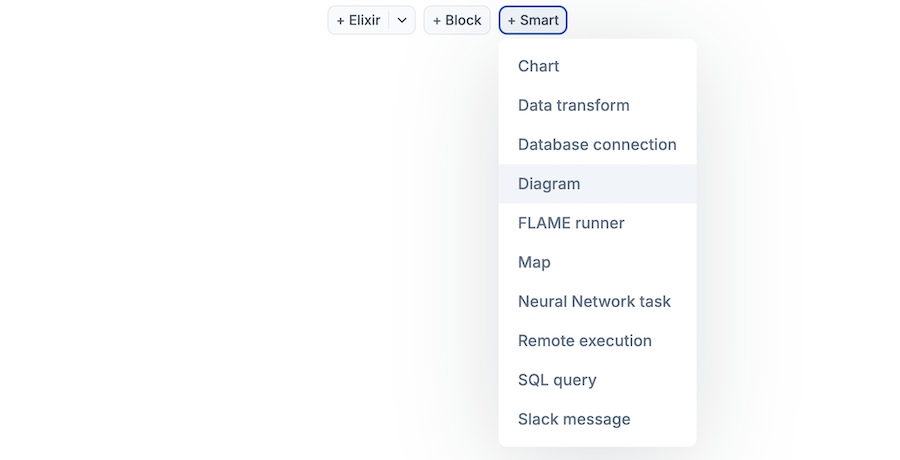
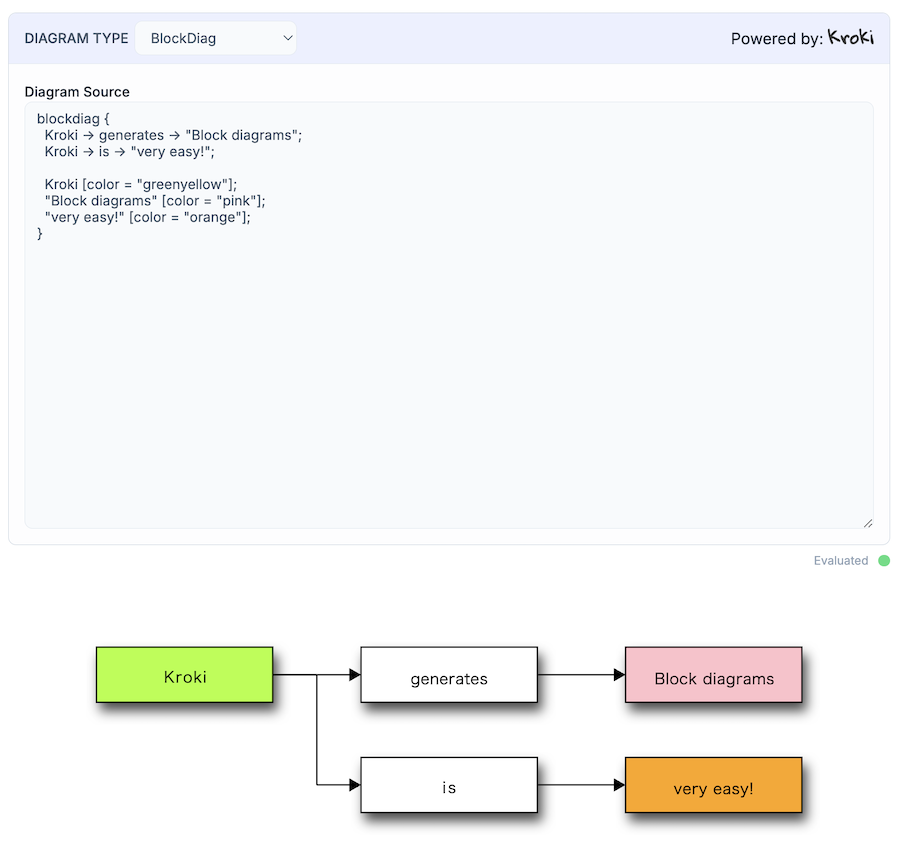
スマートセルで Diagram を指定することで、より簡単に、図のテキストだけで描画することも可能です
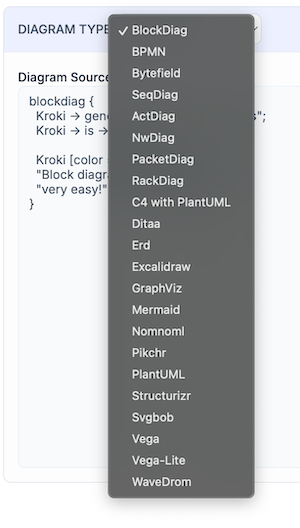
"DIAGRAM TYPE" を変更するとサンプルコードも出てくるので、色々なダイアグラムに触れてみるのにも良いですね
まとめ
KinoKroki を使うことで、簡単に Livebook 上に図を描画できました
Livebook にドキュメントを残す場合、かなり使えそうです