はじめに
Firebaseを使ってアプリ開発をしたい! そう思い記事を漁ったところ、
ありがたいことに公式ドキュメントをはじめ多くの記事が存在していました.
そこで、備忘録を含めまた開発するときに調べやすいよう、多くの記事のなかで特にためになった記事を、つけた機能ごとにまとめてみました。これから開発しようと思っている人は、ここに記載している記事から入るとよいと思います。
対象者
- これからFirebaseを使いアプリ開発をしたい人
バージョン
今回作成する際に用いたツールのバージョンは以下の通りです。
-
Xcode....Version 11.1
-
Swift....5.0
アプリに実装させたもの
-
ユーザー認証
-
ユーザー管理&プロフィール編集機能
-
CRUD(投稿や表示などがメイン)
-
DM機能
(広範囲ではどれもCRUDに入るかと思いますが、開発した順に適当に分けました)
では、一つずつ参考にした記事やつまずいた部分などをまとめます。
とその前に、Firebaseの概要について軽く触れます。
Firebaseを使用する際知っておくべき内容
こちら「 Google の mBaaS 「 Firebase 」とは? 」 を参考にしてもらえばと思います。
今回使用したものは、
- Firebase Authentication (ユーザー登録・管理に使用)
- Cloud Firestore (データの保持)
- Cloud Storage(画像の保持)
です。
FirebaseのDBを使用する際、Realtime Database と Cloud Firestore の2つがありますが、Cloud Firestoreのほうが最新なのでそちらを使用しました。
2つの違いはこちら
Cloud Firestoreには、コレクション・ドキュメントという概念があること、そしてデータベースではJson型とよばれる形で保持されていること、この2つが抑えられていれば大丈夫です。
コレクション・ドキュメントについてはこちら
Json型についてはこちら
では、参考にした記事を記載していきます。
参考記事
0. Firebaseを自分のプロジェクトに組み込む
補足
公式ドキュメントにも記載されていますが、構成ファイルに GoogleService-Info(2).plistのように(2)の文字が追加されていると正しく追加できません。
1. ユーザー認証
-
iOS で Firebase Authentication を使ってみる(公式ドキュメント)
-
iOS で Google ログインを使用して認証する(公式ドキュメント)
2. ユーザー管理・プロフィール編集機能
- Firebase でユーザーを管理する(公式ドキュメント)
メモ
ユーザーの情報を管理するとき、はじめはFirebase Authenticationで管理すると思っていましたが、デフォルト以外でユーザー情報を扱いたいときなどは、ここではなくCloud FirestoreでUsersコレクションを作成し、そこで管理するのがよいと思います。
3. CRUD(投稿や表示などがメイン)
投稿機能
-
Cloud Firestore を使ってみる(公式ドキュメント)
-
Cloud Firestore にデータを追加する(公式ドキュメント)
Timeline表示
- Cloud Firestore でデータを取得する(公式ドキュメント)
4. DM機能
-
Firebase Cloud Firestoreの使い方(公式ドキュメント)
↑ DM実装の際、DB設計の参考にしました。 -
Cloud Firestore でリアルタイム アップデートを入手する(公式ドキュメント)
-
MessageKitの使いかた(初歩)
↑ DM実装の際、UIの部分はMessageKitを使用しました。 -
MessageKitでのチャット画面の作成方法
↑ 詳しいdelegateメソッドはこちらを参考にしました。
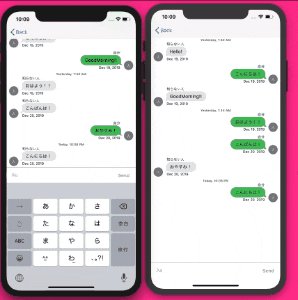
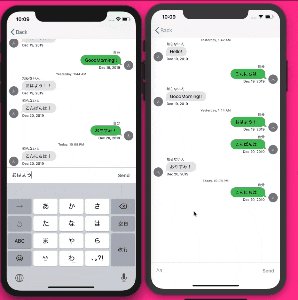
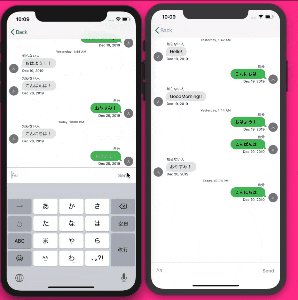
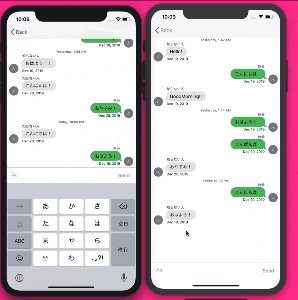
以下の順序のように、DMを実装していきました。
①MessageKitを用いて、デフォルトのメッセージを表示できるようにする。
②DBの方でデータをあらかじめ作成して、それを取得→表示。
③送信ボタンを押すとFirebaseにデータ送信&Message画面表示
つまずいた点
DM機能も、広範囲で投稿機能とやってることは一緒ですが、リアルタイムで同期をしたいとなったときに、少しコードを変更する必要がありました。また、DM実装をしようとした際、悩んだこととしてDB設計がありました。ドキュメント名をつける際、私が導入した方法は自分のobjectIdとDMする相手のobjectIdを、ソートして組み合わせて一つの文字列とするやり方です。これで、2組のユーザーで固有のドキュメント名を作成することができました。
userIds = [targetUserId,currentUser!.uid].sorted()
id = userIds[0]+userIds[1]
let docRef = Firestore.firestore().collection("DMRoom").document(id)
おわりに
Firebaseを使用して感じたこととして、DBの設計の難しさが挙げられます。
開発の前にある程度構造は練ったものの、いざ開発して機能面を考えると変えたいところがたくさん...
経験こそ命。人生楽しんでいこうと思います。