Huawei Adsの実装方法-準備編
(1) Huaweu Developerを登録します。
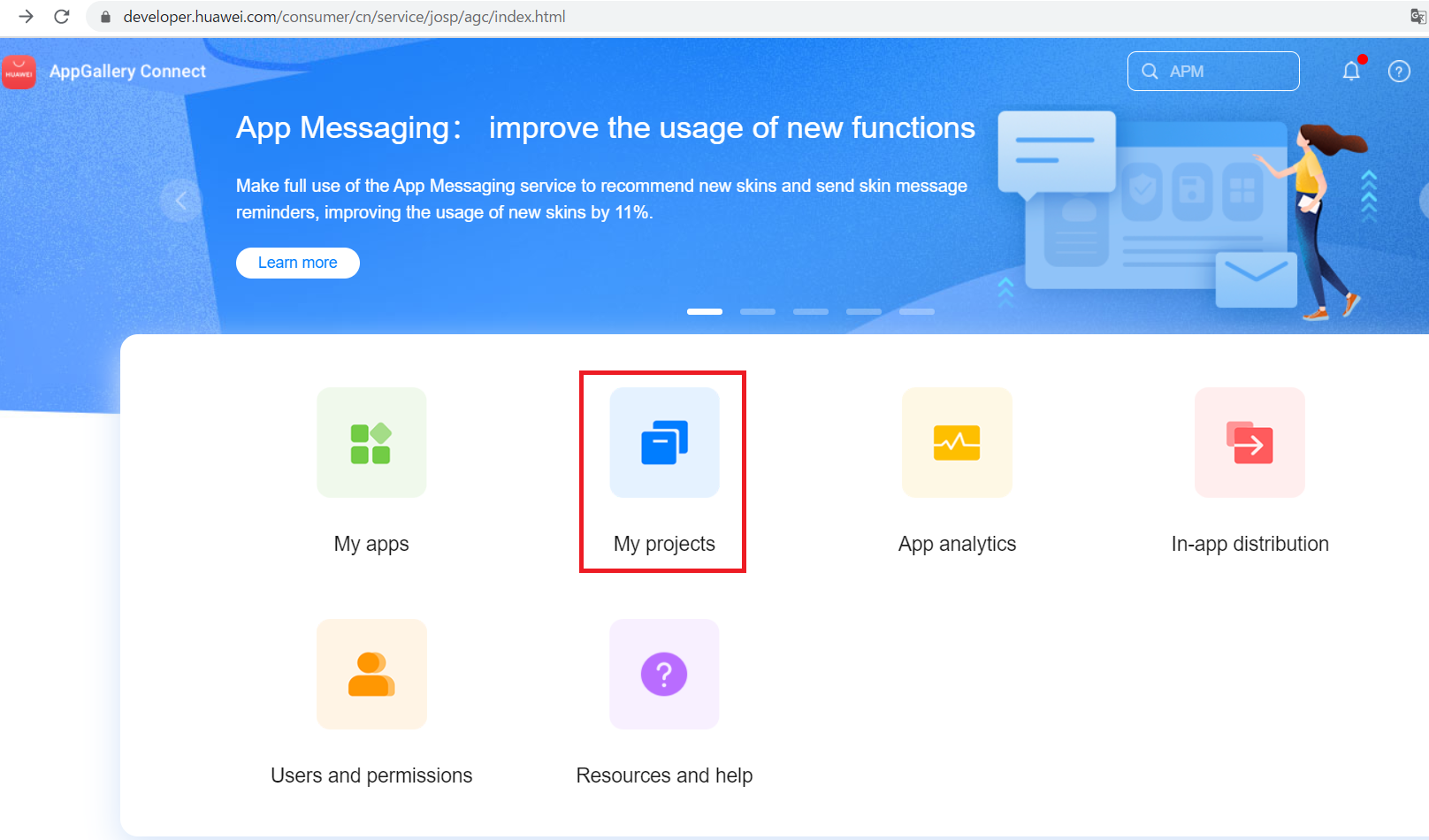
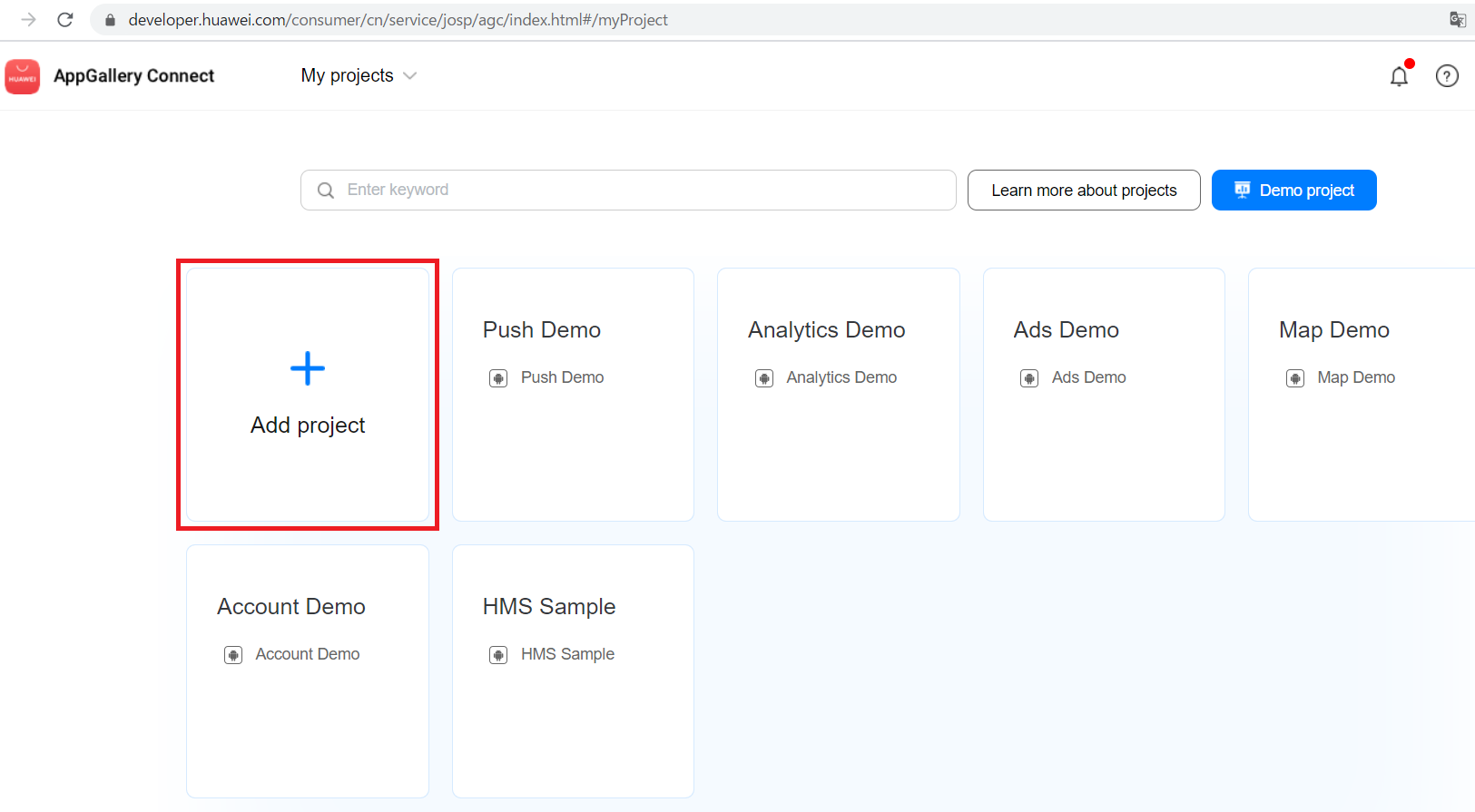
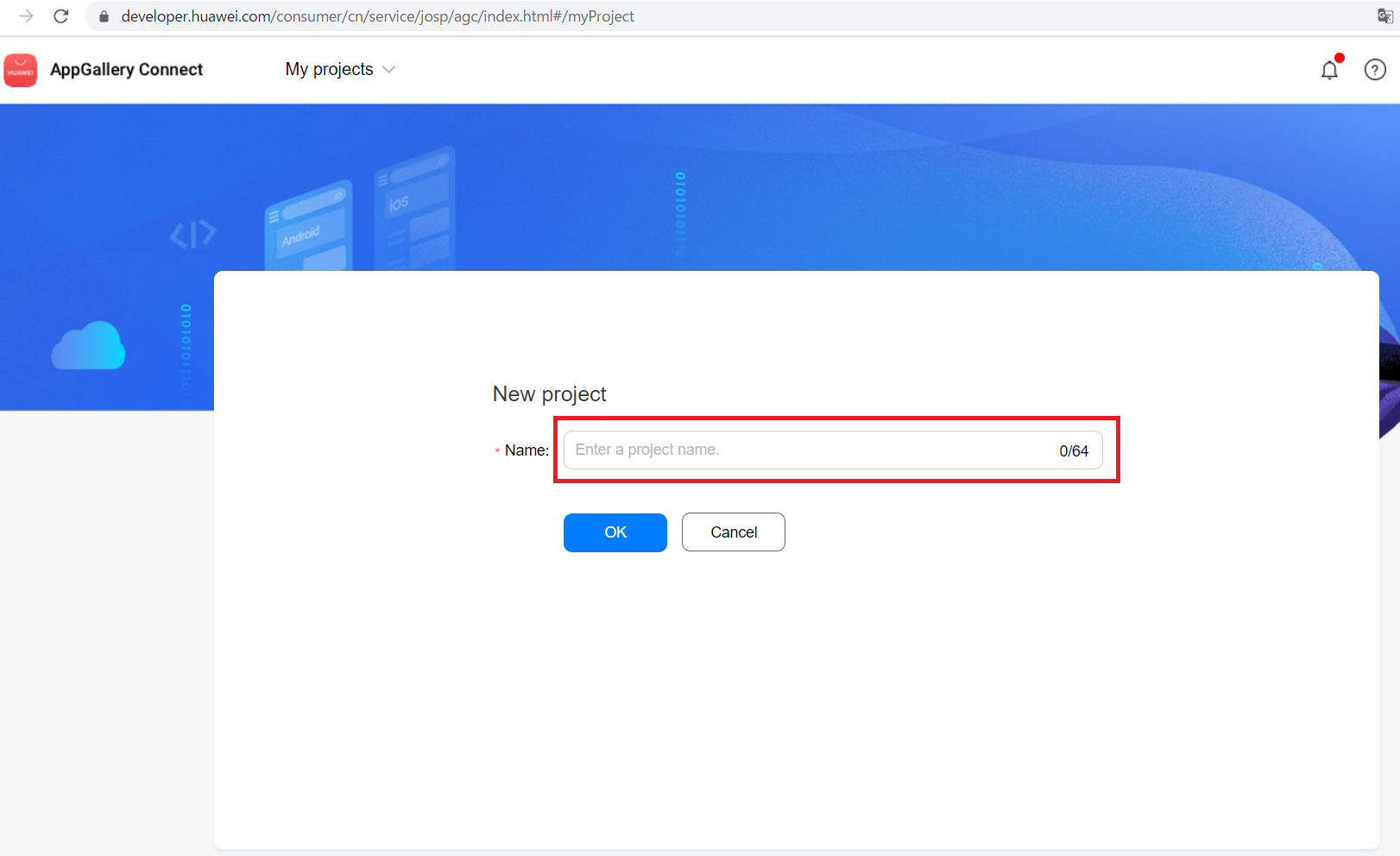
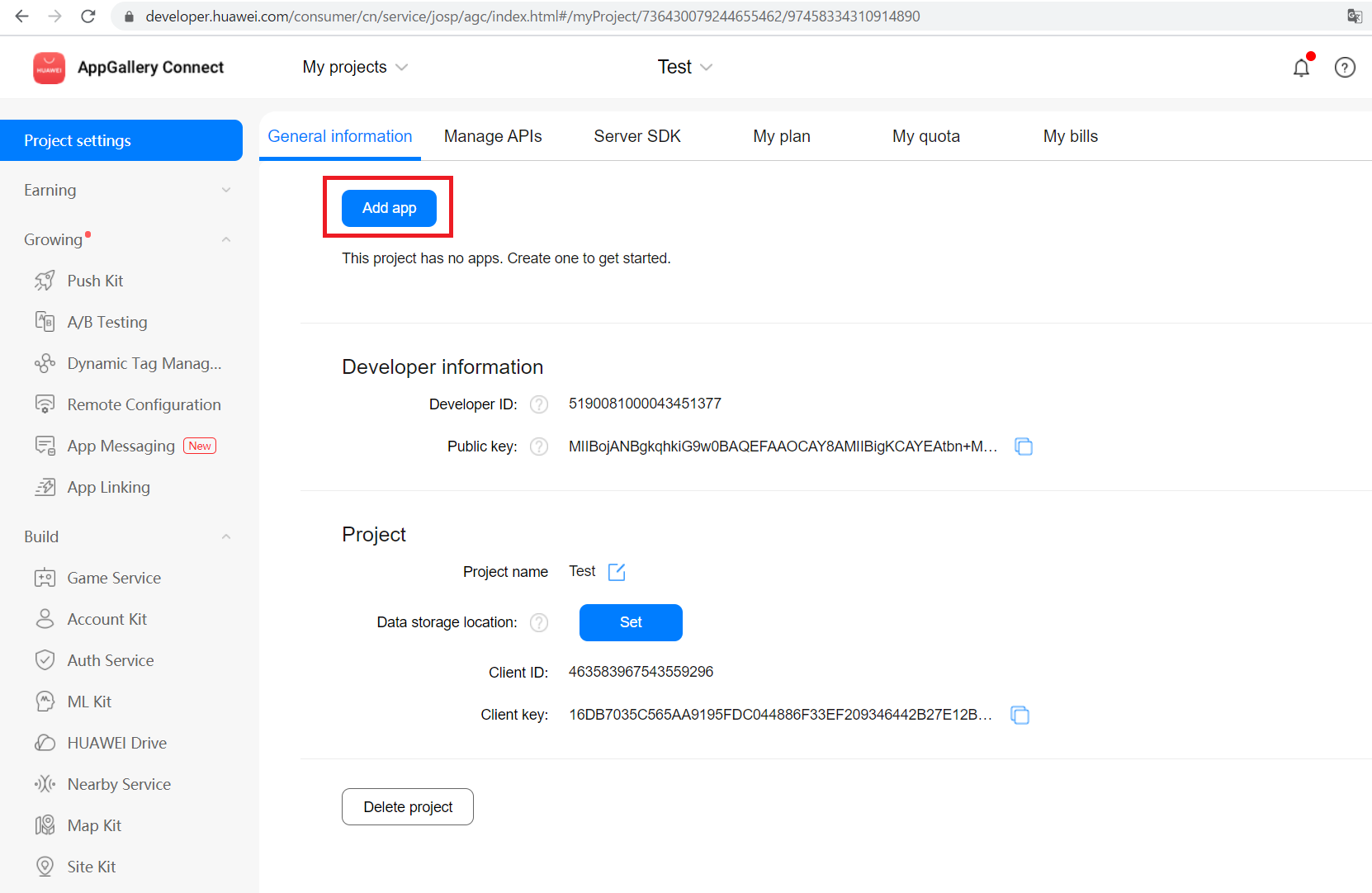
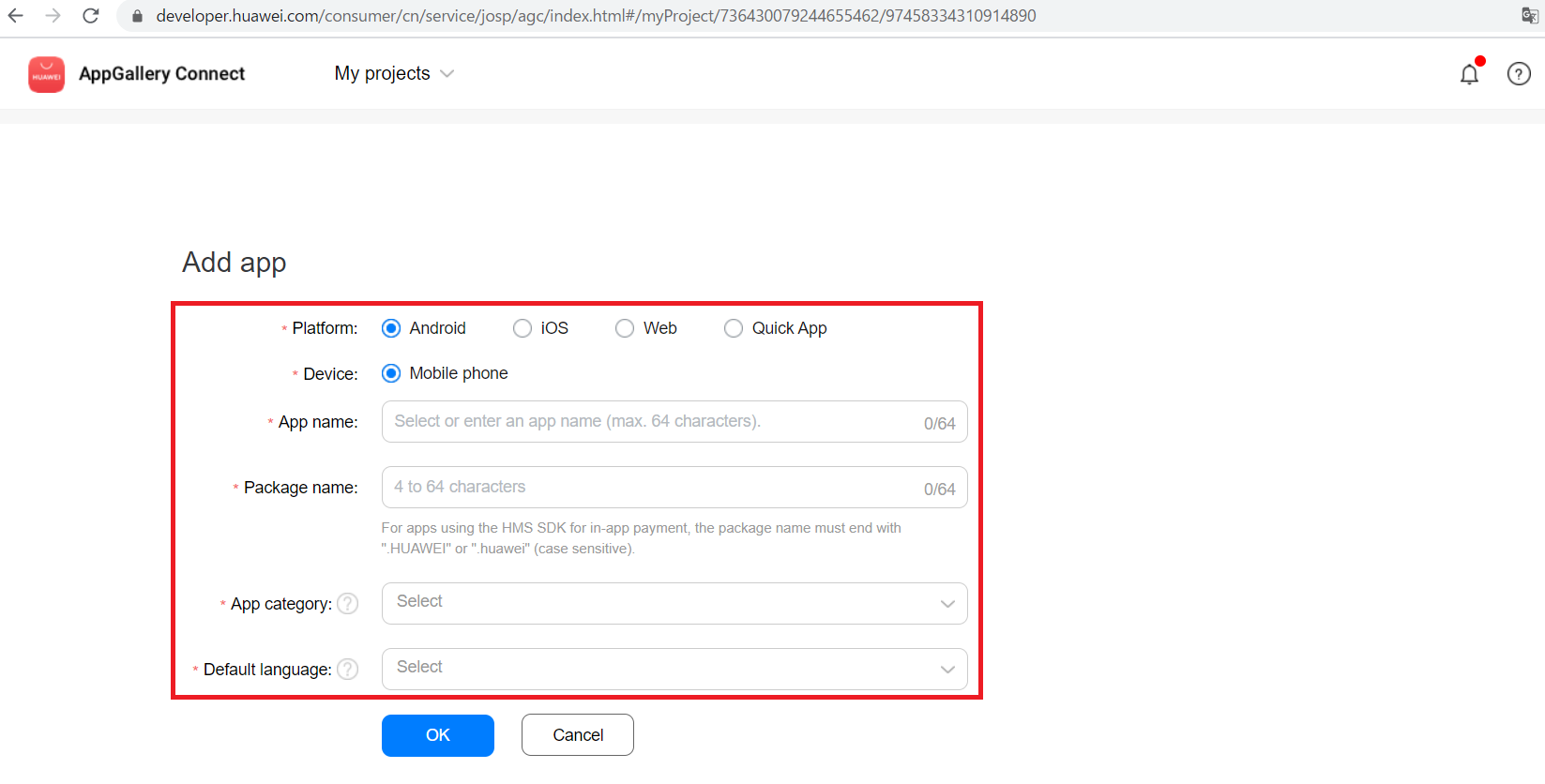
(2) AppGallery Connectでアプリのプロジェクトを登録します。





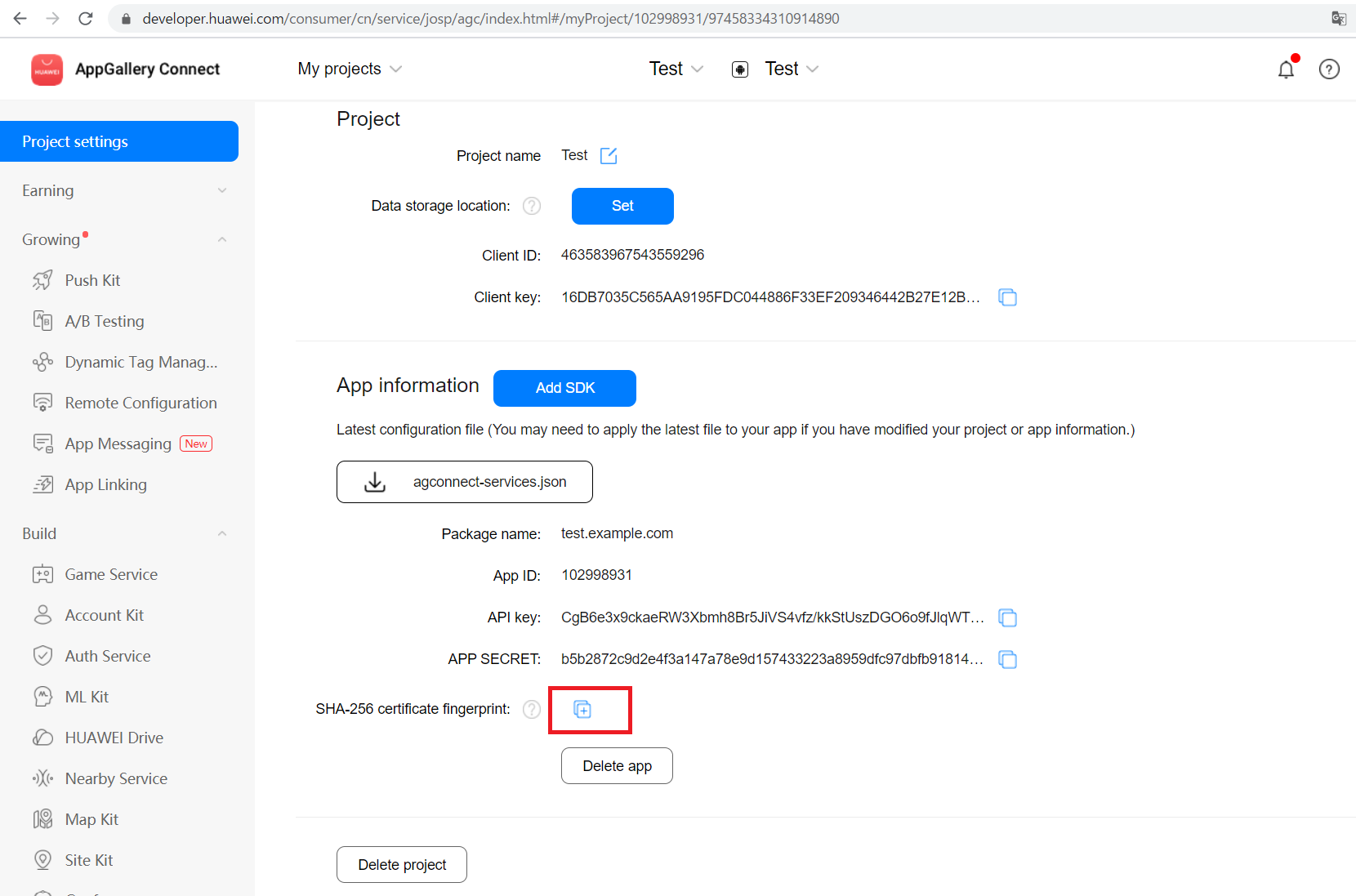
(3) keytoolで生成したSHA256をAppGallery Connectのアプリプロジェクトに登録します。

HMS SDKを導入
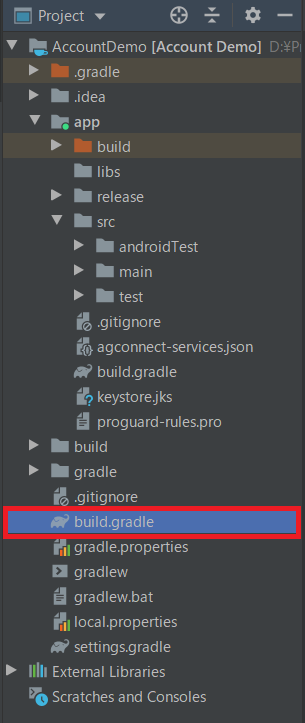
(1) プロジェクトのbuild.gradleを開き、mavenとclasspathを追加します。

// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
...
repositories {
google()
jcenter()
// こちらの行を追加
maven {url 'http://developer.huawei.com/repo/'}
}
...
}
allprojects {
repositories {
google()
jcenter()
// こちらの行を追加
maven { url 'http://developer.huawei.com/repo/' }
}
}
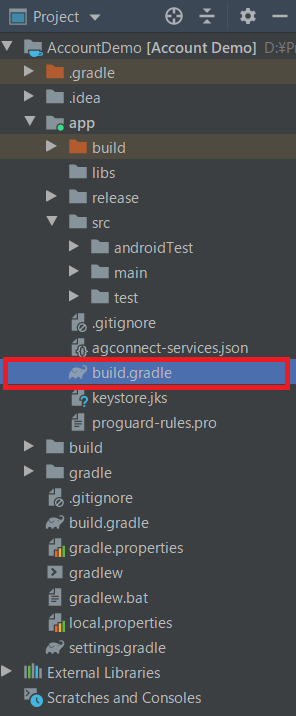
(2) モジュールのbuild.gradleを開き、次のようにを追加します。

dependencies {
...
// Ads Kit(広告表示)を使う場合はこちらの行を追加してください。バージョンは下記のサイトで確認できます
// https://developer.huawei.com/consumer/en/doc/HMSCore-Guides-V5/publisher-service-version-change-history-0000001050066909-V5
implementation 'com.huawei.hms:ads-lite:13.4.37.300'
// Ads Kit(OAIDとパーソナライズド広告)を使う場合はこちらの行を追加してください。バージョンは下記のサイトで確認できます
// https://developer.huawei.com/consumer/en/doc/HMSCore-Guides-V5/identifier-service-version-change-history-0000001050066927-V5
implementation 'com.huawei.hms:ads-identifier:3.4.37.300'
// Ads Kit(install referrer)を使う場合はこちらの行を追加してください。バージョンは下記のサイトで確認できます
// https://developer.huawei.com/consumer/en/doc/HMSCore-Guides-V5/identifier-service-version-change-history-0000001050066927-V5
implementation 'com.huawei.hms:ads-installreferrer:3.4.37.300'
...
}
(3) proguard-rules.proを開き、次のようにを追加します。

-keep class com.huawei.openalliance.ad.** { *; }
-keep class com.huawei.hms.ads.** { *; }
-keep interface com.huawei.hms.ads.** {*; }
(4) targetSdkVersion 28以上の場合、AndroidMainfest.xmlを開き、次のようにを追加します。
<application
...
android:usesCleartextTraffic="true"
>
...
</application>
(5) SDKを次のように、ApplicationまたはActivityの中で初期化します。
override fun onCreate(savedInstanceState: Bundle?) {
...
HwAds.init(applicationContext)
...
}
HUAWEI Ads Publisher Console
(1) HUAWEI Ads Publisher Consoleを開きます。
(2) [My apps] -> [Add app]を選びます。

(3) アプリの情報を設定し、[Submit]を押します。

(4) [Add ad unit]を押します。

(5) 広告設定を済ませて保存します。


Ad slot ID
[My Apps]に戻って、対象アプリを開けば、Ad slot IDがわかります。

Huawei Adsシリーズ
- Huawei Adsの機能のまとめ
- Huawei Adsの実装方法-準備編
- Huawei Adsの実装方法-広告用識別子(OAID)編
- Huawei Adsの実装方法-インストールリファラー編
- Huawei Adsの実装方法-バナー広告編
- Huawei Adsの実装方法-ネイティブ広告編
- Huawei Adsの実装方法-リワード広告編
- Huawei Adsの実装方法-インタースティシャル広告編
- Huawei Adsの実装方法-スプラッシュ広告編
GitHub
HMS Ads Kit Demo : https://github.com/Rei2020GitHub/MyPublicProject/tree/master/AdsDemo
参考
- HMS:https://developer.huawei.com/consumer/jp/
- HMS Ads Kitの紹介:https://developer.huawei.com/consumer/jp/hms/huawei-adskit/
- HMS Ads Kitのドキュメント:https://developer.huawei.com/consumer/jp/doc/development/HMSCore-Guides/publisher-service-introduction-0000001070671805
- HUAWEI Ads Publisher Service:https://developer.huawei.com/consumer/jp/monetize/
- HUAWEI Ads Publisher Serviceのドキュメント:https://developer.huawei.com/consumer/jp/doc/distribution/monetize/advantage-0000001051201913
- Huawei Developers:https://forums.developer.huawei.com/forumPortal/en/home
- Facebook Huawei Developersグループ:https://www.facebook.com/Huaweidevs/