帳票開発といえば、クライアント/サーバー型の帳票ツールを使いデザイナーでテンプレートをデザインし、ビューアでそのテンプレートをベースに帳票を出力するという構成での開発が主流です。
ただ、これだけJavaScriptの技術が台頭してきたなか、JavaScriptのライブラリを使いブラウザーオンリーで開発が出来ないものだろうかと色々な製品を探していました。
そこで、私がたどり着いた東欧製の「Stimulsoft」が非常にイケてるというお話です。
Stimulsoftとは
東欧生まれのビジネスインテリジェンス、データ分析処理分野のソフトウェアベンダーです。製品間の完全な互換性を維持しながら、さまざまなプラットフォーム上で帳票デザインを開発することが可能なライブラリを提供します。
そして近年のリッチインターネットアプリケーションにおけるレポートシステムの開発にたいへん有効で、レポートのデザイン、表示、印刷、編集、配信を多彩な方式で実現することができます。
- レポートを表示するための10のコンポーネント
- レポートを修正する3つのコンポーネント
- レンダリングされたレポートを保存するための30種類のファイル形式
- 25種類のデータソース
- 40種類以上のレポート設定
しかも、すべてのメジャーブラウザ、ASP.NET、ASP.NET MVC、WPF、ネイティブ.NET Core、 JavaScript、Node.js、Angular、Blazor、PHP、Java、デスクトップPC、タブレット、スマートフォン、サーバーと、あらゆるものをサポートし、どこでも動作し操作することができます。
おすすめの製品
Stimulsoftは、非常に多くの開発プラットフォームをサポートしていますが、これらの製品群のなかで、特におすすめしたいのが「Stimulsoft Reports.JS」になります。
レポートデザイナーやビューアといったレポート開発に必要なコンポーネント(ライブラリ)がすべてJavaScriptで構成されており、ブラウザーだけの開発を実現します。当然、帳票のレンダリングやテンプレートのデザインはクライアントサイドのJavaScriptで実行するので、従来の帳票サーバーのようなものの設置やクライアント端末へデザイナーツールをインストールするといったことが不要となります。
帳票の作成方法
では、さっそく「Stimulsoft Reports.JS」を使った帳票の作成方法について説明します。
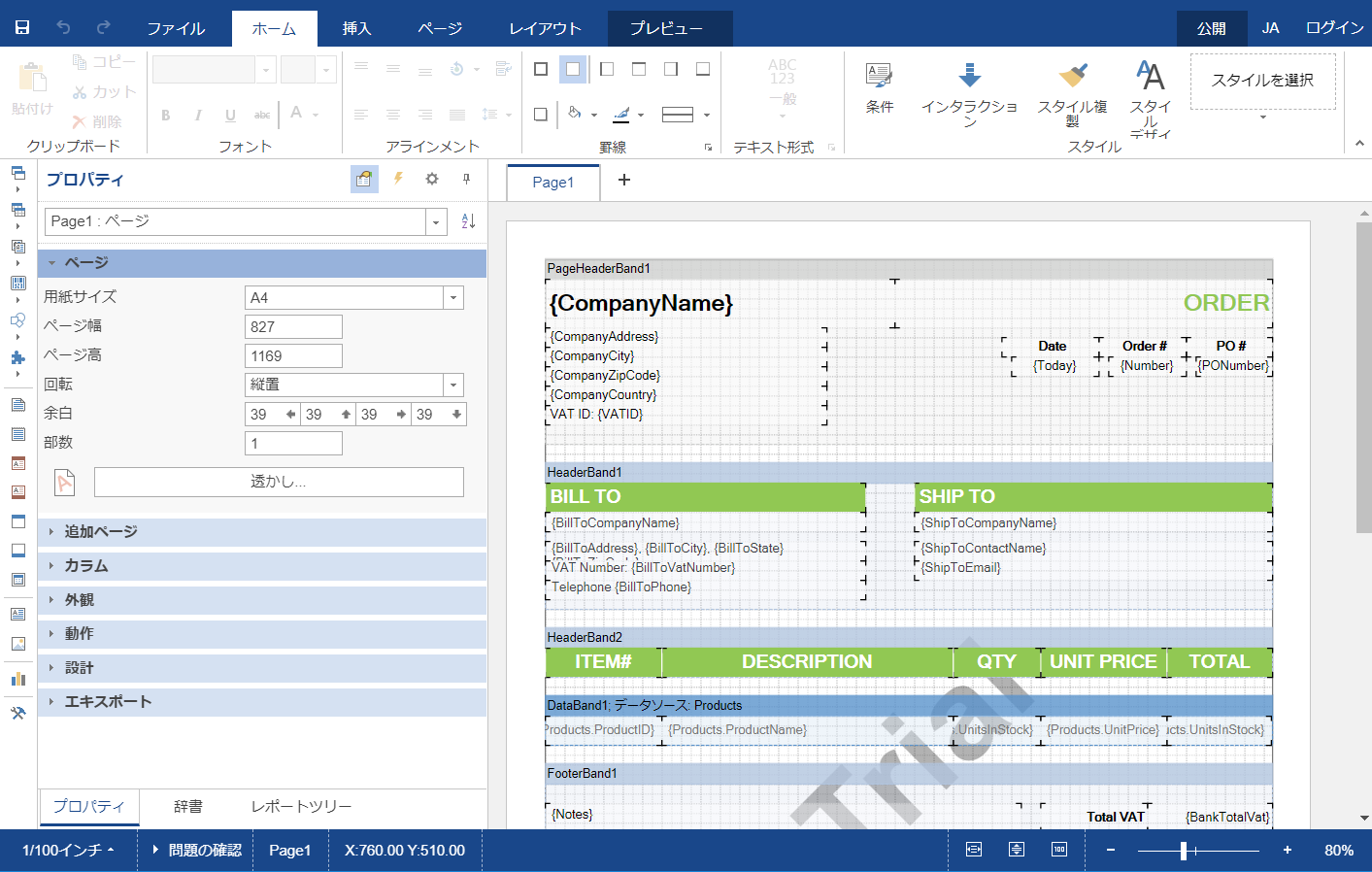
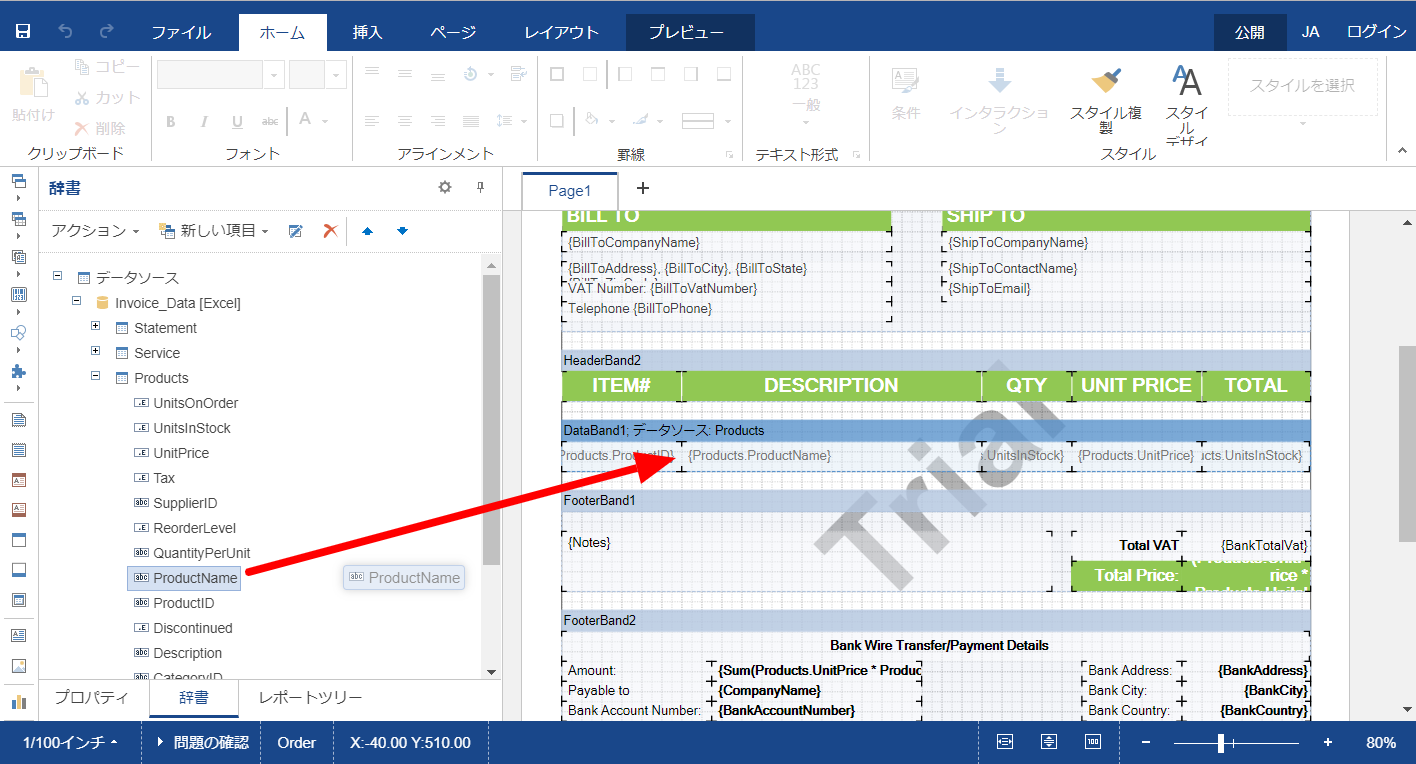
テンプレートデザイナー
デザイナー自身やデザイナーを操作するライブラリは、もちろんJavaScriptで構成されており、しかも洗練されたインターフェースによりレポートテンプレートの作成が、非常に簡単です。使い慣れたオフィス製品のような操作感で、すべての操作をChromeやIEといったメジャーなブラウザ上でドラッグ&ドロップするだけで実現することができます。しかも日本語対応済み!
テンプレートの作成手順
下の画像をクリックすると作成手順を録画したYouTubeの動画が再生されます。

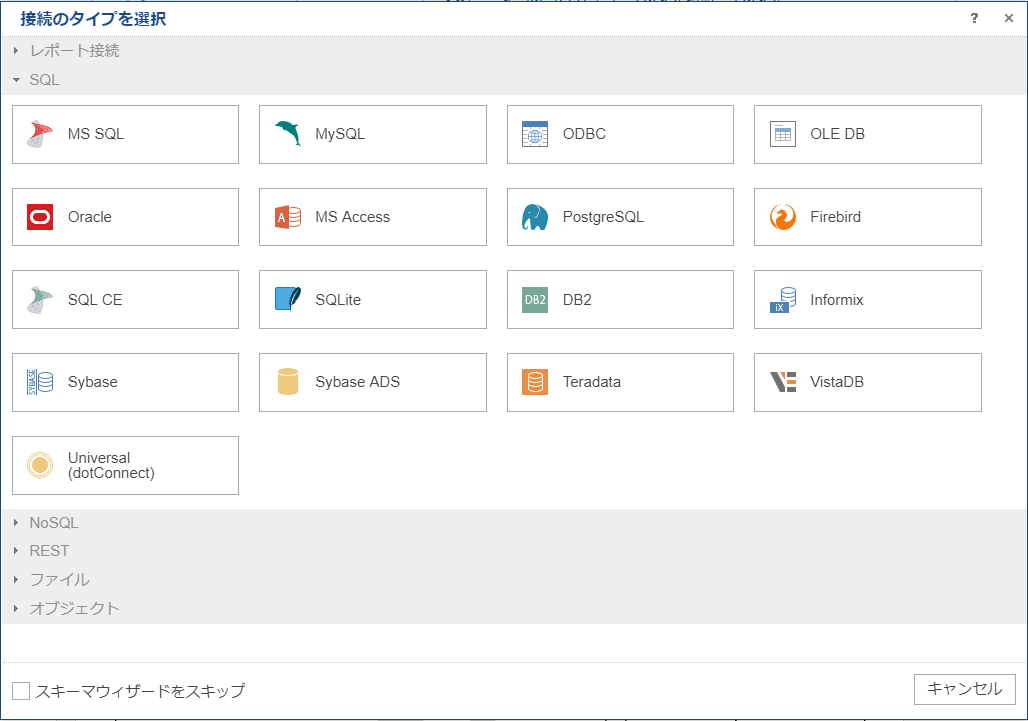
1. データソースの登録
非常に多くの手法でデータソースを登録することができます。
MS SQL、MySQL、Oracle、ODBC、Ms Access、PostgreSQL、Firebird、SQLite、DB2、Informix、Sybase、Teradata、VistaDB、MongoDB、Azure Table Storage、CSV、Excel、Google Sheets、JSON、Xml、REST等、
多数のリソースをサポート
2. オブジェクトの配置
ドラッグ&ドロップだけでデータソースからオブジェクトを配置することができます。
また、豊富なウィザード機能により、例えばデータソースにあるテーブルのドラッグ操作だけで、一気にリスト形式の一覧表を作成することも可能です。

3. テンプレートの保存
作成したテンプレートをMRT形式(*****.mrt)のファイルで保存します。
ビューアの作成
様々なプラットフォームのアプリケーションへビューアを設置することができますが、今回は、HTML上で表示するときのサンプルを記載します。
<!DOCTYPE html>
<html>
<head>
<title>Stimulsoft Reports.JS - SimpleList Demo</title>
<meta charset="utf-8" />
<link href="css/demo.css" rel="stylesheet">
<link href="css/stimulsoft.viewer.office2013.whiteblue.css" rel="stylesheet">
<script src="scripts/stimulsoft.reports.js" type="text/javascript"></script>
<script src="scripts/stimulsoft.viewer.js" type="text/javascript"></script>
<script>
function onBodyLoad() {
var report = new Stimulsoft.Report.StiReport();
report.loadFile("SimpleList.mrt");
viewer = new Stimulsoft.Viewer.StiViewer(null, "StiViewer", false);
viewer.renderHtml("viewerContent");
}
</script>
</head>
<body onload="onBodyLoad();">
<div id="viewerContent"></div>
</body>
</html>
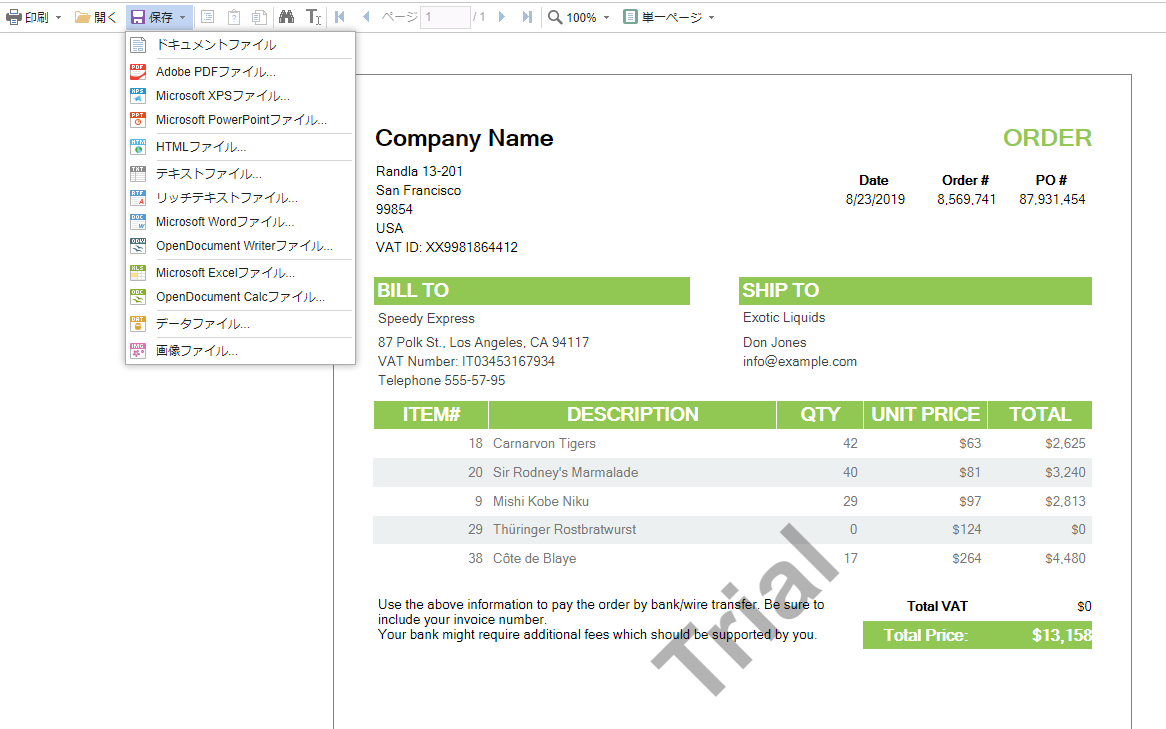
ビューアの出力
ビューアはパソコンやモバイル端末といった全てのデバイスに対応しており、表示されたレポートは、PDF、WORD、EXCELなどの様々なファイル形式でダウンロードすることが出来ます。

まとめ
いかがでしょうか。Stimulsoftを使うことで、非常に洗練されたレポート(帳票)を短時間で、しかも低コストで開発することが出来るようになります。
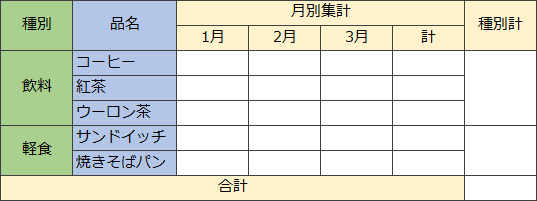
なお、今回はご紹介できませんでしたが、「Stimulsoft dashboards.js」という製品は、帳票の紙のページを作成するのではなく、HTML等に表示するためのパネルを生成するので、BIなどのダッシュボード開発を容易にします。これにより、集計セルなどの罫線を動的にグルーピングする必要がある場合でもプロパティの設定だけで複雑なデザインを実現することが可能になります。
下にあるような罫線を含む動的な集計表をブラウザに表示したい場合、みなさんはどうされていますか?

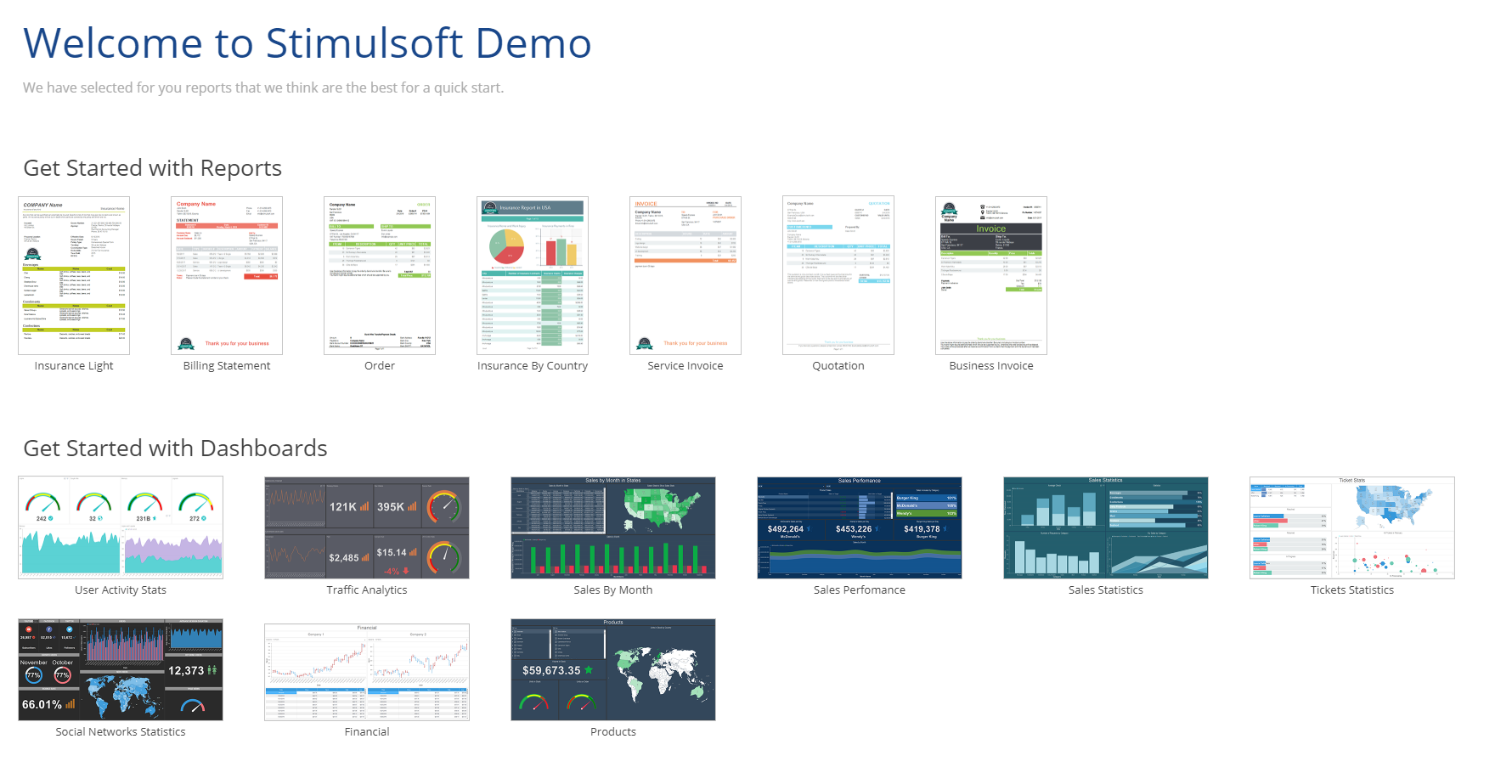
以下のリンクでは、その他の様々なレポートデモ画面が公開されていますので、時間があるときにでもぜひ目を通してみてください。
追記
サンプルアプリの作成方法について投稿しました。
https://qiita.com/REQWARE/items/45bf915bfc8e3f1b06e7