レスポンシブでデザインが崩れてしまいます。
Q&A
Closed
解決したいこと
cssの勉強をしています。
レスポンシブで1280px 900px 796pxでデザインが変わるように作りたいのですが、見比べてみると分かると思いますが、レイアウトのバランスが悪くなり上手くいきません。
さらに1280で無理やりレイアウトを合わせると、それ以下のレスポンシブでバランスが悪くなってしまいます。
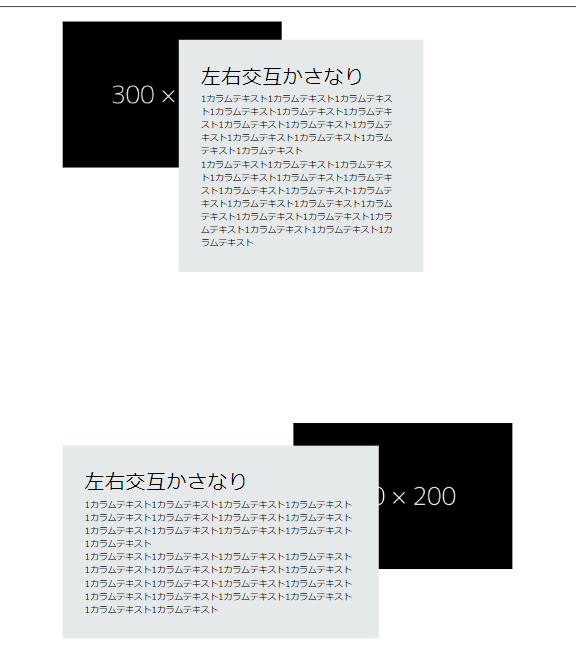
これが参考資料と自分の作ったページなのですが、参考ページと同じに作りたいです。
width,margin,paddingをいじったりしてみても上手くいかないまま4時間以上経過しています。。。
どなたか教えて頂きたいです。宜しくお願い致します。
該当するソースコード
<div class="wrapper">
<main class="main">
<div class="box-right">
<img class="pc" src="img-dummy-2.png" alt="パソコン用">
<img class="sp-main" src="img-dummy-2.png" alt="スマホ用">
<div class="box-right-font">
<h1 class="title">左右交互かさなり</h1>
<div class="font-size">
<p>1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト</p>
<p>1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト</p>
</div>
</div>
</div>
<div class="box-left">
<img class="pc" src="img-dummy-2.png" alt="パソコン用">
<img class="sp-main" src="img-dummy-2.png" alt="スマホ用">
<div class="box-left-font">
<h1 class="title">左右交互かさなり</h1>
<div class="font-size">
<p>1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト</p>
<p>1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト</p>
</div>
</div>
</div>
</main>
</div>
例)
@media screen and (min-width: 796px) { /* pc用スタイル */
.wrapper {
margin: 0 auto;
max-width: 985px;
}
.sp-main {
max-width: 400px;
display: none !important;
margin: auto;
text-align: center;
}
.main {
border-top: 1px solid black;
}
.box-right {
margin: 20px 0 150px 90px;
height: 400px;
max-width: 800px;
display: flex;
}
.box-left {
margin: 20px 90px 150px 0;
height: 200px;
max-width: 1280px;
display: flex;
justify-content: flex-end;
align-items: center;
}
.box-right-font {
position: absolute;
width: 42%;
padding: 30px;
background-color: rgb(230, 233, 233);
margin: 25px auto 0 20%;
}
.box-left-font {
position: absolute;
padding: 30px;
background-color: rgb(230, 233, 233);
text-align: left;
margin: 125px 23% 0 90px;
}
}
自分で試したこと
width,margin,paddingをいじってみても惜しいだけで上手くいきません。
背景に色を付けて分かりやすくできると思ったが、position: absoluteにしているので意味がないと思い辞める。
自分ができることはある程度やったつもりですが、上手くいきませんでした。
どなたか教えて頂きたいです。
宜しくお願い致します。
0