スマホ用画面で作っ画面をタップしてっスライドすると、少しビヨンて動きます
Q&A
解決したいこと
ここに解決したい内容を記載してください。
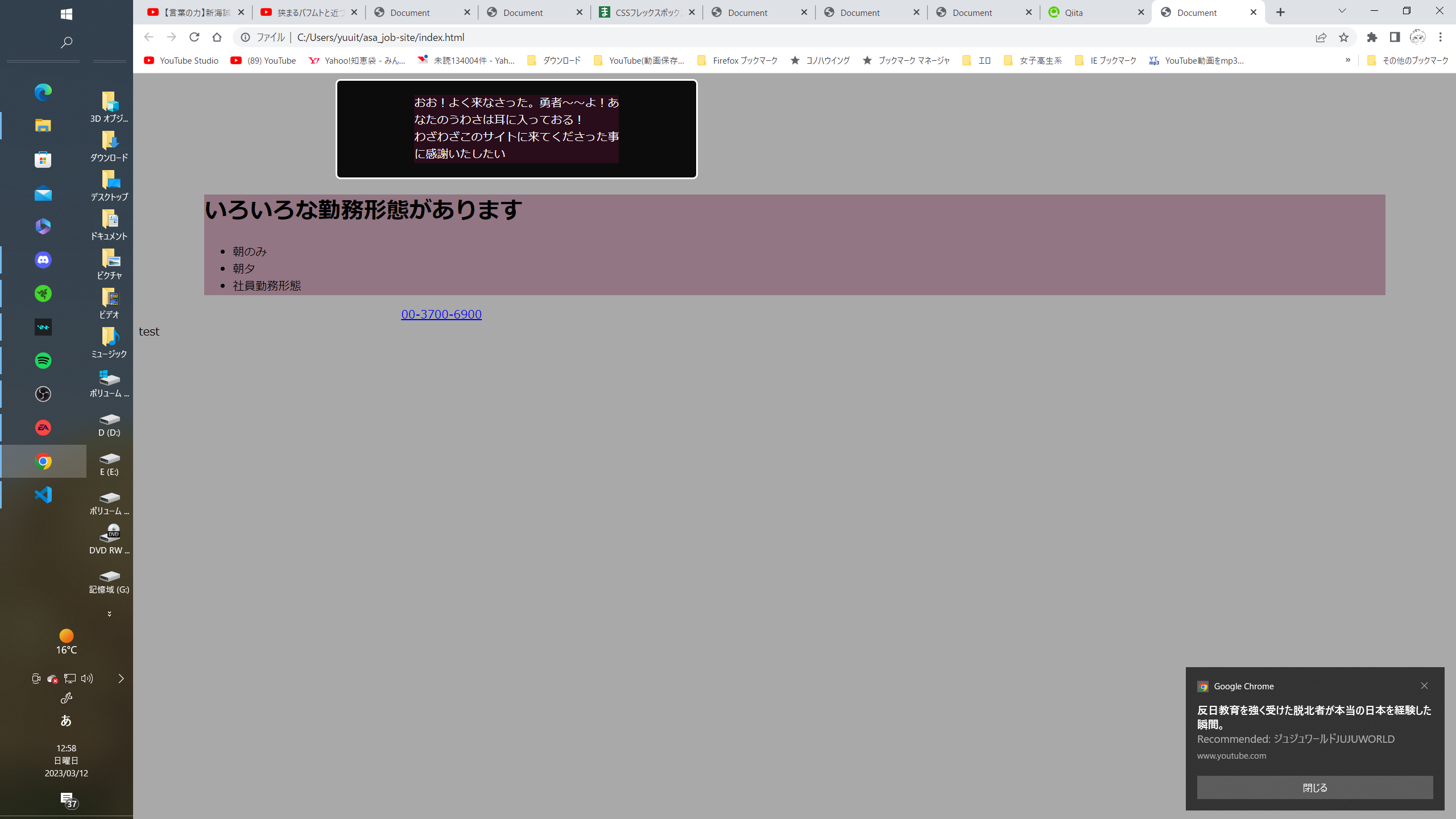
⑴できれば、基本画面なんですが、style.cssに書いたんですが、何故か軸が左に寄ってます。真ん中に寄せる方法と、右にナビゲーションバーを付けるとしたらどうしおたらよろしいでしょうか?
⑵できれば動かないようにしたいんですが、そういうのはできないでしょうか?
width などにvwなどを使ってるんですが一度はできたんですが、また、同じように
ビヨンて動くようになっちゃいました。スマホ関係はsmall.cssに書いてあります。
⑵写真
時期掲載予定
index.html
</head>
<body class="bg_color">
<div class="header_continer">
<div class="item1">
<span id="rpg"></span>
<script>
const moji = "おお!よく来なさった。勇者~~よ!あなたのうわさは耳に入っておる!\nわざわざこのサイトに来てくださった事に感謝いたしたい\n";
let i = 0;
let id = setInterval(() => {
if(moji.length <= i) {
clearInterval(id);
return;
}
document.getElementById("rpg").innerText += moji.at(i++);
}, 100);
</script>
</div>
</div>
<main class="item2"><h1>いろいろな勤務形態があります</h1>
<div><ul>
<li>朝のみ</li>
<li>朝夕</li>
<li>社員勤務形態</li>
</ul></div>
</main>
<a class="ichi" href="tel:+81-00-3700-6900">00-3700-6900</a>
<div class="test" >
test
</div>
</div>
</body>
</html>
style.css
.bg_color {
background-color: darkgray;
}
.header_continer {
flex-direction: row;
justify-content: start;
background-color: rgb(12, 12, 12);
color: #F8F8FF;
padding: 20px 5%;
margin: 0 15%;
width: 20rem;
border: solid 3px #ffffff;
border-radius: 7px;
}
.item1 {
margin: 0 5%;
width: auto;
background-color: rgba(100, 15, 53, 0.333);
}
.item2 {
margin: 0 5%;
width: auto;
background-color: rgba(100, 15, 53, 0.333);
}
.rpg {
color: #F8F8FF;
}
@media (min-width: 768px) {
a[href^="tel:"] {
pointer-events: none;
}
}
.ichi {
margin: 0 20%;
}/*# sourceMappingURL=style.css.map */
small.css
body {
width: 100vw;
background-color: rgb(61, 59, 61);
padding: 0 0;
}
.header_continer {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
background-color: black;
color: #2d2dab;
width: auto;
}
.test {
background-color: rgb(200, 53, 241);
}/*# sourceMappingURL=small.css.map */
0 likes