状況
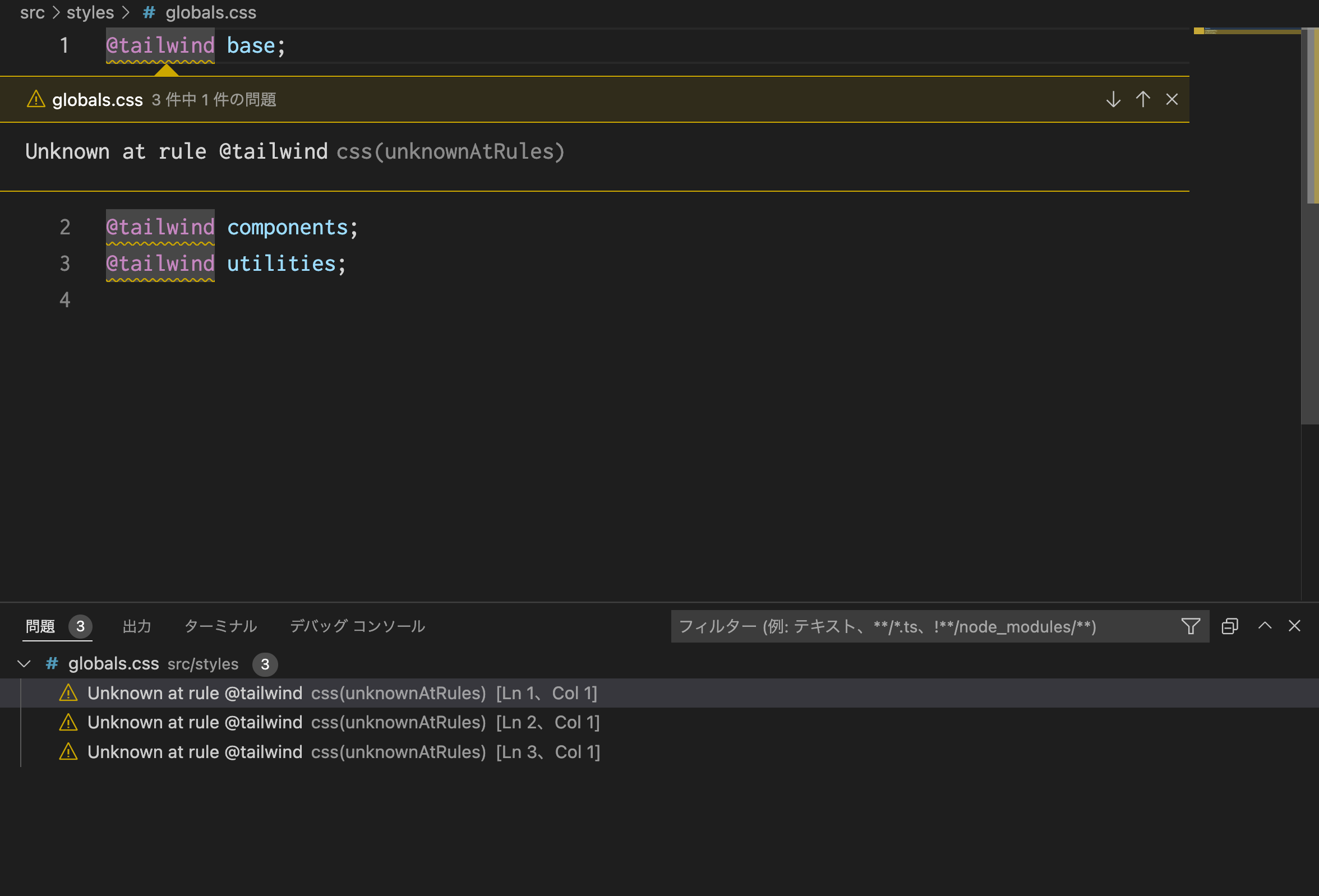
Next.jsのプロジェクトにおいてTailwind CSSを使用するためにglobals.cssに以下文字列を記述したところ、画像1のように警告が表示された。
globals.css
@tailwind base;
@tailwind components;
@tailwind utilities;
画像1. Visual Studio Codeで警告が表示されている

解消方法
以下の4点のいずれかの方法で解消できる。
方法1. Tailwind CSS IntelliSense をインストールする
手順
-
Tailwind CSS IntelliSense をインストールする。
-
Visual Studio Codeの設定ファイル(
settings.json)に以下を追記する。
settings.json
"files.associations": {
"*.css": "tailwindcss"
}
以上
参考ページ
方法2. PostCSS Language Support をインストールする
注意
以下の拡張機能をインストールするとCSSに対するIntelliSenseなどの機能が使用できなくなります。
参考ページ
手順
- PostCSS Language Supportという拡張機能をインストールする。
以上
方法3. globals.cssを編集する
手順
-
globals.cssを編集する。
globals.css
- @tailwind base;
- @tailwind components;
- @tailwind utilities;
+ @import "tailwindcss/base";
+ @import "tailwindcss/components";
+ @import "tailwindcss/utilities";
以上
方法4. Visual Studio Codeの設定を変更する
手順
- Visual Studio Codeの設定ファイル(
settings.json)に以下を追記する。
settings.json
"css.lint.unknownAtRules": "ignore"
以上