ネットで検索しても、なかなか出てこなかったので。
はじめに
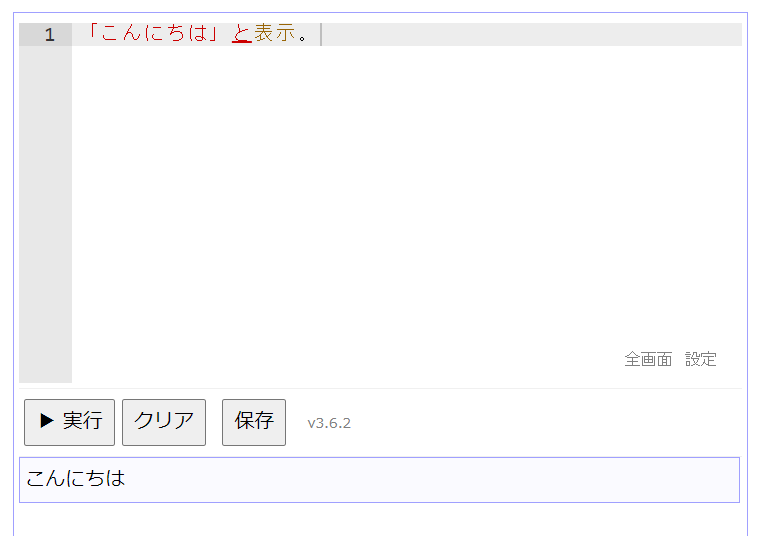
日本語プログラミング言語である「なでしこ3」は、公式サイトに簡易エディタが存在します。
この簡易エディタは大変便利で、なでしこ3初心者の方には、ぜひ使っていただきたいです。一方で、この簡易エディタは便利すぎて、「表示」という命令による出力も、下部のエリアに表示します。
これを、HTMLに埋め込んだ際にも、再現したい場合はどうすればいいのでしょうか。
解決方法
公式サイトで出来ているのなら、公式サイトのソースコードを見ればいいじゃないか、ということで中を覗いてみました。すると、setFuncを使って、中身を書き換えているようでした。そこで、以下のようなJavascriptコードを追加することで、任意の場所に「表示」結果を出力することができるようになります。
index.js
window.addEventListener("load", ()=>{
navigator.nako3.setFunc("表示", [['と', 'を']], function (s) {
document.getElementById("hogehoge").innerHTML+=(s.replace('&', '&')
.replace('>', '>')
.replace('<', '<')
.replace('\n', '<br>'))+"<br>";
}, true);
navigator.nako3.runNakoScript();
});
ただし、このコードを追加した際には、wnakoのランタイムを取り込む際、https://nadesi.com/v3/cdn.php?v=3.5.2&f=release/wnako3.jsのように、runオプションを追加してはいけません。
参考文献