目的
VR空間内でスライダーのUIを操作して、ゲームの難易度を設定する
というのが今回の目的です。
この記事ではVR空間内でスライダーのUIを操作の部分を記述します。
デモ
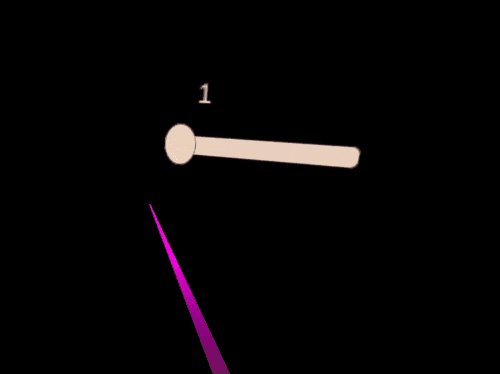
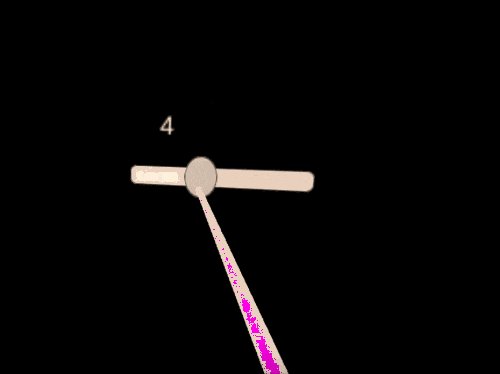
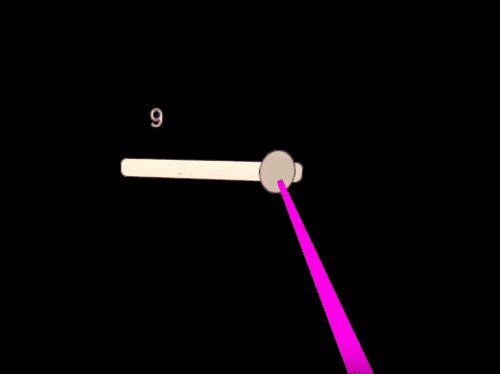
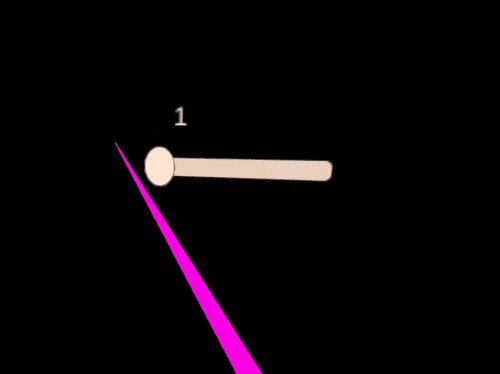
実際に作成したものがこちらです。
見た目は置いといて、機能としては完成です。
OculusIntegrationの設定
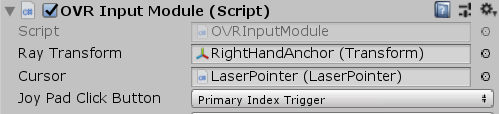
①OVRInputModuleの設定
Create EmptyでGameObjectを生成して、OVRInputModuleをAdd Componentします。
設定項目としては3か所だけです。
今回は人差し指のトリガーで操作する設定にしてます。
Cursorの箇所は後述します。

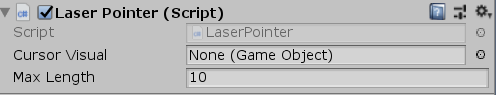
②Cursorの設定
続いて、Cursorの設定です。
Create EmptyでGameObjectを生成して、LaserPointerをAdd Componentします。
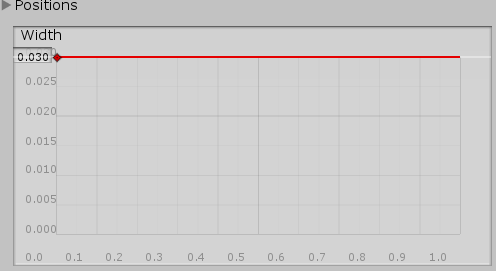
同じオブジェクトにLineRendererもAdd Componentします。
あと、LineRendererが太すぎるのでWidthを0.03くらいにしました。
お好みでmaterialを設定してレーザーの色を変えたりできます。

今回のデモではカーソルは表示していませんが、
必要な場合はCursorVisualお好きなカーソル(ゲームオブジェクト)をアタッチすればOKです。

③OVRRaycasterを追加
CanvasにOVRRaycasterをAdd Componentします。
これで、そのCanvasの子のUIに対して操作が可能になります。
もともとあるGraphyicRaycasterは消してしまって構いません。
設定完了!
これでもうUIを操作できます。
OculusIntegration神ですね。
コード
スライダーの値を取得するメソッド、GetLevelを用意します。
using UnityEngine;
using UnityEngine.UI;
public class LevelGetFromSlider : MonoBehaviour
{
Slider levelSlider;
void Start()
{
levelSlider = this.gameObject.GetComponent<Slider>();
}
public int GetLevel()
{
return (int)levelSlider.value;
}
}
using UnityEngine.UI;
using UnityEngine;
public class LevelText : MonoBehaviour
{
[SerializeField]
LevelGetFromSlider _levelGetFromSlider;
Text levelText;
void Start()
{
levelText = this.gameObject.GetComponent<Text>();
}
public void LevelTextChange()
{
levelText.text = _levelGetFromSlider.GetLevel().ToString();
}
}
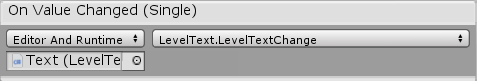
後はテキスト側でOn Value Changedに登録するメソッド内で先程のGetLevelを使います。
On Value Changedというのは、Slider Componentに用意されているイベントハンドラーです。
画像のように登録して使います。
これでSliderの値が変更された際に、テキストも変わります。
Editor上でSliderのValueを直接編集しても反映されないので注意です。