withARハッカソン
withARハッカソンに参加してきました。下記のようなイベントです。
withARハッカソンは、ARエンジニアと異業種のコラボレーションを通じ、新しい領域に挑戦するハッカソンです。
略)
私たちwithARの目的は「AR界を、開く。」ことです。
テクノロジーは全ての業界、全ての人々に開かれたものでなければなりません。現在は、このハッカソンを通してARの可能性を広め、ARが様々な業界にとって「選択肢のひとつ」になる世の中を目指しています。そして私たちはAR界が開かれた先、5年後の社会のあるべき姿として、2025年大阪・関西万博のパビリオンをARで彩ることを目標に活動しています。
今回は伝統工芸品を販売されている"とらくら"さんとのコラボです。
私の作品はありがたいことに2位を頂きました。
WithARハッカソン終了しました!
— KENTO⚽️XRエンジニア😎Shader100記事マラソン挑戦中30/100 (@okprogramming) May 16, 2021
『贈りたくなる陶器』というテーマに沿ってエモさを重視したARを作りました!
・自然の力
・生命の誕生、尊さ
・職人の想い、魂
を作品に込めました‼️
Nreal、ios・Android端末で動きます(グラスが一番エモい😎)#伝統工芸withARハッカソン#withARハッカソン pic.twitter.com/szkRyWorpI
この作品はNreal、ios、Androidで動作します。
Nrealでの開発は初めてだったので、得た知見、詰まった箇所をまとめます。
バージョン情報
NRSDK 1.2.1
Unity 2019.2.18f1
導入
NrealにはDevKitと呼ばれるものが販売されています。
【参考リンク】:Nreal Developer
開発に使用するNreal Computing Unitが付属しています。
コンシューマー向けにはNreal Computing Unitが付属していない
スマホとの接続を前提としたデバイスが販売されています。
Nebula というアプリをスマホにインストールして使用するようです。
今回はDevKitを使用しました。
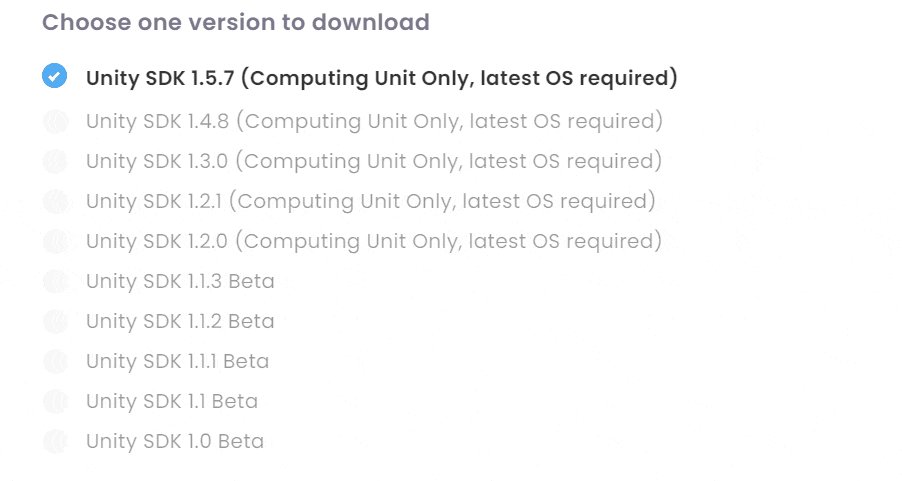
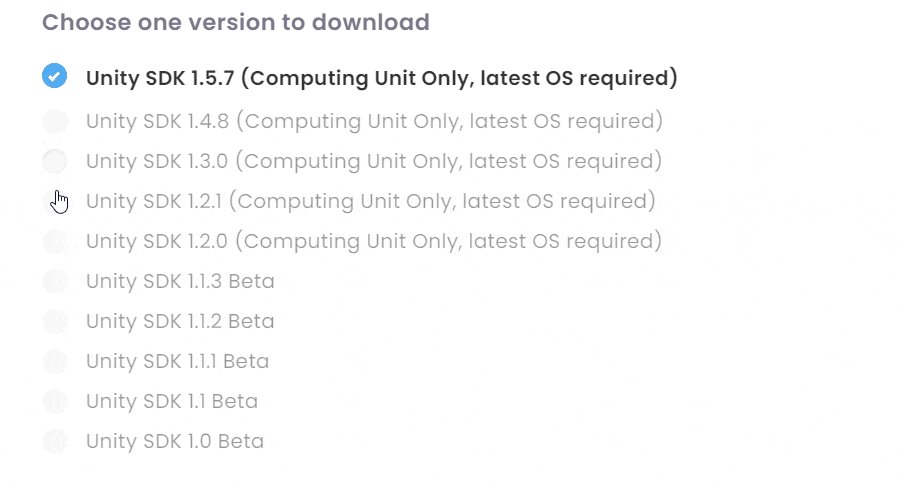
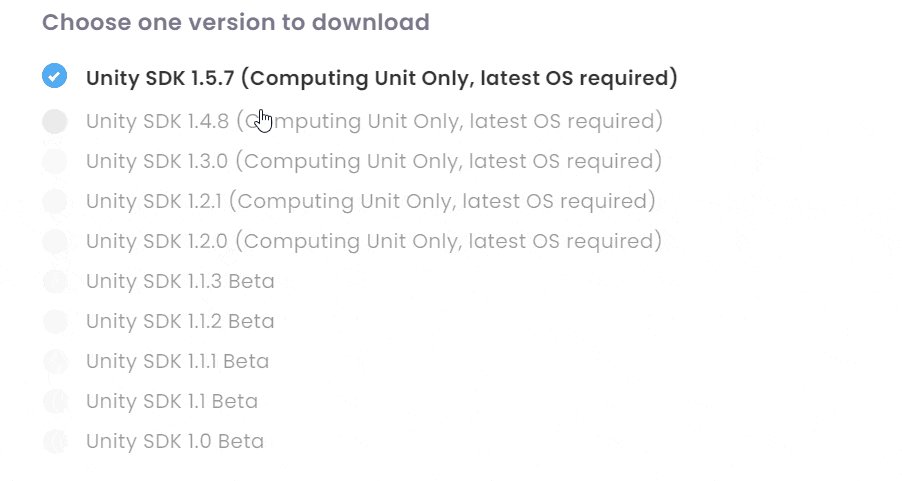
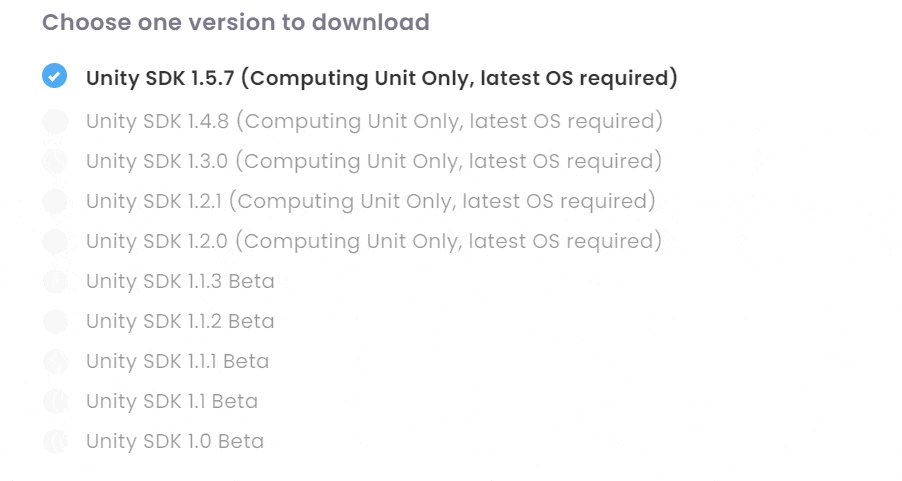
まずはSDKを開発者ポータルからDLします。
しかし、ここで私は詰まりました。
NRSDK1.5.7をUnity2019.4系にインポートして試したのですが、**"Please connect Nreal Light glasses"**というエラーが出てアプリを起動するに至りませんでした。
結局打開策が見つからなかったので、最新のSDKからバージョンを落として試そうとしたのですが、
下記のようにポータルからDLすることができませんでした。
最終的に公式の開発者Slackコミュニティーに有志の方がver1.2.1のSDKをGoogleDriveにアップロードされていたので、DLしてきて検証しました。
最終的にUnityは2019.2系、NRSDKは1.2.1という組み合わせで上手くいきました。
この問題は2021年4月頃に公式Slackコミュニティーでも検証バージョンこそ違いますが同様の書き込みがありました。
My compute unit auto prompts me when there is an update when I plug the glasses in. If I go to settings from the glasses nreal dashboard I can see I'm running 05.106.008.20210303 and I have no updates to install.
Having said that installing and updating my projects to SDK 1.5.7 killed all my projects (they built fine/installed but I got nothing in the headset when I ran them). Even building HellorMR gave me the same problem. However reverting my UNITY projects to SDK 1.4.8 fixed it. I'm far from an expert on this (I just spend my entire life trying to build stuff that runs across nReal/HL, IOS, Android, PC & Mac) but I think something in SDK 1,.5.7 causes a camera configuration error in UNITY (I'm running UNITY 2019.4.23f1). Unfortunately I don't have the time figure it out.
この辺りの事象の原因はデバイス側のファームウェアに起因するものだと思われます。
【参考リンク】:nrealアプリを作りたい人がはじめに読む記事(随時更新中)
プロジェクトセットアップ
プラットフォームをAndroidに変更し、下記項目を変更します。
| 設定項目 | 設定値 |
|---|---|
| Project Settings > Quality > V Sync Count | Don't Sync |
| Project Settings > Player > Resolution and Presentation > Default Orientation | Portrait |
| Project Settings > Player > Other Settings > Target API Level | API level 26 ~29. |
| Project Settings > Player > Other Settings > Package Name | 自身でパッケージIDを設定 |
| Project Settings > Player > Other Settings > Minimum API Level | Android 8.0 以上 |
| Project Settings > Player > Other Settings > Graphics APIs | OpenGLES3 |
| Project Settings > Player > Other Settings > Auto Graphics API | false |
【引用元】:https://developer.nreal.ai/develop/unity/android-quickstart
上記に加えて2019.2系の場合、"Allow unsafe code"を変更しろというエラーが出るので変更します。
開発フロー
開発フローとしては下記です。
①ビルドする
②Nreal Computing UnitをPCに接続してadbコマンドでapkを送る
③グラスをNreal Computing Unitに接続してアプリを起動し確認
都度接続が面倒な場合はAndroid Debug Bridgeと呼ばれる機能を利用してWifi経由でビルドしたapkをNreal Computing Unitに送信できます。
その前にscrcpyと呼ばれるツールでNreal Computing Unitの画面をPCにキャストできるようにする必要があります。
下記が手順です。
①scrcpyでキャストした画面からSettings>Network&Internet>Wi-Fi>{指定のWifi}>IPアドレスの確認を開き、IPアドレスをメモ
②コマンドプロンプトからadb tcpip 5555 入力。
③をadb connect ①で調べたIPアドレス を入力
※接続解除は adb disconnect
④adb install -r アプリのディレクトリ でインストール
【参考リンク】:Wifi経由の接続の仕方
イメージアンカー
プロジェクト内の下記ディレクトリにイメージトラッキングを実装したシーンがあります。
Assets/NRSDK/Demos/ImageTracking
登録する画像データは
NRCameraRig → Session Config → TrackingImageDatabase
から変更可能です。
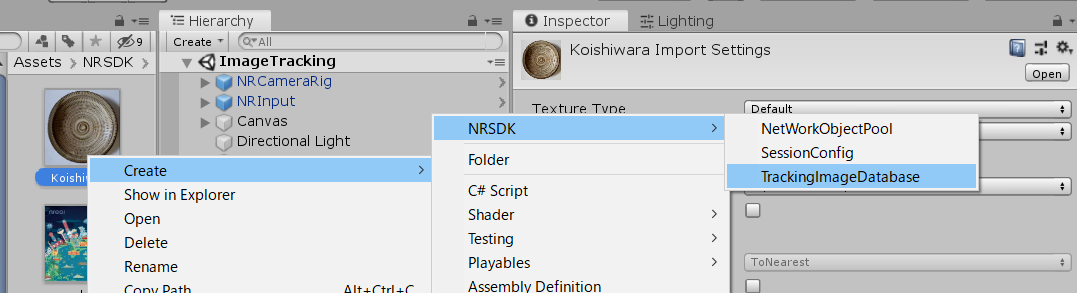
自前でTrackingImageDatabase作成するには、ProjectWindowの画像ファイルを選択し
Create → NRSDK → TrackingImageDatabaseの順に選択します。

・Quality Scoreが65以上が好ましい
・Width(m)は実際の画像のサイズを等しくする必要がある
とのことです。
【参考リンク】:Create the Database File (画像データベースを作ろう)
結論から言うと私は今回イメージアンカーを使用しませんでした。
イメージアンカーはグラスの正面に正対しないと私の検証環境においては精度がいまいちでした。
今回参加したハッカソンは伝統工芸品をARで拡張するというコンセプトです。机の上に置いた陶器を真上から見下ろすということを行うにはかなり低い机の上に陶器を置く必要がありました。イメージアンカーは原点として使用するつもりで、一度認識すれば追従する必要は無かったのでたった一度の認識で十分でしたが、それすらも難しかったです。そもそも、3Dの物体をある角度から見た場合のみのイメージアンカーとして扱うのも無理がありました。
Vuforiaとの組み合わせ
##ARFoundationとの組み合わせ
こちらも現状できないと思われます。
公式Slack内でNreal社の方ではないですが下記のように回答がありました。
・Is it possible to use ARFoundation?
I am not 100% about this, but I have read that some developers couldn't use external libraries or plugins like OpenXR or ARFoundation.
Nrealに対応しているImmersalのサンプルシーンにおいてもARSession、ARCamera等のARFoundationでお馴染みのオブジェクトは存在しておらず、
Nrealのカメラがセットされていました。
現状、他のライブラリ、プラグイン等の利用は厳しいようです。
開発者としてはARFoundation対応となればマルチプラットフォーム開発が捗るのでぜひ頑張ってほしいところです。
Conektonというライブラリはこの辺りの面倒な事象にも対応しているようです。(すごい)
位置合わせ
今回は先述の理由からイメージアンカーを使わずに位置合わせを行いました。
Nrealは平面認識を行うことができるのでユーザーが自身で陶器の置いてある平面を選択してARの原点として定める手法です。体験としてはいまいちですが、1週間という短い期間のハッカソンの成果物としては十分でした。

平面を検知し、オブジェクトを配置するサンプルコードです。
using NRKernal;
using UnityEngine;
/// <summary>
/// エフェクトの初期位置をユーザーに確定させる
/// </summary>
public class DetectEffect : MonoBehaviour
{
[SerializeField] private GameObject effects;
void Update()
{
Transform laserAnchor = NRInput.AnchorsHelper.GetAnchor(NRInput.RaycastMode == RaycastModeEnum.Gaze ? ControllerAnchorEnum.GazePoseTrackerAnchor : ControllerAnchorEnum.RightLaserAnchor);
RaycastHit hitResult;
if (Physics.Raycast(new Ray(laserAnchor.transform.position, laserAnchor.transform.forward), out hitResult, 10))
{
if (hitResult.collider.gameObject != null && hitResult.collider.gameObject.GetComponent<NRTrackableBehaviour>() != null)
{
if (NRInput.GetButtonDown(ControllerButton.TRIGGER))
{
var behaviour = hitResult.collider.gameObject.GetComponent<NRTrackableBehaviour>();
if (behaviour.Trackable.GetTrackableType() != TrackableType.TRACKABLE_PLANE) return;
//エフェクト表示
effects.transform.position = hitResult.point;
var cameraPos = Camera.main.transform.position;
cameraPos.y = hitResult.point.y;
effects.transform.LookAt(cameraPos);
effects.SetActive(true);
}
}
}
}
}
録画機能
Nrealには独自の録画機能があります。Androidのネイティブ機能ではありません。
プロジェクト内の下記ディレクトリに録画機能を実装したシーンがあります。
Assets/NRSDK/Demos/RGBCamera-Record
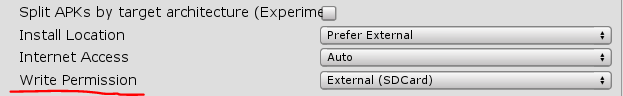
ドキュメントに記載はありませんが、Write PermissionをExternal(SDCard)に変更する必要があります。

録画したビデオはadbコマンドで取り出します。
下記コマンドをコマンドプロンプトにて入力します。
adb shellcd /sdcard/RecordVideos/ls
ここまでのコマンドでビデオ名が表示されるので次のコマンドで利用します。
exitを入力してshellを終了し、adb pull /sdcard/RecordVideos/ビデオ名 保存先ディレクトリと入力すれば
任意のディレクトリにビデオファイルを取り出せます。
adb shell rm -rf /sdcard/RecordVideos/ファイル名と入力することでComputing Unit内の不要なビデオファイルを削除できます。
NRSDK 1.2.1の段階では音声を録画に含めることはできません。
SNSで共有されているキャプチャ動画にも音声後付けのもの以外で体験中の音声が含まれるものを見たことが無いです。
恐らく最新のSDKでも対応していないのではないかと思われます。
本記事冒頭の動画もモバイル端末で撮影した映像です。
公式Slackにも下記のような回答がありました。回答内容はマイクの音声ですが、ゲーム音も対応してないという認識で合っていると思います。
関数の引数に音声をキャプチャするかどうかのオプションが渡されていましたが、
その引数で渡ってきたオプションは関数内で使われていませんでした。

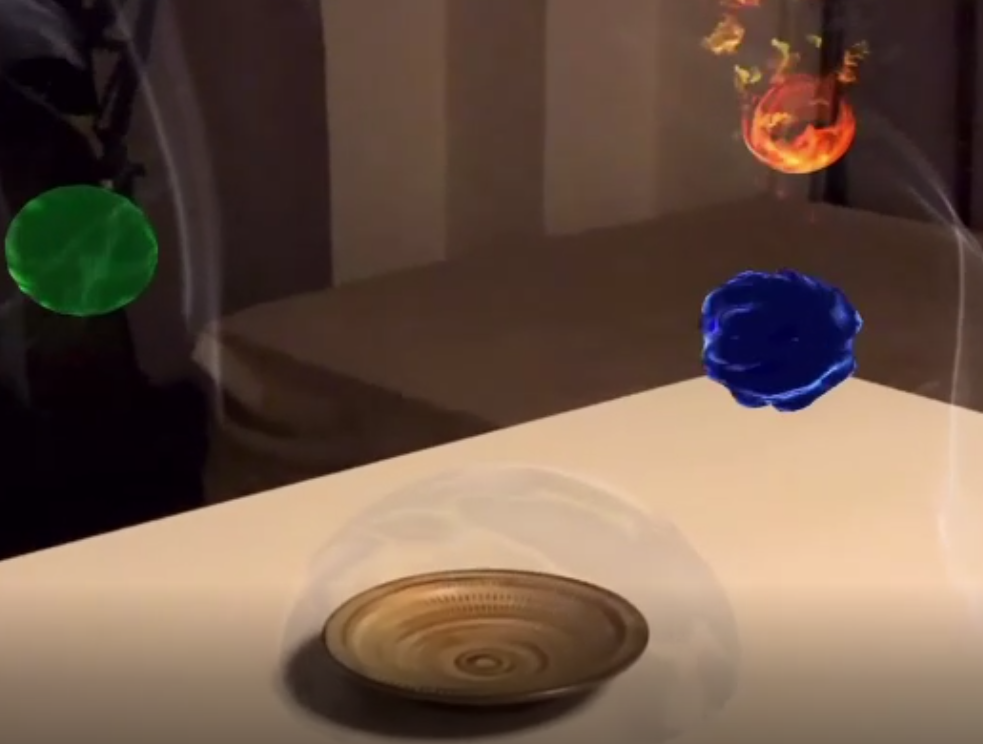
致命的な現象として、一部Shaderがキャプチャ時に黒くなる現象が発生しました。
下記が正常な状態です。ios端末でキャプチャしました。

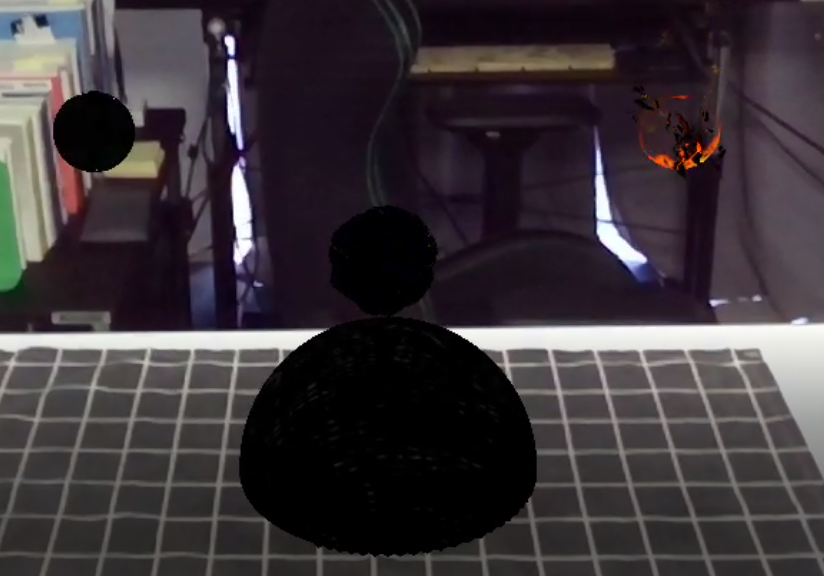
しかし、Nrealで動画として書き出すと真っ黒になってしまいます。

自力での解決が難しく、公式Slackで質問を投げましたがそれでも解決しなかったので、ハッカソンの途中でモバイル端末対応に変更することにしました。
モバイルでの対応内容は別記事にて書きます。
##NearClipへの対応
NrealはNearClipが30cm近くあります。NearClipとはカメラから○○cm以下の距離のオブジェクトはレンダリングしないというものです。
つまり、"きれいだな~"と思ってARオブジェクトまでの距離30cm内に接近するとARオブジェクトが消えてしまいます。
今回の受賞作品のコンセプトとして"音のAR"を構想として掲げており、
"音の空間に入り込む"という体験をデザインするつもりでした。
具体的には"球体に近づくと、その球体が巨大化し、音の空間に入り込むような演出"のような
一連のエフェクトを作成したかったです。
しかし、NearClipがそれを阻みました。
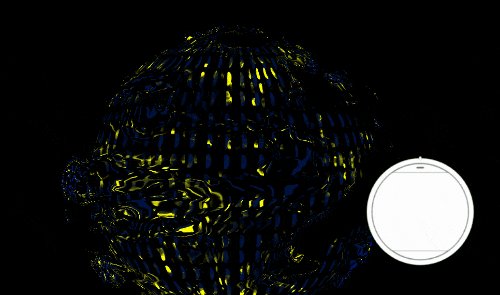
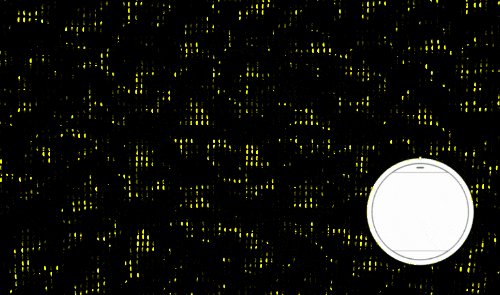
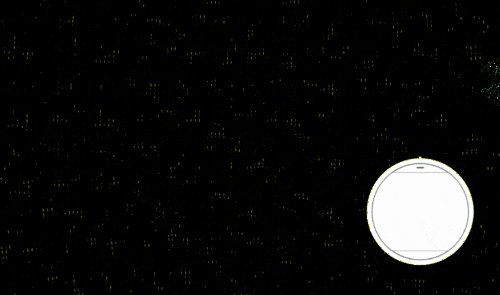
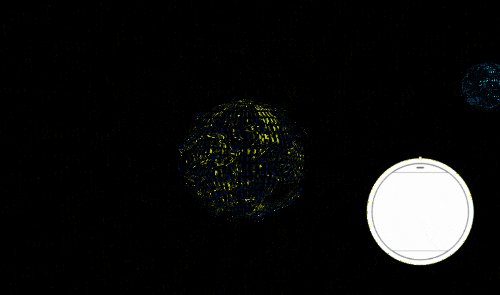
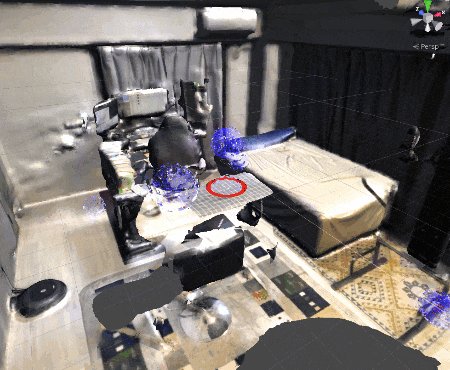
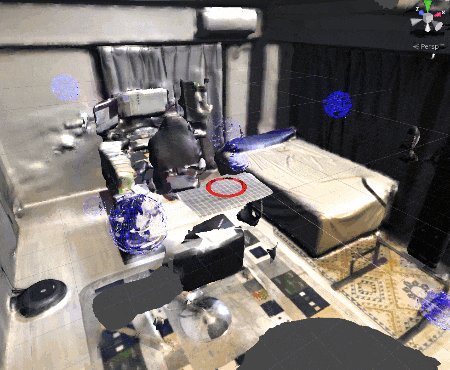
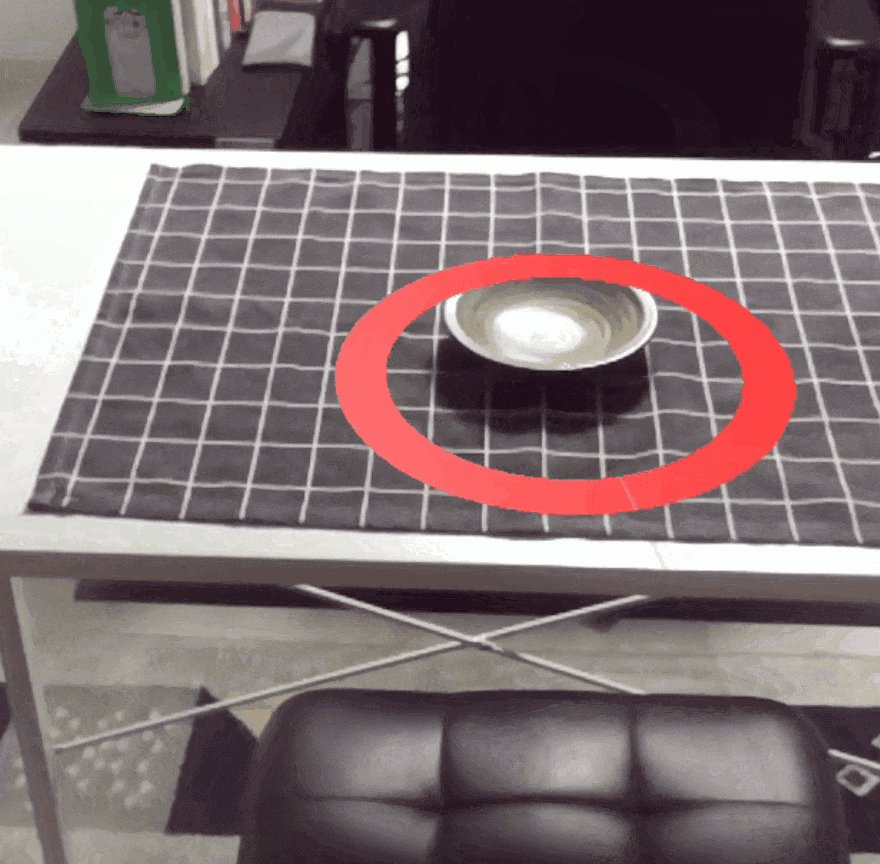
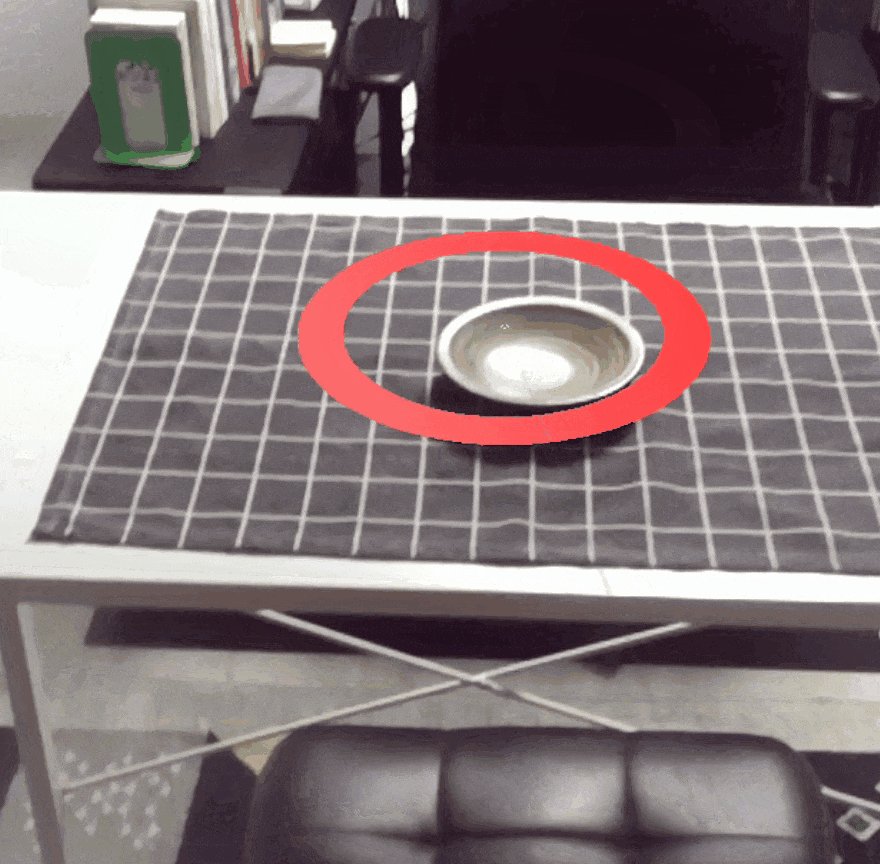
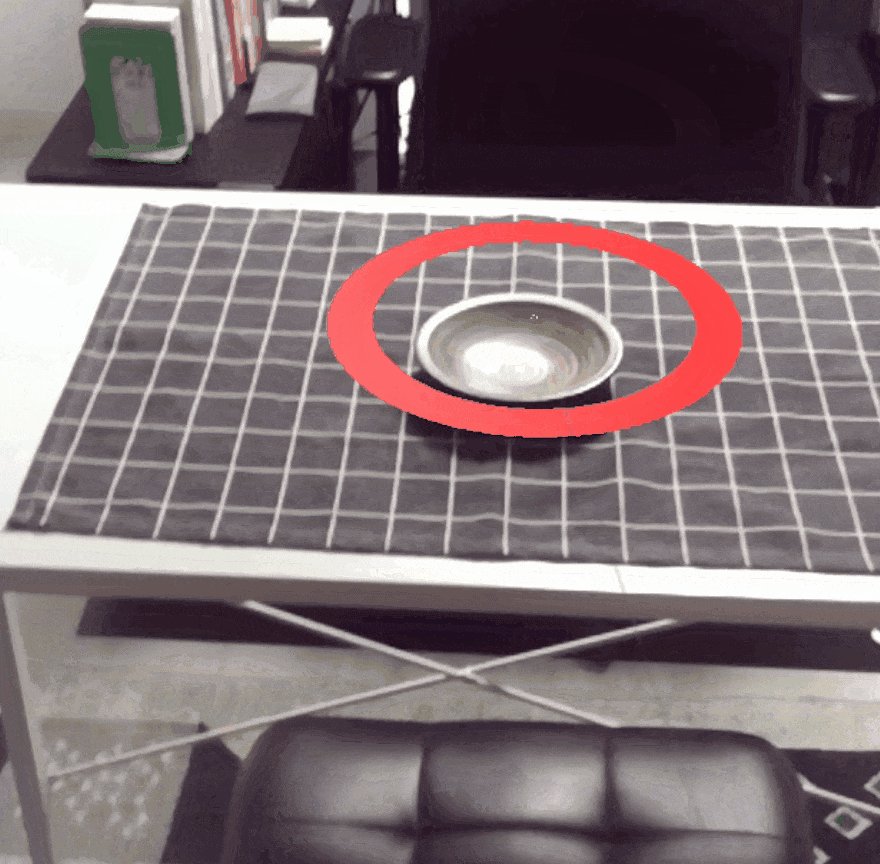
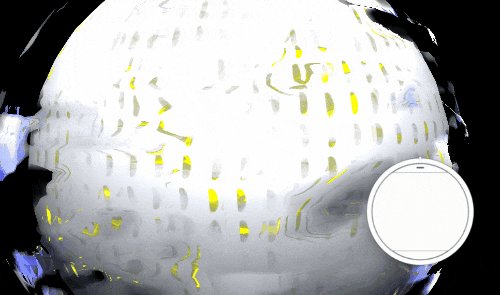
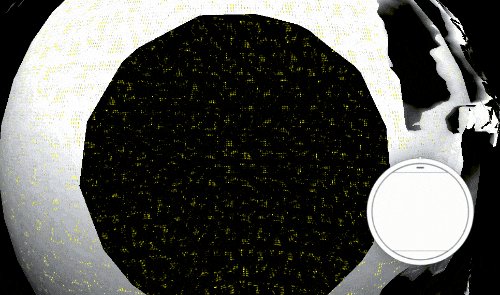
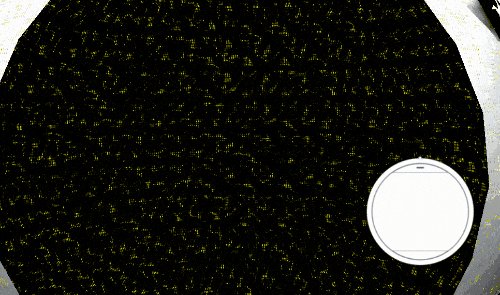
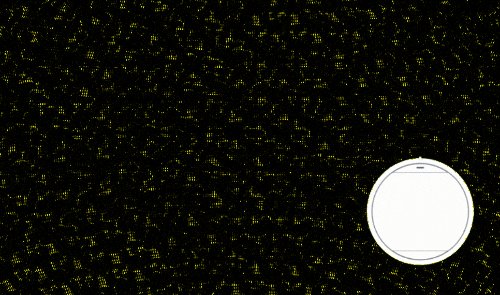
下記GIFが何も対策を講じていないエフェクトです。
伝えたい内容が分かり易いようにSphereを置いて可視化し、変化速度を落としています。

球体の中心から非描画領域が拡大していっているのが見て取れます。
これはEditor上での様子ですが、グラスでかけてみるとさらに質の低い体験になります。
やっていることは非常に単純です。
NearClipより少し離れた地点で衝突判定を取り、一度エフェクトをフェードアウトします。
その後、拡大させながらエフェクトをフェードインすれば空間に潜り込む体験を質を落とさずに実現できます。
音の空間から出る場合も同様の演出で表現が可能です。
Scaniverse
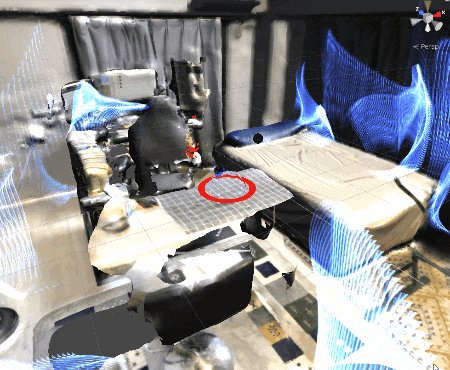
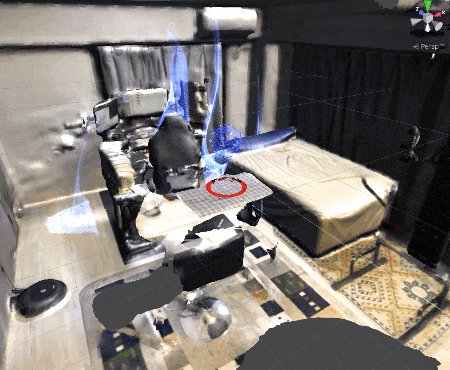
ScaniverseはLiDER搭載の端末で動作する空間、及び物体のスキャンアプリです。
スキャンした空間、物体はMesh化されます。書き出してUnityにて実寸で扱うことが可能です。

この空間のMeshを利用して、実際にエフェクトを配置した際のサイズ感、配置座標等をEditor上で確認しながら開発を行いました。
実機で何度も確認する手間が省けたので助かりました。
おわりに
Nrealの開発機会を探していたので、withARハッカソンには感謝です。ありがとうございます。
伝統工芸の良さについても触れないとわからないことが多く、学びの多いハッカソンでした。