SORACOM LTE-M Button をつかって、ボタンを押すと 自宅の Google Home で「いまからお父さん帰るよ」と通知 & Line Notifyで通知するの作ってみました。
前提HWとSW
- Google Home Mini
- SORACOM LTE-M Button powered by AWS
- Google Home MiniへのPushは、google-home-notifierを使っています。私の家では、ラズパイに入れています。
- Line Notify 事前に認証のTokenを取得してください。
ではやってみます。
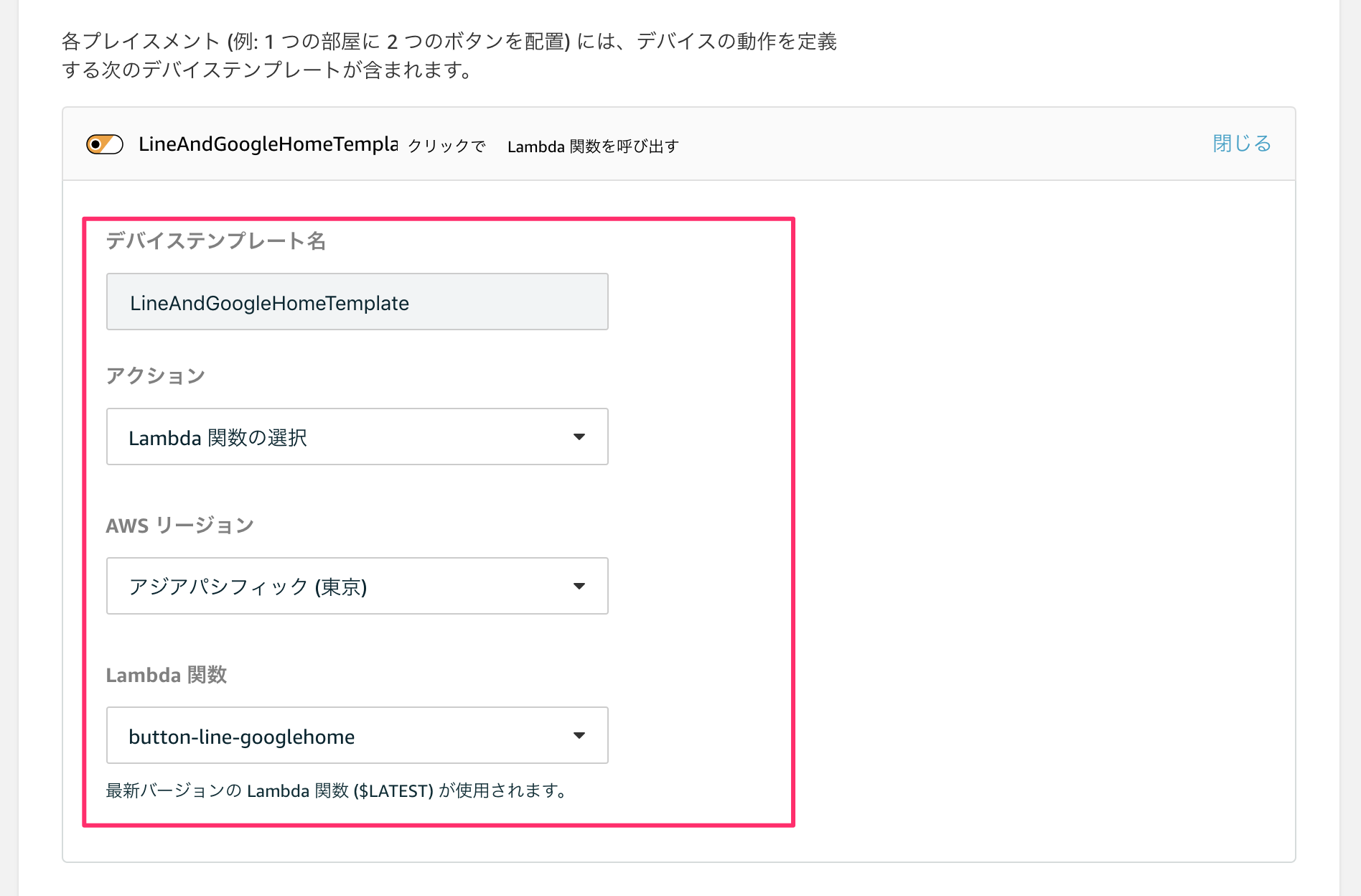
AWS IoT 1-Click への登録
登録の際に、ボタンの1回クリックが必要でした。

Lambdaはこんな感じです
const https = require('https');
const http = require('http');
const url = require('url');
const defaultMessage={
"SINGLE": "いまからお父さん帰るよ。",
"DOUBLE": "寄り道して帰るよ。",
"LONG": "やっぱりまだ帰らないよ。"
};
function postLine(text){
return new Promise(function(resolve,reject) {
var payload = 'message=' + text;
var ReqOptions = url.parse('https://notify-api.line.me/api/notify');
ReqOptions.method = 'POST';
ReqOptions.headers = {
'Content-Length': Buffer.byteLength(payload),
'Authorization': 'Bearer <LineNotifyToken>',
'Content-Type': 'application/x-www-form-urlencoded',
};
var req = https.request(ReqOptions, function(res) {
if (res.statusCode === 200) {
console.log('Posted to line');
resolve(res.statusCode);
} else {
reject(new Error('Error'));
}
return res;
});
req.write(payload);
req.end();
});
}
function postGoogleHome(text){
return new Promise(function(resolve,reject) {
var payload = 'text=' + text;
var ReqOptions = url.parse('http://<google-notifier.address>:<port>/google-home-notifier');
ReqOptions.method = 'POST';
ReqOptions.headers = {
'Content-Type': 'application/x-www-form-urlencoded',
};
var req = http.request(ReqOptions, function(res) {
if (res.statusCode === 200) {
console.log('Posted to GoogleHome');
resolve(res.statusCode);
} else {
reject(new Error('Error'));
}
return res;
});
req.write(payload);
req.end();
});
}
exports.handler = (event, context, callback) => {
console.log('Received event:', JSON.stringify(event, null, 2));
var text = defaultMessage[event.deviceEvent.buttonClicked.clickType];
postLine(text)
.then((response) => {
console.log('Posted to line statusCode: ' + response);
return postGoogleHome(text);
}).then((response) => {
callback(null, 'Success');
})
.catch(err => {
console.log(err);
});
};
これだけ!!
さっそく押してみます。

— Noriyuki Egi (@NoriyukiEgi) 2018年11月5日
これで子どもたちも大喜びですね。