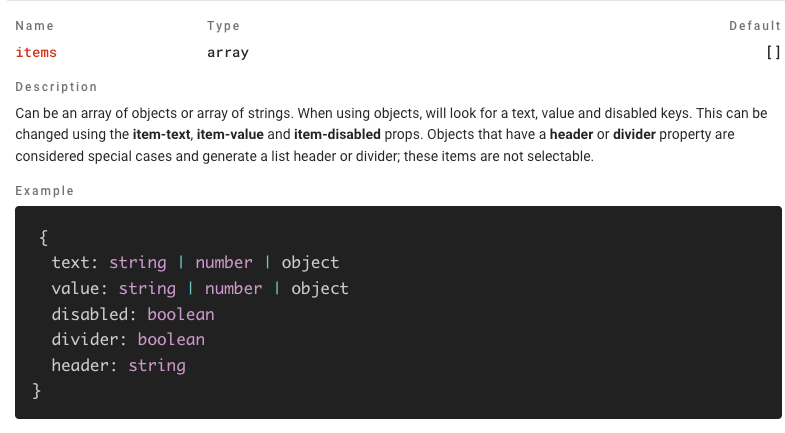
v-selectのitemsは配列のみ
しかも、text/valueというkeyの指定付き。
でもAPIから取ってきたデータはオブジェクトの場合。
取ってきたデータ
api_data = {
"id1":"hoge",
"id2":"huga",
"id3":"hogehoge",
}
を
select_items = [
{
text: "hoge",
value: "id1"
},
{
text: "huga",
value: "id2"
},
{
text: "hogehoge",
value: "id3"
}
にする状況の場合。
select_items = Object.keys(api_data).map( key => {
return {
text: api_data[key],
value: key
}
});
for in を使うと
let select_itemse = [];
for(var key in api_data){
select_itemse.push({
text: api_data[key],
value: key
})
}
個人的にはmapを使った方がわかりやすいけど、for inは他の言語を触っている人にはわかりやすいと思う。
キーが異なる場合
下記の様なデータの場合
api_data = [
{
"id":"id1",
"title":"hoge"
},
{
"id":"id2",
"title":"huga"
},
{
"id":"id3",
"title":"hogehoge"
}
}
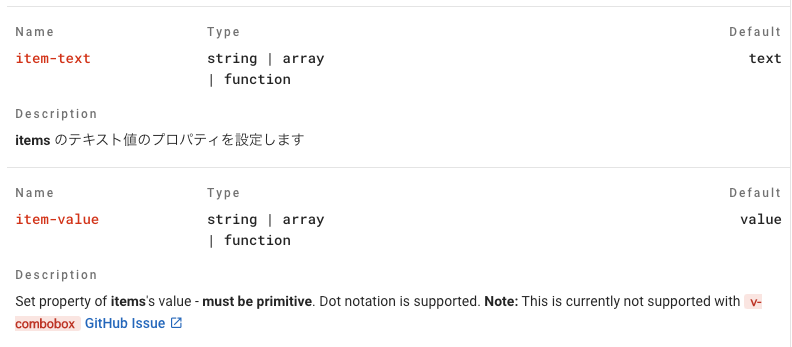
item-text,item-valueプロパティを使います。
<v-select
items="api_data"
item-text="title"
item-value="id"
/>