Netlifyとは
WEBサイトのホスティングサービス
https://www.netlify.com/
Netlifyに関する投稿
・Netlify / GithubPages / Heroku の速度比較
・ドラッグ&ドロップでWEBサイトを公開する
・Github連携でWEBサイトを公開する
・カスタムドメインを設定する
・Forms機能を利用して問い合わせフォームを作成する ←今回の投稿
Forms機能について
NetlifyのForms機能を利用すると、サーバサイドの実装やJavaScriptのコードを記述することなく、「問い合わせフォーム」のような投稿機能がWEBサイトに追加できます。
フォームに投稿された内容はNetlifyの管理コンソールやメールなどで確認することができます。
テキストだけでなくファイルも投稿させることができます。
Freeプランでは100投稿/月、10MB/月までという制限があります
参考
実装
Forms機能を利用するのは非常に簡単で、<form>タグ内にnetlifyと記述するだけです。
<form name="contact" method="POST" netlify>
<!-- 省略 -->
</form>
1. サンプル
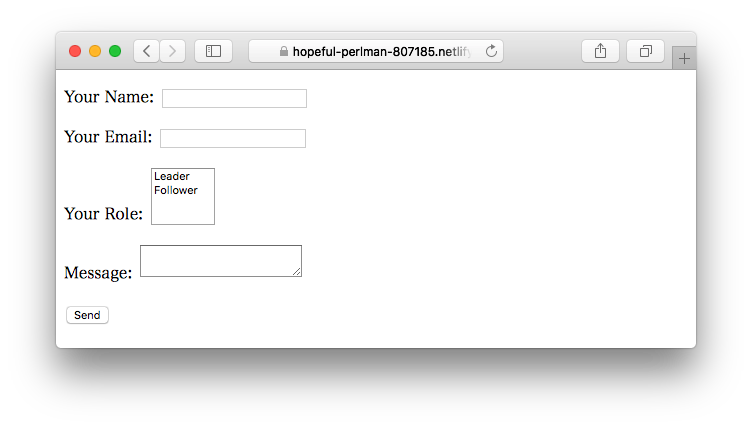
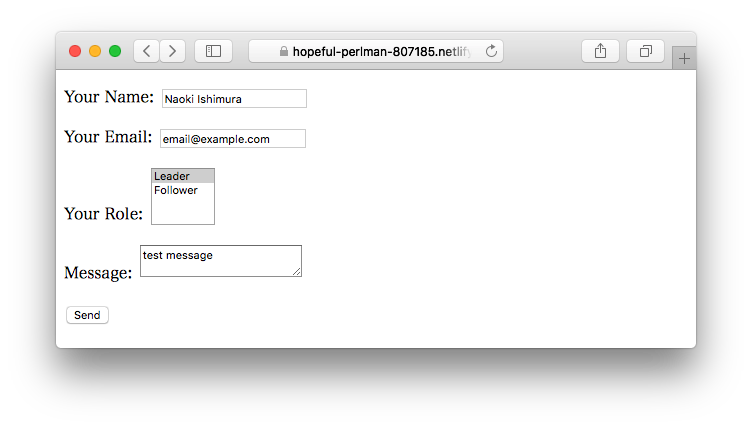
Netlifyのドキュメントに記載されているサンプルは以下のとおりです。
<form name="contact" method="POST" netlify>
<p>
<label>Your Name: <input type="text" name="name" /></label>
</p>
<p>
<label>Your Email: <input type="email" name="email" /></label>
</p>
<p>
<label>Your Role: <select name="role[]" multiple>
<option value="leader">Leader</option>
<option value="follower">Follower</option>
</select></label>
</p>
<p>
<label>Message: <textarea name="message"></textarea></label>
</p>
<p>
<button type="submit">Send</button>
</p>
</form>
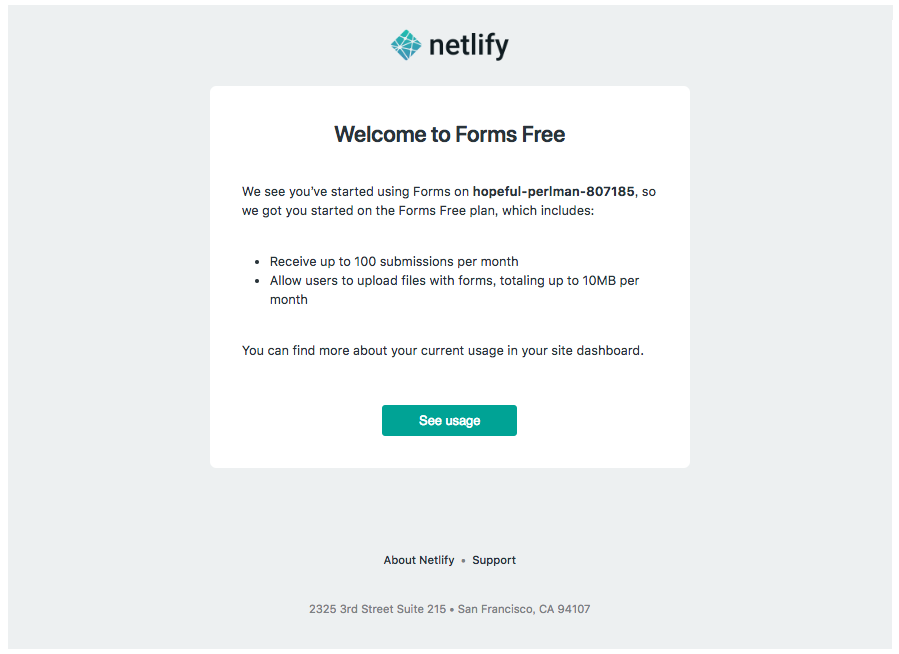
2. Welcomeメール
Forms機能を利用するHTMLファイルがデプロイされると、Welcomeメールが届きます。
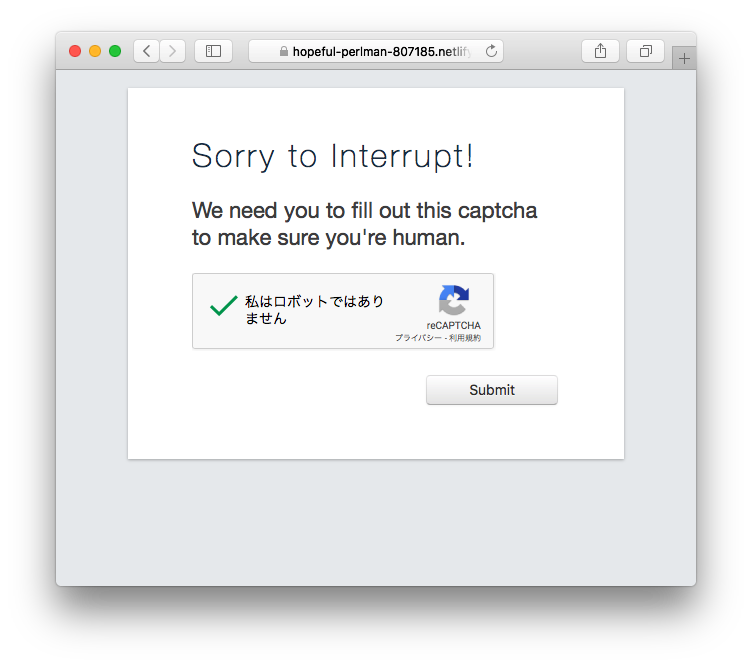
3. CAPTCHA
フォームをサブミットすると、BOTやいたずら防止のためのCAPTCHAが自動で表示されます。
CAPTCHAを解くとフォームの内容が投稿されます。
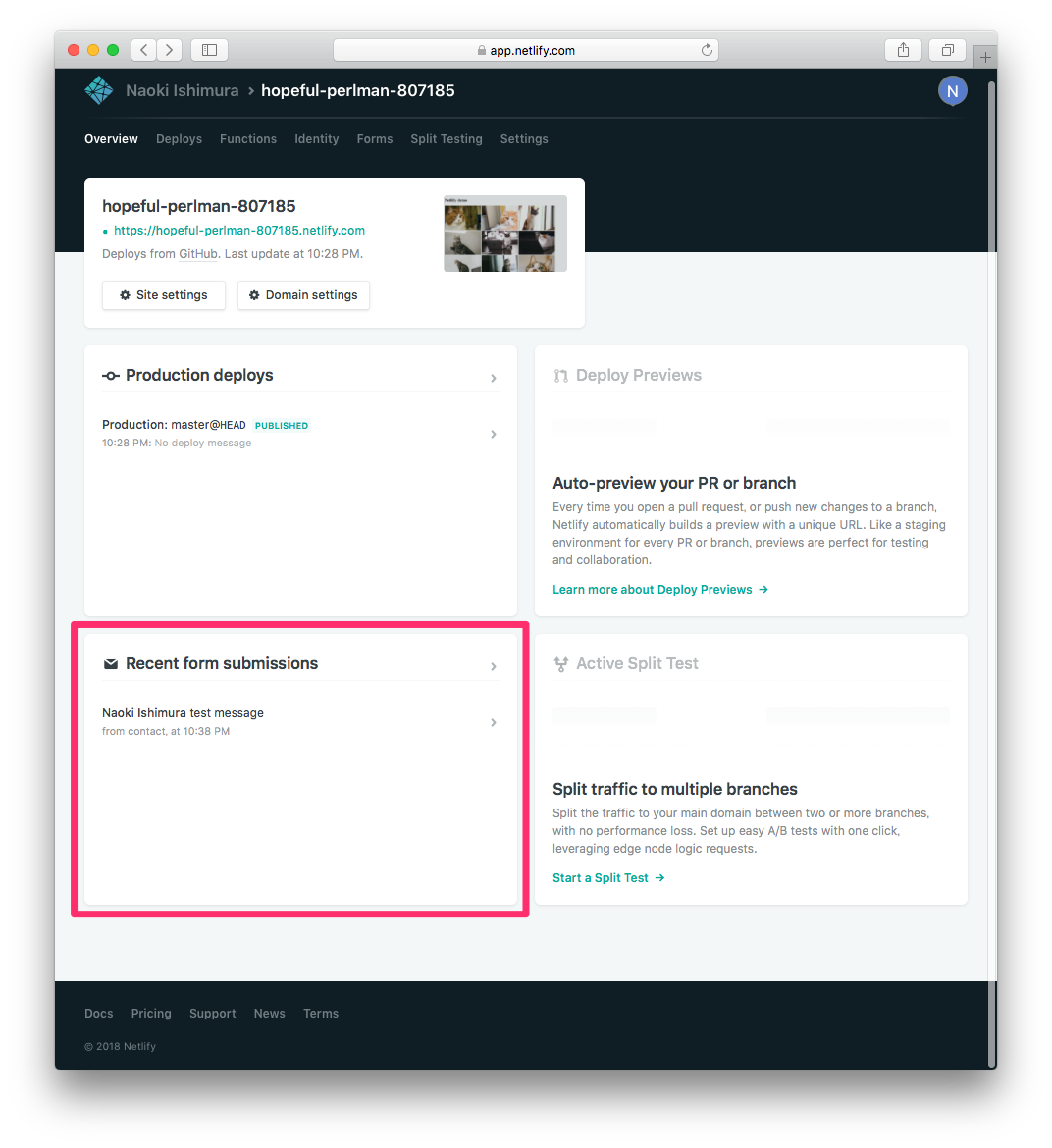
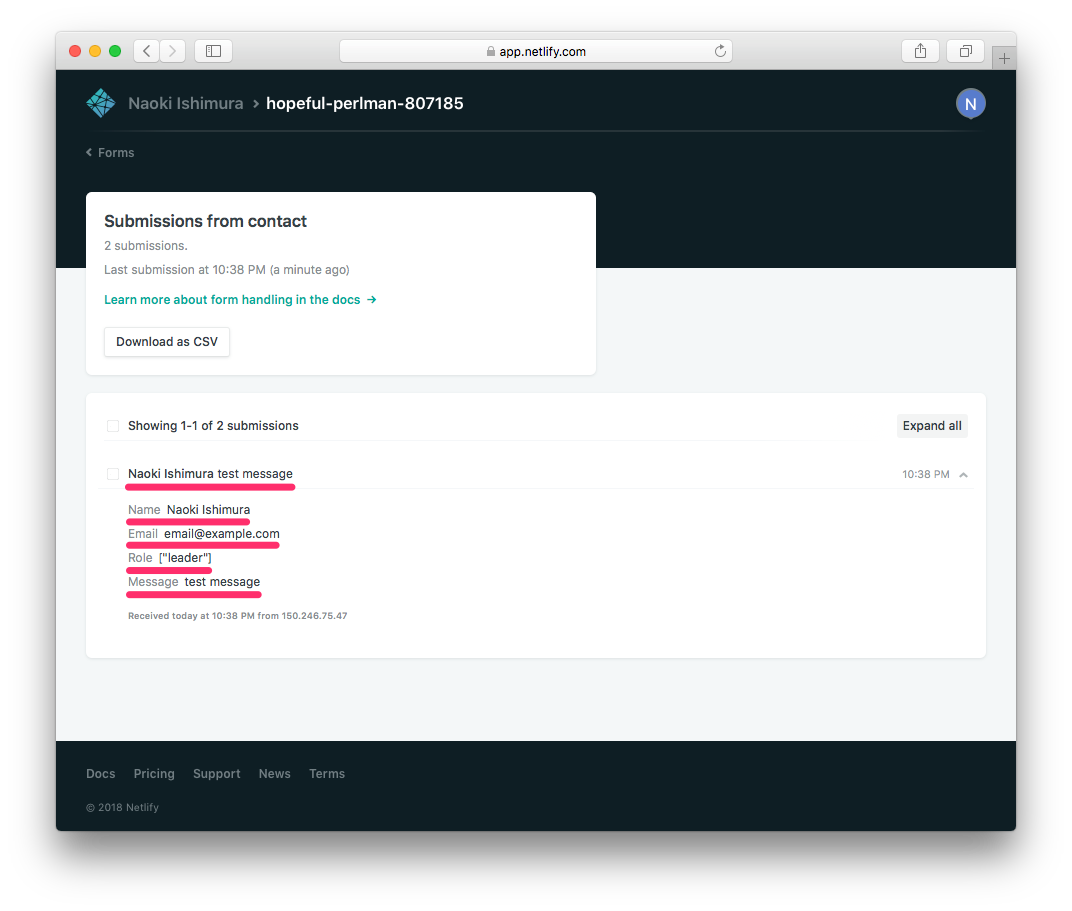
4. 投稿内容の確認
投稿内容はNetlifyの管理コンソールで確認することが可能です。
5. 投稿内容の通知
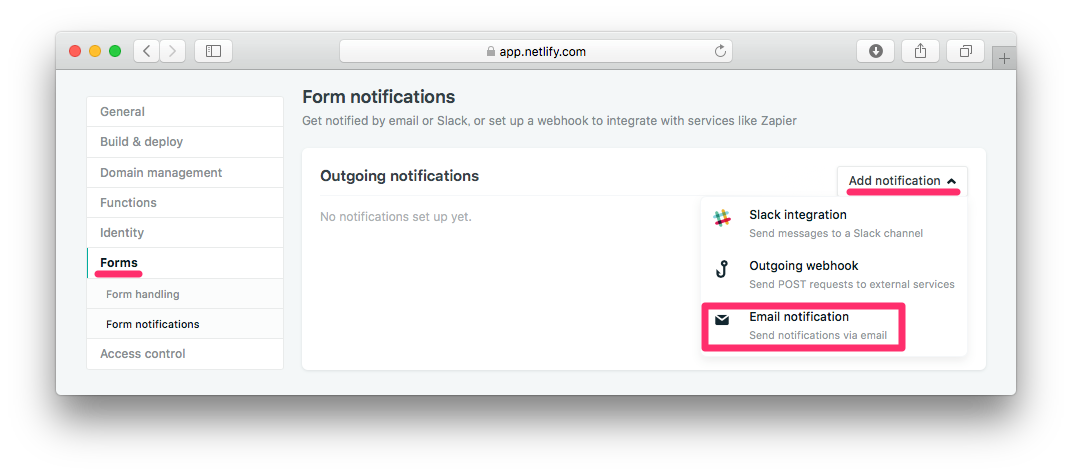
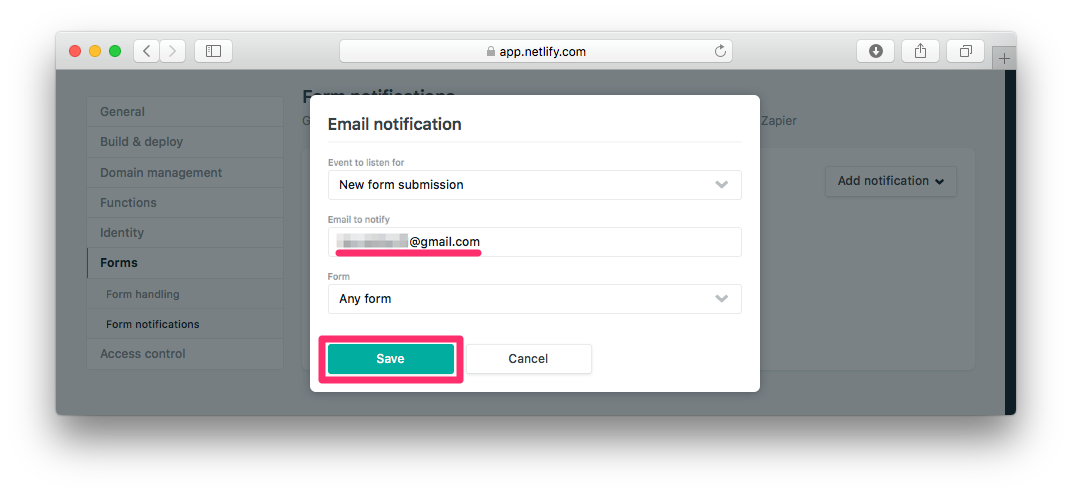
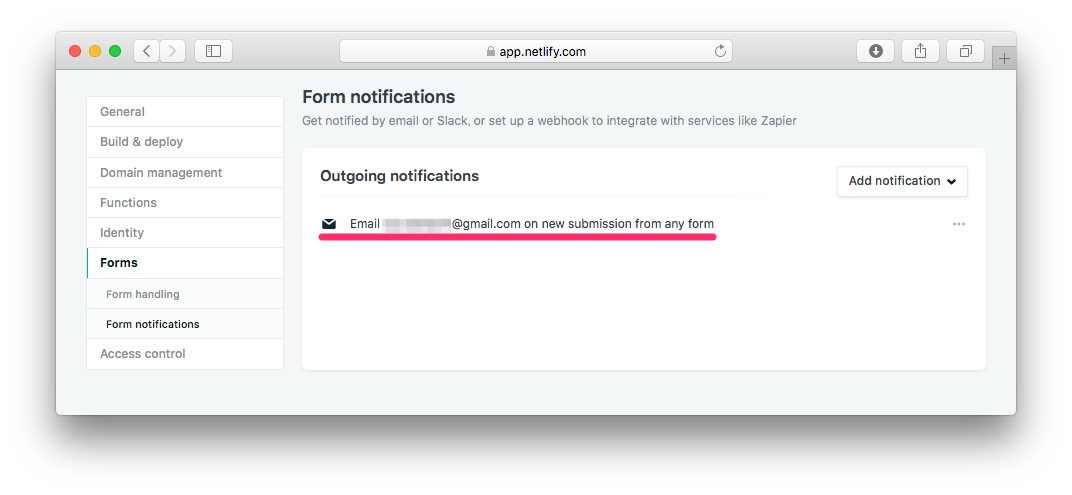
投稿があったときにSlack, Webhook, メール宛に通知を出すことができます。
メールに通知を出す場合は以下のように設定を行います。
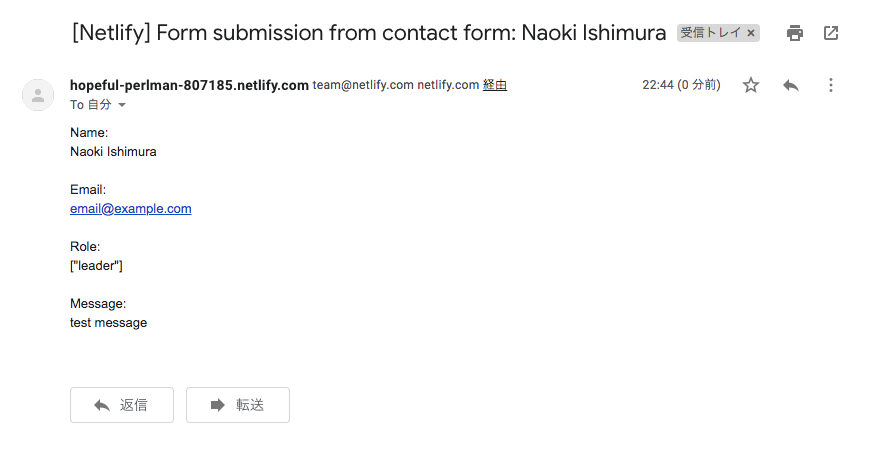
メール通知を設定している場合、新規投稿があるとメールに投稿内容が通知されます。
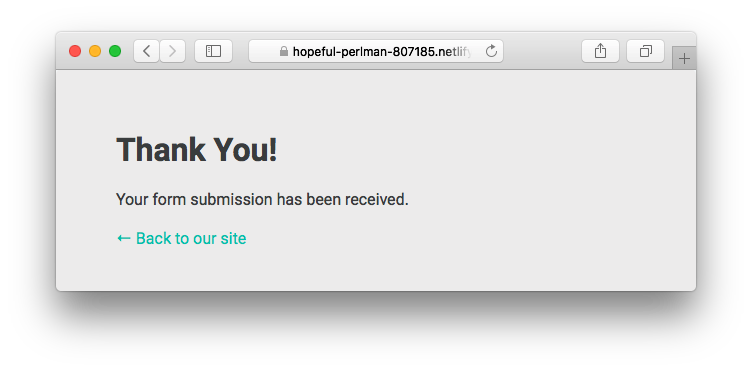
6. 投稿完了ページ
デフォルトでは投稿完了後に**Thank You!**ページが表示されるようになっていますが、
formタグのactionでHTMLを指定することで、投稿完了に指定したHTMLへ遷移させることができます。
actionで指定するパスは
/で開始される必要があります
<form name="contact" method="POST" action="/success.html" netlify>
<!-- 省略 -->
</form>
7. ファイルの投稿
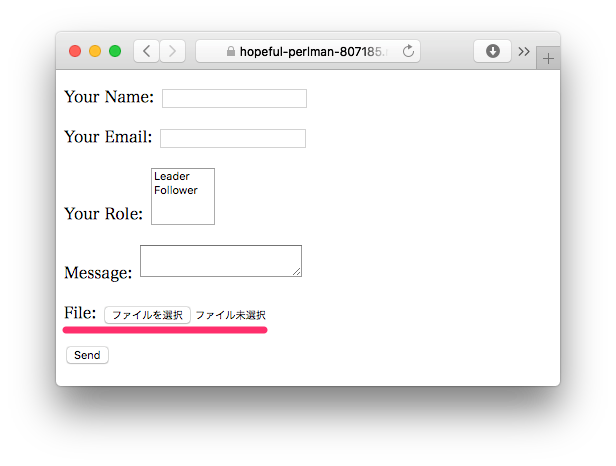
フォーム内にtype=fileが指定された<input>タグを追加することでファイルが投稿可能になります。
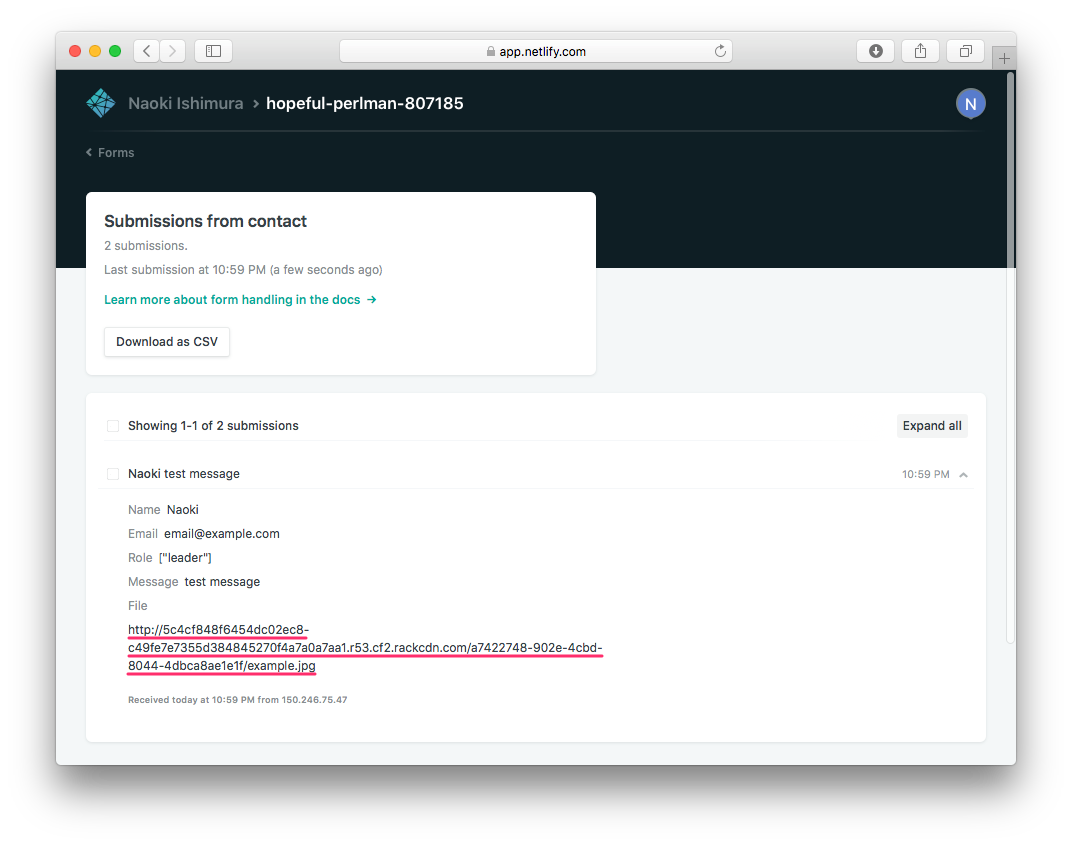
投稿されたファイルには管理コンソールや通知内のURLからアクセスすることで取得できます。
<form name="contact" method="POST" netlify>
<!-- 省略 -->
<label>File: <input type="file" name="file" /></label>
<!-- 省略 -->
</form>