Netlifyとは
WEBサイトのホスティングサービス
https://www.netlify.com/
Netlifyに関する投稿
- Netlify / GithubPages / Heroku の速度比較
- ドラッグ&ドロップでWEBサイトを公開する
- Github連携でWEBサイトを公開する
- カスタムドメインを設定する ←今回の投稿
- Forms機能を利用して問い合わせフォームを作成する
目標
サブドメイン無しのURL( https://naokiishimura.cloud )へアクセスしたときに、Netlifyを利用して公開したサイトへアクセスできるようにする。
補足
手順内では私が所持していたドメイン( naokiishimura.cloud )を利用してます。
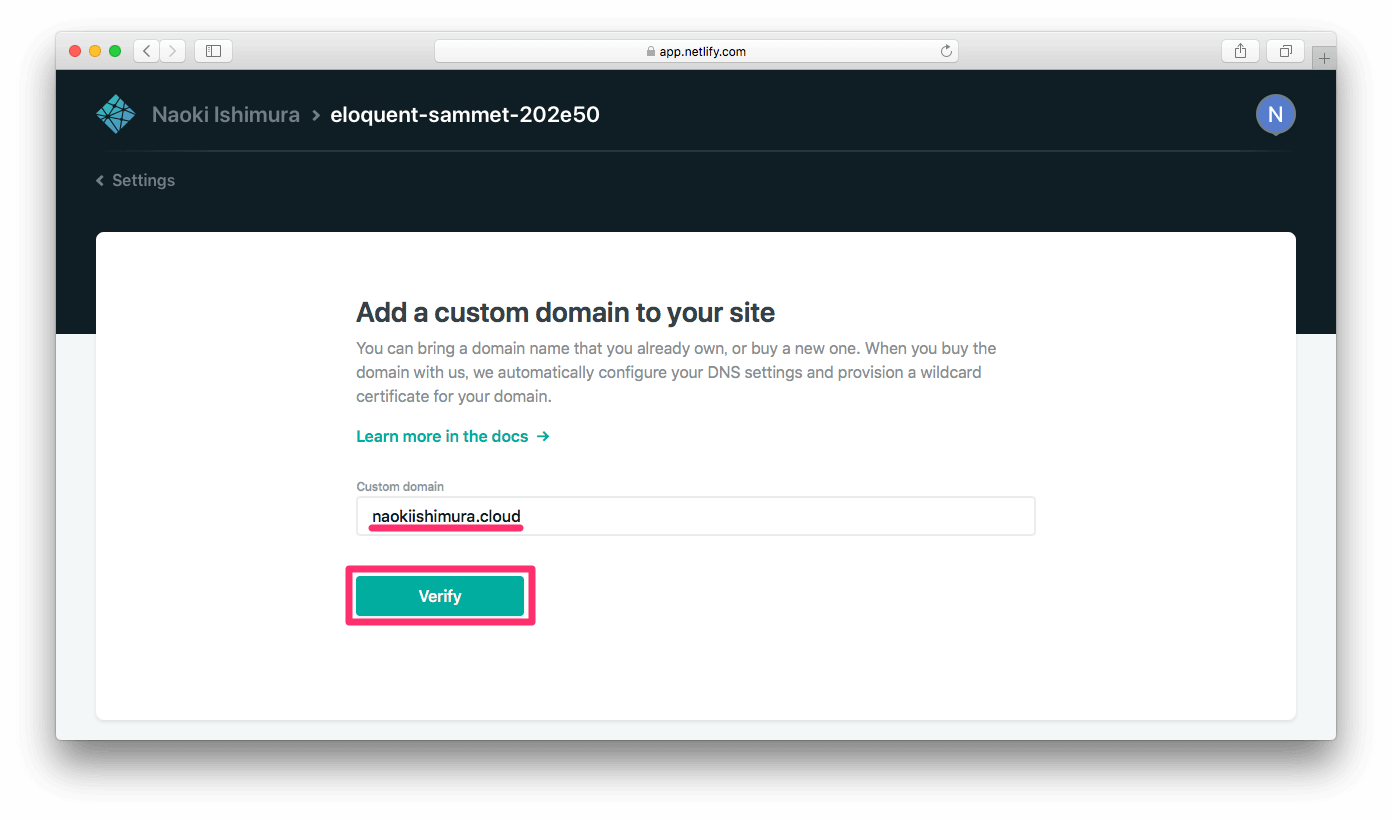
カスタムドメインの設定
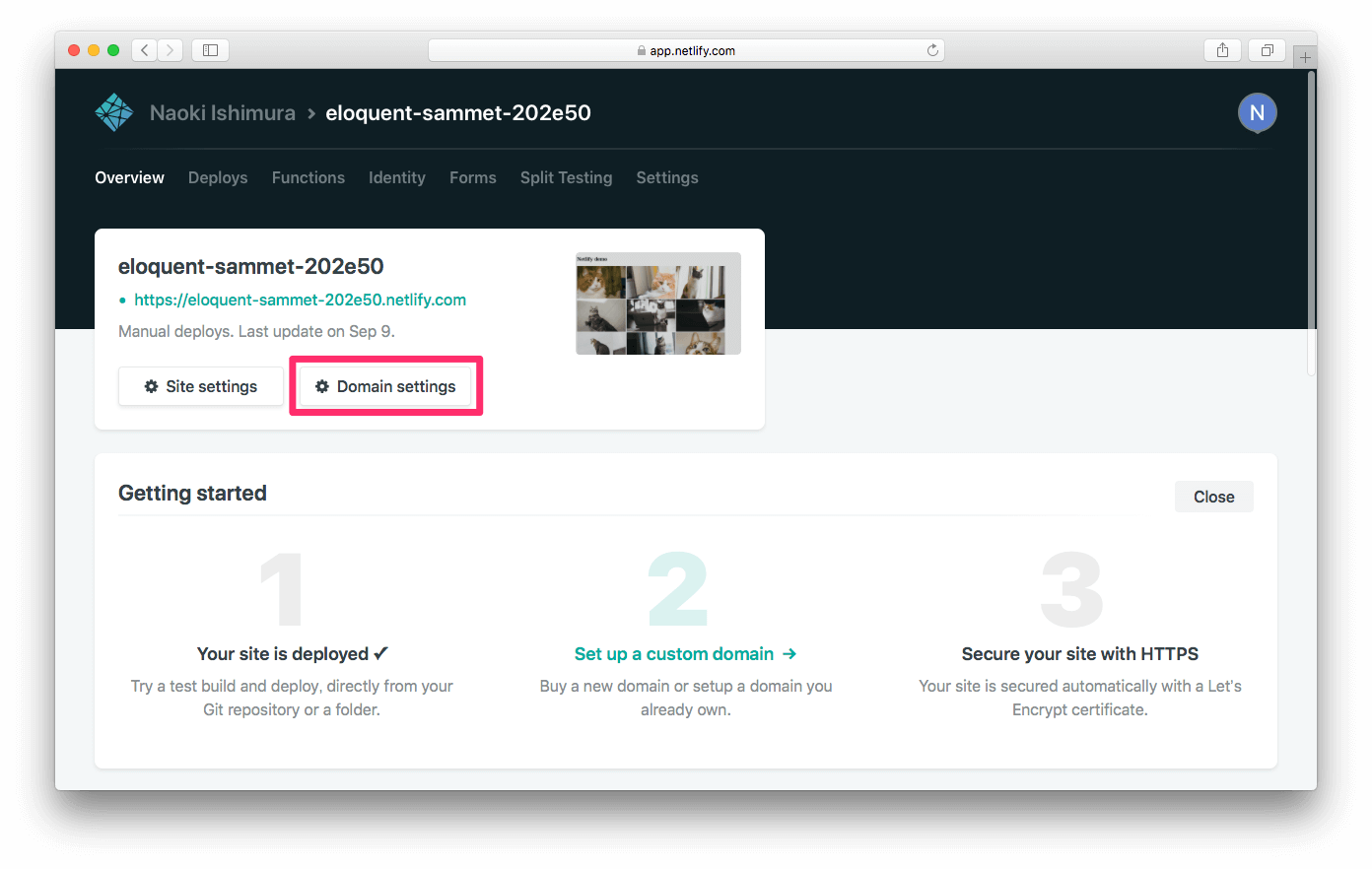
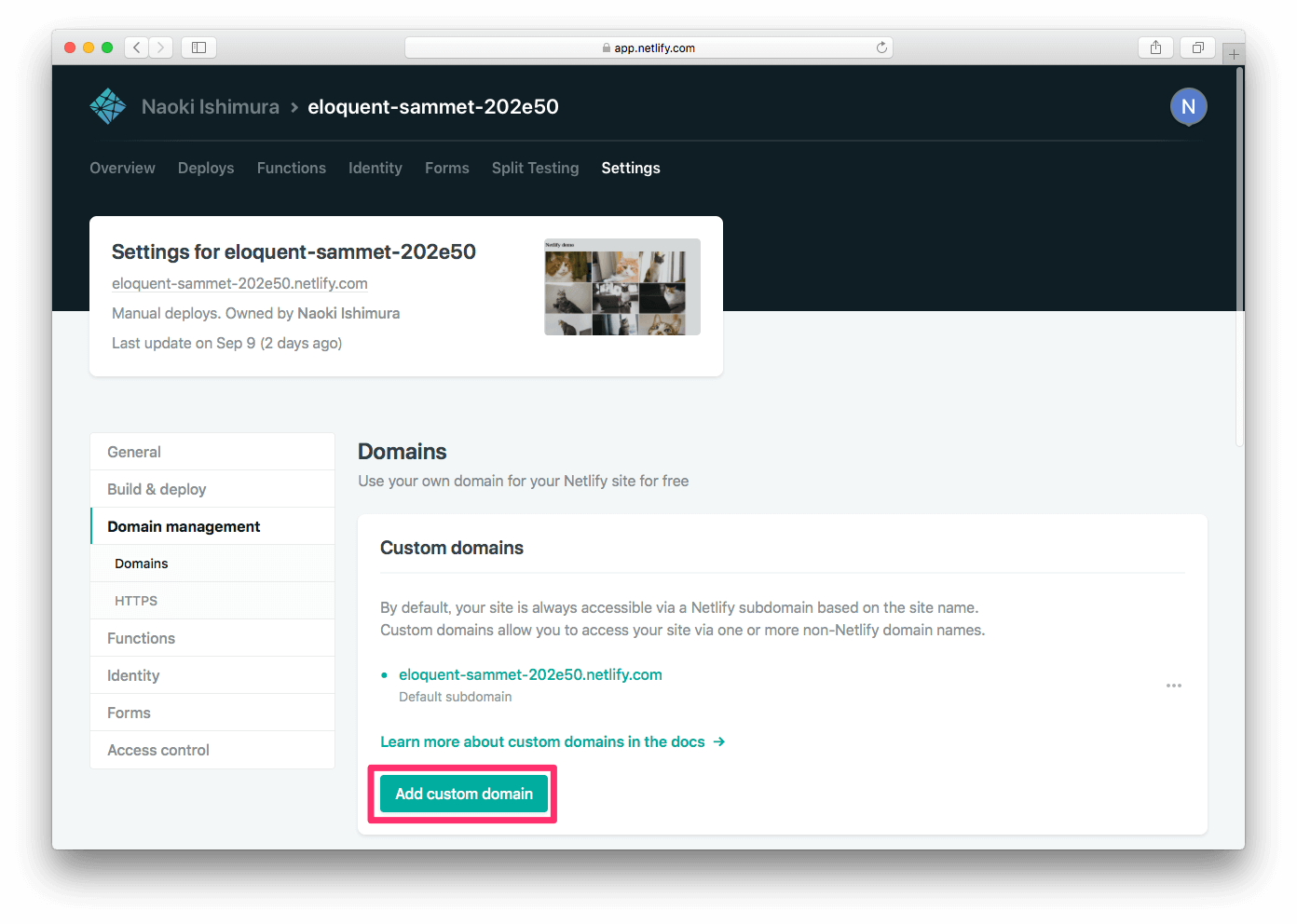
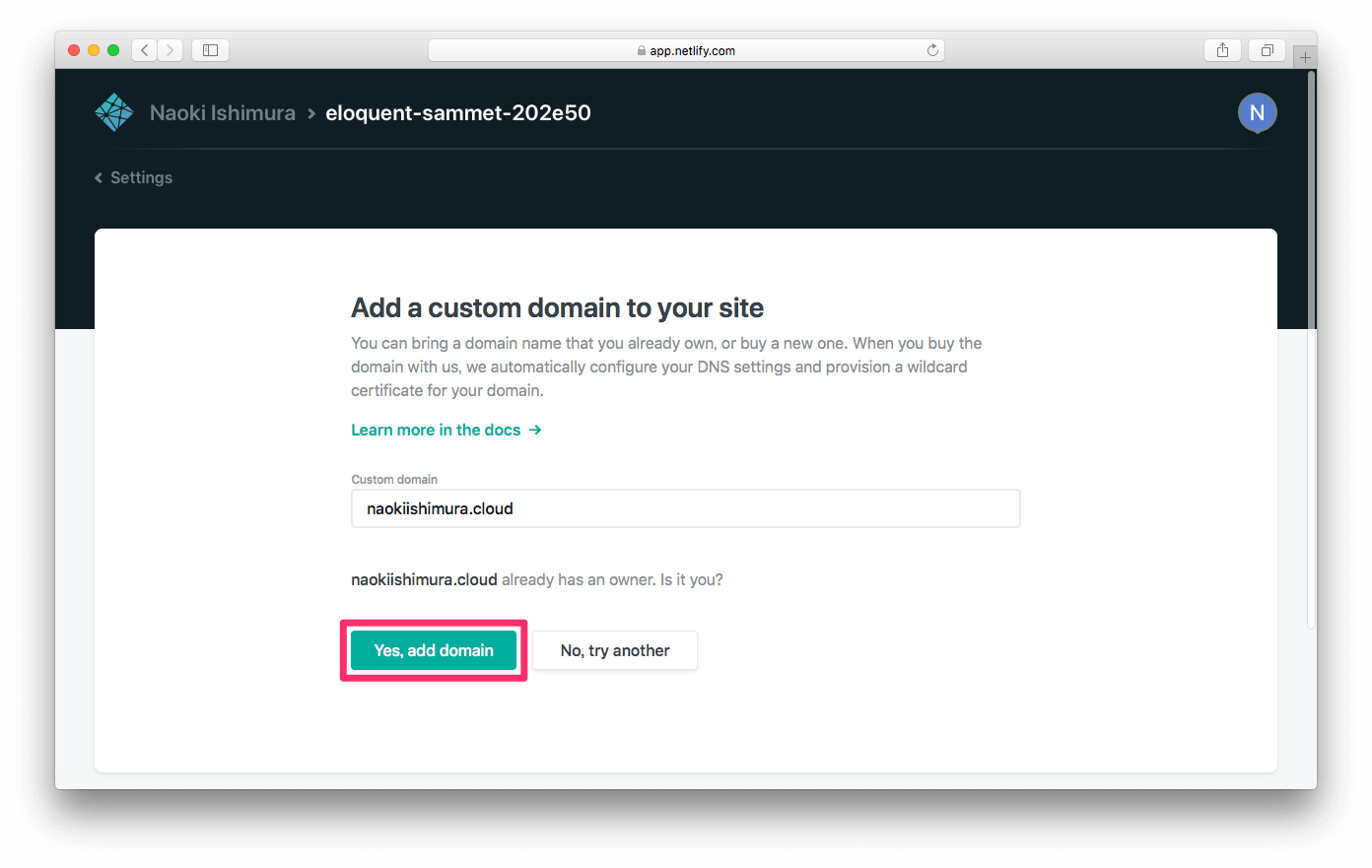
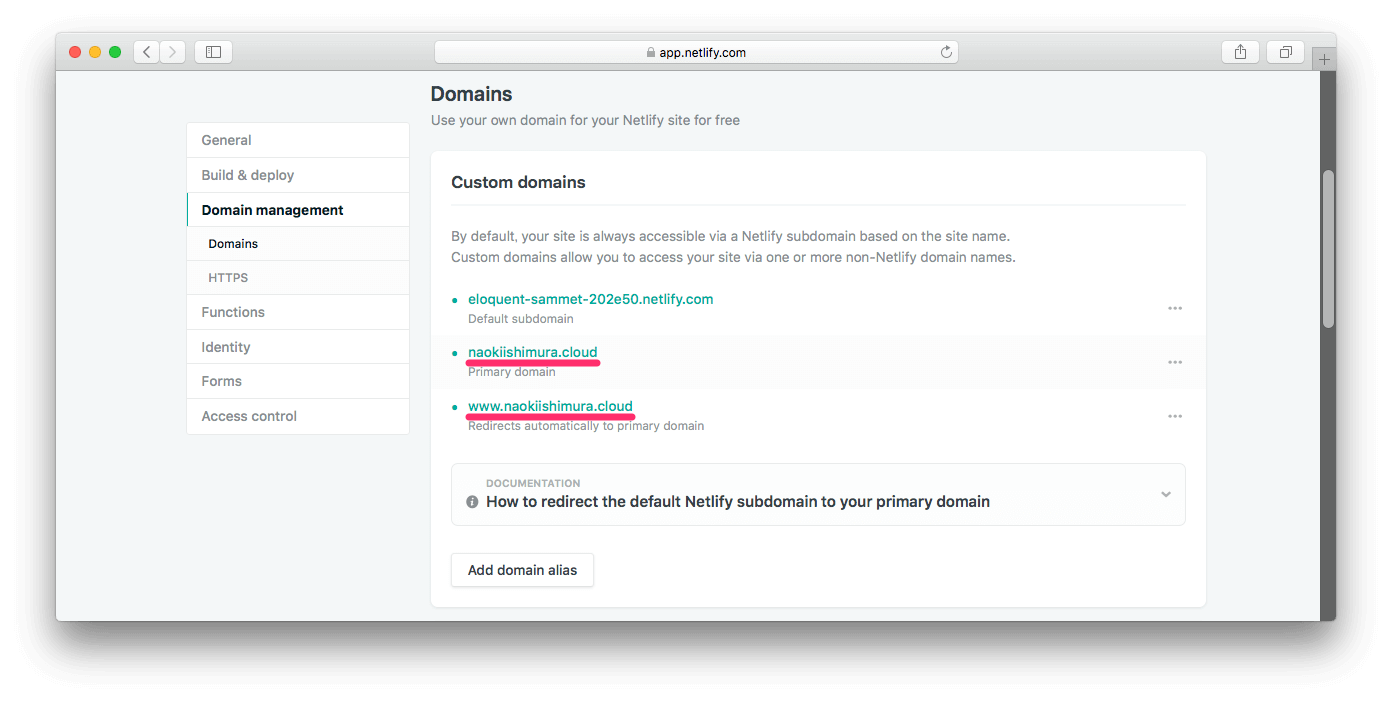
Netlifyの管理コンソールでドメインを設定する。
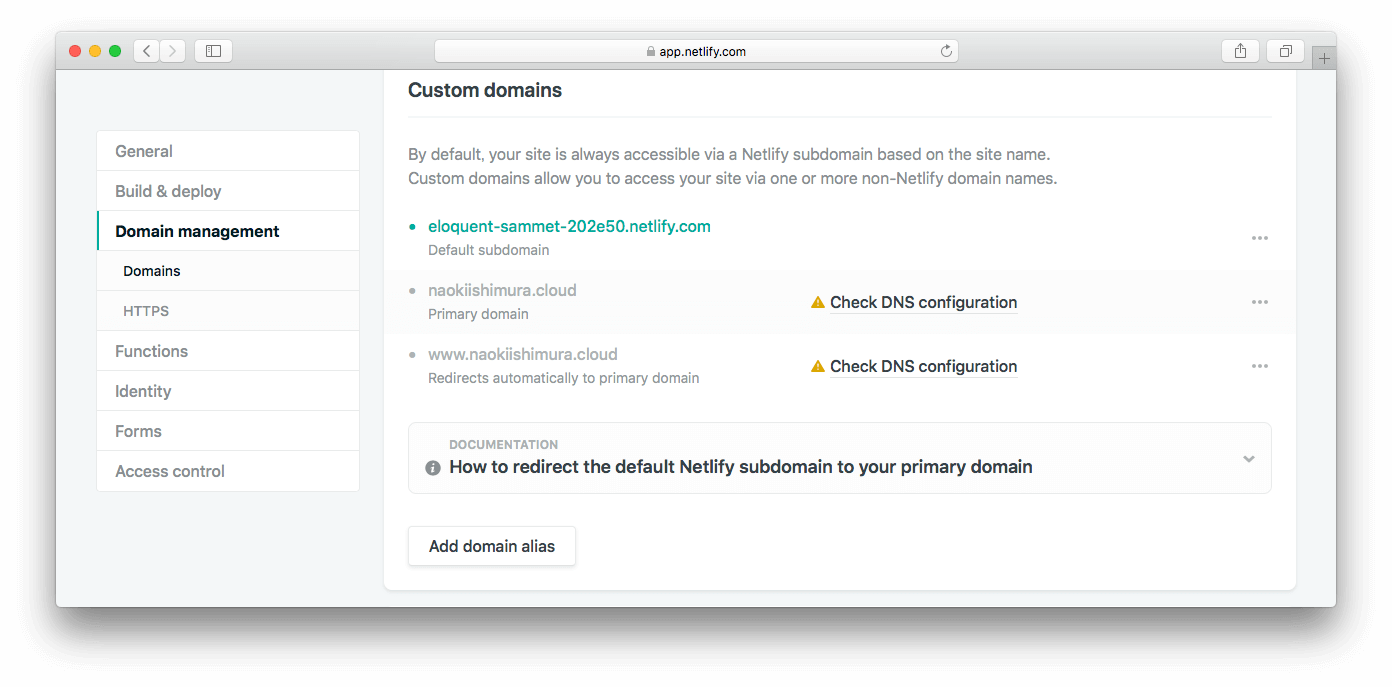
補足:サブドメイン無しのドメインを指定した場合は、サブドメインにwwwが指定されたドメインも自動的に追加されるようです
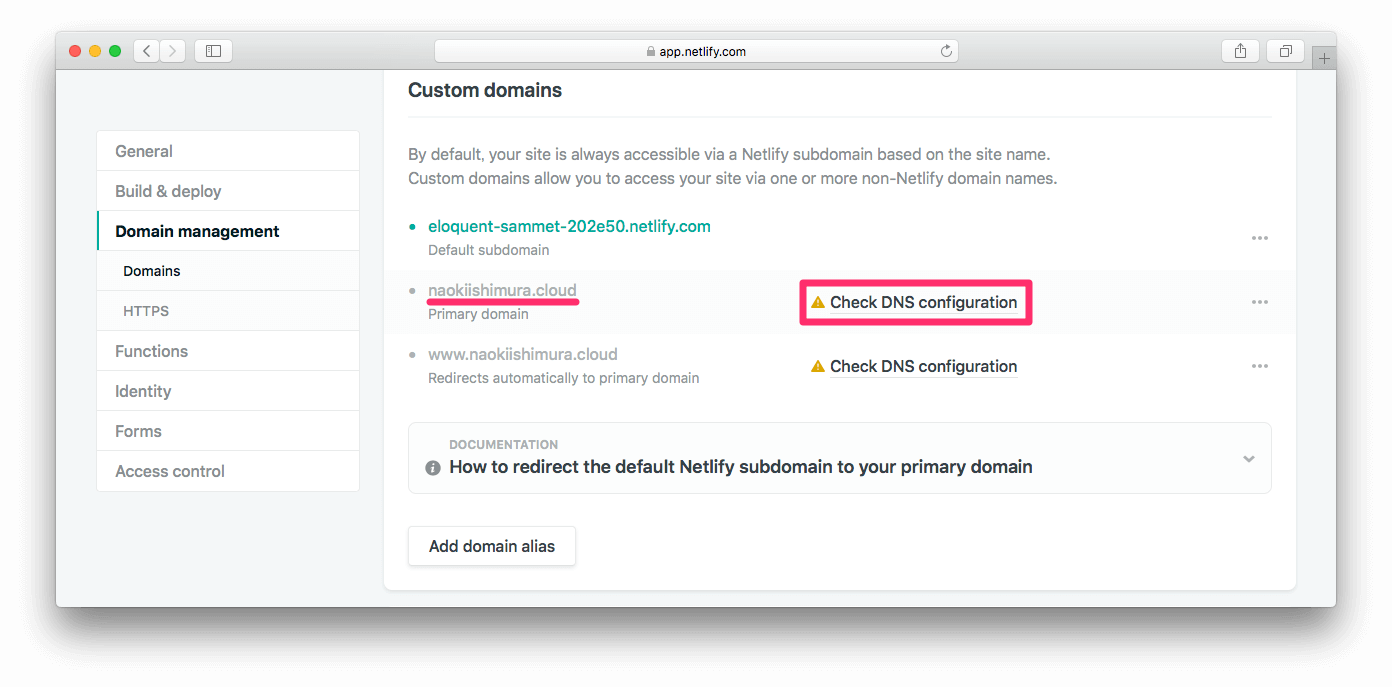
DNS設定の確認
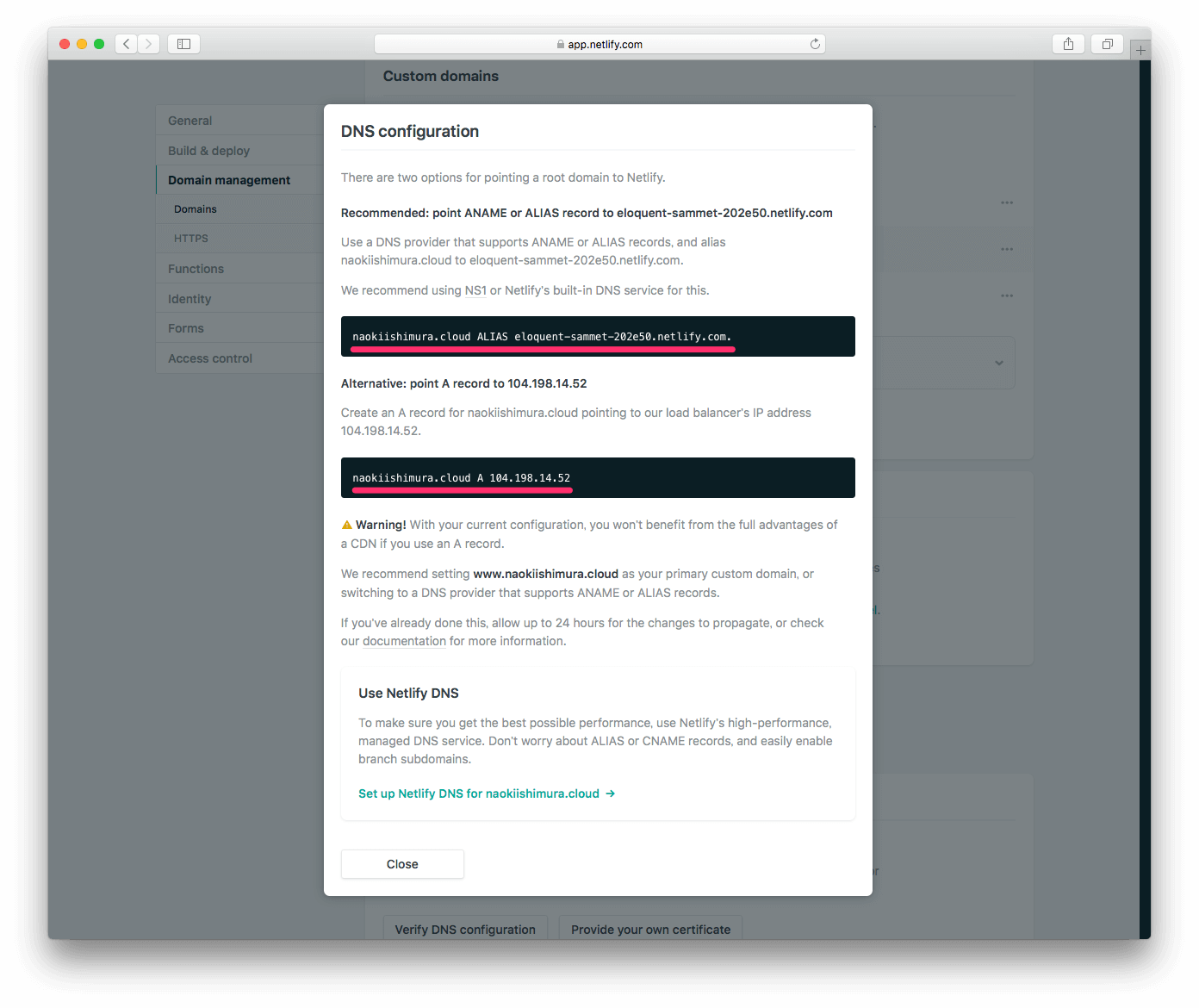
Netlifyの管理コンソール上でDNS設定を確認する。
サブドメイン無しの場合は、**ALIAS(推奨)**かAレコードの設定方法が表示される。
# ALIAS(推奨)
naokiishimura.cloud ALIAS eloquent-sammet-202e50.netlify.com.
# Aレコード
naokiishimura.cloud A 104.198.14.52
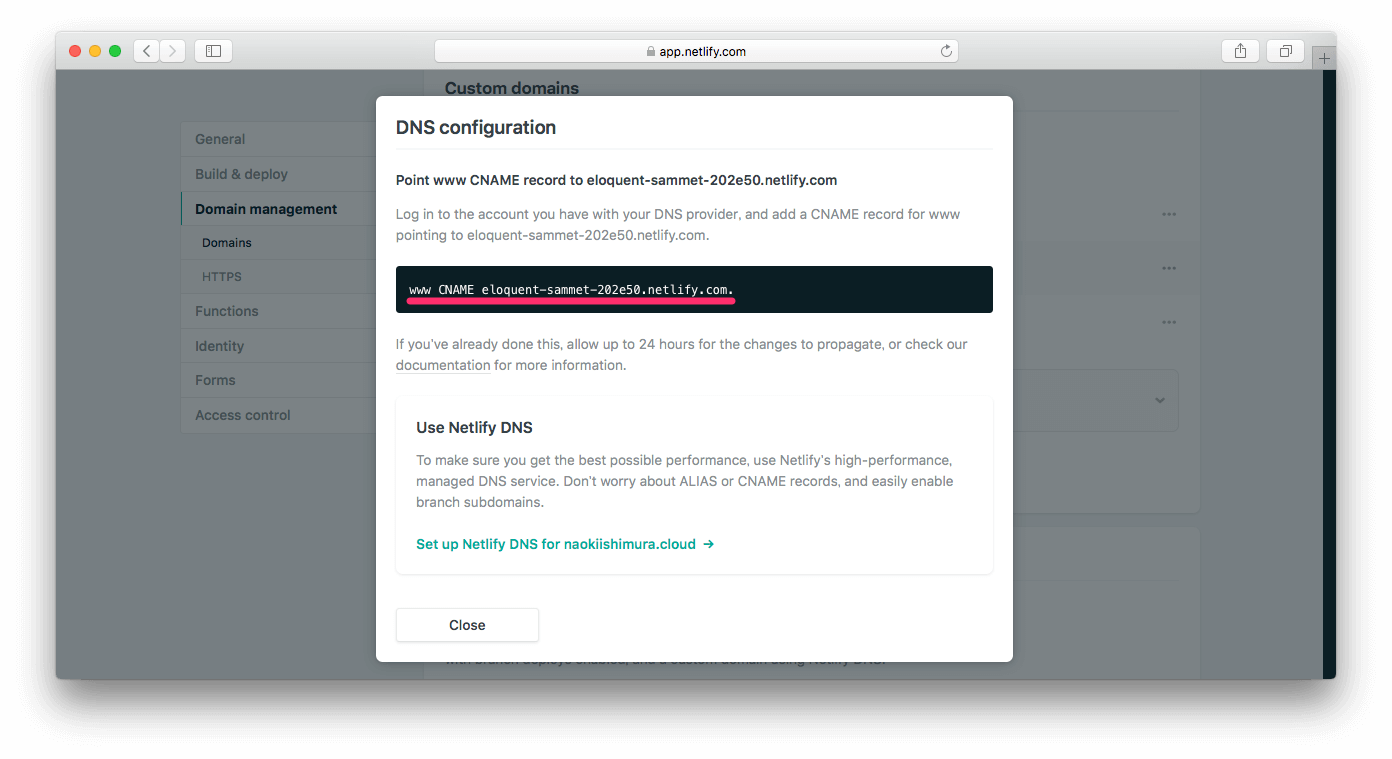
サブドメインがついてる場合は、CNAMEの設定方法が表示される。
www CNAME eloquent-sammet-202e50.netlify.com.
DNSの設定
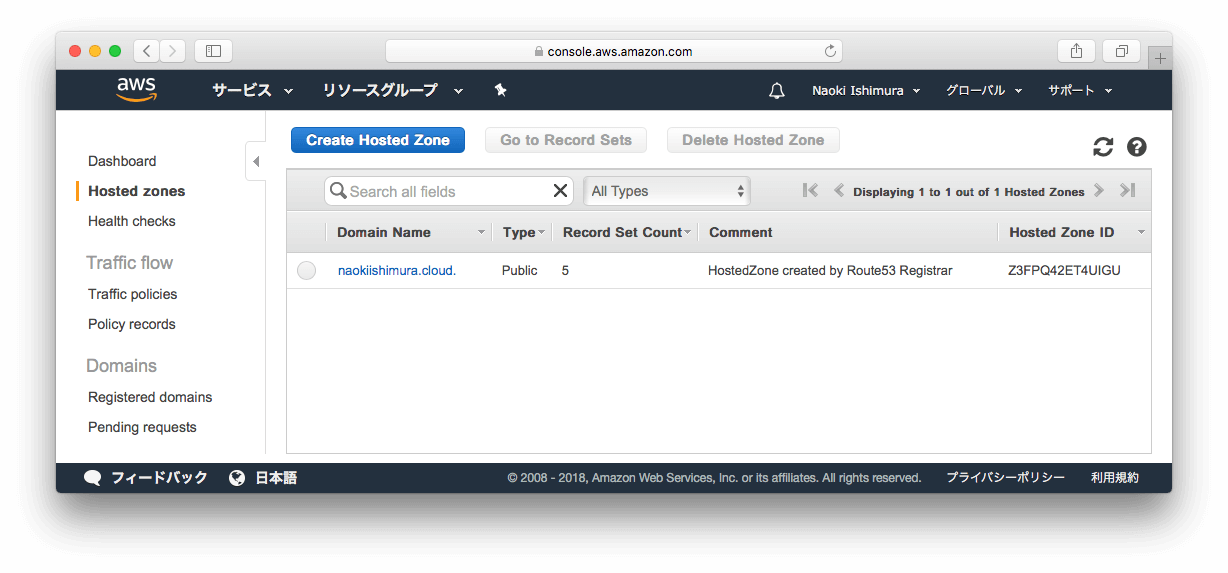
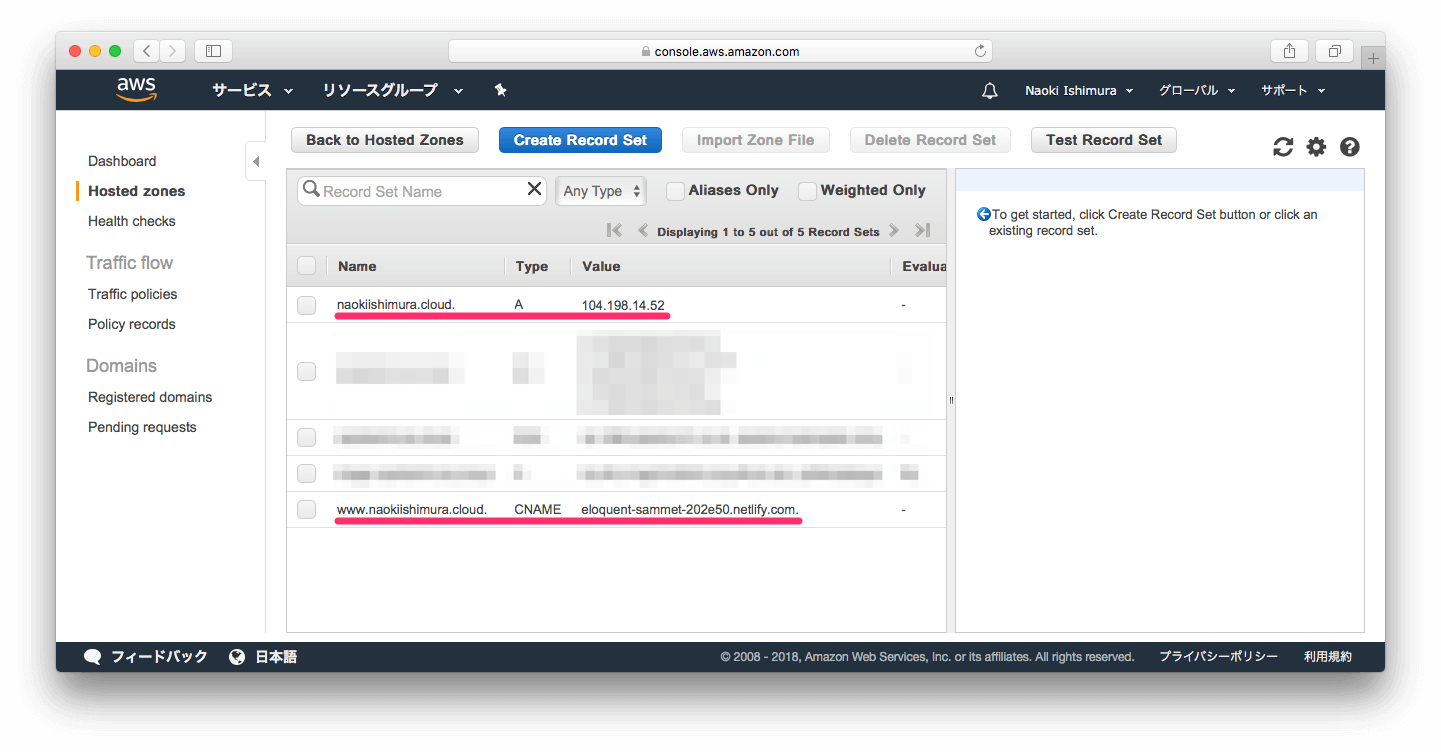
Netlifyの管理コンソールで確認した内容をDNSに設定する。
AWS Route53を利用した場合は以下のようになる。
補足:Route53ではALIASを利用できますが、ALIASが指定できないDNSもあるため、あえてAレコードを利用して設定しました
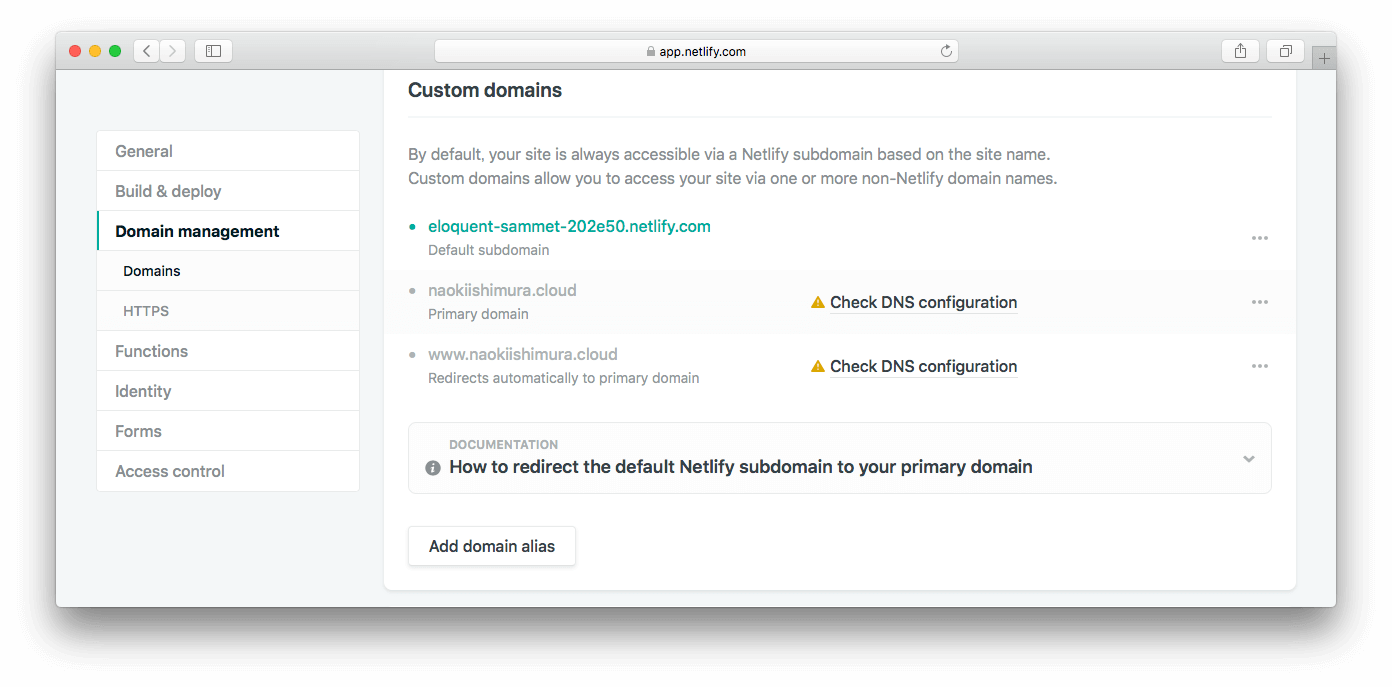
DNSの設定が完了してしばらくすると、Netlifyの管理コンソール上で設定したカスタムドメインがPrimary domainに変わる。
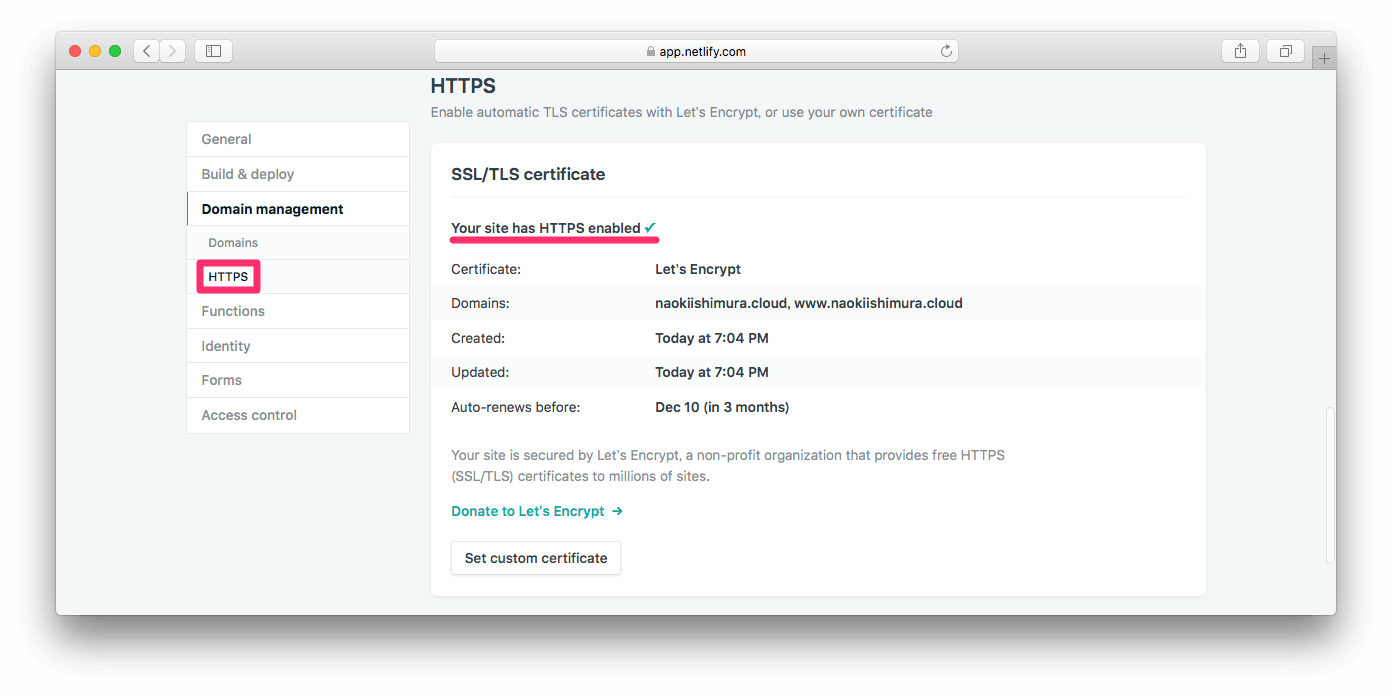
HTTPS通信用の証明書も自動的に設定される。
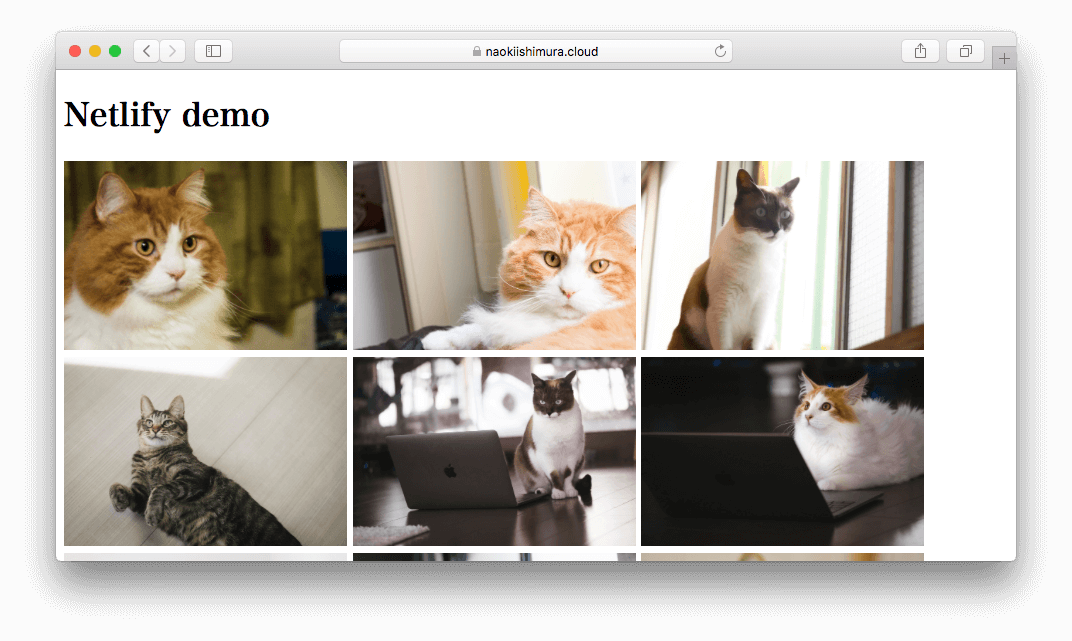
アクセス確認
ブラウザから設定したカスタムドメインへアクセスして、Netlifyで公開したサイトが表示されることを確認する。