目次
はじめに
業務でAWS Cognitoユーザープールの技術検証として、CognitoへのGoogle認証追加を行なったため、備忘録として残します。
この記事で扱うこと
- Google認証をCognitoに追加する手順
この記事で扱わないこと
- AWSユーザープールの作成手順及び概要説明等
- Google管理者アカウントの作成方法
前提条件
既にユーザプールを作成済みであること、ユーザプールにてEmailの登録を必須としていることが条件となります。
作り方の参考記事
Google認証をCognitoに追加する手順
AWSの公式ドキュメントに沿って、手順を記載していきます。
Google認証を追加するにあたり、GoogleとAWSそれぞれへの設定追加が必要となります。
Googleへの設定
1.Google管理者ページへの遷移及びログイン
以下のURLに遷移しログインを行う
https://console.cloud.google.com/home/dashboard
2.新規プロジェクトの作成
上部のナビゲーションバーより「新しいプロジェクト」を選択し、プロジェクトを作成する

3.左側のナビゲーションより「Oauth同意画面」を選択
4.User Type
5.「アプリ登録の編集」
- 「アプリ名」にはGoogle認証時に表示されるアプリ名を入力(基本的には作成したアプリケーション名を入力すれば良い)
- 「ユーザーサポートメール」に自分のメールアドレスを入力
- 「承認済みドメイン」に「amazoncognito.com」を入力
- デベロッパーの連絡先には自分のメールアドレスを入力


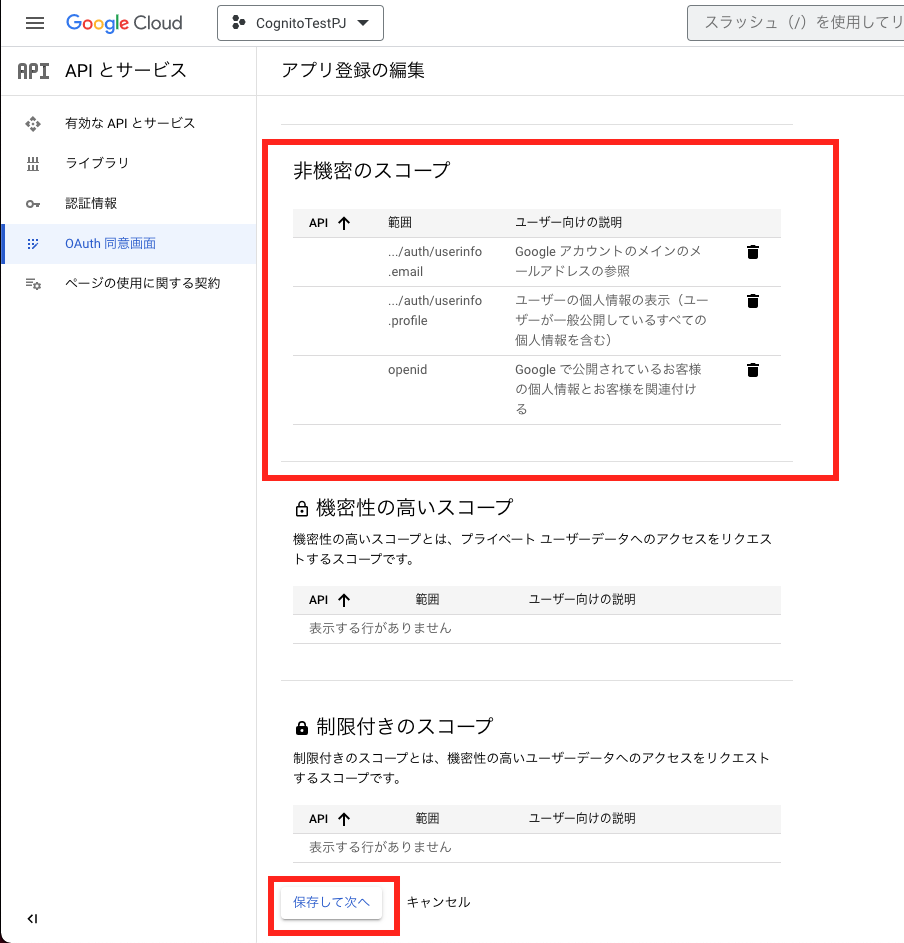
6.スコープ
更新を押した後、間違いがなければ保存して次へを選択
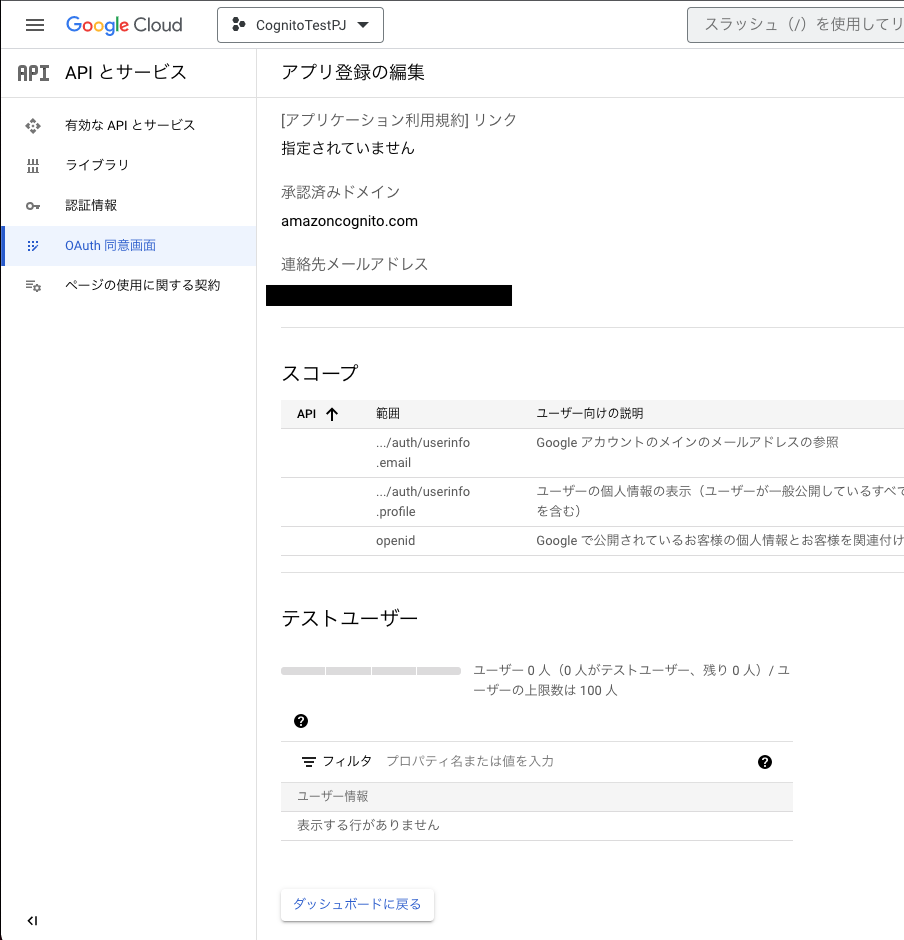
7.アプリ登録の編集
8.設定内容の確認
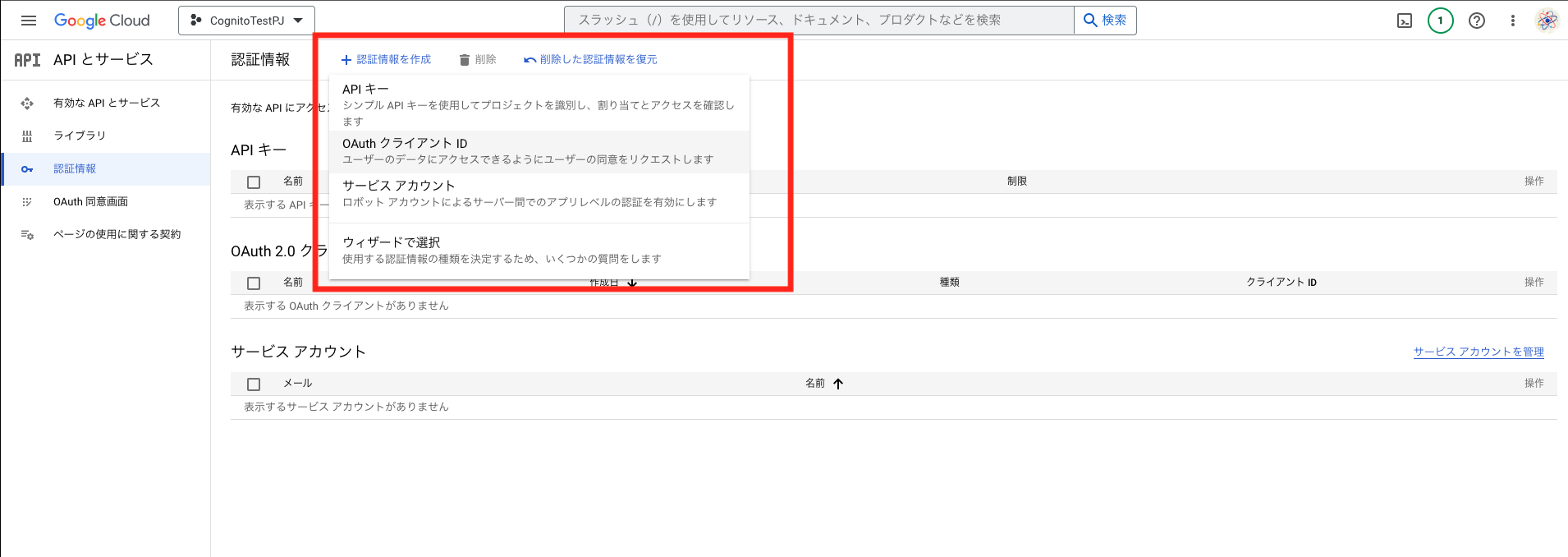
9.左側のナビゲーションから「認証情報」を選択
10.「認証情報を作成」→「OauthクライアントID」を選択
11.OauthクライアントIDの作成にて設定値を入力
- 「アプリケーションの種類」は「ウェブアプリケーション」を選択
- 「名前」は好きな名前を入力
- 「承認済みのJavaScript生成元」にはCognitoのドメインを入力(詳細は2枚目の画像のCognitoドメインを参照)
- 「承認済みのリダイレクトURI」にはドメイン + oauth2/idpresponseを入力
12.JSONダウンロード
これにてGoogleでの設定は完了です
クライアントIDとクライアントシークレットはCognitoで使用します。忘れずにJSONをダウンロードしておきましょう

Cognitoへの設定
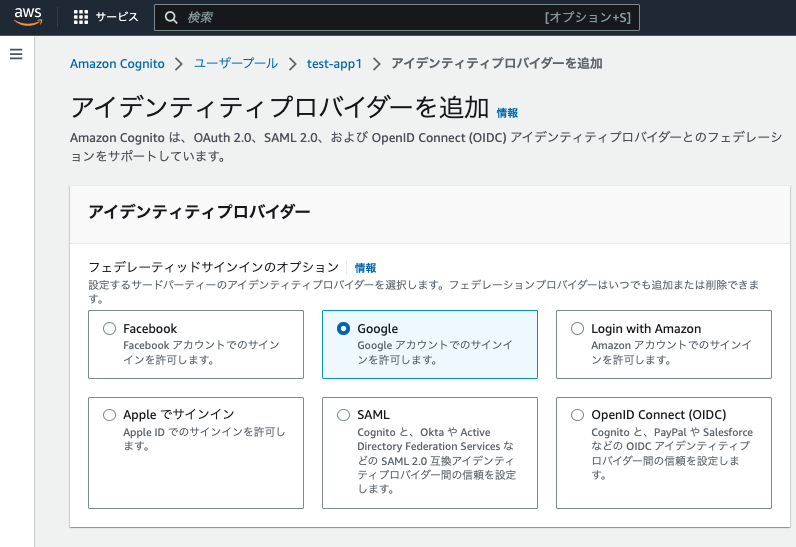
1. 対象のユーザープール設定画面にて「アイデンティティプロパイダーを追加」を選択
2.アイデンティティプロパイダ−の追加設定
-
クライアントIDとクライアントのシークレットに、Googleで発行したクライアントIDとクライアントシークレットを入力
-
「許可されたスコープ」にはGoogleにて設定した「email profile openid」を記載
-
「Googleとユーザプール間で属性をマッピング」にはユーザープールの属性と、Googleから取得する情報でマッピングする項目を選択
- Googleから取得したemailが、Cognitoユーザープールにて作成されるユーザ情報のemailとして保存されるようなイメージです
3.アプリケーションクライアントのHosted UI編集画面にてIDプロパイダ(Google)の追加
手順2までではまだGoogleがログイン画面に表示されません。
最後に以下の設定をする必要があります。
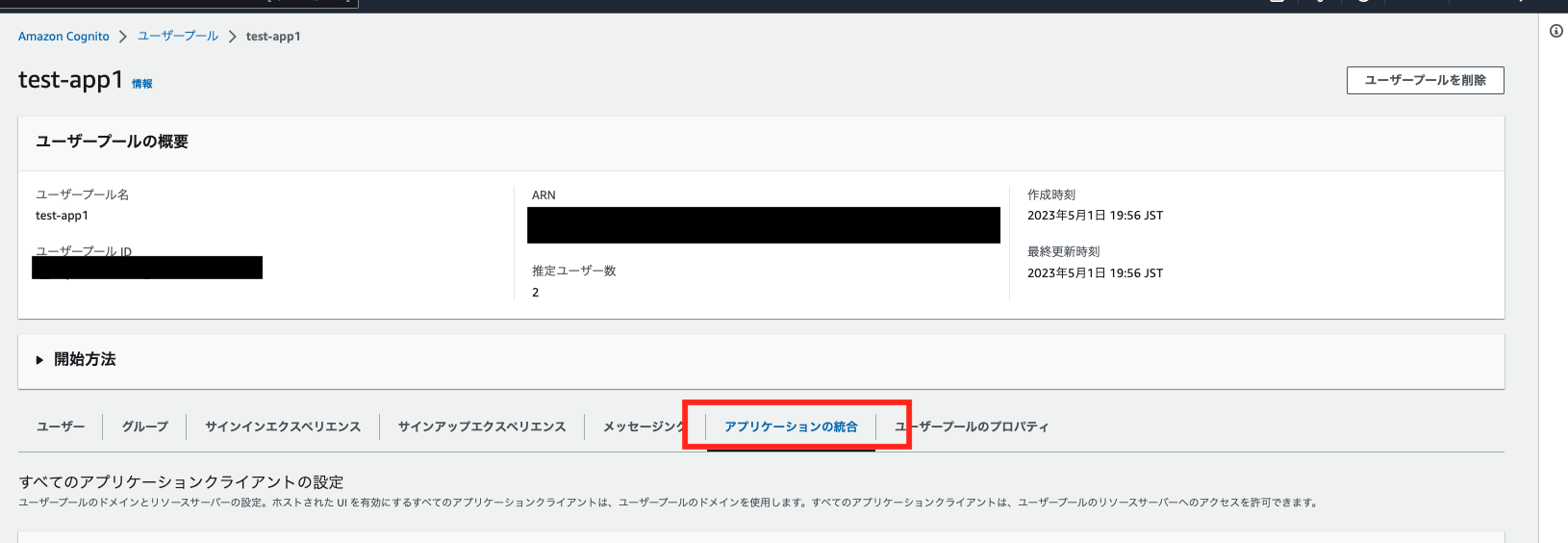
アプリケーションの統合を選択後、最下部の「アプリケーションクライアント名」から対象のクライアントを選択


Googleを選択し、ページ最下部の「変更を保存」ボタンを押下

以上で完了です。
動作確認
試しにHosted UIを開いてみます。
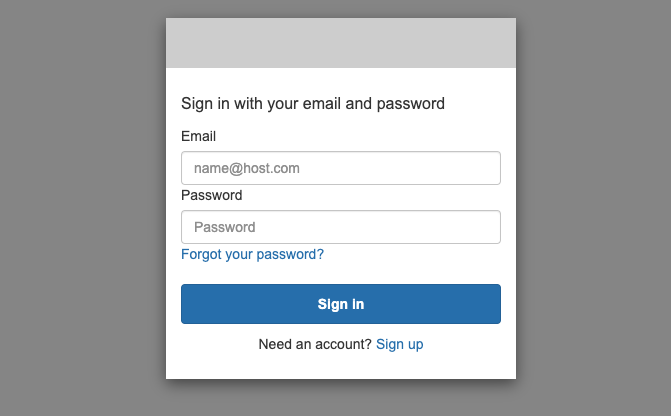
Google追加前
Google追加後
ログインしてみる
お馴染みのGoogle認証画面が表示されました。

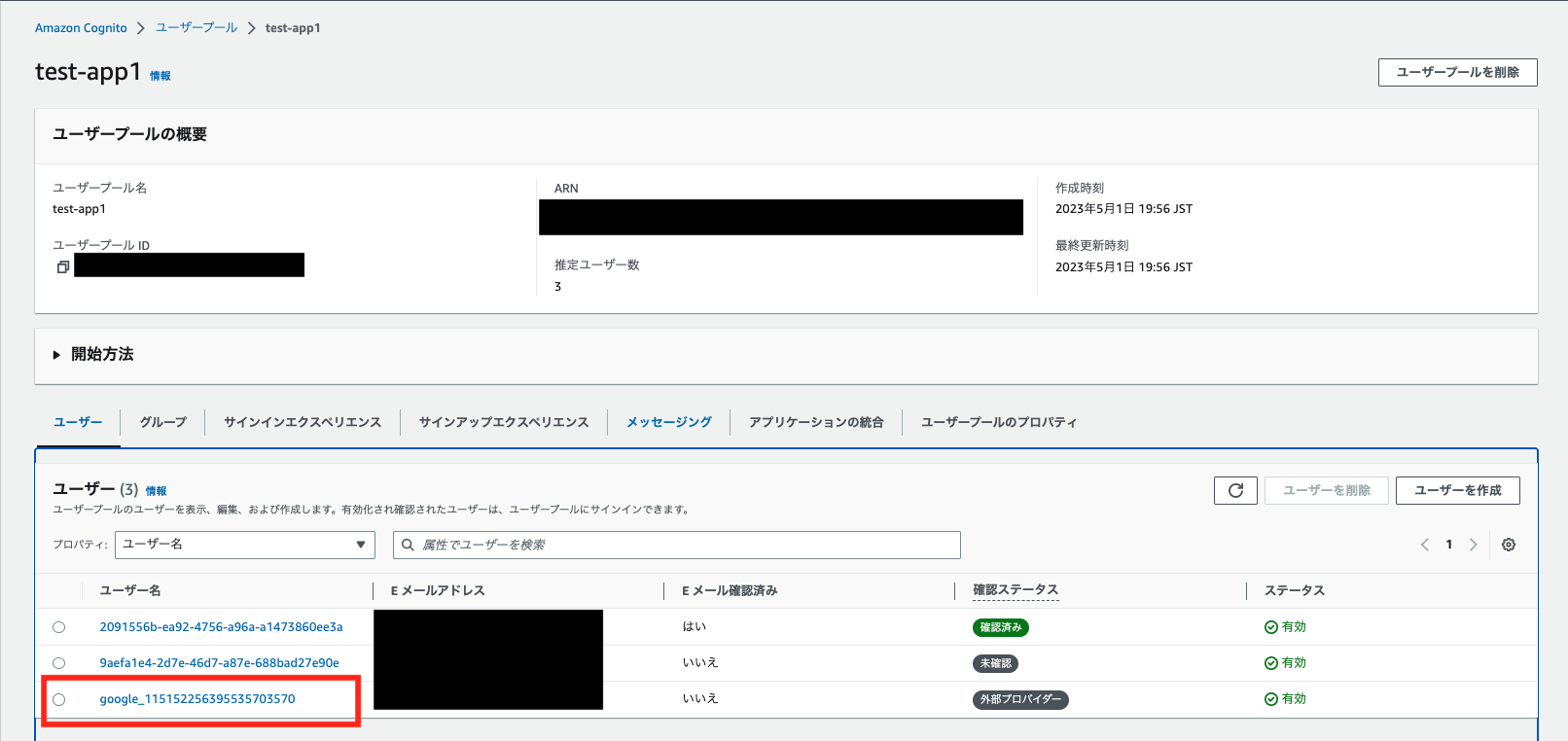
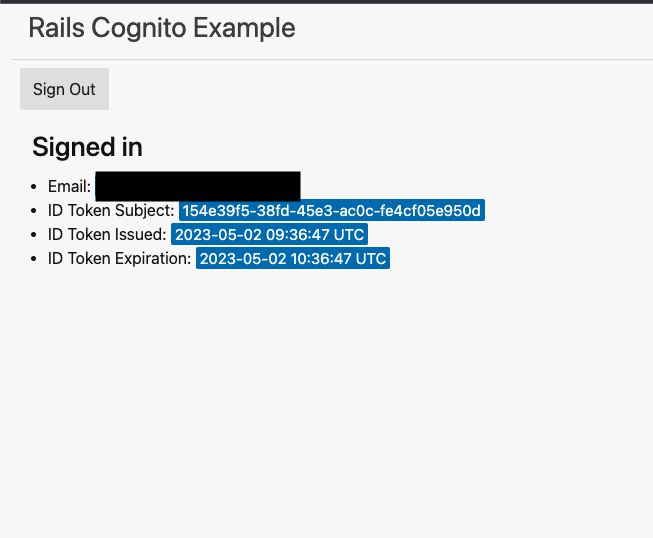
アプリケーションへのログインも完了しました。

まとめ
以上がGoogle認証の追加方法です。
私と同じように、細かいことはいいからとにかく追加して技術検証したい!みたいな人の助けになればと思います。
こちらの記事でEmail認証ユーザとGoogle認証ユーザを統合する方法を記載しているので、ご興味あればご覧ください。
https://qiita.com/Naoki1126/items/e6294f0ed189344a5bd7