目次
はじめに
会社でCognitoの技術検証を行ったので、備忘録として構築手順を書き留めます。
本記事で扱う内容
- AWS Cognito ユーザープールの構築手順
本記事で扱わない内容
- AWS アカウントの作り方
- Cognito ユーザープールの概要説明
- Cognito ユーザープール設定項目の詳細説明
- ログイン機能付きアプリケーションの構築方法
1. AWS Cognito ユーザープールの構築手順
詳細についてはAWSの公式ドキュメントを見ていただければと思います。
ここではメールアドレスとパスワードでユーザの認証を行うことを目的として、Cognito ユーザープールの設定をしていきます。
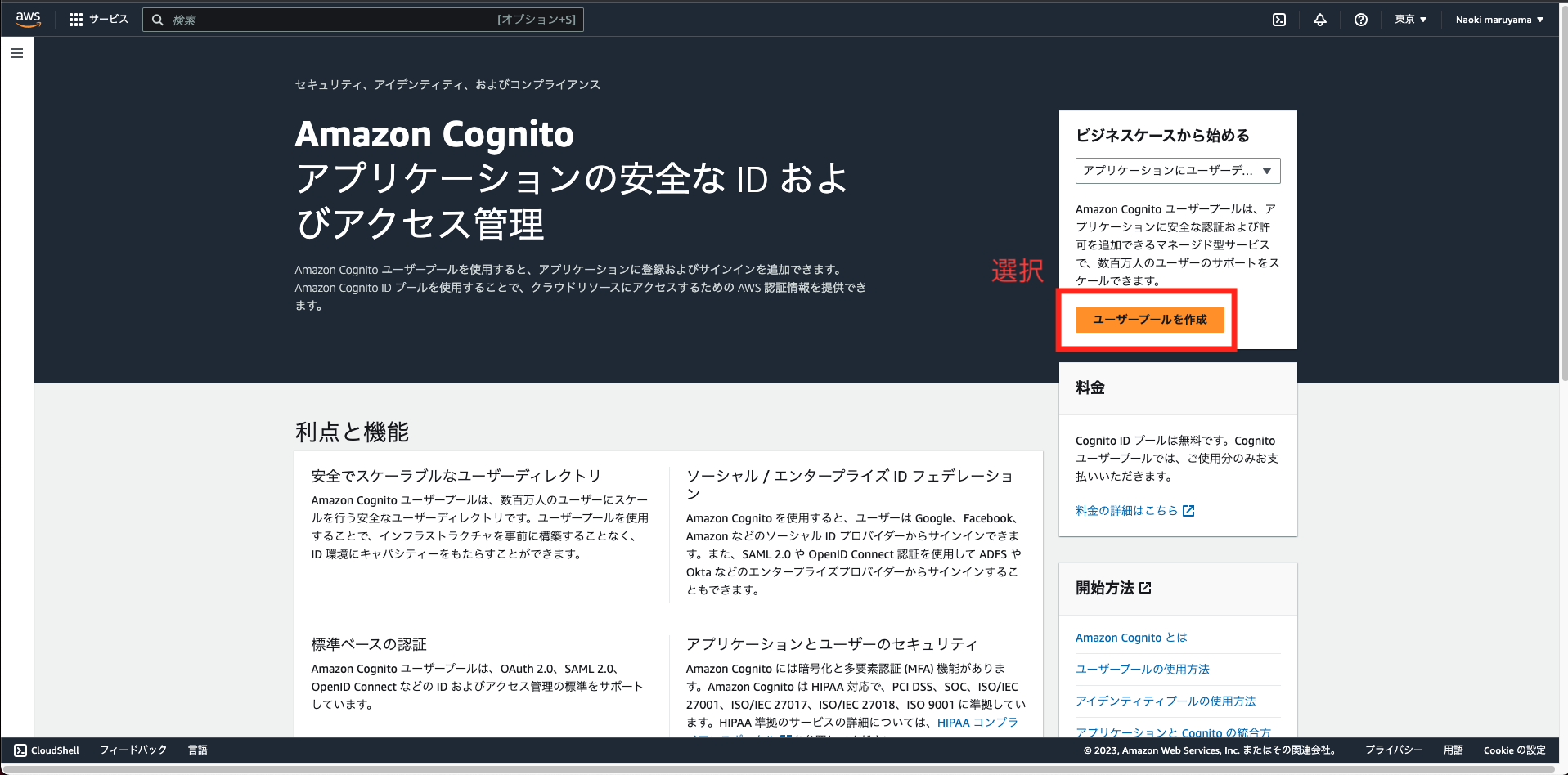
1-1.検索窓から「Cognito」を検索し、「ユーザープールを作成」を選択
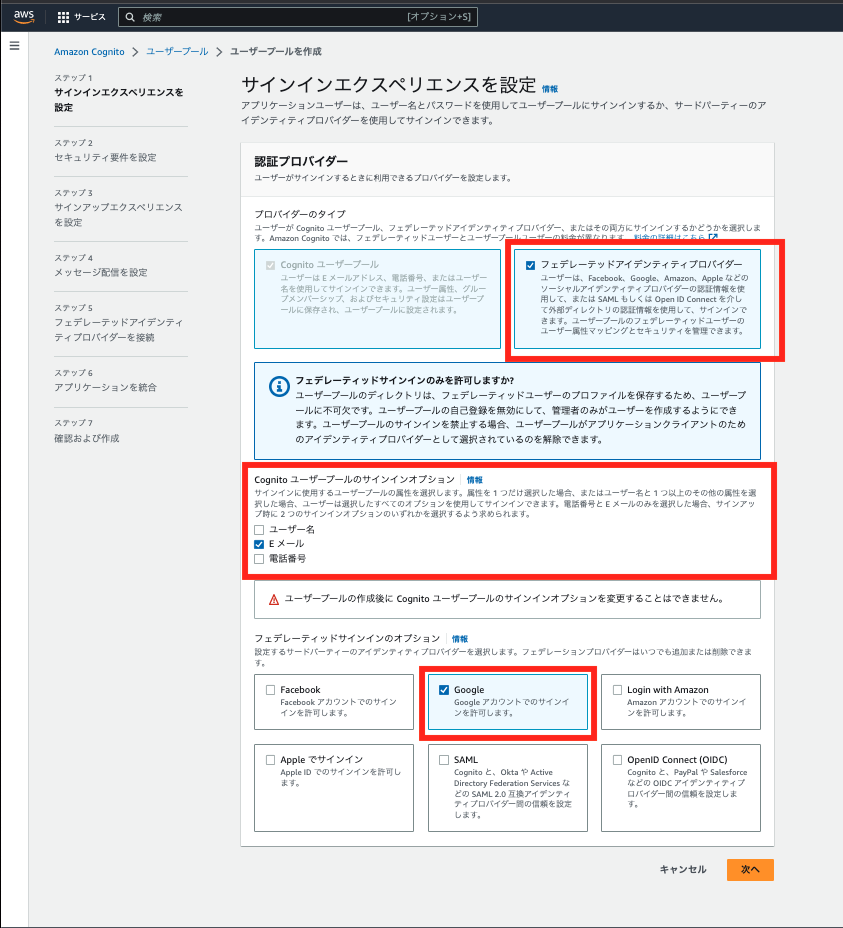
1-2.サインインエクスペリエンスを設定
- Googleでのログインを可能にするため、「フェデレーテッドアイデンティティプロパイダー」を選択し、「フェデレーテッドサインインのオプション」で「Google」を選択(必要なければ未選択でも大丈夫です)
- Eメールでもログイン可能にするため、「Cognito」ユーザープールのサインインオプション」にて「Eメール」を選択 (作成後変更不可能)
1-3.セキュリティ要件を設定
1-4.サインアップエクスペリエンスを設定
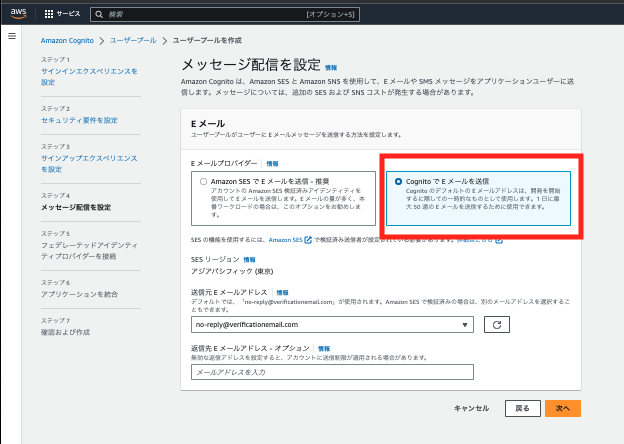
1-5.メッセージ配信を設定
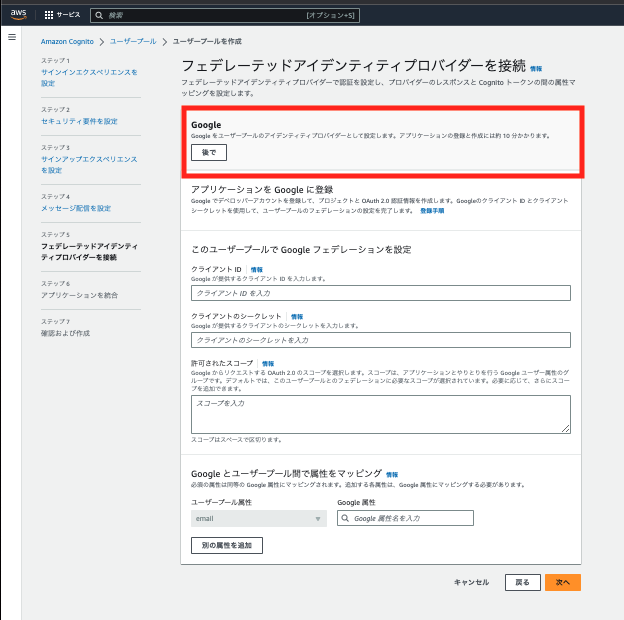
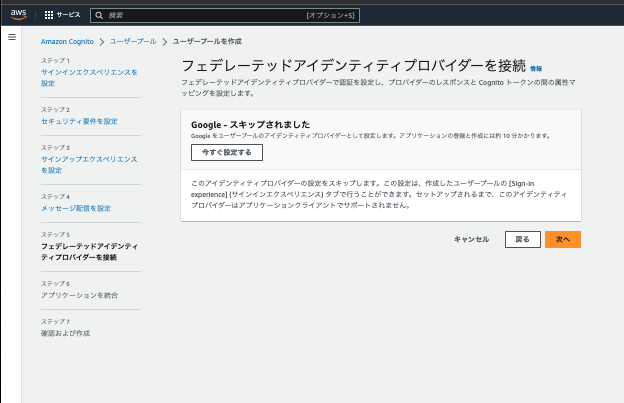
1-6.フェデレーテットアイデンティティプロパイダーを設定
- 後ほど設定するため一旦「後で」を選択
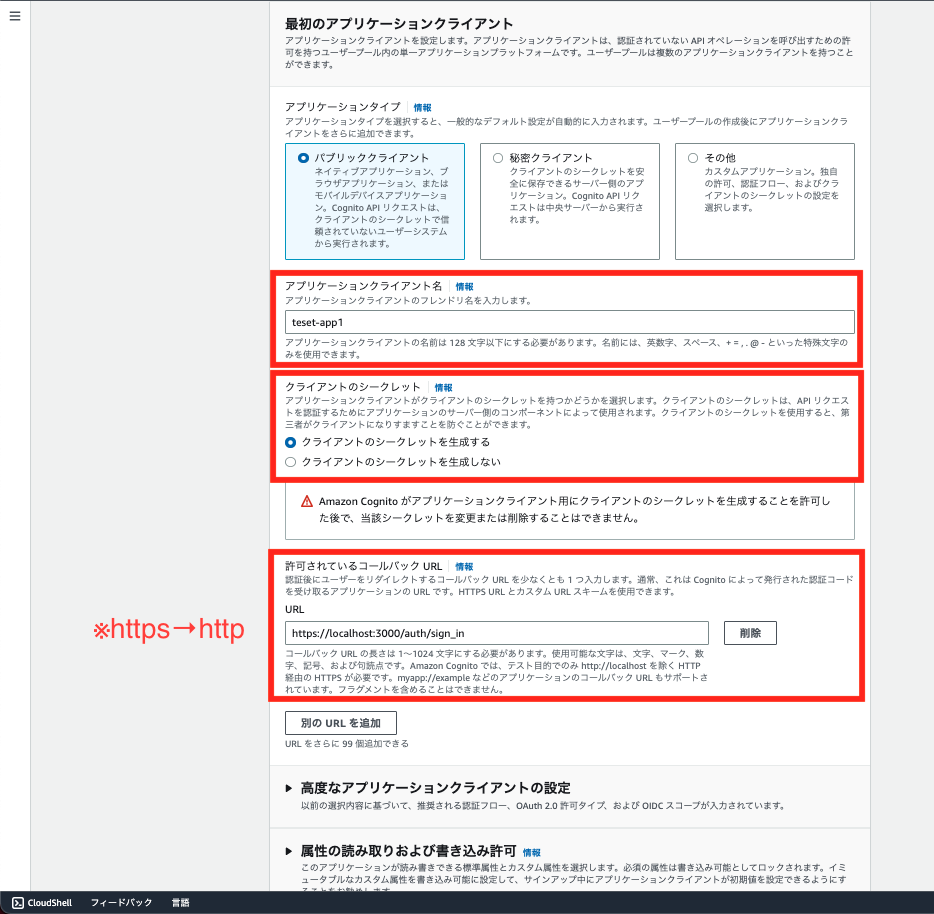
1-7.アプリケーションを統合
-
「ユーザープール名」には好きなユーザープール名を入力
-
Cognitoドメインにも好きなドメイン名を入力
-
「クライアントのシークレット」にて、「クライアント」のシークレットを生成するを選択
-
「許可されているコールバックURL」には、サインイン後のリダイレクト先を入力
※画像のURLはhttps://~~になっていますが、後ほど記事内で紹介するアプリケーションと紐づける場合、正しい値はhttp://~~です (サンプルアプリケーションを使わない場合は好きな値で大丈夫です)
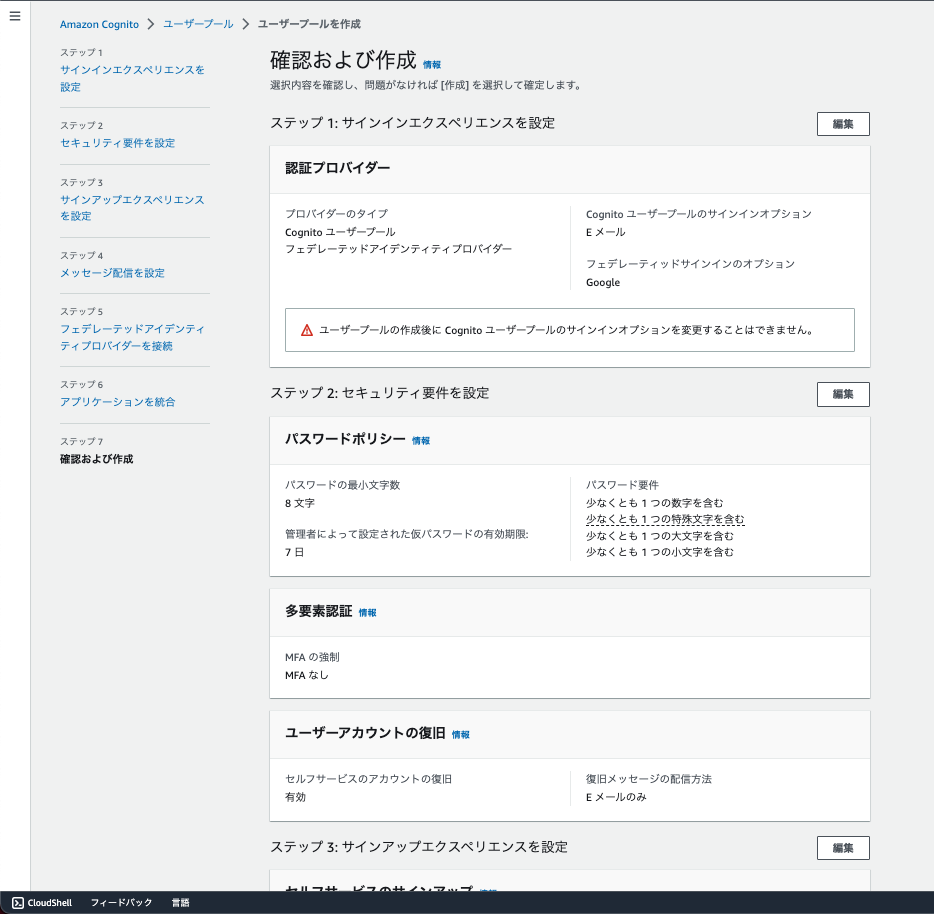
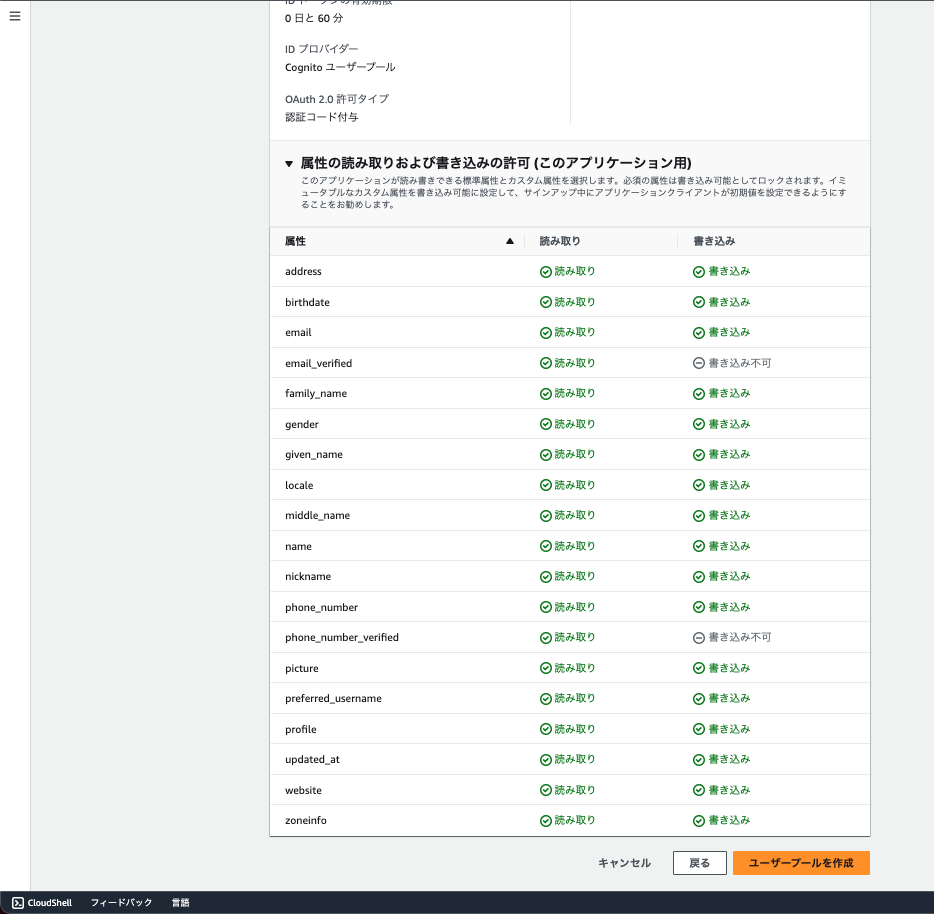
1-8.確認および作成
- 内容に間違いがなければ、一番下までスクロールし「ユーザープールを作成」を選択
これにて基本設定完了です。
2.Hosted UIの動作確認方法
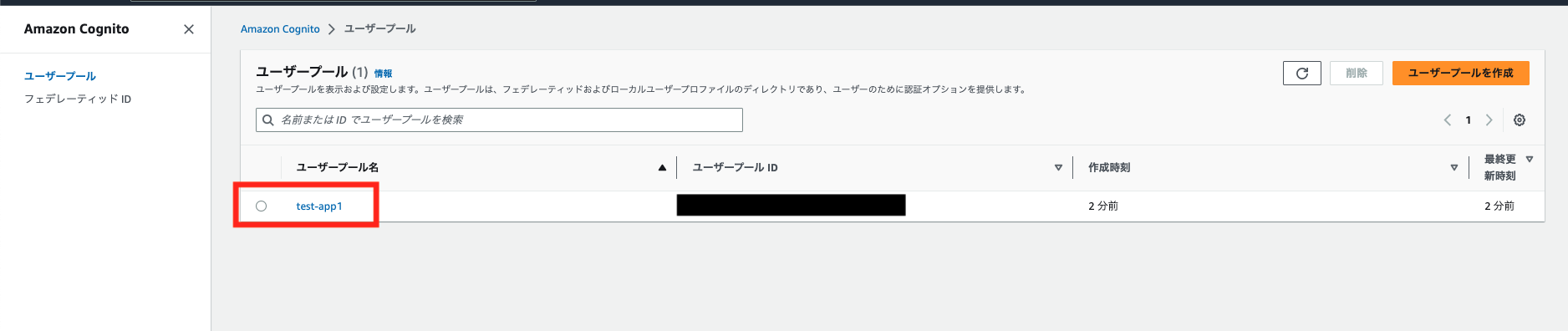
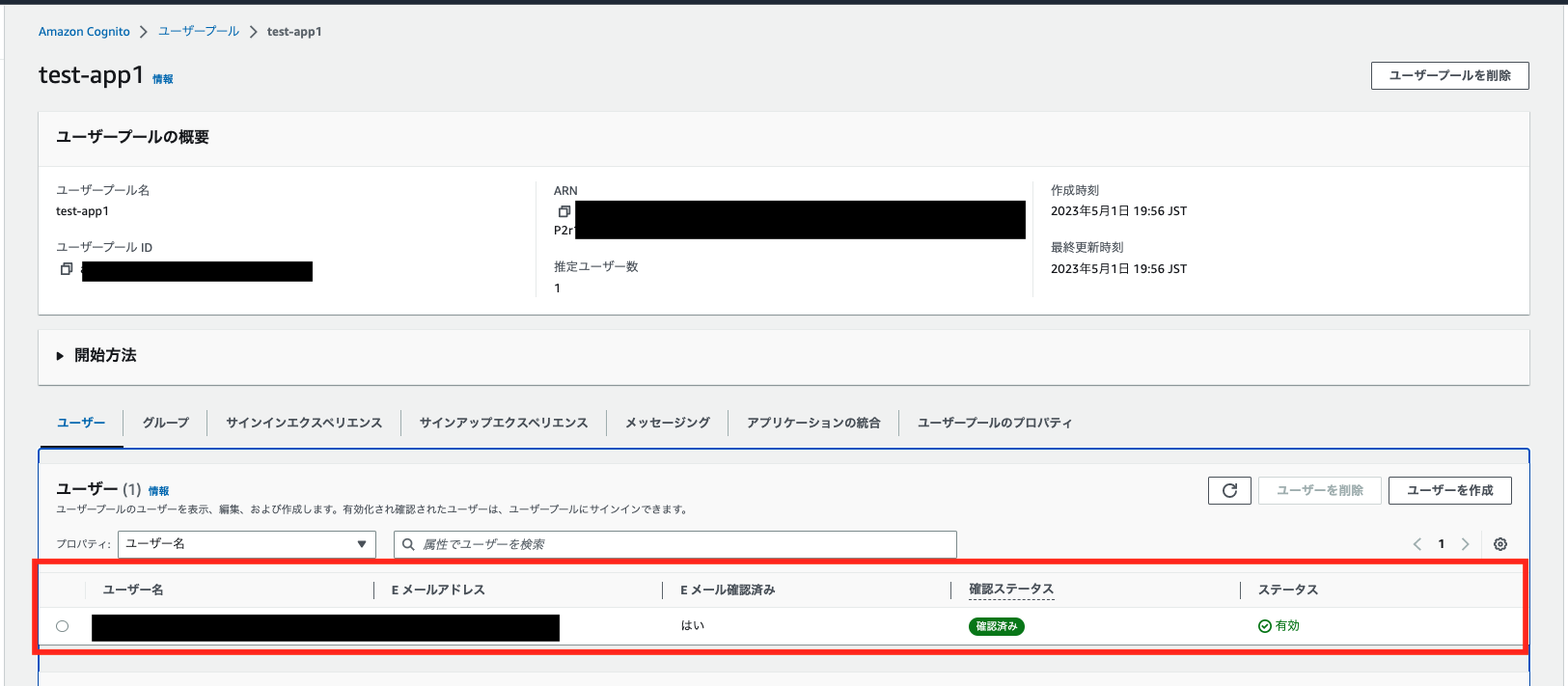
2-1.作成後のユーザープールを選択
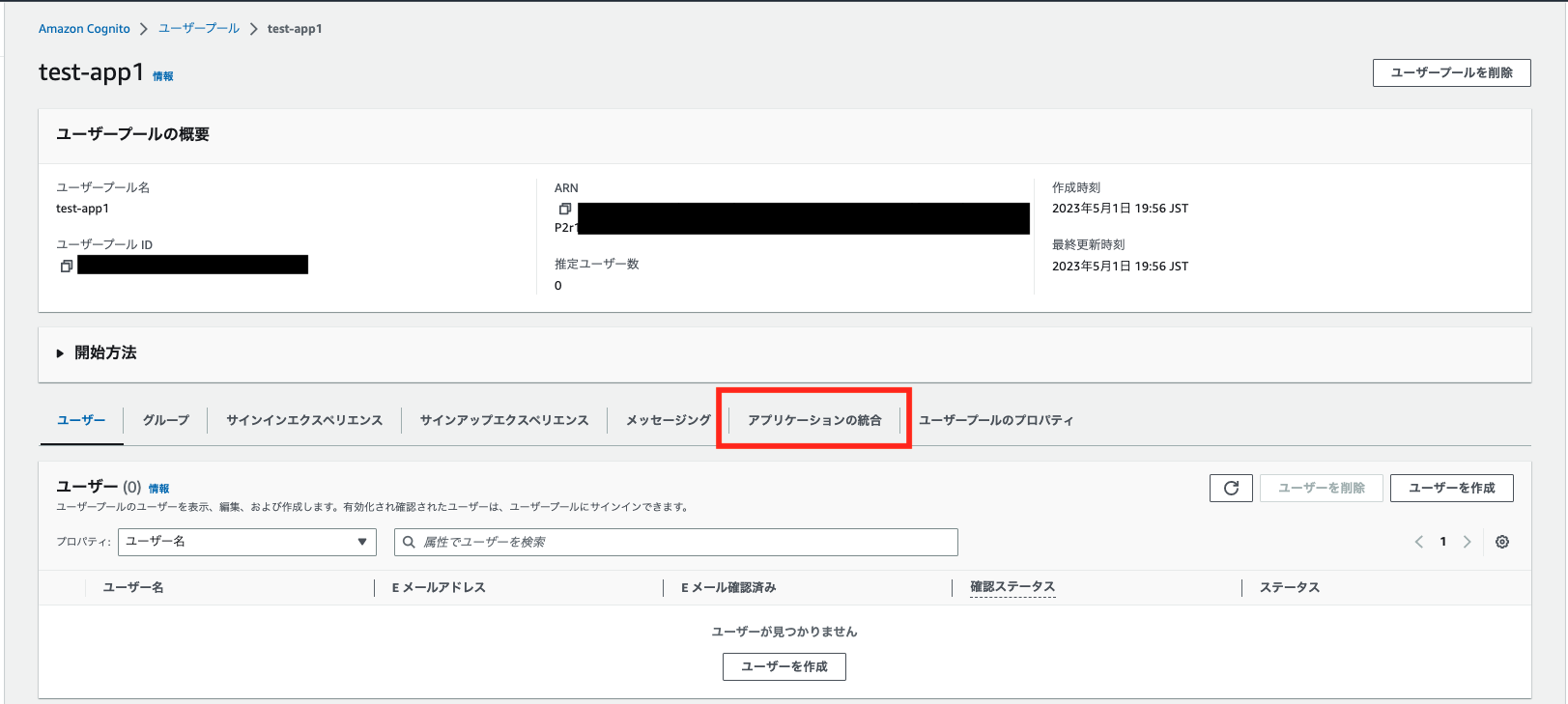
2-2.アプリケーションの統合を選択
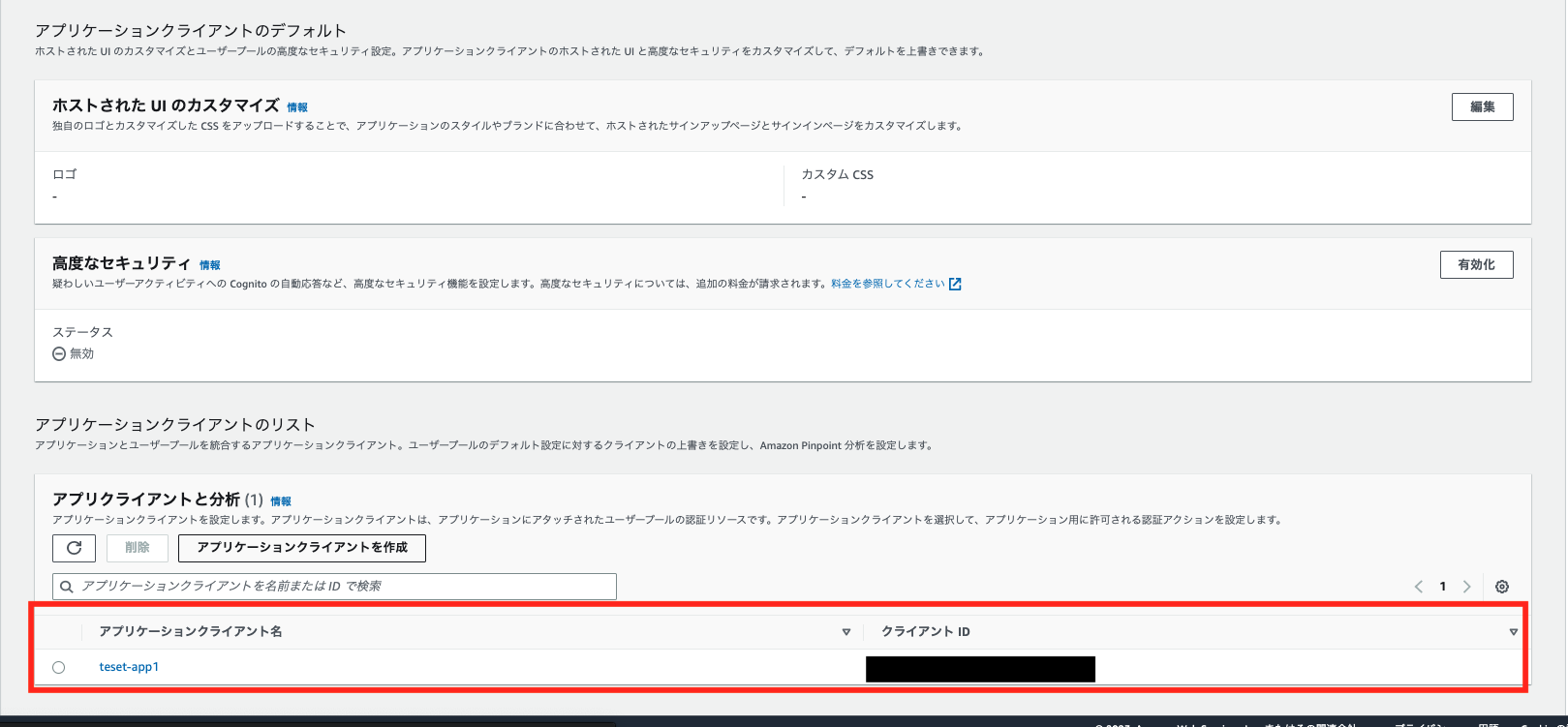
2-3.「アプリクライアントと分析」から先ほど作ったアプリケーションクライアント名を選択
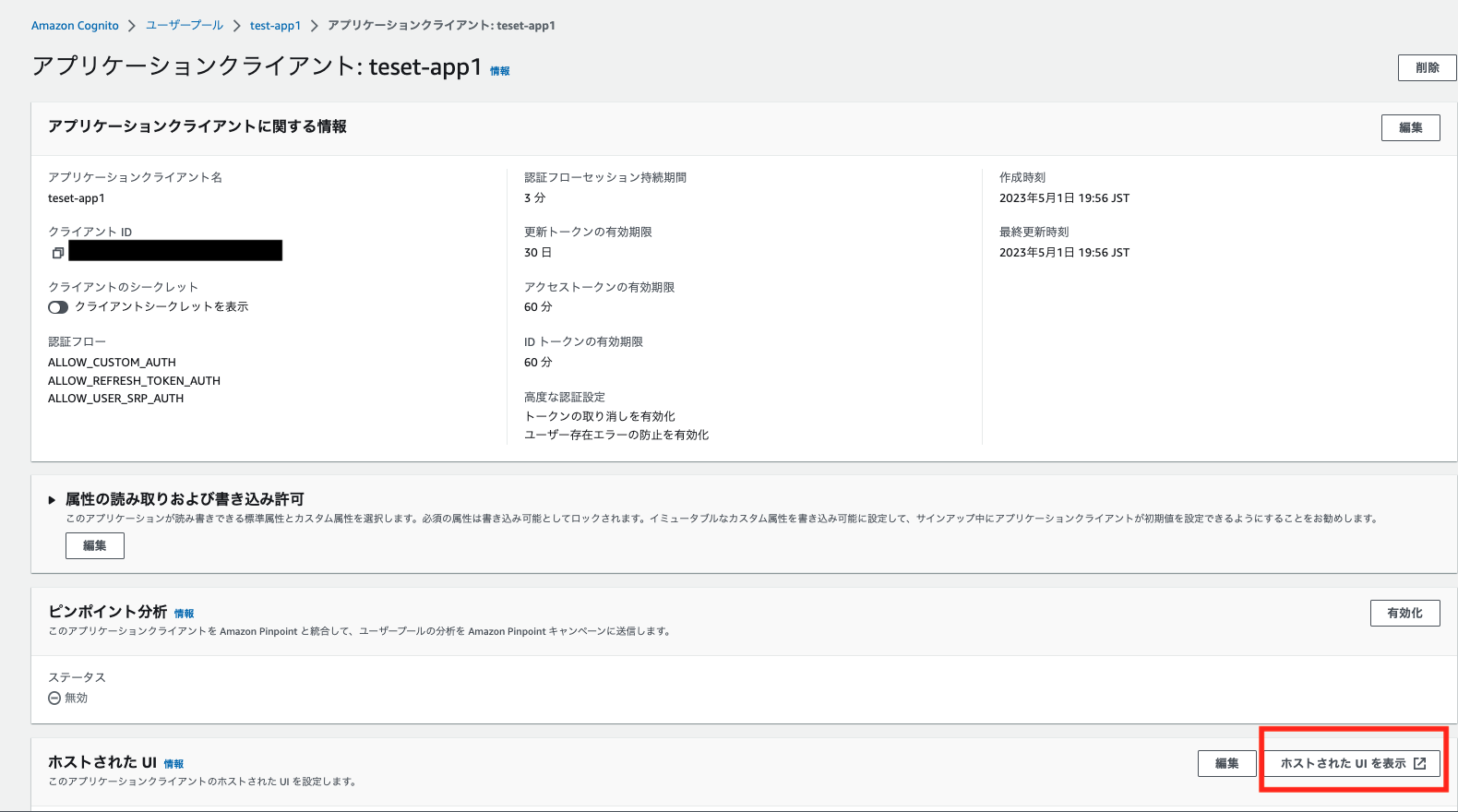
2-4.「ホストされたUIを表示」を選択
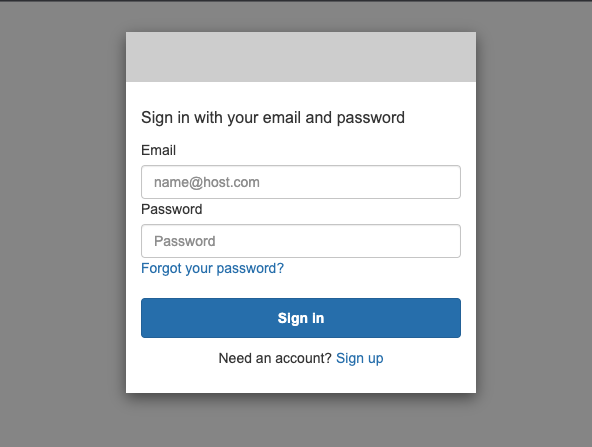
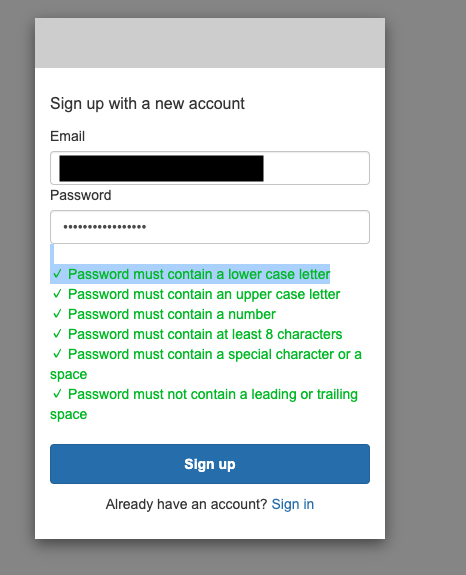
2-5.確認
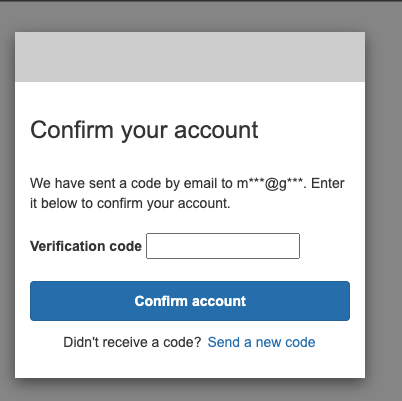
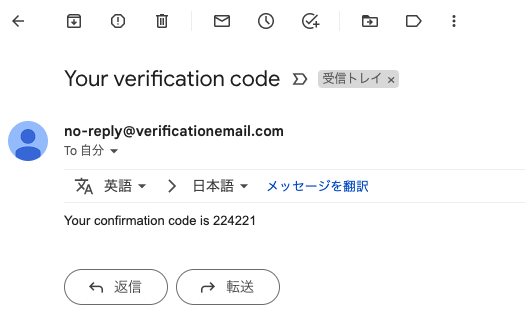
その後、認証コード入力画面にて認証コードを入力してサインアップ完了です。
まだCognitoに対応するアプリケーションを作成していないので、ブラウザ上では以下のような画面になりますが、Cognitoにはユーザ情報が登録されていることが確認できます。
2-6.Cognito検証用のアプリケーションの作成
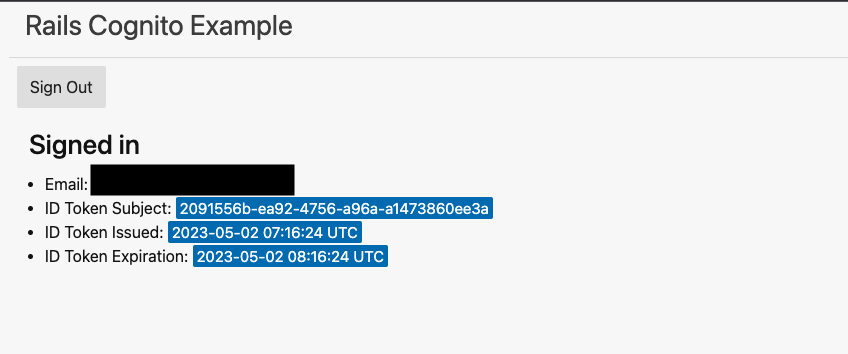
正しくsign-inが行われているかをlocalhostで確認したい場合は以下の記事を参考にアプリケーションを構築してください。
この記事の内容は以下の記事でアプリケーションを構築していることを前提として作成しています。
【参考記事】
https://zenn.dev/strsbn/articles/79f5f970dc1529
ここでも簡単に構築手順に触れます
2-6-1.以下のコマンドを実行し初期セットアップ
- 実行環境
- Ruby version 2.6.3
- Rails versiont 5.2.5
// PJのクローン
$git clone https://github.com/mheffner/rails-cognito-example.git
//PJセットアップ
$bundla install
$rails db:migrate
2-6-2. envファイルをPJディレクトリの直下に作成し、設定値を記載
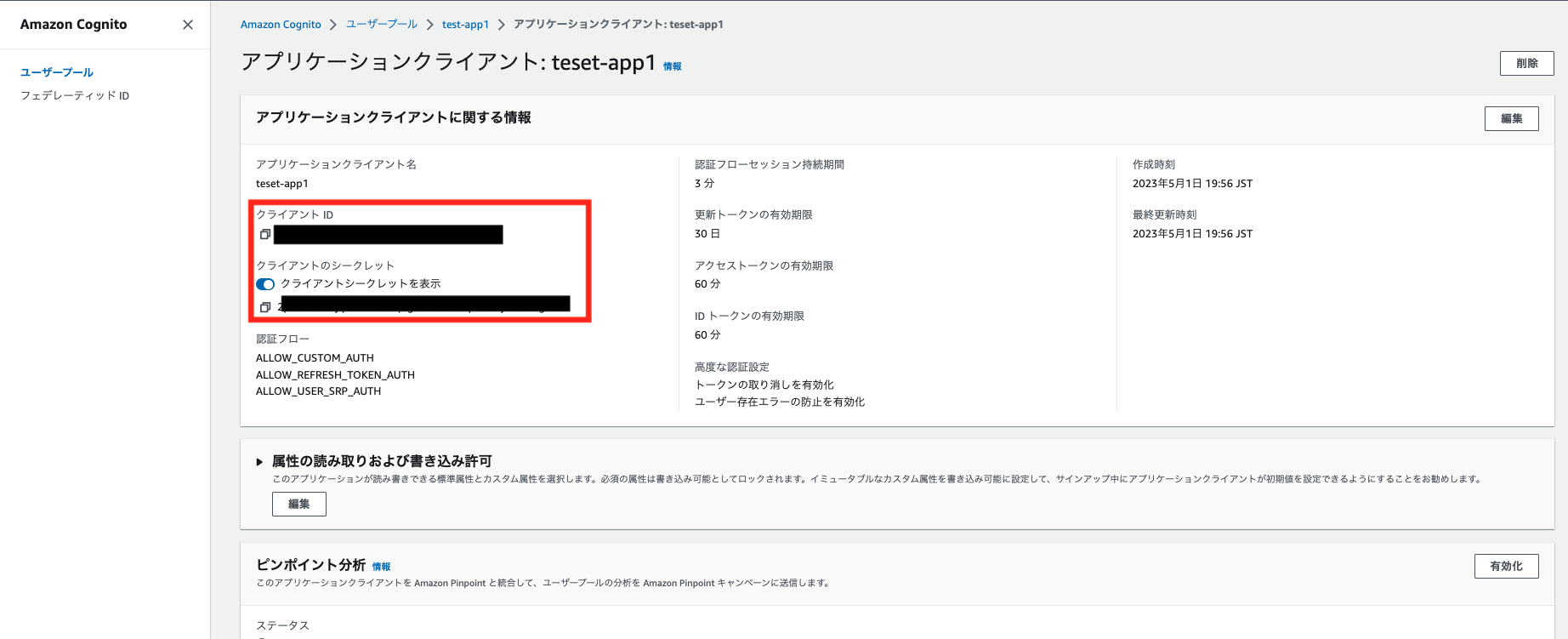
AWS_COGNITO_APP_CLIENT_ID=${クライアントID}
AWS_COGNITO_APP_CLIENT_SECRET=${クライアントのシークレット}
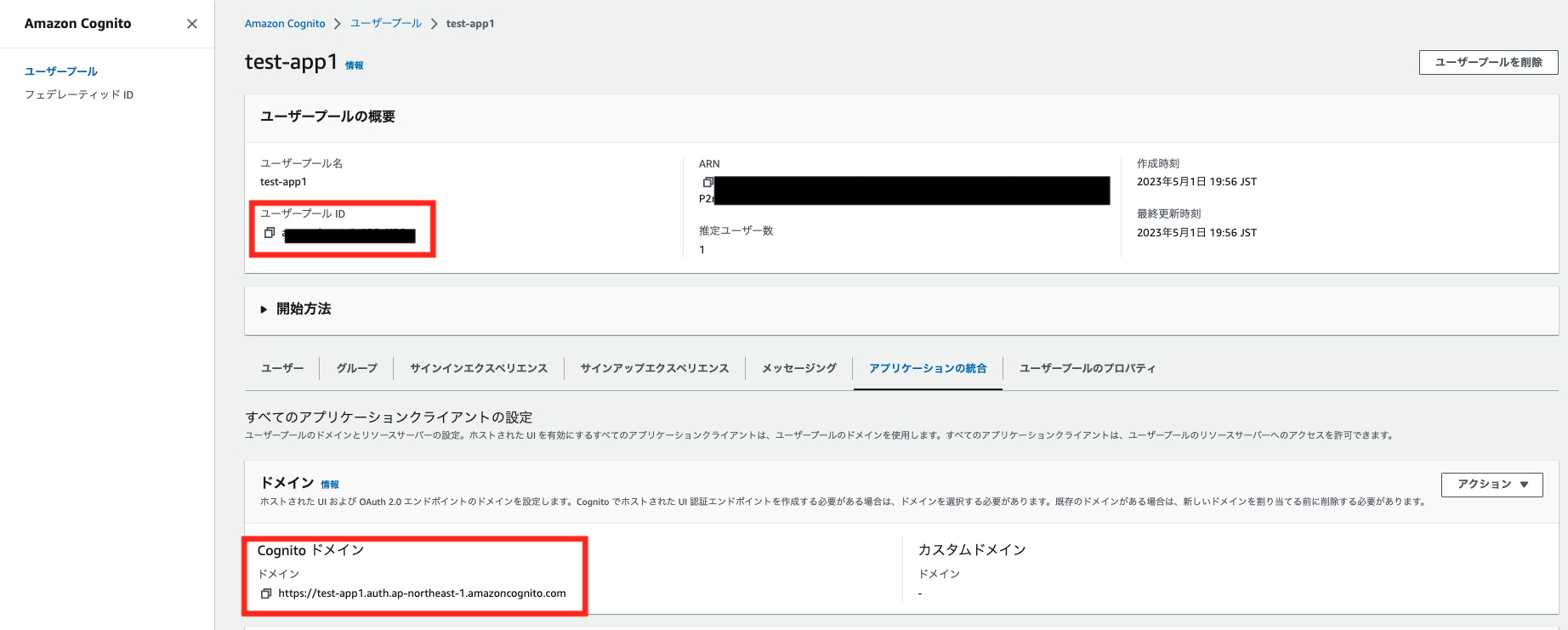
AWS_COGNITO_DOMAIN=${ドメイン(https://XXXXX.auth.ap-northeast-1.amazoncognito.comの「XXXXX」のみを記載)}
AWS_COGNITO_POOL_ID=${ユーザープールID}
AWS_COGNITO_REGION=${リージョン情報}
設定値は以下から参照
-
AWS_COGNITO_APP_CLIENT_ID
-
AWS_COGNITO_DOMAIN
-
AWS_COGNITO_REGION
- 自身が設定しているリージョン情報を参照ください。おそらく上の画像のCognitoドメインの後ろの方にくっついていると思います
2-6-3. 動作確認
以下コマンドを実行後localhost:3000へアクセスし、各画面が表示されれば動作確認完了です。遷移先でエラーが出る場合は、envの値か1-7で設定している「許可されているコールバックURL」が間違っている可能性があります。
$ rails s
まとめ
以上Cognitoユーザープールの構築手順でした。
こちらの記事でGoogleログインの実装方法について書いているので、興味あればご覧ください。