はじめに
以前、DeviseのフォームをBootstrap4 + RailsLayoutでカッコ良くしたいという記事を書いたが、あの当時はRailsLayoutはBootstrap4未対応だった。しかし、バージョン 2.3.1では対応しているので、Rails 6環境で検証してみた。
環境
- Rails 6.0.2.1
- Ruby 2.5.3
- rails_layout 2.3.1
1. devise環境の準備
私の記事「Devise4.7をRails6で動かす」の1と2を実行して基本的に動く状態のdevise環境を構築しておく。
2. RailsLayout Gemのインストールとセットアップ
rails_layout のREADMEの中程にあるInstall the RailsLayout Gemの手順に従ってインストールする。
(1) Gemfileに追記してbundle install
# Bootstrap
gem 'bootstrap', '~>4.0.0'
gem 'jquery-rails'
gem 'sprockets-rails', '>= 2.3.2'
# RailsLayout
group :development do
gem 'rails_layout'
end
$ bundle install
The dependency tzinfo-data (>= 0) will be unused by any of the platforms Bundler is installing for. Bundler is installing for ruby but the dependency is only for x86-mingw32, x86-mswin32, x64-mingw32, java. To add those platforms to the bundle, run `bundle lock --add-platform x86-mingw32 x86-mswin32 x64-mingw32 java`.
Using rake 13.0.1
Using concurrent-ruby 1.1.5
Using i18n 1.7.0
長いので省略
Bundle complete! 21 Gemfile dependencies, 81 gems now installed.
Use `bundle info [gemname]` to see where a bundled gem is installed.
Process finished with exit code 0
(2) The “layout:install” Command
Bootstrap4用のrails generate layout:install bootstrap4コマンドを実行してApplication レイアウト, Navigation, Flash メッセージファイルを生成する。
$ rails generate layout:install bootstrap4
Running via Spring preloader in process 69109
remove app/assets/stylesheets/application.css
create app/assets/stylesheets/application.css.scss
create app/assets/stylesheets/1st_load_framework.css.scss
create app/assets/javascripts/application.js
remove app/assets/stylesheets/simple.css
remove app/assets/stylesheets/foundation_and_overrides.css.scss
append app/assets/stylesheets/1st_load_framework.css.scss
remove app/views/layouts/application.html.erb
create app/views/layouts/application.html.erb
create app/views/layouts/_messages.html.erb
create app/views/layouts/_navigation.html.erb
create app/views/layouts/_navigation_links.html.erb
以下のファイルが生成される。
app/views/layouts/application.html.erb
app/views/layouts/_messages.html.erb
app/views/layouts/_navigation.html.erb
app/views/layouts/_navigation_links.html.erb
ここで試しにRailsを起動したらエラーになった。
ActionView::Template::Error (Asset `application.js` was not declared to be precompiled in production.
Declare links to your assets in `app/assets/config/manifest.js`.
//= link application.js
メッセージの通りにapp/assets/config/manifest.jsを修正。
//= link_tree ../images
//= link_directory ../stylesheets .css
//= link application.js <=これを追加
(3) Navigationファイルに各種リンク追加
$ rails generate layout:navigation bootstrap4
Running via Spring preloader in process 70208
identical app/views/layouts/_navigation_links.html.erb
create app/views/layouts/_nav_links_for_auth.html.erb
gsub app/views/layouts/_navigation.html.erb
(4) Devise Viewsを再生成
GemのREADMEには書いてないがrails generate layout:devise bootstrap4が動くようなので実行。
$ rails generate layout:devise bootstrap4
Running via Spring preloader in process 70341
conflict app/views/devise/sessions/new.html.erb
Overwrite /Users/your home/devise-rails6/app/views/devise/sessions/new.html.erb? (enter "h" for help) [Ynaqdhm] Y
force app/views/devise/sessions/new.html.erb
conflict app/views/devise/passwords/new.html.erb
Overwrite /Users/your home/devise-rails6/app/views/devise/passwords/new.html.erb? (enter "h" for help) [Ynaqdhm] Y
force app/views/devise/passwords/new.html.erb
conflict app/views/devise/passwords/edit.html.erb
Overwrite /Users/your home/devise-rails6/app/views/devise/passwords/edit.html.erb? (enter "h" for help) [Ynaqdhm] Y
force app/views/devise/passwords/edit.html.erb
conflict app/views/devise/registrations/edit.html.erb
Overwrite /Users/your home/devise-rails6/app/views/devise/registrations/edit.html.erb? (enter "h" for help) [Ynaqdhm] Y
force app/views/devise/registrations/edit.html.erb
(5) 動作確認
やることはこれだけなので、ここでブラウザで確認してみたら、何か出てるが真っ白だった。これは以前書いた記事DeviseのフォームをBootstrap4 + RailsLayoutでカッコ良くしたいの時と同じである。
3. 真っ白画面の修正
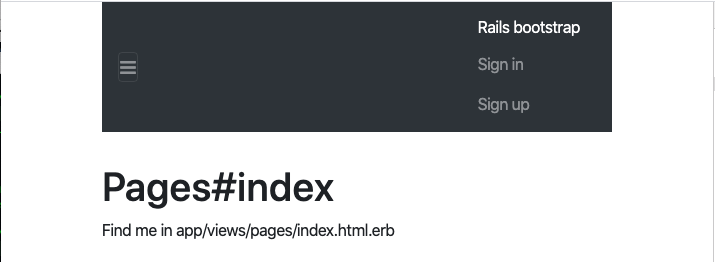
見た目だけの問題と思うので、app/views/layouts/application.html.erbをチェックし、ここから呼び出されるlayouts/navigationを見ると、背景色として<nav class="navbar navbar-dark bg-inverse">でbg-inverseを指定しているが、参考記事によればBootstrap4はbg-inverse持っていない。従って、全体背景色の白が出ているだけであった。そこで、bg-darkにしてみたらちゃんと表示された。
<%# navigation styled for Bootstrap 4.0 %>
<div class="container">
<nav class="navbar navbar-dark bg-dark"> <=ここを修正
<ul class="nav navbar-nav clearfix">
<li class="nav-item">
<button class="navbar-toggler hidden-sm-up nav-link" type="button" data-toggle="collapse" data-target="#exCollapsingNavbar2" aria-controls="exCollapsingNavbar2" aria-expanded="false" aria-label="Toggle navigation">
☰
</button>
</li>
</ul>
<div class="collapse navbar-toggleable-xs" id="exCollapsingNavbar2">
<%= link_to "Rails bootstrap", root_path, class: 'navbar-brand' %>
<ul class="nav navbar-nav">
<%= render 'layouts/navigation_links' %>
<%= render 'layouts/nav_links_for_auth' %>
</ul>
</div>
</nav>
</div>
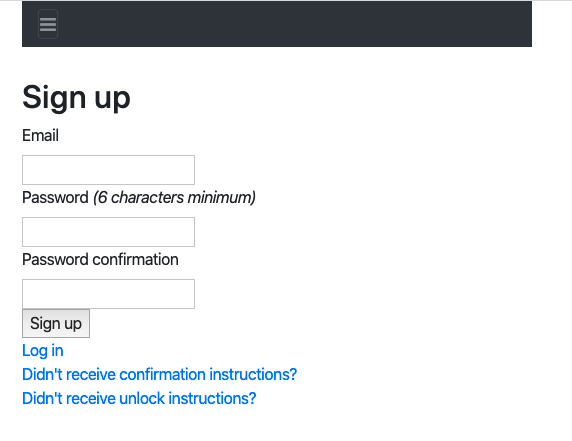
Sign upをクリックするとサインアップ画面もRailsLayoutによって置き換えられていた。
これでBootstrap4 + RailsLayoutでカッコ良くなった。
ここから先はCSSなりViewなりを満足するまでゴリゴリやって下さい。下記のexamplesが参考になります。
関連記事
Devise4.7をRails6で動かす
DeviseのフォームをBootstrap4 + RailsLayoutでカッコ良くしたい