3Answer
こちらは「Tailwind CSS」フレームワークのringとborderについてでお間違いないでしょうか。
ガイドラインにもありますが、使用しているフレームワークなど環境情報などがあった方がより回答者側が回答しやすくなるかと思います。
Tailwindのringとborderについてであれば、
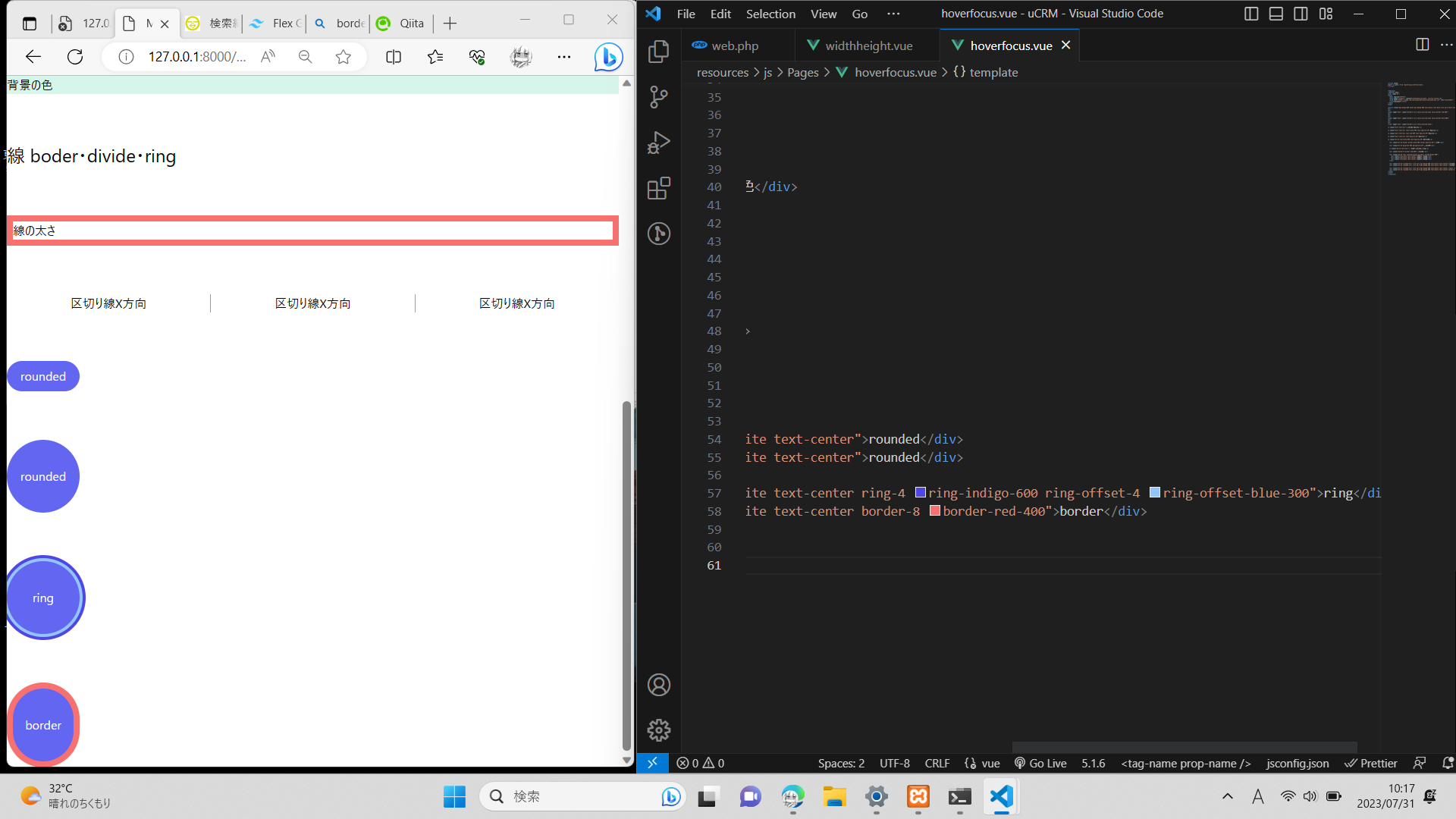
公式リファレンスを見るにborderは下線のみといった上下左右どこに線を引くか選べるのに対し、ringは要素を囲っての装飾、といった違いがあると思います。
また、borderは要素自体に枠線をつけますが、ringは要素の外側に枠線をつけるといった違いがあるようです。
outlineも同様に囲っての装飾ですが、outlineとringの違いについてはstack overflowの以下の質問が参考になると思います。
CSSにringは無いと思うので、border-radius: 50%;でリング状にしたボーダーを定義したクラス(セレクタ)のことでしょうか?
「ring」は要素を囲む単一の線であり、「border」は要素を囲む一連の線です。 「border」は 1 つまたは複数の線で構成され、線の幅や色が異なる場合があります。
「ring」と「border」の主な違いは、その目的と動作にあります。 「border」は要素を視覚的に分離し、スペースを取るために使用され、ボックス モデルの一部ですが、「outline」 (多くの場合「ring」と呼ばれます) は通常、フォーカスを示すために使用され、レイアウトには影響しません。
「outline」はレイアウト内のスペースを占有しませんが、「border」は要素のサイズとレイアウトに影響を与えます。
「border」とは異なり、「outline」にはさまざまな「border」スタイル (点線、破線など) がありません。 要素の輪郭を示す単純な線です。