この記はなに
TypeScriptを実際に触りながらTypeScriptを説く記です。
TypeScriptが しょしんなる 方や、TypeScriptを いとをかし と思っているひとが対象です。
この記で、こころよしと思った方は、LGTM✨を何卒よしなに願い申し上げ候。
続編
【TypeScriptハンズオン②】 ~自分だけの型を作ろう!~
【TypeScriptハンズオン③】 ~webアプリとして動かそう!~
@ TypeScriptをインストールしていないひとはこちら👇
【画像で説明】シンプルにTypeScriptを導入して使う方法
@ TypeScriptをいとをかしと思ったひとはこちら👇
JavaScriptを知っている方がTypeScriptをなんとなく理解するための記事
ハンズオン
✅ これ以降、古語は出てきません。ご安心ください
✅ VSCodeを使います
基本的な型の明記(Type Annotations)
TypeScriptは、変数や関数に型を明記することで、開発者がハッピー🤪になります。
まずは、このハッピー🤪になれる型の明記にて、以下でハンズオン✋をおこなっていきます。
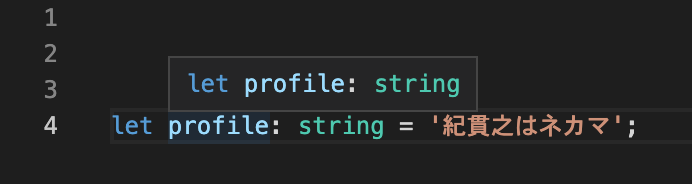
変数に型を付けるときは次のように、変数の後に: <型>と明記します。
let profile: string = '紀貫之はネカマ';
このように記述すると、VSCode上では、profileがstring型となっていることが確認できます。
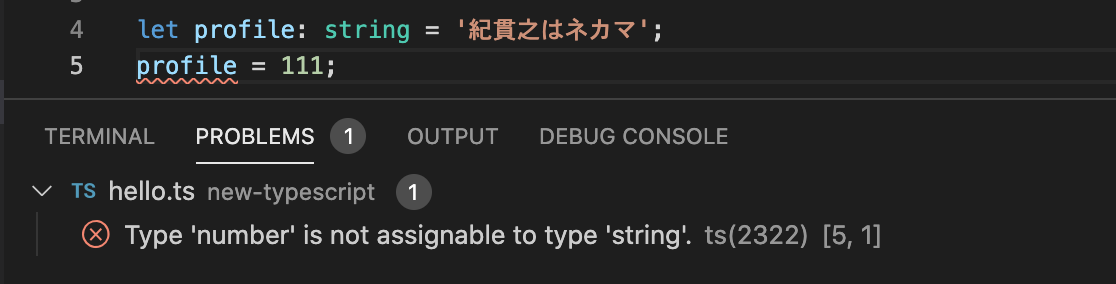
これにより、profileには文字列stringしか許容されなくなるので、数値を代入しようとするとエラーが発生します。
let profile: string = '紀貫之はネカマ';
profile = 111; // タイプ「数値」をタイプ「文字列」に割り当てることはできません。
以上のように、型を明記することで、意図しない型(文字列型, 数値型, 真理値型などなど...)の代入を防ぐことが出来ます。
次は関数の型について、触っていきましょう。
関数では、引数や返り値に型を明記することが出来ます。
引数に型を指定するには、次のように型を指定します。
const 関数名 = (引数名: <型>) => {
...
}
これは、以下のように使っていきます。
const bookDetails = (bookName: string) => {
if(bookName === "土佐日記") {
return "男もすなる日記といふものを、女もしてみむとてするなり。それの年(承平四年)のしはすの二十日あまり一日の、戌の時に門..."
} else {
return "この本の詳細はありません。"
}
}
console.log(bookDetails("土佐日記")); // 男もすなる日記といふものを、女もしてみむとてするなり。それの年(承平四年)のしはすの二十日あまり一日の、戌の時に門...
さきほどと同じように,引数の後に: <型>をつければOKです!
これにより、bookDetails( )の括弧内に入れる値は、文字列stringの型のみ許容されます。
また、関数の返り値にも型を指定することが出来ます。
返り値に型を指定するには、関数の( )の後に: <型>をつければOKです!
const 関数名 = (): <型> => {
...
}
これは、以下のように利用します。
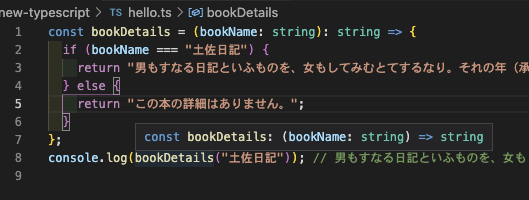
const bookDetails = (bookName: string): string => {
if(bookName === "土佐日記") {
return "男もすなる日記といふものを、女もしてみむとてするなり。それの年(承平四年)のしはすの二十日あまり一日の、戌の時に門..."
} else {
return "この本の詳細はありません。"
}
}
console.log(bookDetails("土佐日記")); // 男もすなる日記といふものを、女もしてみむとてするなり。それの年(承平四年)のしはすの二十日あまり一日の、戌の時に門...
VSCodeを確認すると、返り値がstring型であることがわかります。

このように、型をバシバシ指定していって、品質の高いソフトウェアを作る手助けをするのがTypeScriptです!
おわりに
今回は、簡単な型定義のハンズオンを行いました。
続編もぜひぜひ
Next: 【TypeScriptハンズオン②】男もすなるTypeScriptといふものを、女もしてみむとてするなり② ~自分だけの型を作ろう!~