この記はなに
TypeScriptを実際に触りながらTypeScriptを説く記の第2弾です。
TypeScriptが しょしんなる 方や、TypeScriptを いとをかし と思っているひとが対象です。
この記で、こころよしと思った方は、LGTM✨を何卒よしなに願い申し上げ候。
過去と未来👇
- 【TypeScriptハンズオン①】男もすなるTypeScriptといふものを、女もしてみむとてするなり
- 【TypeScriptハンズオン②】男もすなるTypeScriptといふものを、女もしてみむとてするなり ~自分だけの型を作ろう!~
←この記 - 【TypeScriptハンズオン③】 ~webアプリとして動かそう!~
@ TypeScriptをインストールしていないひとはこちら👇
【画像で説明】シンプルにTypeScriptを導入して使う方法
@ TypeScriptをいとをかしと思ったひとはこちら👇
JavaScriptを知っている方がTypeScriptをなんとなく理解するための記事
ハンズオン
✅ これ以降古語は出てきません。ご安心ください
✅ VSCodeを使います
型の作成(Interface)
TypeScriptは、変数や関数に型を明記することで、開発者がハッピー🤪になります。
今回は自作の型を作って🛠、ハッピー🤪になっていきます。
自分だけの型を作るには、interfaceを使います。
自分だけの型とはどういうものなのでしょうか?
例として関数の引数に、以下のようなオブジェクトを受け取りたいとします。
const kinotsurayuki = {
bookName: "土佐日記",
author: "紀貫之",
year: 866,
}
このオブジェクトは、bookNameがstring型, authorがstring型, yearがnumber型であることがわかります。
これを明示的に型を付けたい場合は、interfaceを使ってBook型を作ります。
interface Book {
bookName: string;
author: string;
year: number;
}
interfaceは以下のように、作られています。
interface 型名 {
名: <型>;
名: <型>;
名: <型>;
}
このBook型は以下のように使います。型が一致しているので、TypeScriptのエラーはありません。
const kinotsurayuki: Book = {
bookName: "土佐日記",
author: "紀貫之",
year: 866,
}
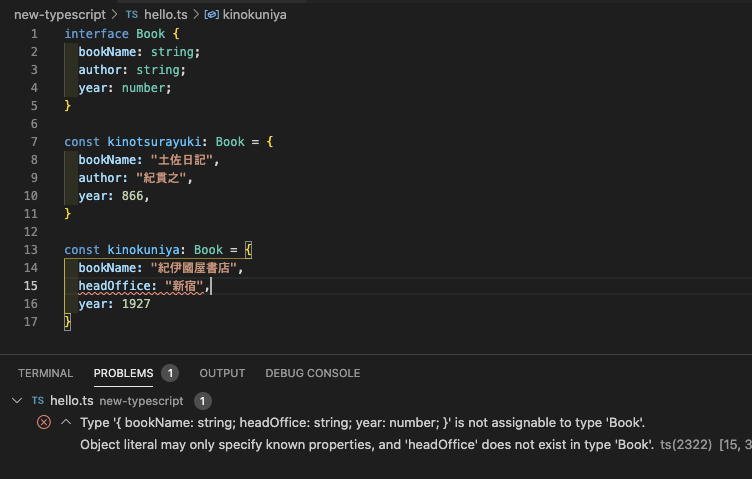
一方で、Book型の構造に違反すると、以下のように怒られます。
この場合は、authorではなく、headOfficeと記述してしまいました。
const kinokuniya: Book = {
bookName: "紀伊國屋書店",
headOffice: "新宿", // タイプ '{bookName: string; headOffice: string; year: number; } 'はタイプ' Book 'に割り当てることはできません。
year: 1927
}
実際にVSCodeで見ると、怒られていることがわかります。
このBook型は引数にも利用できます。
const bookDetails = (details: Book) => {
console.log(`${details.bookName}の著者は${details.author}で、生まれは${details.year}です。`);
}
予め型を定義しておくことで、使い回しが出来ます。
そのため、頻繁に使う型については用意しておくといいかもしれませんね!
クラスの型の作成
クラスでも型定義を利用することが出来ます。
class Book {
bookInfo: string;
constructor(public bookName: string, public author: string) {
this.bookInfo = `${bookName}の作者は${author}です。`;
}
}
このように予め、型を宣言しておくことで、型の違うものが入った時に気づくことが出来ます。
問題ない例は以下です。
const introduce = new Book("土佐日記", "紀貫之");
console.log(introduce.bookInfo); // 土佐日記の作者は紀貫之です。
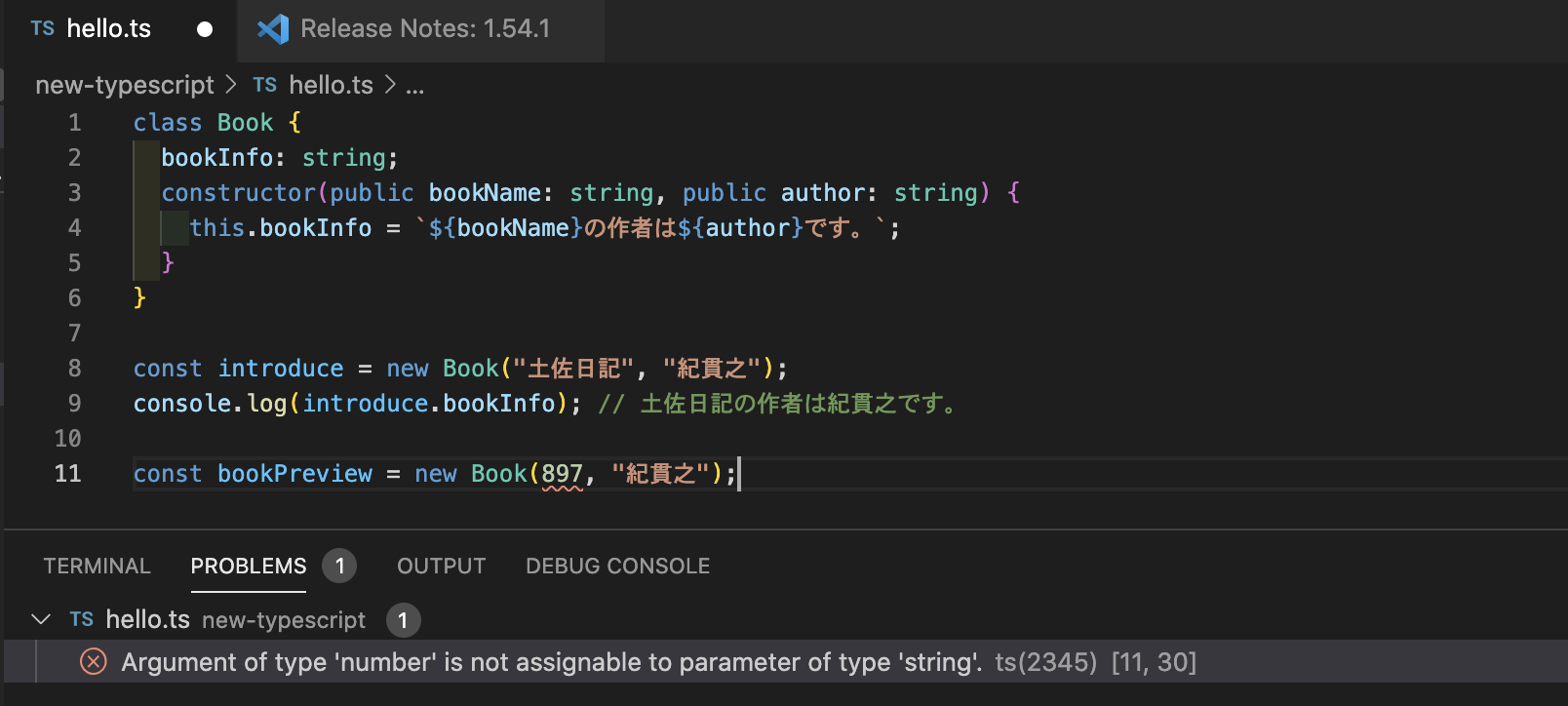
以下は、違反しているので、エラーが出てしまいます。
const bookPreview = new Book(897, "紀貫之"); // タイプ 'number'の引数は、タイプ 'string'のパラメーターに割り当てることができません。
VSCodeでも見てみましょう!エラーが出ていることがわかります。

このようにClassでも問題なく型が使えます!
Classで型安全にコードを書きたい方は是非ご利用ください!
おわりに
今回は、自作の型について紹介しました。
開発する上で自作の型を作ることは頻繁にあるので、作れるようにしておくと良いとも思います。
Next: 【TypeScriptハンズオン③】 ~webアプリとして動かそう!~