この記事は何?
TypeScriptを導入する方法を紹介する記事です。
とりあえず、さくっと使ってみたい人向けになります。
この記事がわかりやすかったらLGTM✨頂けると嬉しいです!
また、TypeScriptとは何?という人は、以下の記事を御覧ください🙇🏻
👉 JavaScriptを知っている方がTypeScriptをなんとなく理解するための記事
目次
・ 導入パターン
・ インストールとTYpeScriptを使う準備
- 各種インストール
- プロジェクト作成の準備 ← VScodeもnode.jsもPCに入っている方はこちらから
- TypeScriptを使ってみる
・ 参考文献
導入パターン
TypeScriptには、導入方法が2つあります。
- npm(Node.jsパッケージマネージャー)経由
- TypeScriptのVisualStudioプラグインをインストールする
今回は、npm経由について紹介します。
※ ただし、今回は、説明のためにVSCodeも利用します。他のエディタでも問題なく動作します。
また、スクリーンショットはMacですが、Windowsも同じ手順で問題なく利用できます👍
インストールとTypeScriptを使う準備
各種インストール
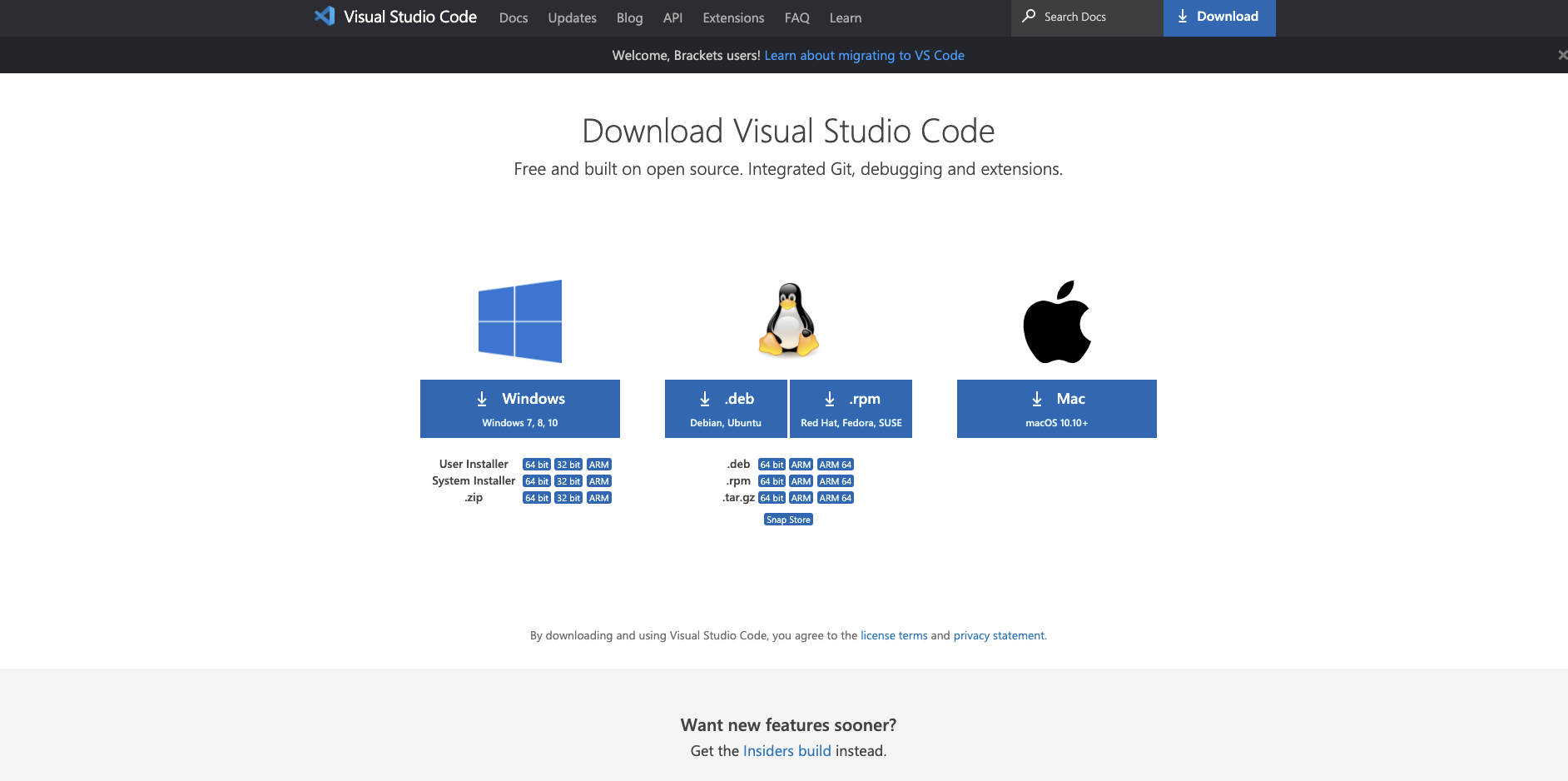
① まず、VSCodeをこのリンクからインストールします。自分が持っているPCのOSに合わせて、選択しましょう!

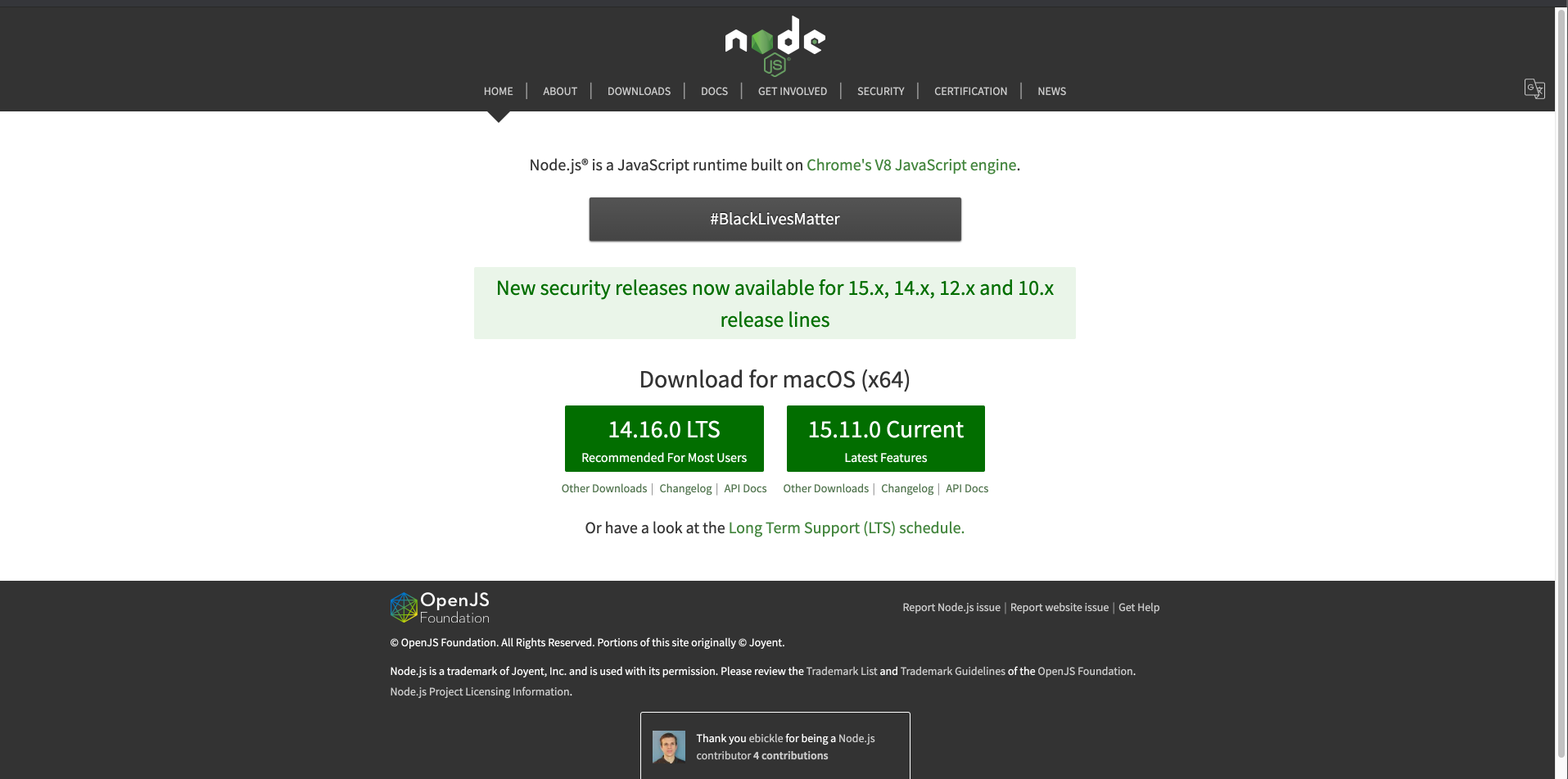
また、nodeをインストールしていない場合は、nodeもインストールしておきましょう!このリンクからインストール出来ます。LTS版をインストールしてください。

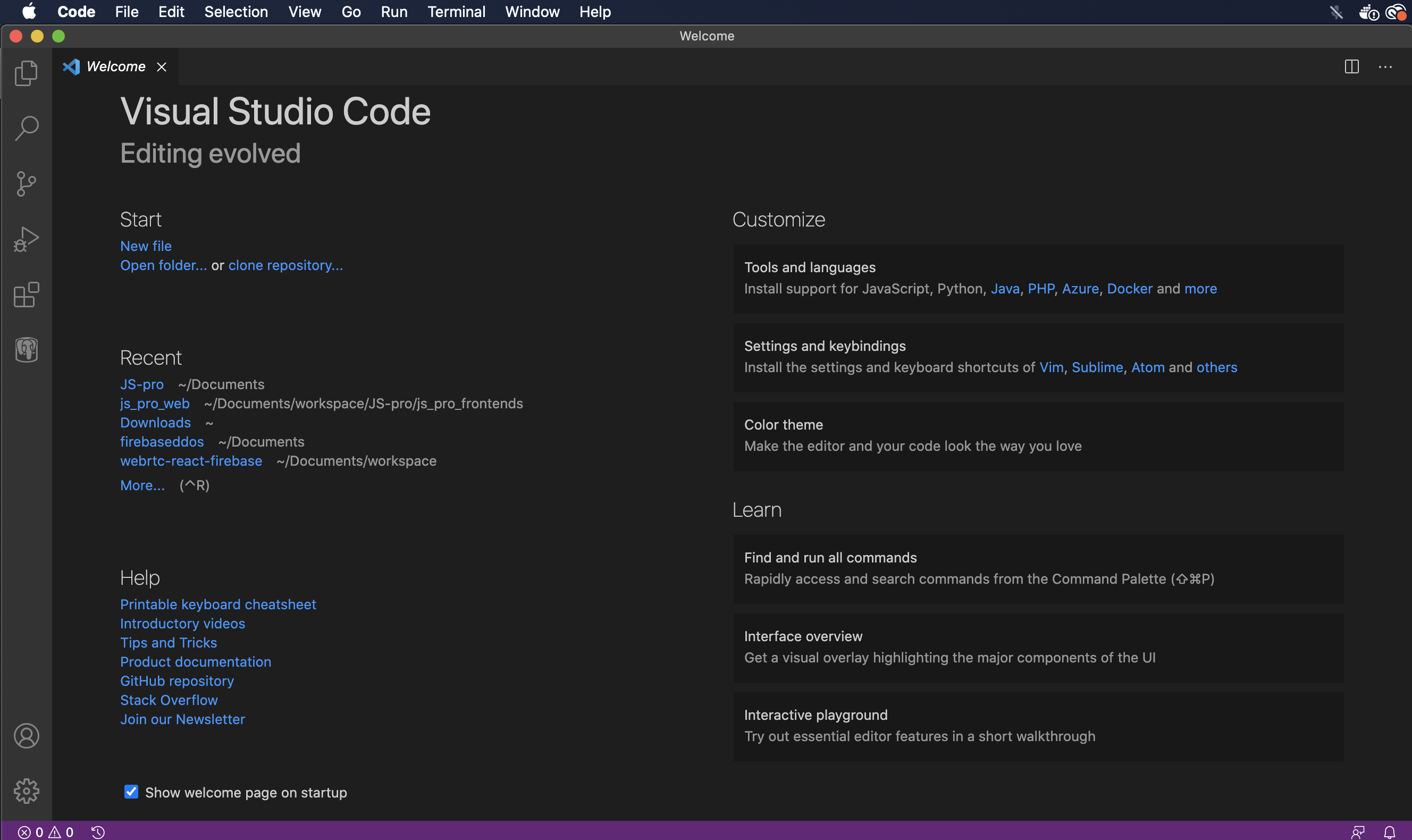
② VSCodeとnode.jsのインストールが終わったら、VSCodeを開きます

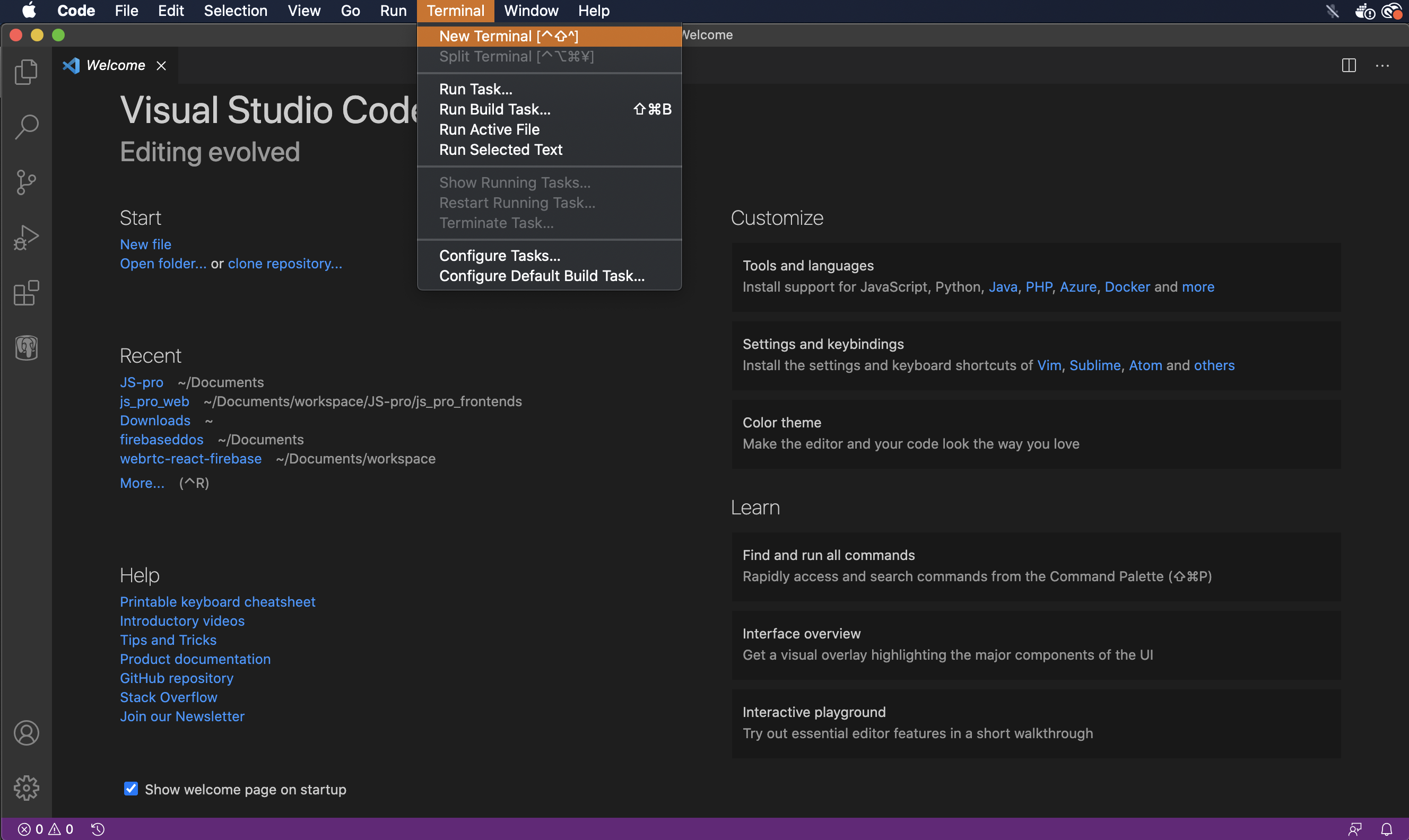
③ VSCodeを開いたらTerminal > NewTerminalを開きます。

プロジェクト作成の準備
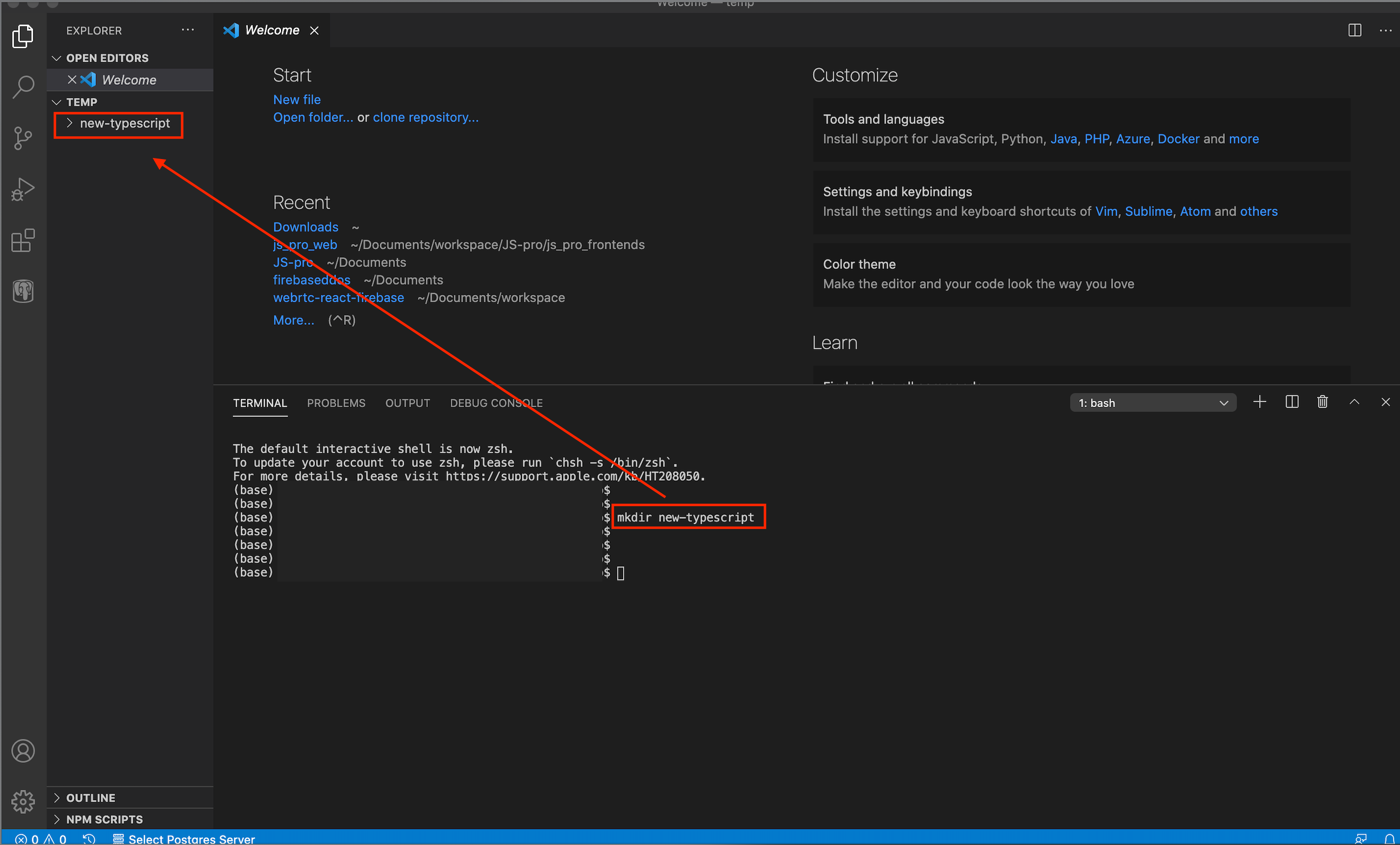
④ ターミナルが開けたら、TypeScript用のプロジェクトを作成します。まずは、ディレクトリ(フォルダ)を作成しましょう。
mkdir new-typescript
⑤ ディレクトリを移動します
cd new-typescript
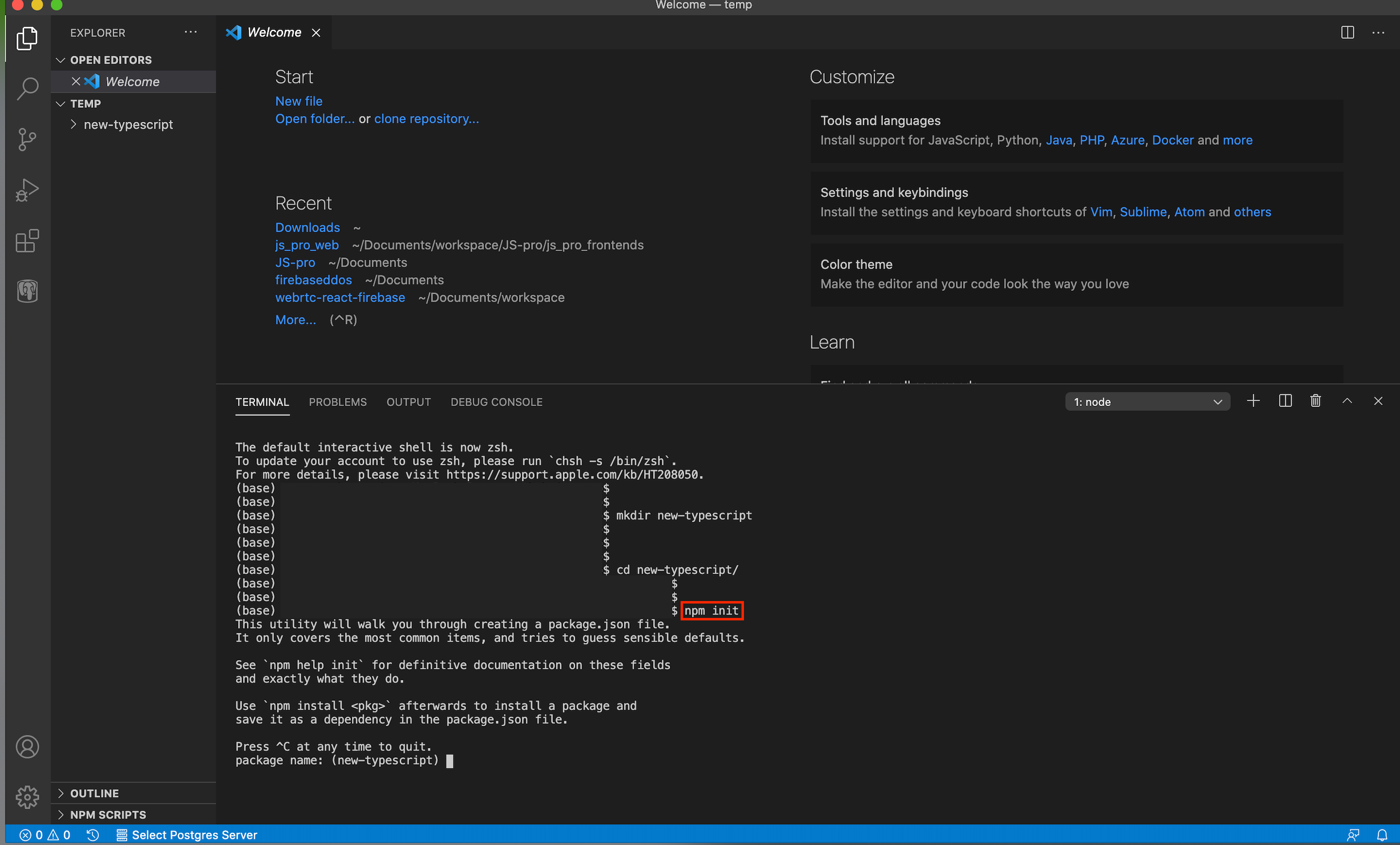
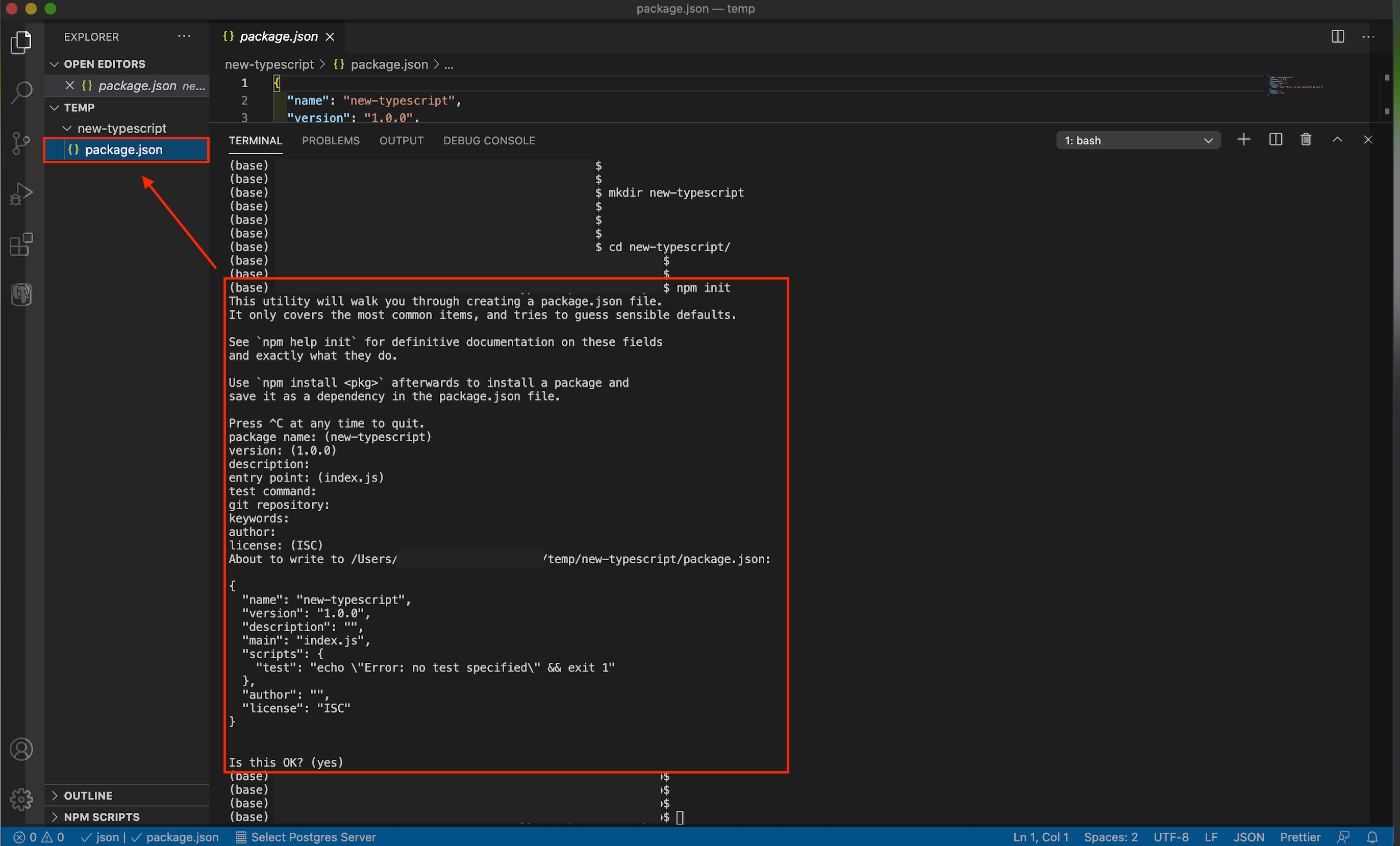
⑥ 次に、プロジェクト(パッケージ)を管理するpackage.jsonというものを以下のコマンドで作成します。
npm init
⑦ 色々と効かれますが、全てエンターを押せば問題ありません。最後に、Is this OK? (yes)でエンターを押せばpackage.jsonが作成されます。

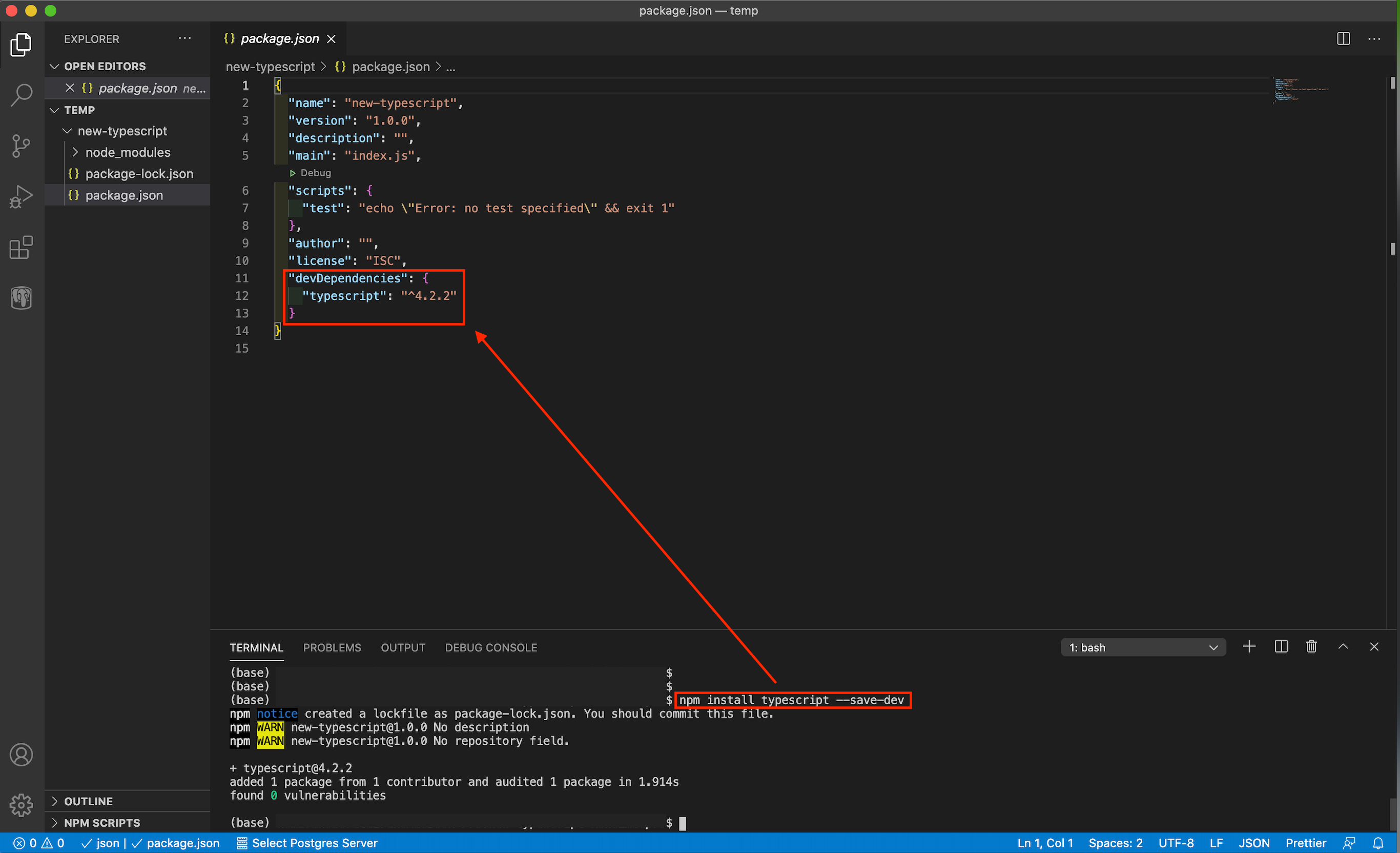
⑧ package.jsonが出来たら、TypeScriptを以下のコマンドでインストールしていきます。これにより、このプロジェクト内でのみTypeScriptが使えるようになります。package.jsonにtypescriptの記述があれば問題ありません。
npm install typescript --save-dev
TypeScriptを使ってみる
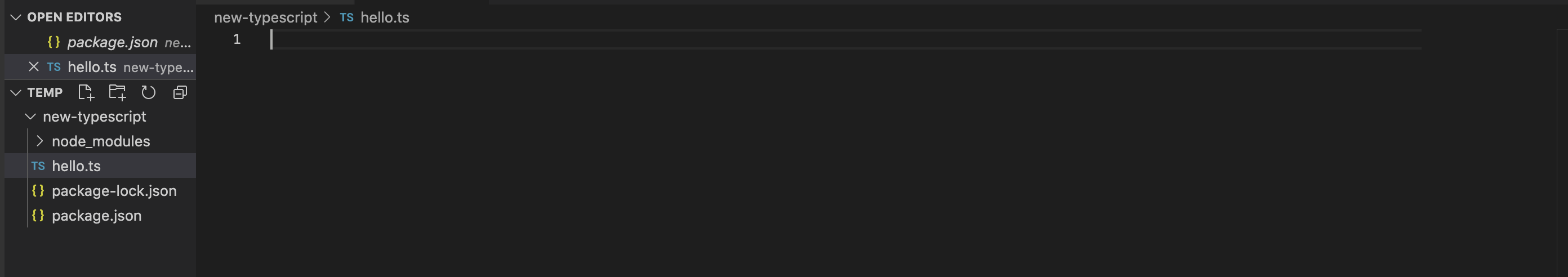
⑨ お疲れさまです!これで準備が整いました。次は、簡単にTypeScriptを触ってみましょう。新しく.tsがつくファイルを作成します。

⑩ 以下のように、ファイルに記述します。
・string型の引数を持つsayHello関数
・sayHello関数の呼び出し
const sayHello = (name: string) => {
console.log(`${name}さん、こんにちは!`):
}
sayHello('煉獄さん');
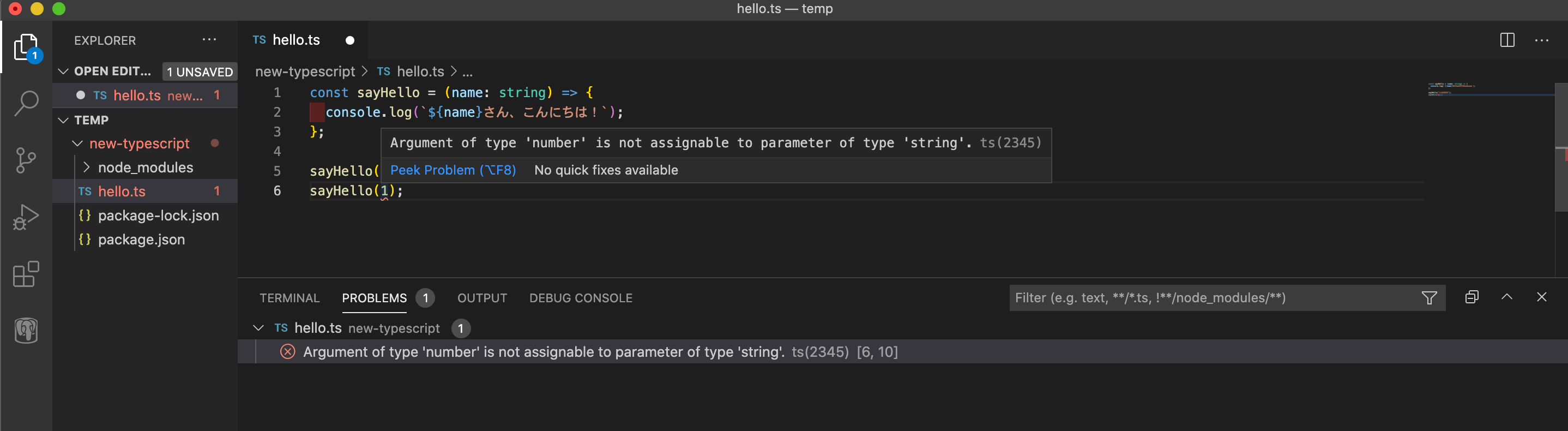
⑪ '煉獄さん'はstring型なので、sayHelloにnumber型を入れるとどうなるでしょうか。
以下のように、警告を出してくれます。
const sayHello = (name: string) => {
console.log(`${name}さん、こんにちは!`):
}
sayHello('煉獄さん');
sayHello(1); // タイプ 'number'の引数をタイプ 'string'のパラメーターに割り当てることはできません
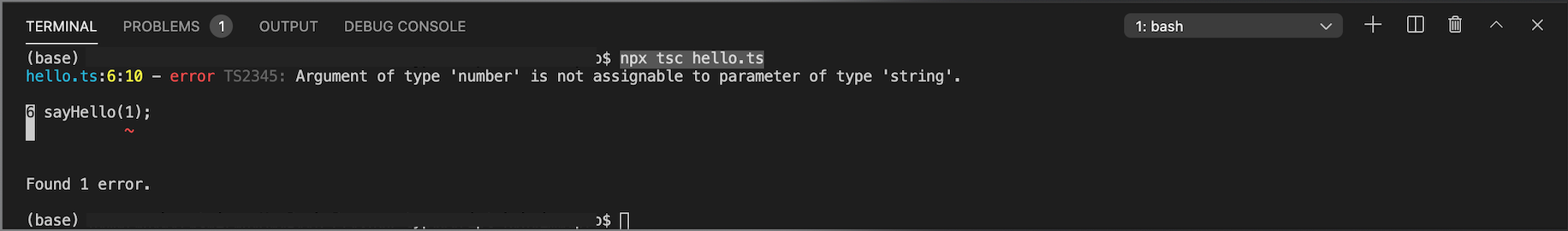
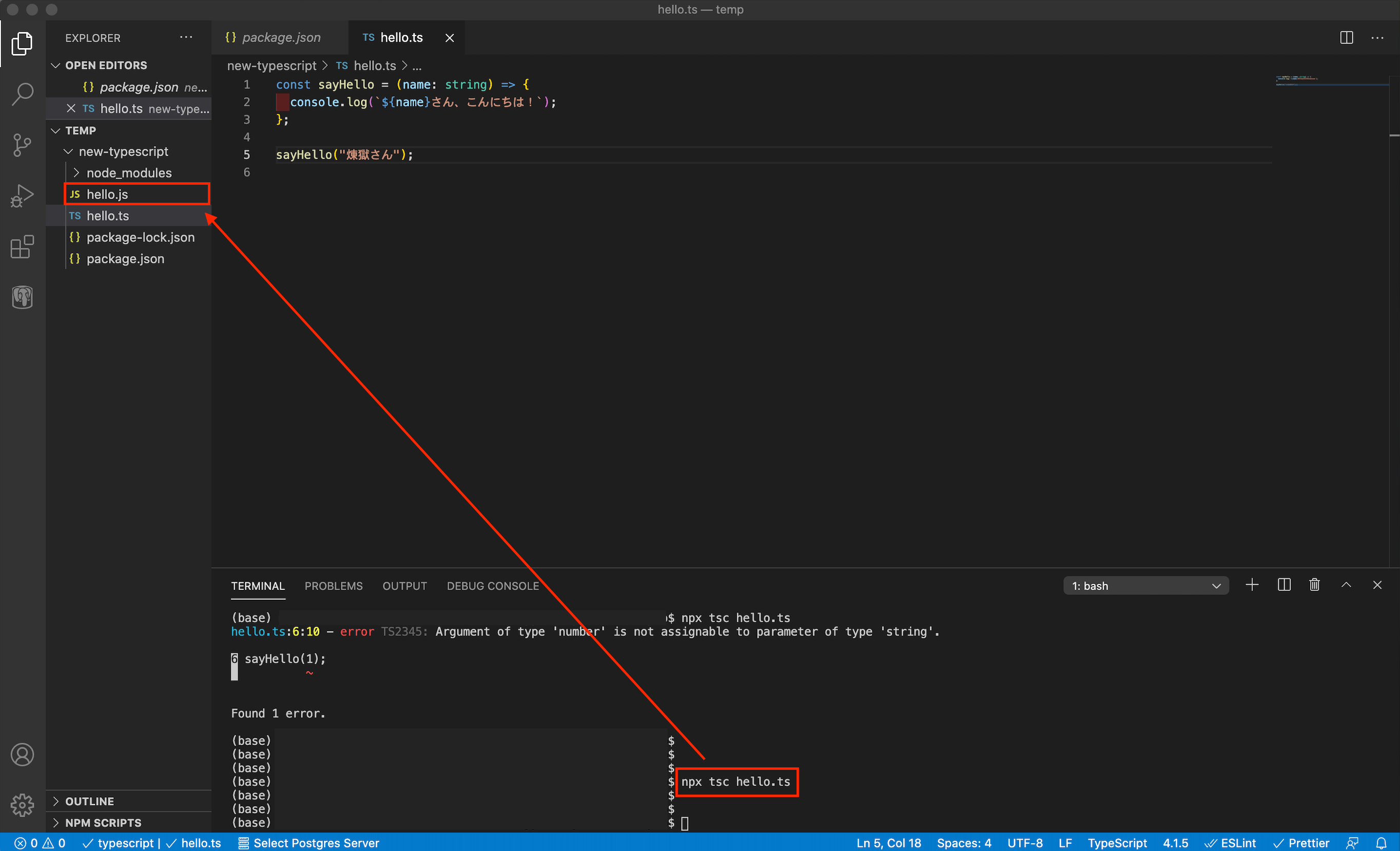
⑫ 最後に実行してみましょう! この.tsファイルはそのままでは、ブラウザでは読み込めません。そのため、.jsファイルに変換します。実行するには、以下のコマンドを実行します。
npx tsc hello.ts
⑬ さきほどのファイルは、TypeScriptの規則に違反しているので、次のようにエラーが発生します。

⑭ そのため、コードを修正し、再実行します。そうすると、.jsファイルが自動生成されます。

⑮ 最後に、.jsファイルを実行します。問題なく動作すれば、コンソールに煉獄さんさん、こんにちは!と表示されます。
$ node hello.js
煉獄さんさん、こんにちは!
以上です!
実際に、TypeScriptを触ってみて、一つ上のJavaScript体験を味わいましょう!!
@ ハンズオンも書いたので、さっそく使ってみたい人は是非!
👉【TypeScriptハンズオン①】男もすなるTypeScriptといふものを、女もしてみむとてするなり