この記はなに
TypeScriptを実際に触りながらTypeScriptを説く記の第3弾です。
TypeScriptが しょしんなる 方や、TypeScriptを いとをかし と思っているひとが対象です。
この記で、こころよしと思った方は、LGTM✨を何卒よしなに願い申し上げ候。
過去と未来👇
- 【TypeScriptハンズオン①】男もすなるTypeScriptといふものを、女もしてみむとてするなり
- 【TypeScriptハンズオン②】 自分だけの型を作ろう!
- 【TypeScriptハンズオン③】 webアプリとして動かそう!
この記事
@ TypeScriptをインストールしていないひとはこちら👇
【画像で説明】シンプルにTypeScriptを導入して使う方法
@ TypeScriptをいとをかしと思ったひとはこちら👇
JavaScriptを知っている方がTypeScriptをなんとなく理解するための記事
ハンズオン
✅ これ以降、古語は出てきません。ご安心ください
✅ VSCodeを使います
TypeScriptは、変数や関数に型を明記することで、開発者がハッピー🤪になります。
今回は、このハッピー🤪になれるTypeScriptを使って、書いたコードを実際にブラウザ上で表示できるようにしてみましょう🙌
プロジェクトのセットアップ
まずは、プロジェクトをセットアップする必要があるので、以下の記事にてセットアップをお願いします。
【画像で説明】シンプルにTypeScriptを導入して使う方法
この記事では、以下のようなコマンドを使って環境を構築しています。
$ mkdir new-typescript // プロジェクト用のディレクトリを作成する
$ cd new-typescript // プロジェクト用のディレクトリに移動する
$ npm init // package.json(プロジェクト管理用のファイル)を作成する
$ npm install typescript --save-dev // typescriptをインストールする
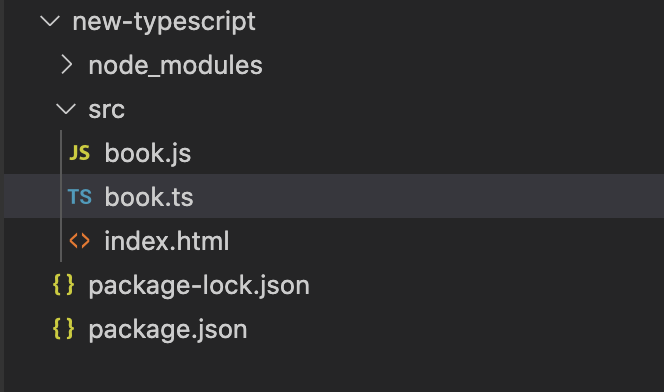
この結果以下のようなディレクトリ構成になります。
ここで、ソースコードを入れるsrcディレクトリを用意しましょう。
$ pwd // 現在のディレクトリが/new-typescriptであることを確認
/new-typescript
$ mkdir src // "src"ディレクトリを作成する
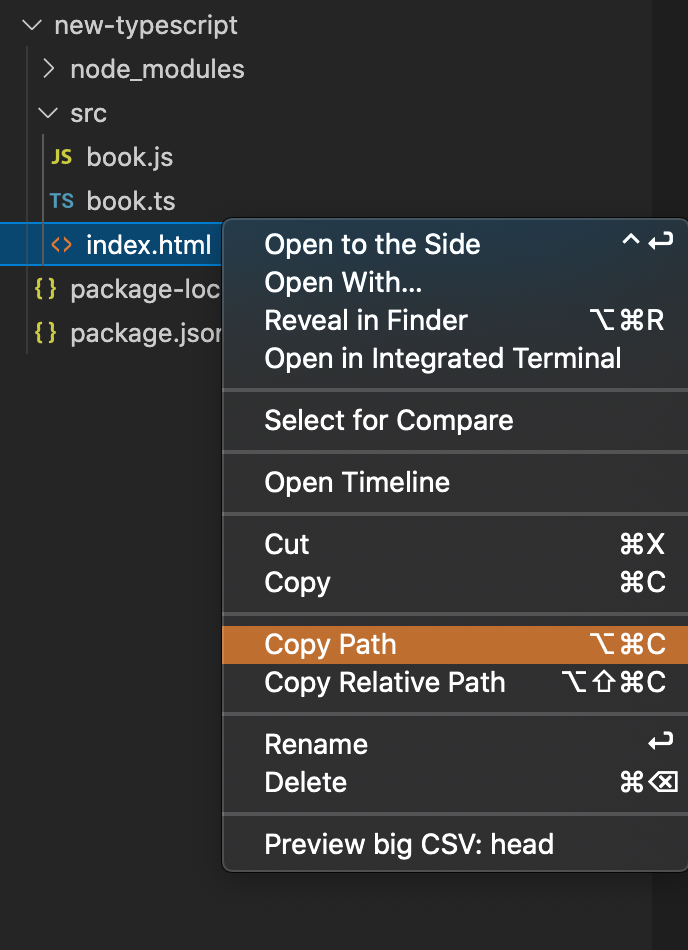
次に、src内に.htmlと.tsファイルを作成します。
最後に、index.htmlファイルに以下の内容をコピペしましょう。
<!DOCTYPE html>
<html>
<head>
<title>土佐日記を読もう</title>
</head>
<body>
<h1>土佐日記を読もう</h1>
<p>次のフォームに、「紀貫之」と入力してね</p>
<input type="text" id="text" />
<button onclick="getBookInfo()">確定</button>
<p id="details"></p>
<script src="./book.js"></script>
</body>
</html>
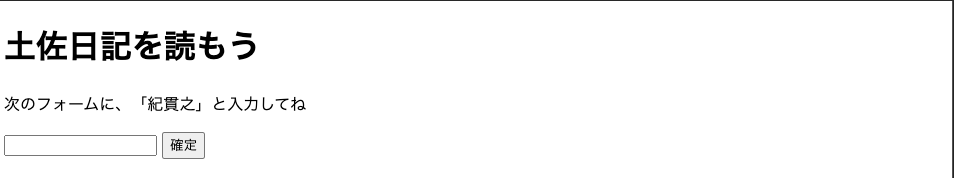
最終的には、inputフォームに紀貫之を入力して、確定ボタンを押したら、土佐日記の内容が表示されるようにしていきます。
.tsに記述してアプリを完成する
では、実際に.tsファイルにスクリプトを記述していきます。
何を記述すればいいのかを確認するために、一旦htmlを見てみましょう。
<!DOCTYPE html>
<html>
<head>
<title>土佐日記を読もう</title>
</head>
<body>
<h1>土佐日記を読もう</h1>
<p>次のフォームに、「紀貫之」と入力してね</p>
<input type="text" id="text" />
<button onclick="getBookInfo()">確定</button>
<p id="details"></p>
<script src="./book.js"></script>
</body>
</html>
-
<input type="text" id="text" />は、紀貫之と入力するフォームです。ここから、入力した文字を取得します。 -
<button onclick="getBookInfo()">確定</button>はクリックすると、getBookInfo()関数を呼び出します。 -
getBookInfo()関数では、<input />で入力したテキストを取得し、「紀貫之」というテキストが入力されたら、<p id="details"></p>に土佐日記の内容を表示します。
それを実現したのが、以下のコードです。(ここでは、素のJavaScriptです)
const getBookInfo = () => {
const inputText = document.getElementById("text").value;
if (inputText === "紀貫之") {
document.getElementById("details").innerText =
"男もすなる日記といふものを、女もしてみむとてするなり。それの年(承平四年)のしはすの二十日あまり一日の、戌の時に門出す。そのよしいさゝかものにかきつく。ある人縣の四年五年はてゝ例のことゞも皆しをへて、解由など取りて住むたちより出でゝ船に乘るべき所へわたる。かれこれ知る知らぬおくりす。年ごろよく具しつる人々(共イ)なむわかれ難く思ひてその日頻にとかくしつゝのゝしるうちに夜更けぬ。廿二日(にイ有)、和泉の國までとたひらかにねがひたつ。藤原の言實船路なれど馬の餞す。上中下ながら醉ひ過ぎていと怪しくしほ海のほとりにてあざれあへり。廿三日、八木の康教といふ人あり。この人國に必ずしもいひつかふ者にもあらざる(二字ずイ)なり。これぞ正しきやうにて馬の餞したる。かみがらにやあらむ、國人の心の常として今はとて見えざなるを心あるものは恥ぢずき(ぞイ)なむきける。これは物によりて譽むるにしもあらず。";
}
else {
document.getElementById("details").innerText = "?????";
}
};
「確定」ボタンを押した時にdocument.getElementById("text").valueにて、フォームで入力した値を取得し、inputTextに格納します。
その後、if文にてinputTextに紀貫之が入っていたら、document.getElementById("details").innerTextに、土佐日記の内容を代入します。
紀貫之でなかったら、"?????"を入れます。
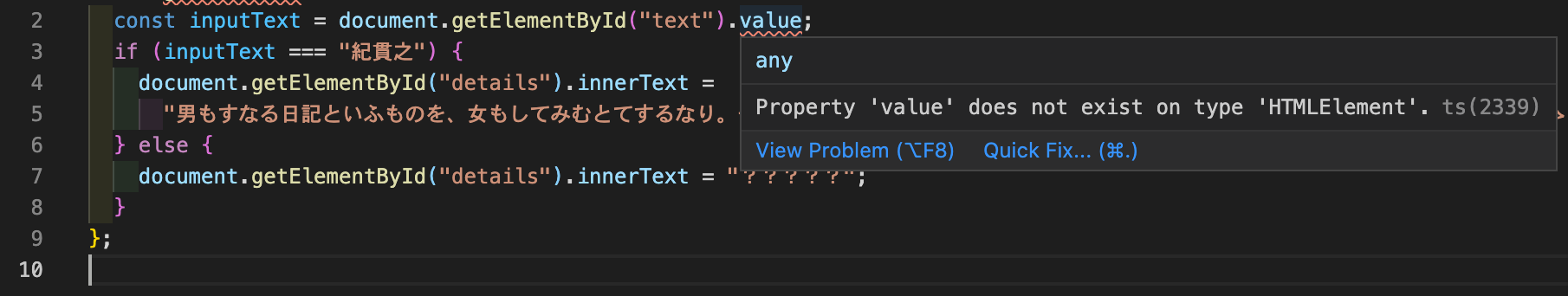
以上のJavaScriptのコードは問題ないように見えますが、.tsファイルに入れるとエラーが発生します。

これは、document.getElementById("text").valueのように記述するとき、.valueが使えるのは<input />要素を利用するときです。
そのため、document.getElementById("text")自体は<Input />要素であると教えてあげる必要があります。
つまり、 <Input />要素でないとdocument.getElementById("text").valueのように記述出来ないことを示しています。
そこで、型を設定してあげます。
- const inputText = document.getElementById("text").value;
+ const inputText = (document.getElementById("text") as HTMLInputElement).value;
ここでは、as HTMLInputElementというのを付け加えることで、document.getElementById("text")はInputの要素によるものだよーというのを明示的に表すことができます。
そのため、最終的には次のようなコードに書き換えます。
const getBookInfo = () => {
const inputText = (document.getElementById("text") as HTMLInputElement).value;
if (inputText === "紀貫之") {
document.getElementById("details").innerText =
"男もすなる日記といふものを、女もしてみむとてするなり。それの年(承平四年)のしはすの二十日あまり一日の、戌の時に門出す。そのよしいさゝかものにかきつく。ある人縣の四年五年はてゝ例のことゞも皆しをへて、解由など取りて住むたちより出でゝ船に乘るべき所へわたる。かれこれ知る知らぬおくりす。年ごろよく具しつる人々(共イ)なむわかれ難く思ひてその日頻にとかくしつゝのゝしるうちに夜更けぬ。廿二日(にイ有)、和泉の國までとたひらかにねがひたつ。藤原の言實船路なれど馬の餞す。上中下ながら醉ひ過ぎていと怪しくしほ海のほとりにてあざれあへり。廿三日、八木の康教といふ人あり。この人國に必ずしもいひつかふ者にもあらざる(二字ずイ)なり。これぞ正しきやうにて馬の餞したる。かみがらにやあらむ、國人の心の常として今はとて見えざなるを心あるものは恥ぢずき(ぞイ)なむきける。これは物によりて譽むるにしもあらず。";
} else {
document.getElementById("details").innerText = "?????";
}
};
このコードをbook.tsに書けたら、以下のコマンドを実行して、.tsファイルを.jsファイルに変換します(コンパイル)。
npx tsc book.ts
これは、htmlファイルではあくまで.jsファイルでないとを読み込めないので、TypeScriptのファイルはJavaScriptのファイルを変換する必要があるからです。そのため、このコマンドを実行すると、以下のようにファイルが生成されます。
これで、動かせるようになったので、ブラウザで表示してみましょう!
おわりに
TypeScriptを使ったアプリの作成方法について紹介しました。
今回は、一部しか型定義を使っていないので、コードを大きくして様々な箇所で活用できるようにしておきましょう!