Cloud Functions for Firebase ってなに?

データベースへの書き込みやHTTPSリクエストなどのイベントをトリガーにしてコードを実行できる機能であり、サポート言語としては、 Node.js のみとなっています。
※色々やればPythonやGoも使えるらしい(未検証)
firebase コマンドの導入
firebase-toolsとは、Firebaseプロジェクトの管理、表示、デプロイ等ができます。
# firebase toolをインストール
npm install -g firebase-tools
firebase ログイン
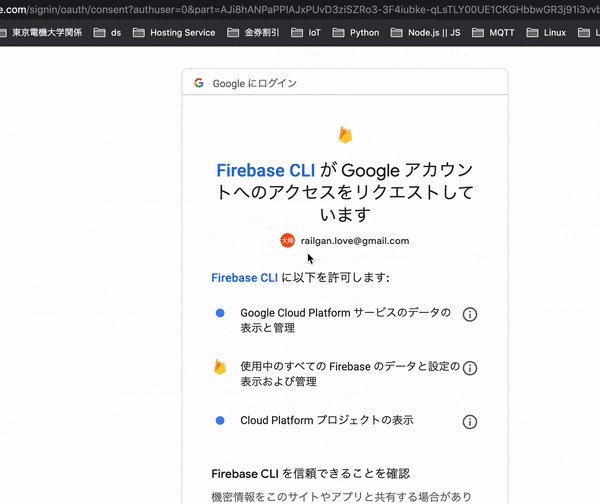
ブラウザが起動しポップアップが表示されるので使用したいgooogleアカウントでログイン
firebase login
Firebaseプロジェクト作成(GUI上)
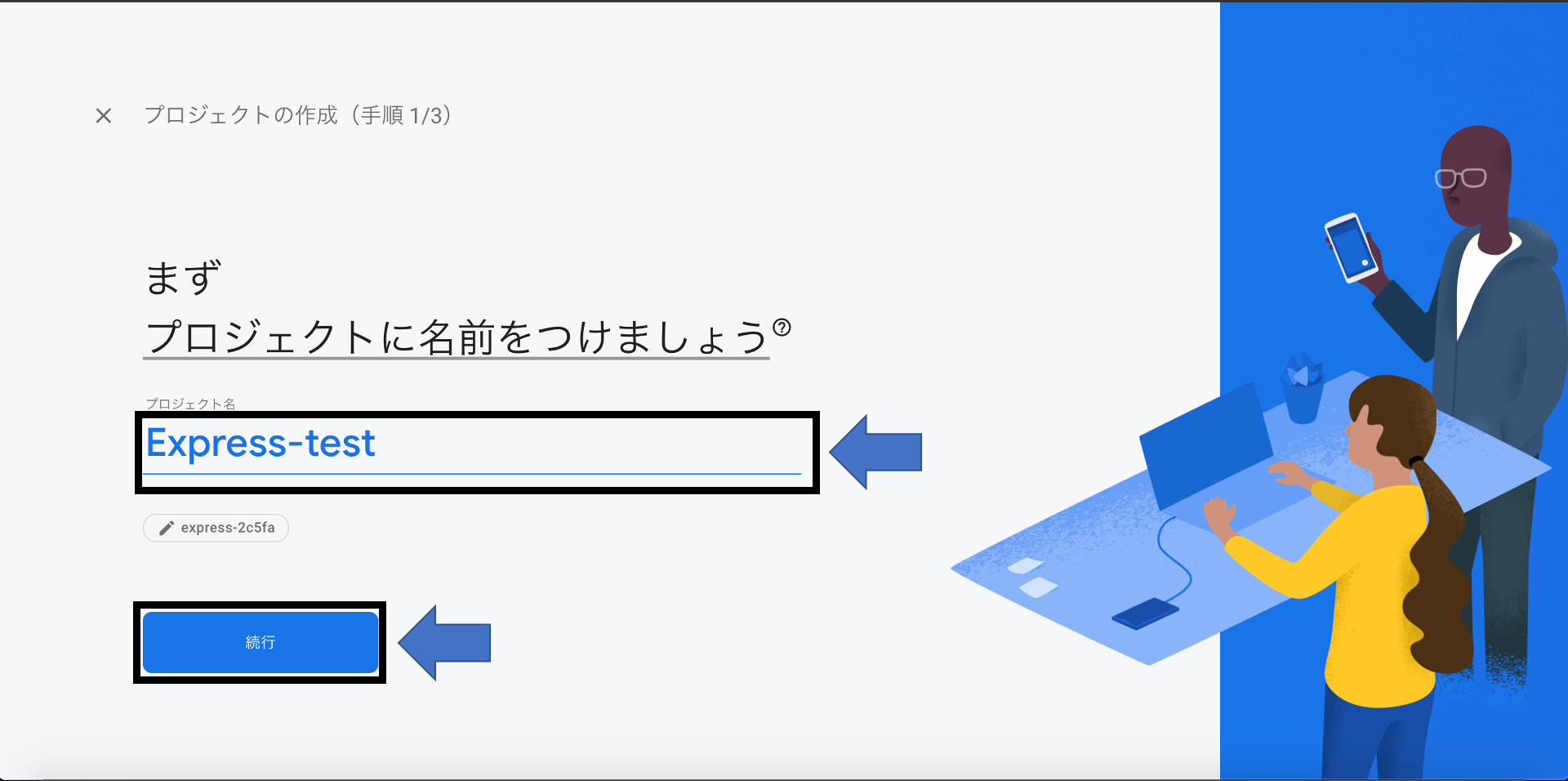
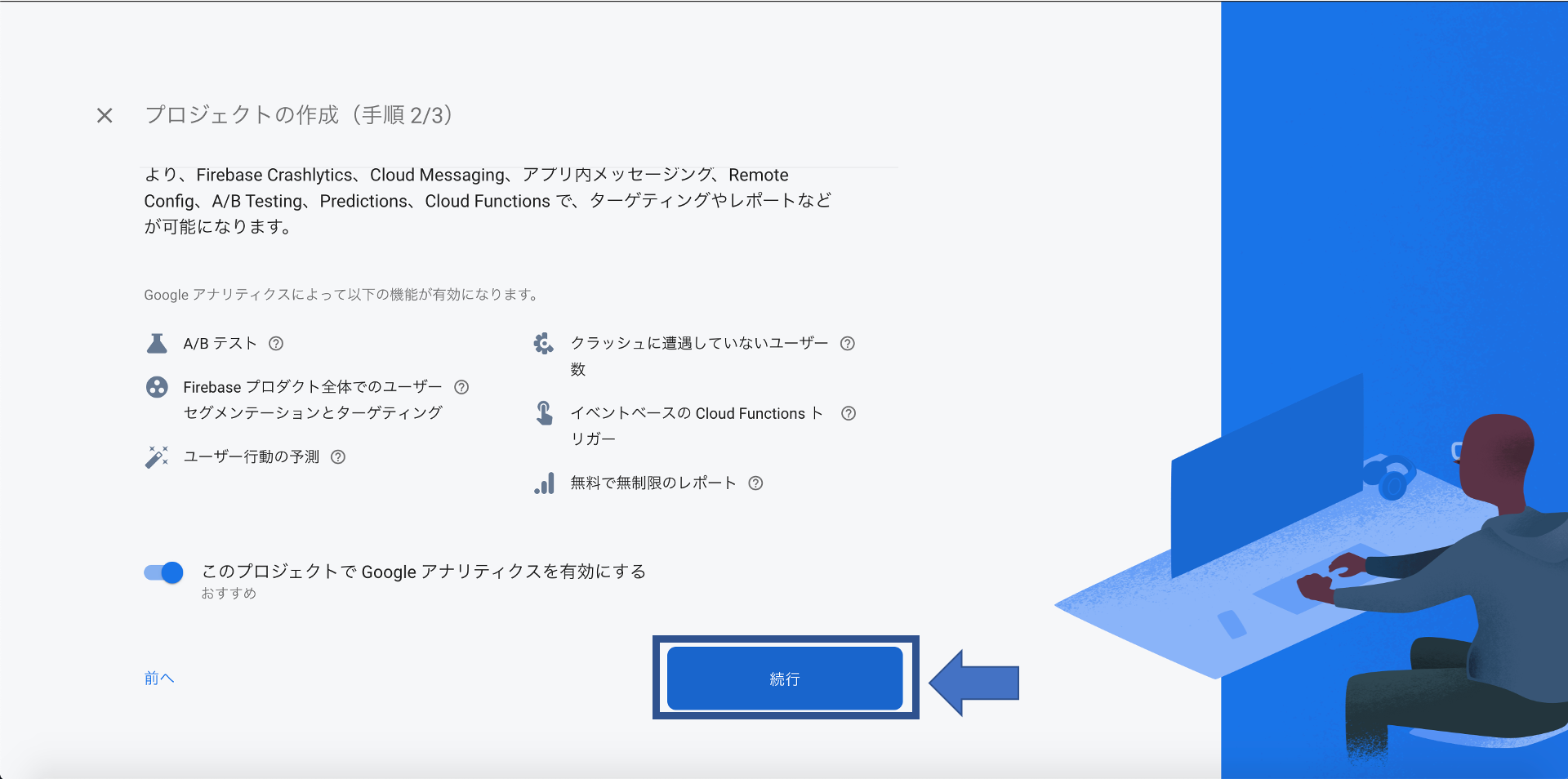
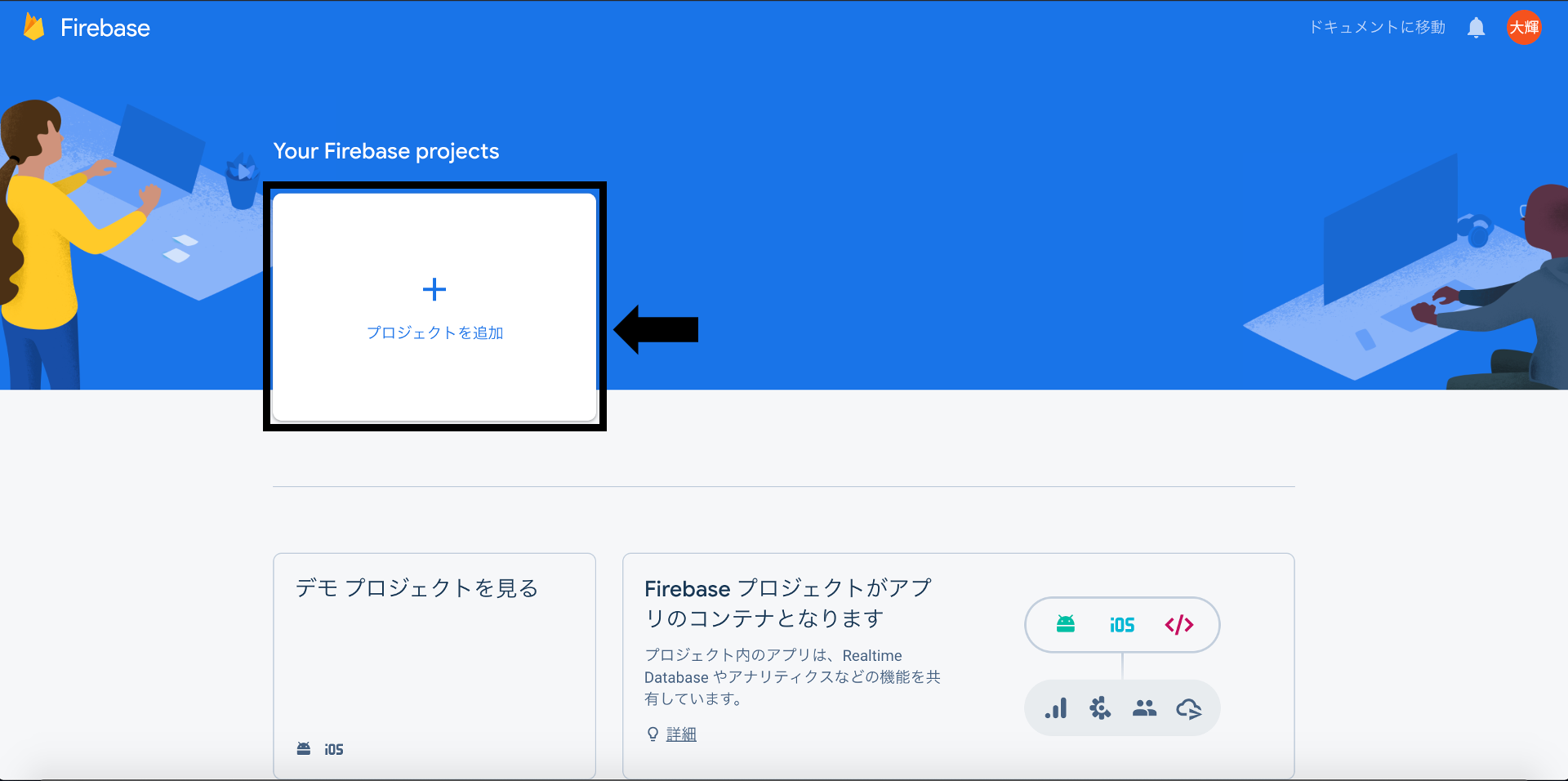
まず、コンソール画面にてプロジェクトの追加をクリックします。

プロジェクトを初期化(Firebaseプロジェクト作成)
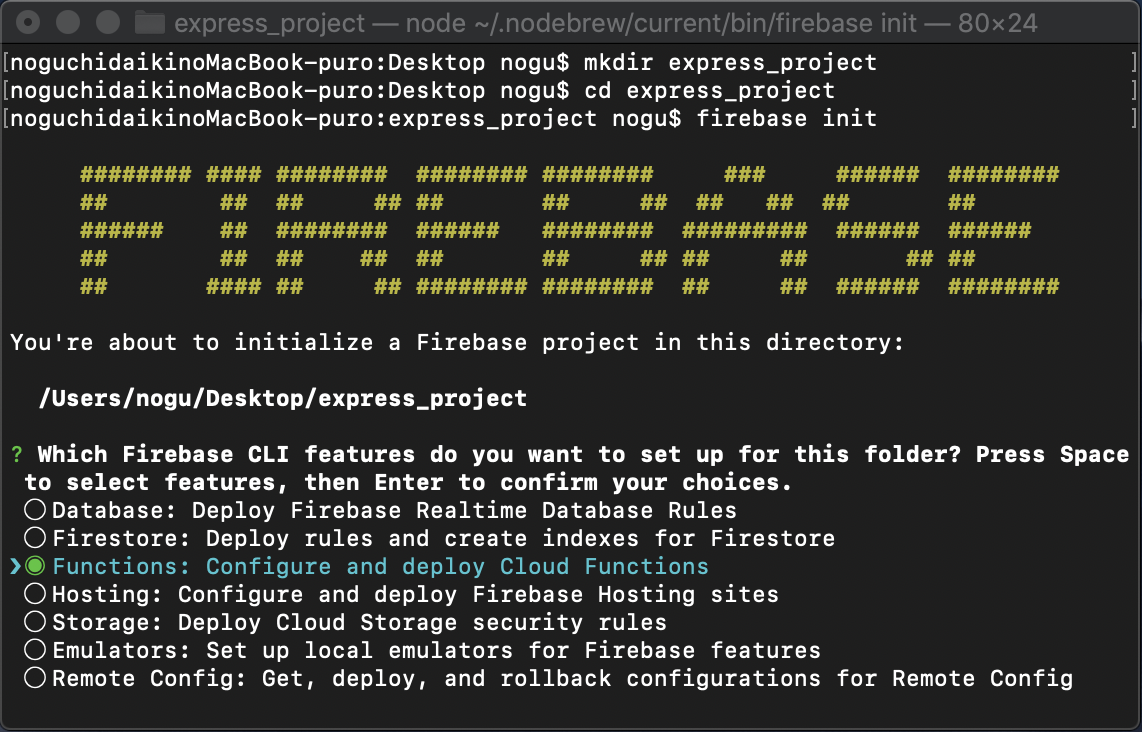
構築するディレクトリに移動し、firebase initを実行します。
構築するディレクトリに指定はありません。今回はデスクトップ上にexpress_project名前でからディレクトリを作りました。
$ cd Desktop
$ mkdir express_project
$ cd express_project
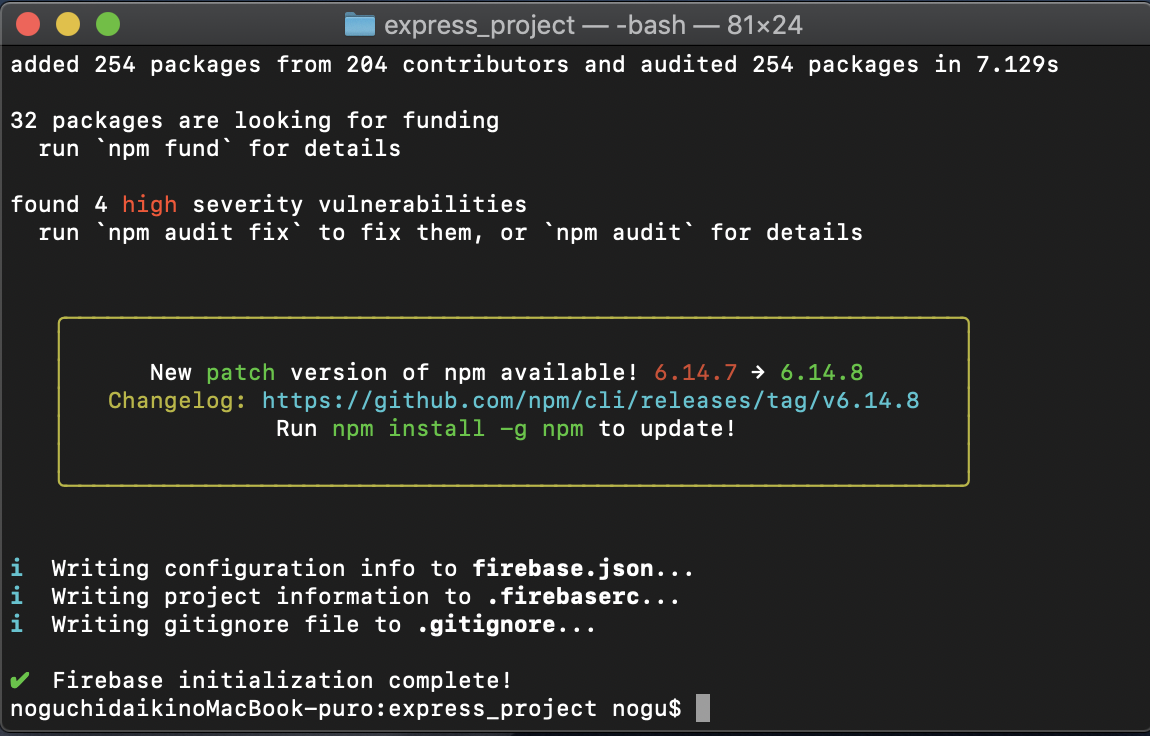
$ firebase init
以上のコマンドを実行すると次のようなコンソールが出るのでスペースキーで利用するサービスを選択します。
(利用するサービスは複数選択することができます。)
選択し終えたらエンターを押し次へと進みます。

先ほど作成したプロジェクトを選択するので Use an existing project を選択します。
? Please select an option: (Use arrow keys)
❯ Use an existing project
Create a new project
Add Firebase to an existing Google Cloud Platform project
Don't set up a default project
そうすると作成したプロジェクトが表示されるので該当するプロジェクトを選択します。
? Select a default Firebase project for this directory: (Use arrow keys)
❯ express-2c5fa (Express-test)
どの言語使う?使うか聞かれます。本来であれば静的言語(TypeScript)を使いたいですが、初回なのでJavaScriptを選択します。
=== Functions Setup
A functions directory will be created in your project with a Node.js
package pre-configured. Functions can be deployed with firebase deploy.
? What language would you like to use to write Cloud Functions? (Use arrow keys)
❯ JavaScript
TypeScript
ESLintを使用するか聞かれますが今回はnoで大丈夫なのでそのままEnterを押してください。
? Do you want to use ESLint to catch probable bugs and enforce style? (y/N)
依存ファイル入れるかを聞かれるのでここではyを入力しEnterを押してください。
? Do you want to install dependencies with npm now? (Y/n)
作業ディレクトリ直下に、functionsディレクトリができており、その中にindex.jsができてるので、それを編集していきます。
$ ls
firebase.json functions
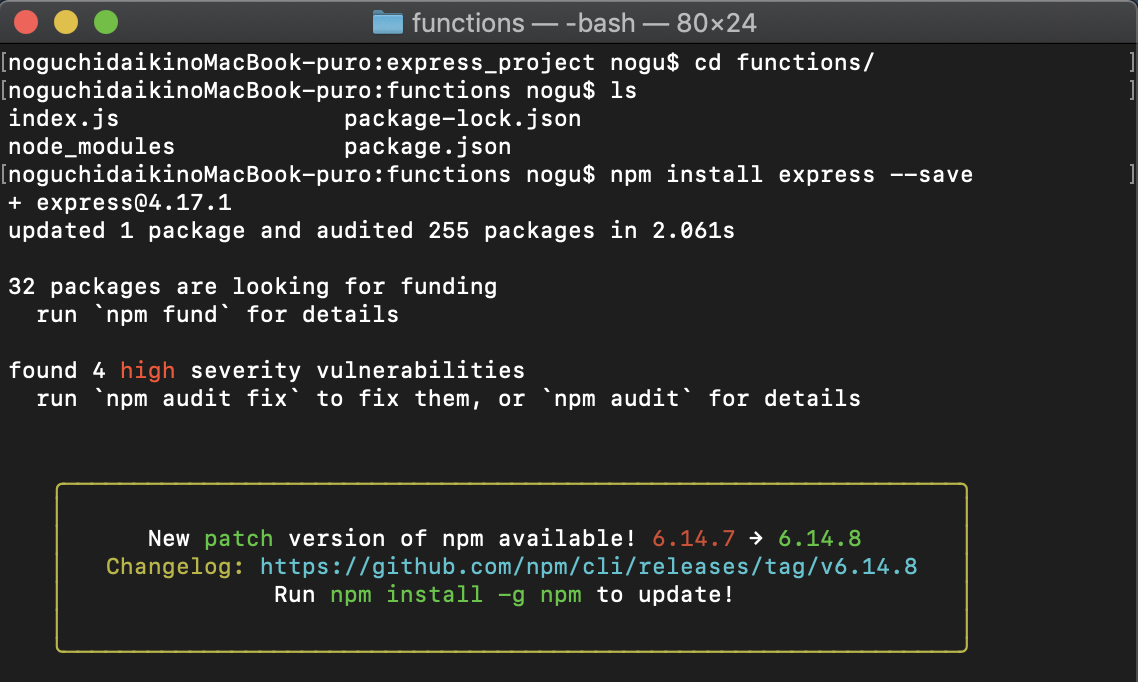
$ cd functions/
$ ls
index.js package-lock.json
node_modules package.json
Expressの導入
・ ExpressはNode.jsのフレームワーク.
・ APIのエンドポイントを手軽に実装できるので便利.
下記コマンドを実行してインストールしていきます。
※引数 --save は依存関係リストに保存することを意味します。
npm install express --save
インストールが終わったらindex.jsを編集していきます。
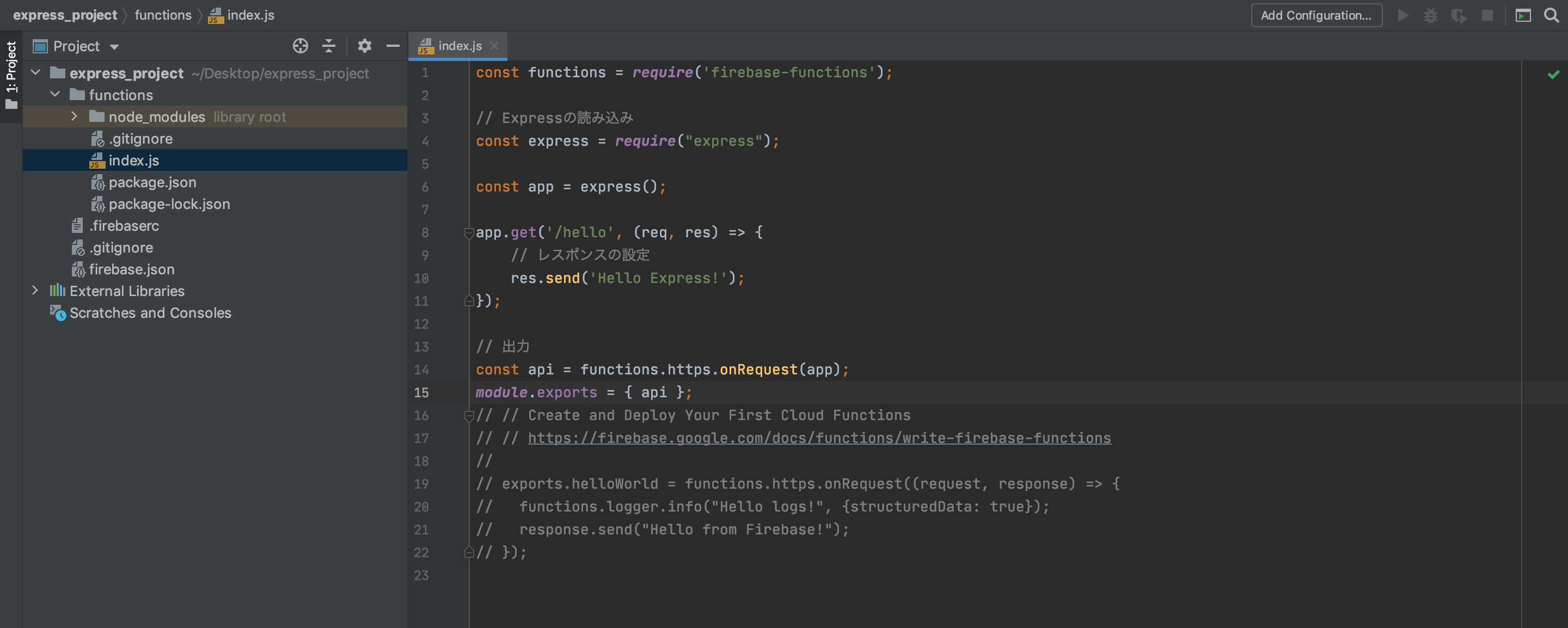
お使いのエディターでindex.jsを以下のように編集していきます。
// Expressの読み込み
const express = require("express");
const app = express();
app.get('/hello', (req, res) => {
// レスポンスの設定
res.send('Hello Express!');
});
// 出力
const api = functions.https.onRequest(app);
module.exports = { api };
自分自身はWebStormを使っているのでこんな感じの画面になります。

デプロイ
デプロイしていきます!と言いたいところですが実はnodev10というのが最新ではありますが、有料課金設定を行わなければなりません。なので今回はテストということでnode v8を使っていきます。
しかし注意して欲しいのがNode.js 8が非推奨になり2021年の3月中旬には全面的にサポートされなくなるので本番環境や実サービスなどでは利用しないようにしてください。
functionsフォルダー内のpackage.jsonのenginesの部分を 10 → 8 に書き換えます。
"engines": {
"node": "8"
},
"main": "index.js",
"dependencies": {
"express": "^4.17.1",
"firebase-admin": "^8.10.0",
"firebase-functions": "^3.6.1"
},
"devDependencies": {
"firebase-functions-test": "^0.2.0"
},
"private": true
}
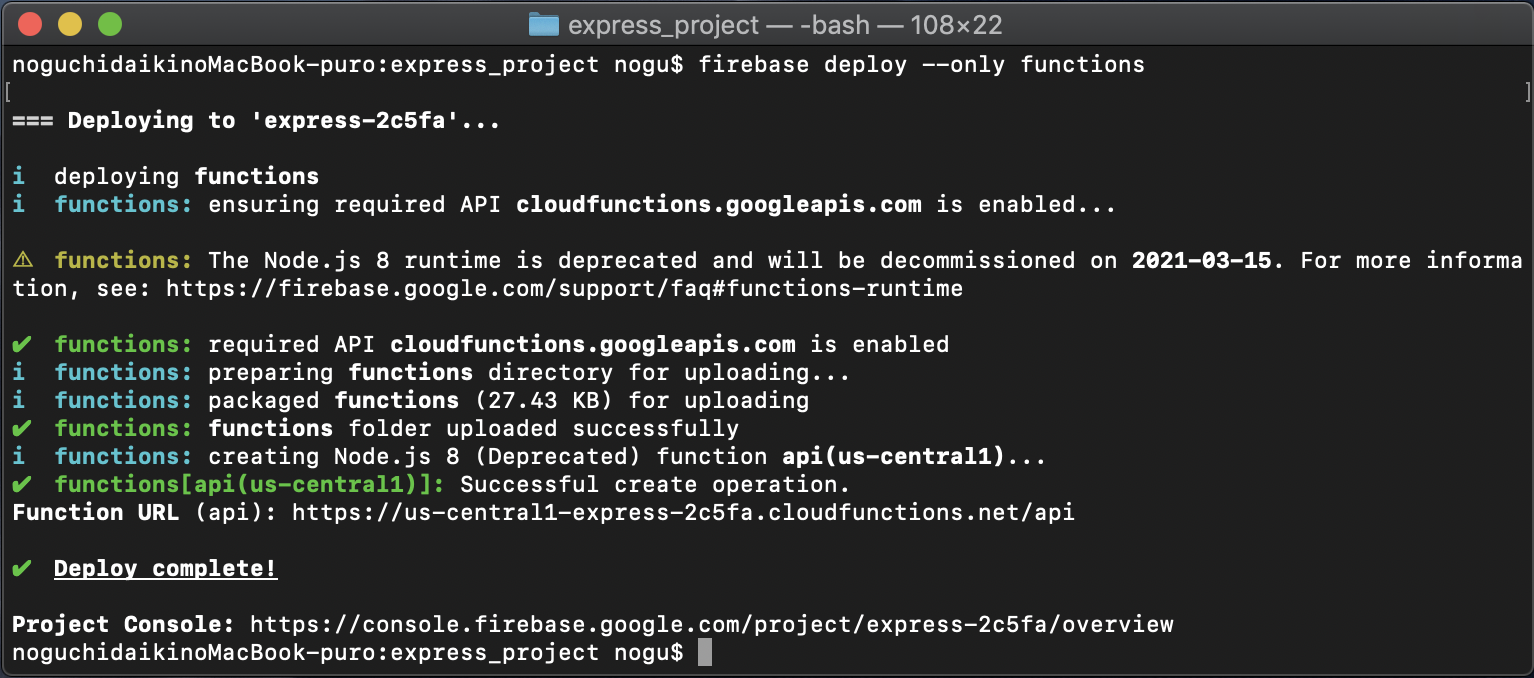
そしてデプロイを行います。
firebase deploy --only functions
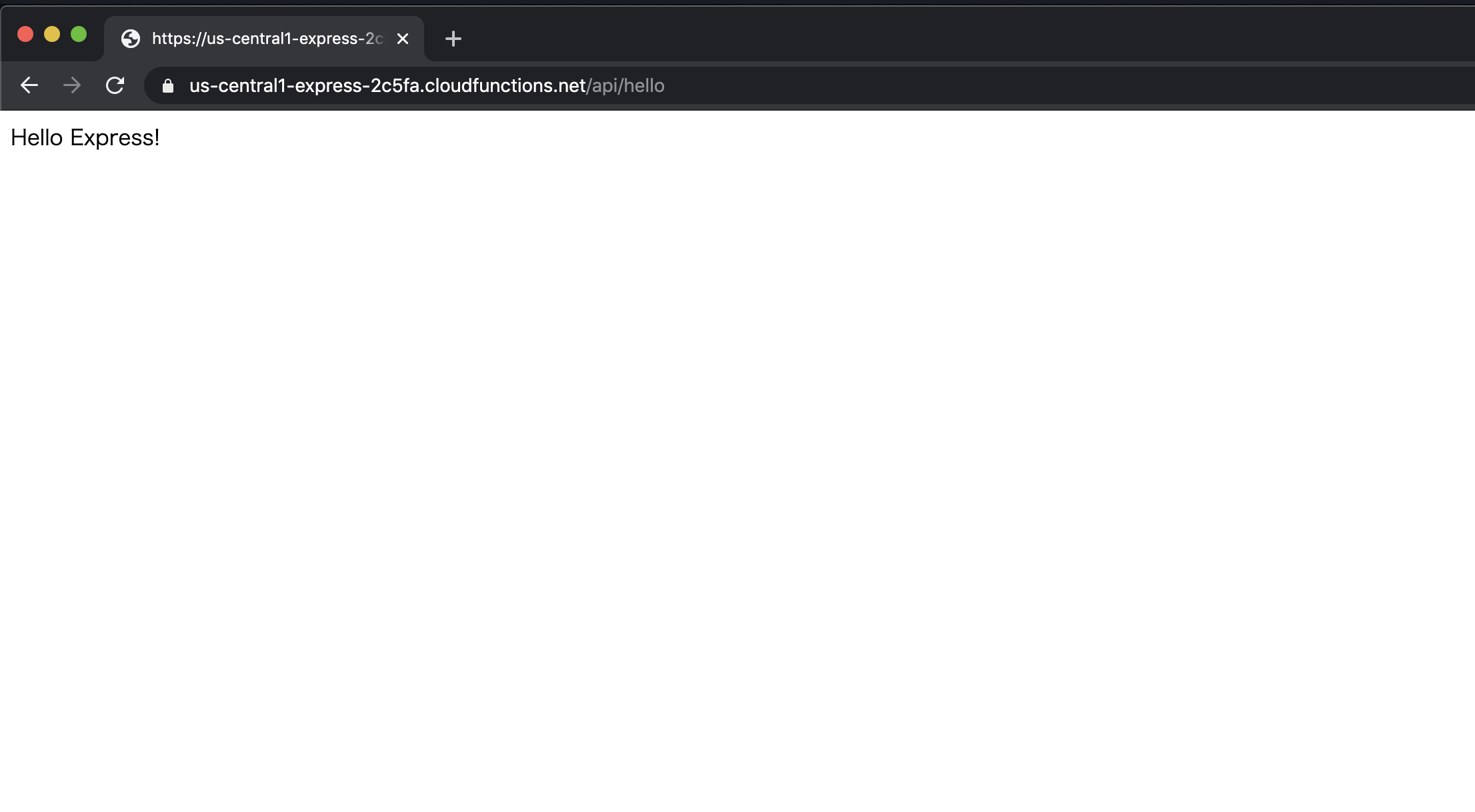
完了するとこのような画面が出るので発行されたURLをクリックし、Expressが起動するか確認します。

アクセスすべきURLは以下のような/apiで終わるURLです。
Function URL (api): https://us-central1-express-2c5fa.cloudfunctions.net/api
以下で終了です!お疲れ様でした。
参考にさせていただいた記事
・わかる!Firebase ~全てのサービスをおつまみ紹介~ - Qiita
・5分でサーバレスを体験! Cloud Functions for Firebase を使ってみよう | SiTest (サイテスト) ブログ
・Cloud Functions 最低限(セットアップ+HTTPトリガー) - Qiita
・Cloud Functions + ExpressでサーバレスAPIを実装