この記事は、求ム!Pythonを使ってAzureで開発する時のTips!【PR】日本マイクロソフト Advent Calendar 2020 24日目の記事です。
はじめに
FlaskとPytorchとAzureを活用して、写真をゴッホの画風に変換するWebアプリを作成してみました。深層学習を使ったWebアプリを作るときに参考にできる記事となるように、環境構築から公開までの手順を紹介させて頂きます。
完成品
2. ゴッホ風に変換された画像が返ってきます。
ちなみにゴッホの肖像画はこちらです。なんとなく画風が似てるような・・・

作成したWebアプリの概要
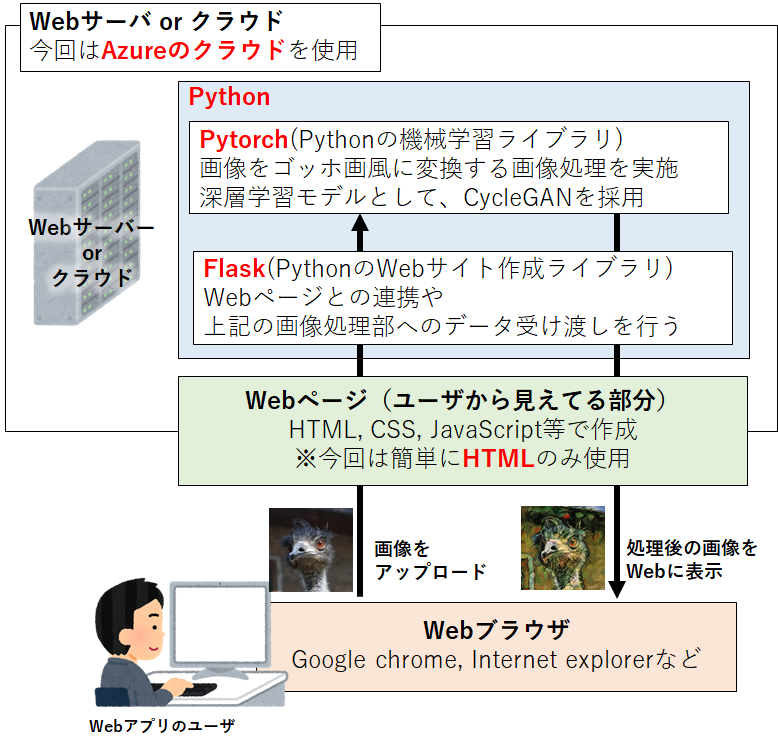
作成したWebアプリの概要を図にまとめてみました。**今回はWebサーバとしてMicrosoftクラウドサービスのAzureを、無料サービスの範囲(登録後30日間使える¥22,500のクレジット)で使用しました。**実際の画像処理の部分はPytorchで実装されたCycleGANを利用し、Webサイトの見た目はHTMLだけで簡単に作成しました。そして、PythonのAPIであるFlaskにより、PythonとHTMLの連携部分を作成しました。

やったこと
CycleGANモデルを実装したWebアプリを作成、公開するまでに、実際にやった作業と所要時間は以下の通りです。
1.WSLの環境構築:30分
2.Python実行環境の構築:30分
3.深層学習モデルの選定:2.5時間
4.AzureのFlaskチュートリアル:30分
5.Webアプリ用にCycleGANのコードを修正:2時間
6.Webアプリのデプロイ:1時間
計:7時間
一番手間がかかったのは、深層学習モデルの選定とWebアプリ用向けへのコードの修正です。
前回はWebアプリでの画像の取り扱いに苦戦したのですが、今回はその辺りのトラブルなく、デプロイ作業自体は1時間くらいでできました。
1. WSLの環境構築(Windowsの場合のみ)
ほとんどの機械学習ライブラリとGithubで公開されている深層学習モデルは、LinuxのUbuntuファーストで開発されています。そのため、OSがWindowsであることにより発生する余計な作業を省くために、WSL環境を構築します。
※最近WSLがNVIDIA製のGPU演算にも対応したので、WSLを使った高速な深層学習モデル学習が可能となり、非常に使いやすくなりました。
WSLのインストール方法は、Microsoft公式のWSLインストールガイドが一番分かりやすいと思います。
私は以下のLinuxディストリビューションを選択しました。
| OS環境 | Linuxディストリビューション |
|---|---|
| Windows10(64ビット) ver. 20H2(OSビルド 19042.685) | Ubuntu 20.04 LTS |
インストールが完了したらコマンドプロンプトやWindows ターミナルで「wsl」と入力すれば起動されます。
※小ネタですが、任意のフォルダのアドレス部分に「wsl」と入力すれば、それをカレントフォルダとしてWSLが起動してくれます。
以下のコマンドで目的のUbuntuがインストールできたか確認しましょう。
> lsb_release -a
2. Python実行環境の構築
WSL上にPythonの実行環境を整備するために、Anacondaをインストールしていきます。(LinuxやMacの方は、普通のAnacondaインストーラを実行すれば良いです)
WSL上でのAnacondaインストールについては、こちらの記事がシンプルで分かりやすいと思います。
ちなみに最近、Anacondaの大規模な商用利用は有料となったようですので、ご注意下さい。
※参考:Anaconda パッケージリポジトリが「大規模な」商用利用では有償になっていた
WSLを起動した上で、下記のコマンドを入力してPythonのバージョンを確認できます。
$ python --version
3. 深層学習モデルの選定
Webアプリに実装する機械学習モデルを選びます。
なんとなくGAN系モデルで良いものがないかとGithubで探していたところ、CycleGANを見つけました。理論が気になる方向けに、論文はこちら。
Githubコードを流用する場合には、ライセンスにも注意しましょう。上記のコードは、BSD Licenseとなっていたので、基本的に商用利用もOKです。
※あくまで個人的な意見ですが、実装コードの読み易さはPytorch>TensorFlowです。また、スターが多くて(300~)バグが少なそうなコードがお勧めです。
ちなみに今回利用したリポジトリには、以下のような訓練済みモデルが用意されていました。
・モノクロ画像をカラーに着色
・馬をシマウマに変換(よく見ますね)
・夏の風景を冬の風景に変換
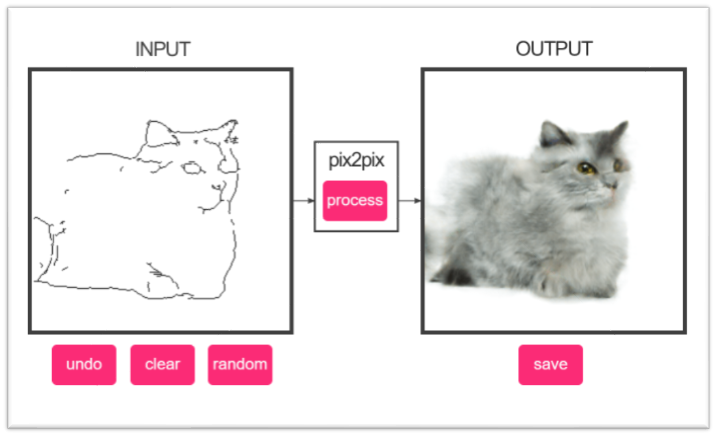
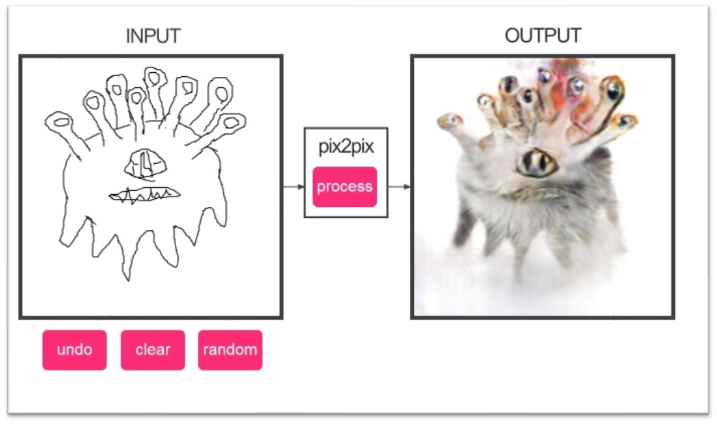
また、CycleGANのデモサイトもあります。
このサイトでは自分の描いた輪郭からオリジナル猫を生成してくれます。


4. AzureのFlaskチュートリアル
選定した機械学習モデルのデプロイには、Azure App Service on LinuxとPythonのAPIであるFlaskを使います。
Azure App Service on Linuxは、面倒な環境構築をすることなくLinux上で非常に簡単でWebアプリをデプロイすることができるサービスです。
Azureのアカウント登録を済ませたら、デプロイまでの流れを学ぶために公式チュートリアルをやっていきます。
Hello, Azure!サイトの作成まで出来たら、ひとまずOKです。
5. Webアプリ用にCycleGANのコードを修正
続いて、Githubで公開されているCycleGANコードをWebアプリ仕様に修正します。
たいていの深層学習モデルのレポジトリには、学習済みのモデルを使って、入力データから推論を行うためのスクリプトがあると思います。(上記のレポジトリでいうtest.pyファイル)
これを修正することで、Webアプリのメインコードから呼び出す画像処理の関数として利用します。
主に修正したのは以下の2点です。
推論コード(test.py)の不要部分の削除と関数化
モデル可視化コードなど不要な部分を削除しました。
main.pyから呼び出す関数の形にしました。それに伴い、推論で出力されたデータのpyorchのTensor型⇒numpy変換の処理などを入れました。
argparseの修正
argparseは、コマンドラインから引数を受け取る処理を簡単に実装できる便利なライブラリです。最近の深層学習モデル実装ではたいてい使われている印象ですが、Webアプリの関数として使う場合は不要なので修正しました。(不要なものは削除、残りは全てDefaultで指定しました)
また、ここでCPUの指定や、使用モデルと学習済みパラメータの指定も行います。
他の深層学習モデルであっても、PytorchやTensorFlowで書かれていれば同じようなポイントを修正すれば使えるようになると思います。
6. Webアプリのデプロイ
Azure App Service on Linux上にWebアプリをデプロイしていきます。
以下のようなフォルダ構造にしました。
My folder (任意の名前でOK)
├ mlmodel/
│ └ CycleGAN model
├ templates/
│ └ index.html
├ app.py
└ requirements.txt
それぞれの役割を簡単に書いていきます。
・mlmodel:機械学習モデルのソースコードや学習済み重みを保存しています。
・templates:htmlファイルを保存しています。
・app.py:データ処理やhtmlとの連携について書かれたpythonファイルです。アプリ内で最初に実行されるスクリプトです。
・requirements.txt:app.pyの実行に必要なpythonライブラリとバージョンが書かれたファイルです。デプロイ時にこれ通りに自動で環境構築してくれます。
既にチュートリアルをやってWebアプリをデプロイする準備は整っているので、下記の1行を実行するだけです。
$ az webapp up --sku F1 --name <app-name>
ちなみに--skuの引数でマシンのレベルを選択できます。F1であれば無料で使えるのですが、無料クレジットが¥22,500あるので、私はRAMが3.50 GBのS2を選択しました。
選択可能なオプションはこちらで確認できます。
ソースコード
デプロイしたコードはこちらのGithubレポジトリで公開しています。
上記レポジトリには学習済みモデルも含まれているのでそのまま動きますが、mlmodelフォルダ内には学習用コードも保存されているので、自分で画像を用意してモデルを学習させることもできます。
参考
UbuntuでのGPUディープラーニング環境の構築
CUDA on WSL User Guide
pytorch-CycleGAN-and-pix2pix
Anaconda Terms of Service
クイック スタート:Azure App Service on Linux で Python アプリを作成する
終わりに
最後まで読んで頂きありがとうございました。かなり駆け足になってしまいましたが、なんとか1日で環境構築から公開までできました。