CSS padding.marginの指定について質問です。
一か所だけpadding.marginが反映されません
4つのエリアのタイトルにそれぞれheadingというclassをつけて、cssで余白の指定をしたのですが、一カ所だけtopに余白があり、それを解除出来ませ。
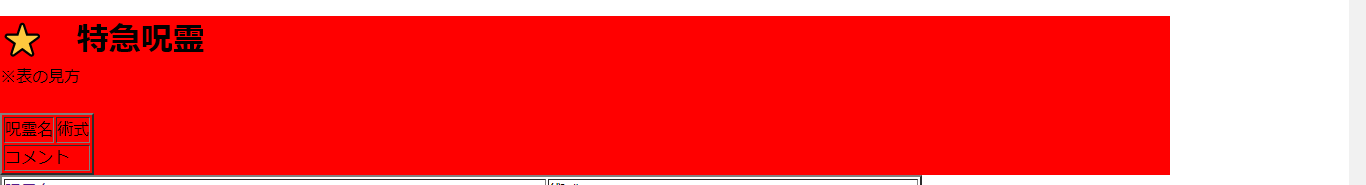
問題の部分
ここだけ余白ができてしまっています。
HTMLコード
<main>
<div class="container">
<div class="area1">
<div class="heading">
<h1>⭐ 特急呪霊</h1>
<table class="box" border="2">
<p>※表の見方</p>
<tr>
<td>呪霊名</td><td>術式</td>
</tr>
<tr>
<td class="comment" colspan="2">コメント</td>
</tr>
</table>
</div>
<!--tableがたくさんあって-->
</div><!--area1の閉じタグ-->
<div class="area2">
<div class="heading">
<h2>⭐ 一級呪霊、 二級呪霊</h2>
</div>
<!--tableがたくさんあって-->
</di><!--area2の閉じタグ-->
<div class="area3">
<div class="heading">
<h3>⭐ 三級呪霊、 四級呪霊、 五級呪霊</h3>
</div>
<!--<div>の塊が3つあって-->
</div><!--area3の閉じタグ-->
<div class="area4">
<div class="heading">
<h3>👁 呪術高専について</h3>
</div>
<!--divの塊が2つあって-->
</div><!--area4の閉じタグ-->
</div><!--containerの閉じタグ-->
</main>
CSSコード
*{
margin: 0;
box-sizing: border-box;
}
body{
max-width: 1170px;
width: 100%;
}
.container{
margin: auto;
width: 100%;
}
heading{
background-color: red;
float: left;
width: 100%;
}
該当箇所はこのくらいだと思います。
marginの下だけ反映されてなくね?となり、背景をつけてみたら一カ所だけ余白ある❕
これ何?!となりとりあえず解除しようとしたところ、できなかったので質問することにしました。
ここにmargin paddingを反映させるにはどうしたらいいでしょうか
margin:auto;が効かない理由も教えていただけるとたすかります。
試したこと
*{padding:0; margin:0;}
.headingのセレクタの横に半角スペースで余白ができてしまっている要素を追加して
padding:0; margin:0;を指定、それでも余白が消えないのでそれぞれに!importantを追加
0 likes