link_toで改行したボタンを作りたい[備忘録]
改行を含んだボタンを作りたいなと思った時に、困ったので備忘録として記載します。
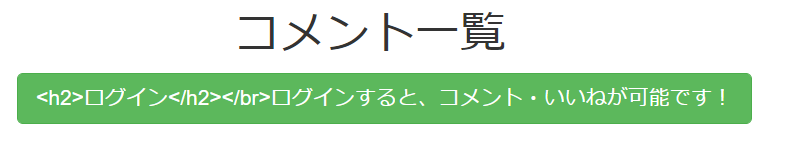
間違った例
<%= %>の中に改行させるべく\を入力するとそのまま出力されてしまいます。
<%= link_to "<h2>ログイン</h2></br>ログインすると、コメント・いいねが可能です!",new_user_registration_path, {class: "btn btn-success"} %>
結論
<%= link_to new_user_registration_path, class: "btn btn-success" do %>
<h2>ログイン</h2>
<br>
ログインすると、コメント・いいねが可能です!
<% end %>
補足
最初に投稿した際は、rawメソッドを使用していましたが、
@jnchitoさんより「rawメソッドはうかつに使うとXSSを作り込んでしまう原因になるので、極力使わないようにした方が良いです。
Railsにはrawを使わずにHTMLを構築する様々な方法が用意されているはずなので、まずはrawに頼らない方法を探しましょう。
」とコメントを頂き、修正させていただきます。
rawメソッドを使用してエスケープした望ましくない例
<%= link_to raw("<h2>ログイン</h2></br>ログインすると、コメント・いいねが可能です!"),new_user_registration_path, {class: "btn btn-success"} %>
エスケープ文字って何?
特殊文字 <p>や<br>などの特殊文字の効果を無効化させることです。