はじめに
Nuxt.jsを利用した開発が現在フロントエンドにおいて人気があるようです。
Nuxtアプリ等のJavaScriptプログラムはESlint Prettierを利用して開発を効率化させるのが一般的です。
私たちエンジニアがよく利用するエディタとしてはVS Codeがありますが、この拡張機能の中にESlint Prettier用のものが用意されており、コード保存時に自動で整形するといった機能を可能にしています。
しかし、npx create-nuxt-app でnuxtアプリを作成、オプションでESlint Prettierをローカルにインストールし、VSCodeの拡張機能を有効にしただけではエラーが出てうまく動かないので、その対処法とともに解説します。
環境
2020年1月24日時点
Node.js 12.15.0
npm 6.13.4
nuxt 2.11.0
ESlint 6.8.0
Prettier 1.19.1
拡張機能の追加
VS CodeにESlint Prettierの拡張機能を追加、有効にして下さい。
Nuxt.jsのアプリを作成
Node.jsが未インストールの場合は先にそちらをインストールしましょう。
Nodeにはバージョン管理パッケージがあるので、それ経由でインストールしておくと今後のバージョン管理が可能になります。
macの場合はnodebrew、windowsではnodistが有名です。
それらの導入には以下サイトを参考にして下さい。
【mac】 NodebrewでNodeをインストールする
【windows】 Nodist を使って、Node.js のバージョン管理を行う方法【 Nodist 導入編 】
インストールが完了したらnpx create-nuxt-app でプロジェクト作成します。
その際、いくつか質問されますが、
? Choose linting tools
(*) ESLint
(*) Prettier
( ) Lint staged files
を選択して、このプロジェクトにローカルにインストールします。
自動整形の設定
インストール後、自動整形をオンにすべくワークスペースに設定を追加します。
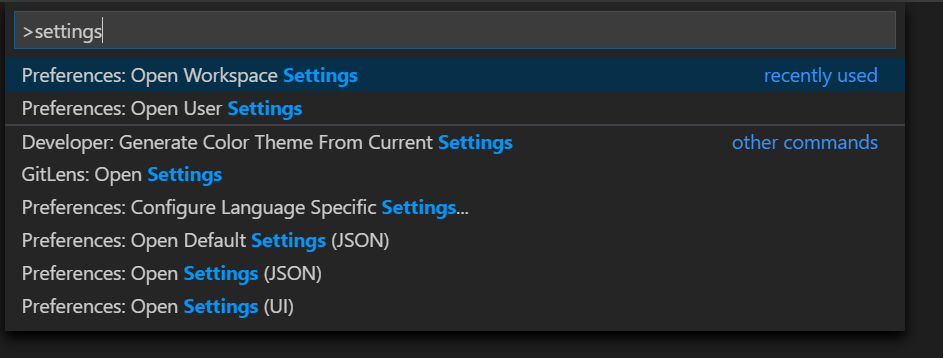
Ctrl (Command) + Shift + P でコマンドを開き、settingsと打ち込みWorkspaceのSettingsを表示します。

settingsの検索バーにjsonと打ち込み、Edit in settings.jsonリンクからjsonを開きます。
下記のように設定します
{
"editor.formatOnSave": true,
"editor.formatOnType": true,
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}
これで準備万端と思いきや、このまま.js .vueファイルを編集しようとすると、ESlintがエラーになります。

上の画像のようにVSCodeの右下のESlint拡張機能がエラーを示します。ここをクリックするとエラー出力がOUTPUTから確認でき、
Failed to load plugin 'import' declared in 'test\.eslintrc.js » @nuxtjs/eslint-config': Cannot find module 'eslint-plugin-import'
となってしまいます。
重要: ESlintのworkingDirectoriesを設定する
ワークスペースのsettings.jsonにeslintが動くべきプロジェクトのディレクトリのパスを設定してあげます。
{
"eslint.workingDirectories": ["./test"] // これを追加
"editor.formatOnSave": true,
"editor.formatOnType": true,
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}
これで拡張機能がしっかり動きます。
./test のところはプロジェクトのディレクトリ名を入力してください。
試しに適当にjsファイルを作成し、constとでも入れてあげると、

と赤い波線で指摘され、problemsタブが
Parsing error: Unexpected token
> 1 | const
|^ eslint [1,6]
としっかり動きます。
またいろいろ書いて保存すると自動で整形してくれるようになります。
おわりに
ESlintをローカルにインストールした場合はWorlingDirectoriesを設定する必要があるということが肝要でした。
Eslintの拡張機能のOverviewにも設定事項が載っています。
VSCode ESlint
これを知らなかった自分はエラー解決に手間取ったので同じような状況にある方に参考になればと思います。