はじめに
Alexaスキル開発の開発環境の構築で、Visual Studio Code (VS Code)を使っています。
そのままの利用でも、それなりにコードの不備は教えてくれますが、VS CodeにESLintをアドインを追加すると、リアルタイムコード解析により、コード入力サポートやエラー検出をタイムリーにしてくれて、開発効率が上がります。
ESLintのインストールには、グローバルインストールとローカルインストールの二通りありますが、今回はローカルインストールする方法を記載します。
グローバルインストールは、すべてのプロジェクトで一意のESLintを使用することになります。
ローカルインストールは、プロジェクトごとに異なるESLintを使用できます。
備忘録的として記載します。例によって環境構築し終わった後に再度設定をアンインストールしてからやり直しているため、間違いがあるかもしれませんがご容赦ください。
環境
OS:Windows 10 JP
Alexaスキル言語:Node.js
Editor:Visual Studio Code
参考
ESLint をグローバルにインストールせずに使う
ESLint.org
セミコロンに関する ESLint ルール
用語説明
ESLint
ECMA Script/Java Scriptのチェックをするツール。
前提条件
以下の設定がすんでいることが前提ですが、簡単に記載します。
・Node.js、およびnpm
以下のサイトからダウンロードしてデフォルト設定はいじらずにインストールします。Node.js、およびnpmがインストールされます。
https://nodejs.org/en/download/
・ESLintを設定するプロジェクト
VS CodeにESLintの拡張機能の追加
VS Codeを起動し、ESLintの拡張機能を追加します。
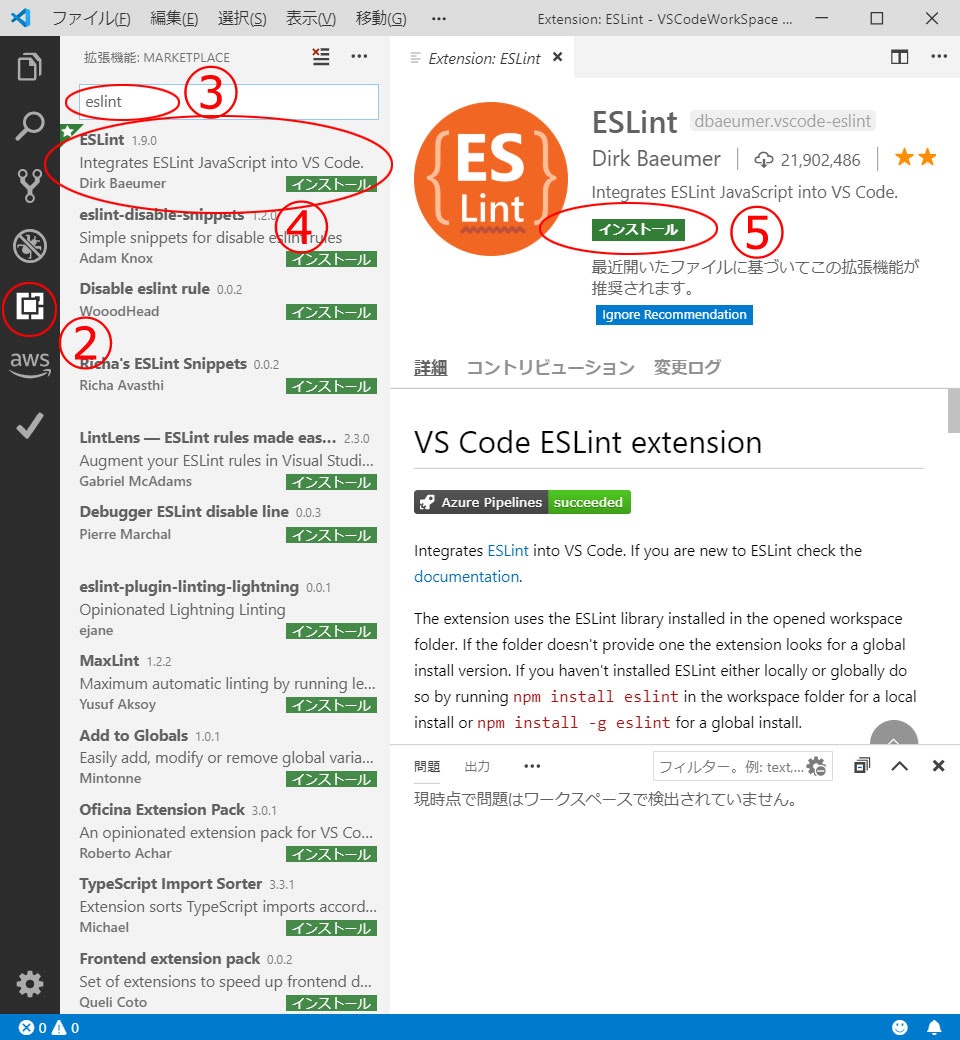
①VS Codeを起動する。
②拡張機能ボタンを押す。
③入力ボックスで「eslint」と入力する。
④「ESLint」が表示されるため、選択する。
⑤インストールボタンを押す。

これだけで使えると便利なのですが、そうはいかないんですよね。
ローカルインストールする
ローカルにインストールする場合、package.jsonへその設定書き込みが必要になります。
おそらく普通は、プロジェクトのpackage.jsonへ設定を書き込むのでしょうが、私はプロジェクトは別のpackage.jsonを生成しました。
理由は、VS Codeからask-cliを使ってソースコードをdeployする場合、lamdba配下をdeployします。
プロジェクトのpackage.jsonはこのlambda配下に存在し、そのままインストールすると、lambda配下にESLinstを置くことになります。
当該プロジェクトで使ったESLintがどれかわかるのはよいことではあるのですが、サーバーには不要なので、lambda配下ではなく、その一つ上のフォルダに置くことにしました。
以下は、フォルダのファイル構成です。
{プロジェクト名}
┝.ask
┝hoooks
┝lambda
┝models
┝node_modules ←ここにESLintをインストール
┝.eslint.json
┝package.json
┝package-lock.json
┝skill.json
-
package.jsonを生成する。
上記の{プロジェクト名}フォルダをカレントディレクトリにしたうえで、コマンドラインから、npm initを入力し、後はデフォルトのままでエンターすると、package.jsonがカレントディレクトリに生成される。 -
ESLintをローカルにインストールする。
npm install --save-dev eslintを入力し、インストールする。実行すると①で作成されたpackage.jsonファイルのdevDependenciesに"eslint": "^6.0.1"のように記載される。また、当該フォルダにnode_modulesフォルダやpackage-lock.jsonファイルがコピーされる。
$ npm install --save-dev eslint
3. `package.json`へパス設定する。
`scritps`部分に以下のように、`"lint": "eslint src"`の一文を記載すると、Pathの通っていない環境でも、eslintの機能を使うことができるようです。
グローバルインストールする場合、 `%appdata%npm`配下にeslintファイルはダウンロードされます。その場所は、環境変数のpathが設定されるため、特に何もしなくても利用可能ですが、ローカルインストールする場合は、`package.json`に記載しておくことで、VS CodeからESLintを使う場合に参照されるそうです。
```js
{
... (一部割愛)
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"lint": "eslint src"
},
"author": "",
"license": "ISC",
"devDependencies": {
"eslint": "^6.5.1"
}
}
-
eslintを初期化する。
コマンドラインで、カレントフォルダから"node_modules\.bin\eslint" --initと入力し、初期化する。
環境変数pathが設定されていないため、ディレクトリも指定する必要があります。.binというフォルダが存在するため、「"(ダブルコーテーション)」でくくって実行しました。
上記の3の作業はコマンドラインで実行する分には意味がないようです。
実行すると、いくつか質問されて、それに答えると、eslint.jsonファイルが生成される。(最後の選択でJSONを選んだため、JSONファイルが生成されました。)
選択した内容は以下のような感じです。
? How would you like to use ESLint? To check syntax and find problems
? What type of modules does your project use? Common JS (require/exports)
? Which framework does your project use? None of these
? Does your project use TypeScript? N
? Where does your code run? Node
? What format do you want your config file to be in ? JSON
# ESLintを利用できるか確認する
これでインストール、および設定は完了しているはずです。
VS Codeを起動して当該プロジェクトを起動します。
確認するために、`const`とでもいれてみます。
ESLintが設定されていない場合特に何も起きませんが、うまくいっていれば、赤色の波線が表示されて、エラーがでます。
また、メニューバー「表示」→「問題」を選択すると、画面下に「問題」ウィンドウが表示され、問題の内容が表示されます。
`Parsing error: Unexpected keyword `const` eslint [48,1]`
のように、`const`だけの記載がエラーで、行番号も48行目一文字目とわかります。
# ESLint設定を一部修正する
Lambda上におけるコードチェックとローカルにインストールしたESLintでは、当然コードチェックする内容に差分があります。
ESLintを入れてみて、これはやってくれたほうがありがたいなというのがありましたので、それを修正します。
## 文末の;(セミコロン)の挿入
下記のようなコードを書くと、Lambdaでは、文末に「;(セミコロン)」がないとチェックされます。
しかし、ESLintをインストールしただけでは、この部分はチェックされません。
```.js
const foge = () => {
...
} //<= この部分でチェックがあるかどうか
個人的には、この部分には「;(セミコロン)」をいれたいので、ESLintの設定を修正します。
.eslintrc.jsonを開いて、rulesに一文"semi": [2, "always"}を追加します。
{
"env": {
"commonjs": true,
"es6": true,
"node": true
},
"extends": "eslint:recommended",
"globals": {
"Atomics": "readonly",
"SharedArrayBuffer": "readonly"
},
"parserOptions": {
"ecmaVersion": 2018
},
"rules": {
"semi": [2, "always"]
}
}
これで、VS Codeを再起動すればOKです。
セミコロンに関する ESLint ルール
によると、これもよしあしがあるようですが、私のコードルールでは問題にならなさそうでしたので、設定を追加することにしました。
おわりに
VS CodeのプロジェクトにESLintを設定する方法を記載しました。
他のサイトにもいろいろ記載はされていますので、特に目新しいことはありませんが、
- ESLintのインストール場所
-
"node_modules\.bin\eslint" --initをコマンドラインから実行 - ESLintへの;(セミコロン)のルールの追加
あたりが、他の方は記載されておらず、少しトリッキーなことをしているのかなというところで、備忘録として記載しました。