はじめに
この記事では、Graphiteを使用してElasticsearchインスタンスを監視し、Grafanaを介してデータを視覚化する方法について説明します。 また、カスタムアプリケーションのメトリックを監視し、それらをGrafanaの単一のダッシュボードにまとめて表示するためのGraphiteにも焦点を当てます。
MetricFireは、時系列メトリックを監視するためのオープンソースツールをマネージドしたサービスのHosted Graphite、Hosted StatsD、およびHosted Grafanaプラットフォームです。 これらのオープンソースソフトウェアは、MetricFireウェブアプリで直接使用でき、マネージドされているのでスケーリング、更新などのメンテナンス、プラグインの設定や面倒はありません。 ここでMetricFireの[無料デモを予約](Graphite and Elasticsearch Monitoring)+無料トライアルにサインアップして、Elasticsearchインスタンスの監視を今すぐ開始してみてください。
Graphiteの概要
Graphiteは、メトリックを収集し、収集したデータを視覚化を作成するための人気のあるオープンソースツールです。 Carbon、Graphite web、Whisperの3つのコンポーネントで構成されています。 この記事では、Graphiteの詳細については触れません。 Graphiteの詳細については、GraphiteraとGrafana、Graphiteを使用したモニタリング:インストールとセットアップ、Graphiteを使用したモニタリング:アーキテクチャとコンセプトなどの記事を参照してください。
Elasticsearchの概要
Elasticsearchは、データを検索および分析するための分散型オープンソースアプリケーションです。 その主な強力な機能は、Luceneクエリ言語に基づく全文検索エンジンです。 Elasticsearchは、非常に高速な全文検索を可能にする逆索引データ構造に基づいています。 したがって、アプリケーションやウェブサイトの検索、ロギング、ログ分析などのユースケースで広く使用されています。
Graphite、Elasticsearch、Grafanaのセットアップ
Graphite、Elasticsearch、Grafanaのインスタンスをセットアップするために、Docker Hubで利用可能なDockerイメージを使用します。
3つの追加のDockerイメージも使用します。
-
es2graphite: このコンテナーは、Elasticsearchクラスターにクエリを実行し、ElasticsearchメトリックをGraphiteにプッシュします。
-
collectd-write-graphite: このコンテナはホストにクエリを送信し、メトリックをGraphiteにプッシュします。
-
dejavu: そのまま使用できるElasticsearchのインストールには、グラフィカルユーザーインターフェイスは付属していません。 dejavuは、Elasticsearch APIの上にグラフィカルユーザーインターフェイスを提供します。 このグ
ラフィカルユーザーインターフェイスを使用して、セクションの後半でサンプルデータをインポートします。
以下は、上記のコンテナーをインスタンス化して、Graphite、Elasticsearch、およびGrafanaを使用できるようにするサンプルdocker-compose.ymlです。
version: "3"
services:
grafana:
image: grafana/grafana
ports:
- 3000:3000
graphite-statsd:
image: graphiteapp/docker-graphite-statsd
ports:
- 2003-2004:2003-2004
- 2023-2024:2023-2024
- 8125:8125/udp
- 8126:8126
- 8080:80
elasticsearch:
image: docker.elastic.co/elasticsearch/elasticsearch-oss:7.0.1
container_name: elasticsearch
environment:
- discovery.type=single-node
- http.port=9200
- http.cors.enabled=true
- http.cors.allow-origin=http://localhost:1358,http://127.0.0.1:1358
- http.cors.allow-headers=X-Requested-With,X-Auth-Token,Content-Type,Content-Length,Authorization
- http.cors.allow-credentials=true
- bootstrap.memory_lock=true
- "ES_JAVA_OPTS=-Xms512m -Xmx512m"
ports:
- "9200:9200"
- "9300:9300"
# elasticsearch browser
dejavu:
image: appbaseio/dejavu:3.2.3
container_name: dejavu
ports:
- "1358:1358"
links:
- elasticsearch
es2graphite:
image: logzio/es2graphite
environment:
- ELASTICSEARCH_ADDR=elasticsearch
- GRAPHITE=graphite-statsd
- GRAPHITE_PREFIX=PROD.Elasticsearch
collectd-write-graphite:
image: andreasjansson/collectd-write-graphite
environment:
- HOST_NAME=elasticsearch
- GRAPHITE_HOST=graphite-statsd
「docker-compose up -d」を使用してこのdocker composeスクリプトを実行すると、各コンテナーにアクセスできるようになります。
まず、http:// localhost:3000 /にアクセスして、Grafanaにアクセスできることを確認します。 資格情報admin / adminを使用して、Grafanaダッシュボードにアクセスします。
また、http:// localhost:9200にアクセスして、Elasticsearchが稼働中であることを確認できるはずです。 以下のような出力が表示されるはずです。
インストールと構成をスキップしたい場合は、MetricFireのHosted Graphiteをいつでも使用できます。 ここで無料トライアルにアクセスして確認できます。 MetricFireプラットフォームには、あらゆるデータソースからメトリックを収集するための簡単なプラグインとエージェントが用意されており、すぐに使用できるGraphiteとGrafanaがあります。
Grafanaを使用したElasticsearchメトリクスのモニタリング
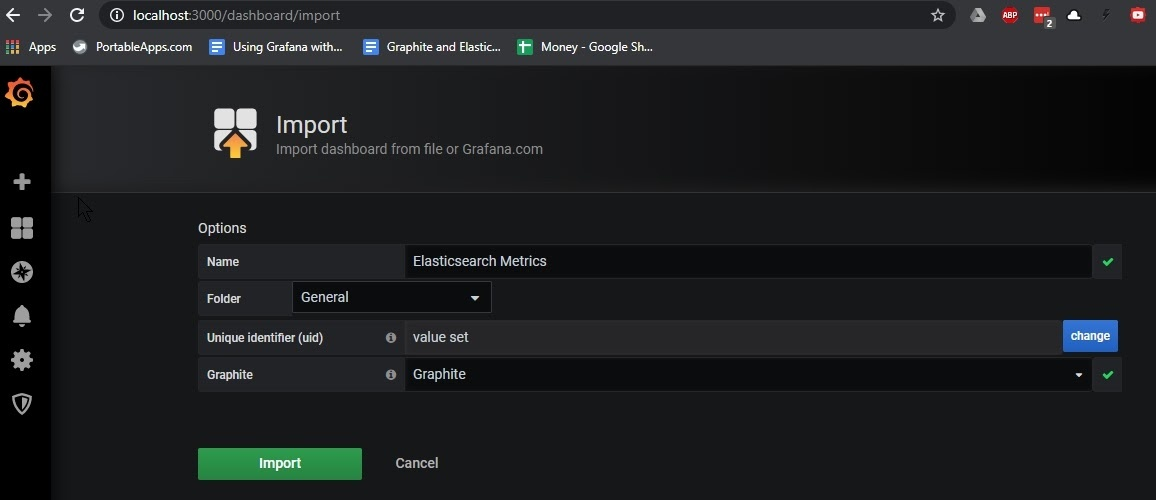
この時点で、コンテナーはElasticsearchメトリックをGraphiteにプッシュし始めました。 Grafanaを使用して、Graphiteにあるメトリックから視覚化をプロットします。 したがって、http:// localhost:3000を参照して、Elasticsearchメトリックダッシュボードを以下のようにGrafanaにインポートします。
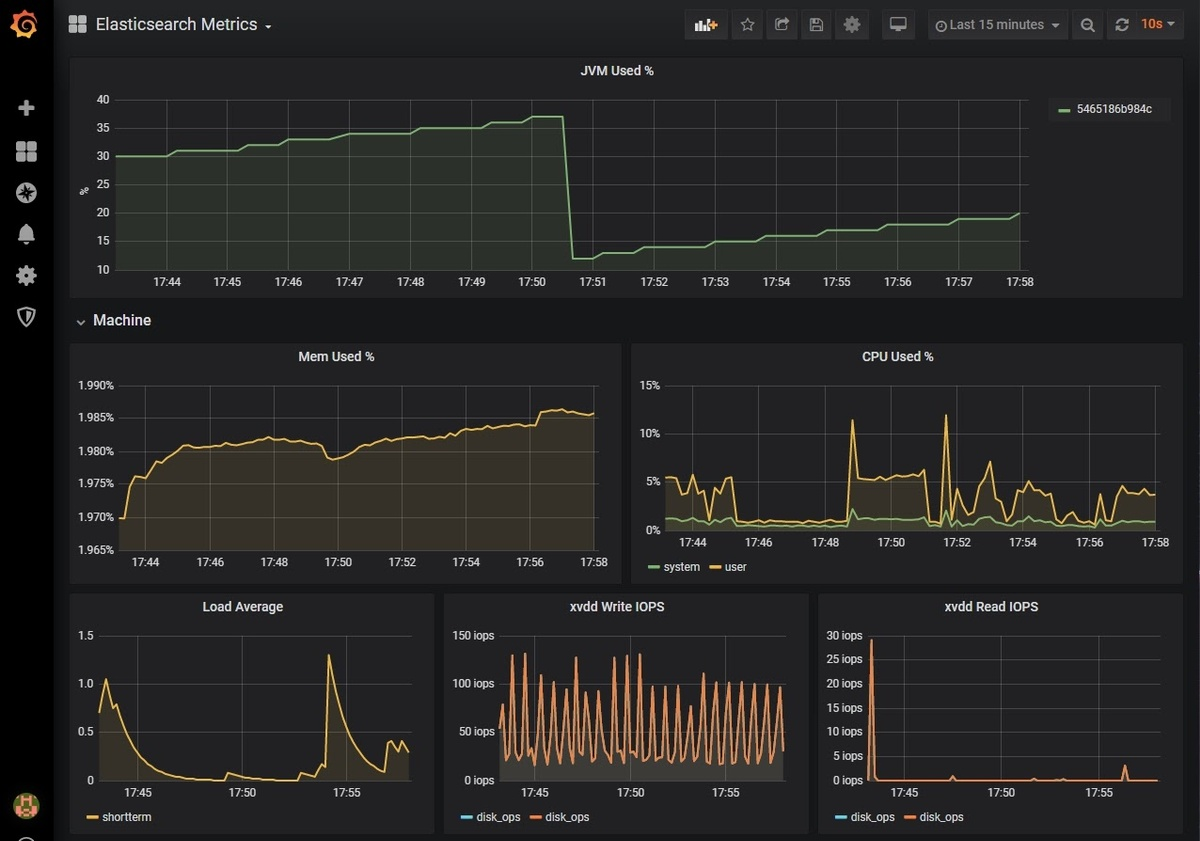
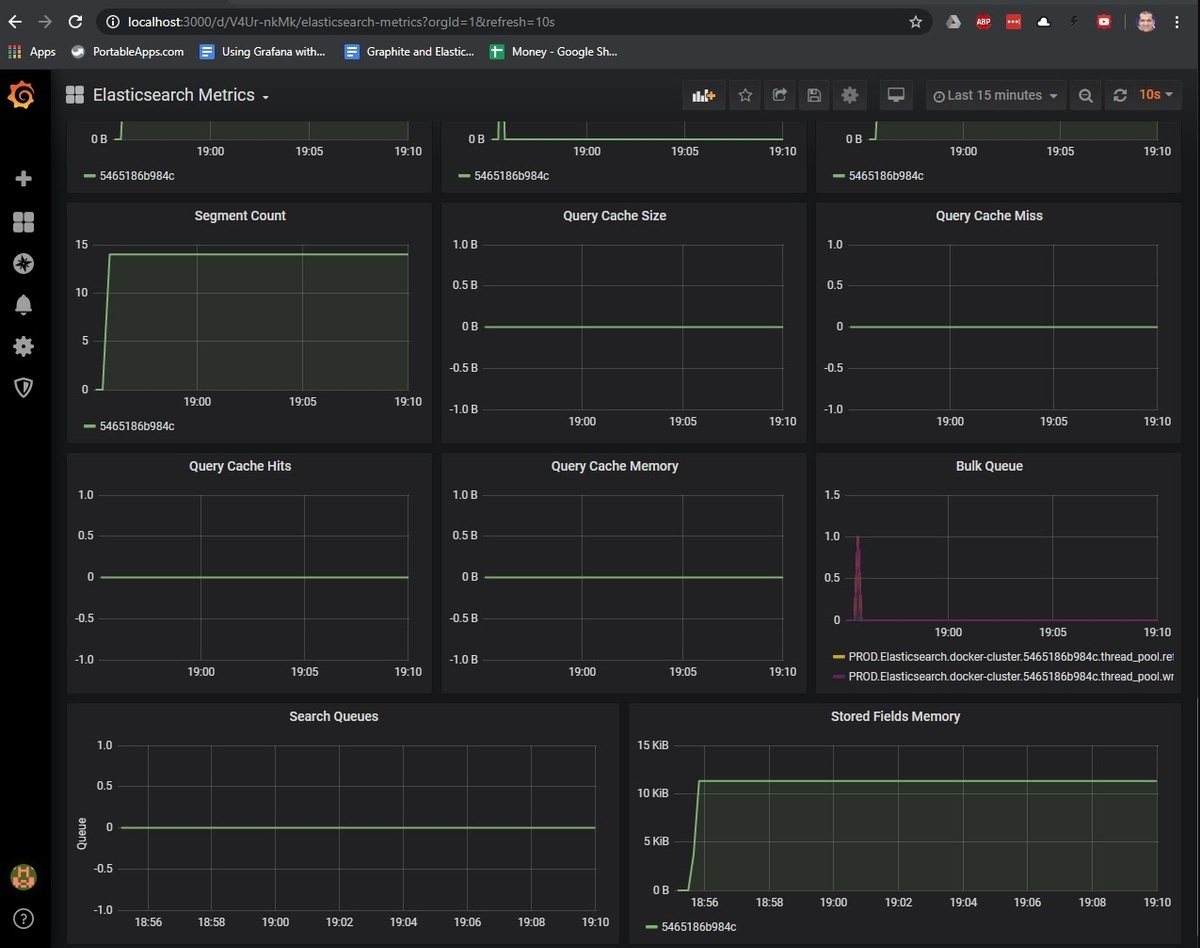
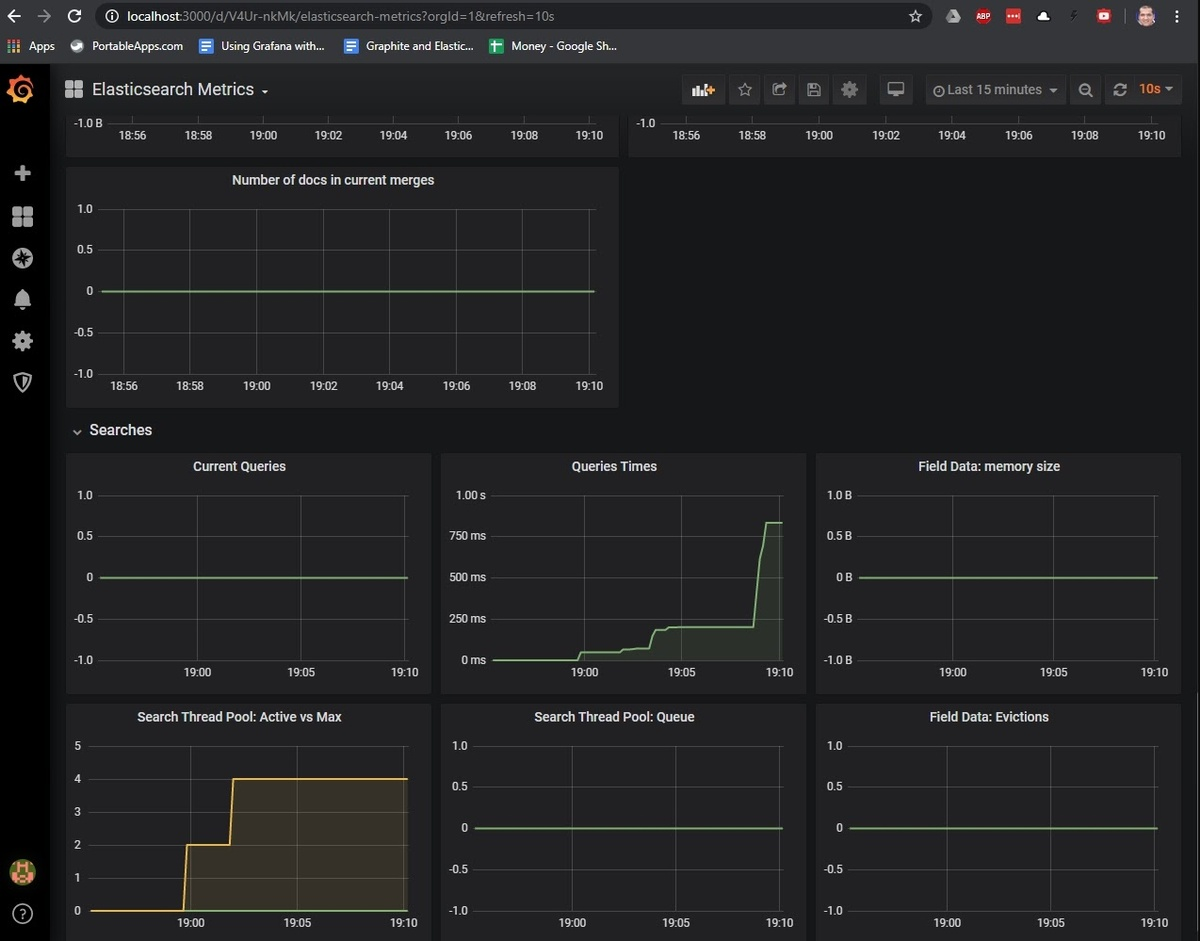
インポートすると、GrafanaダッシュボードにElasticsearchメトリクスが表示されるはずです。
JVM / CPUおよびメモリのメトリックをホストします:
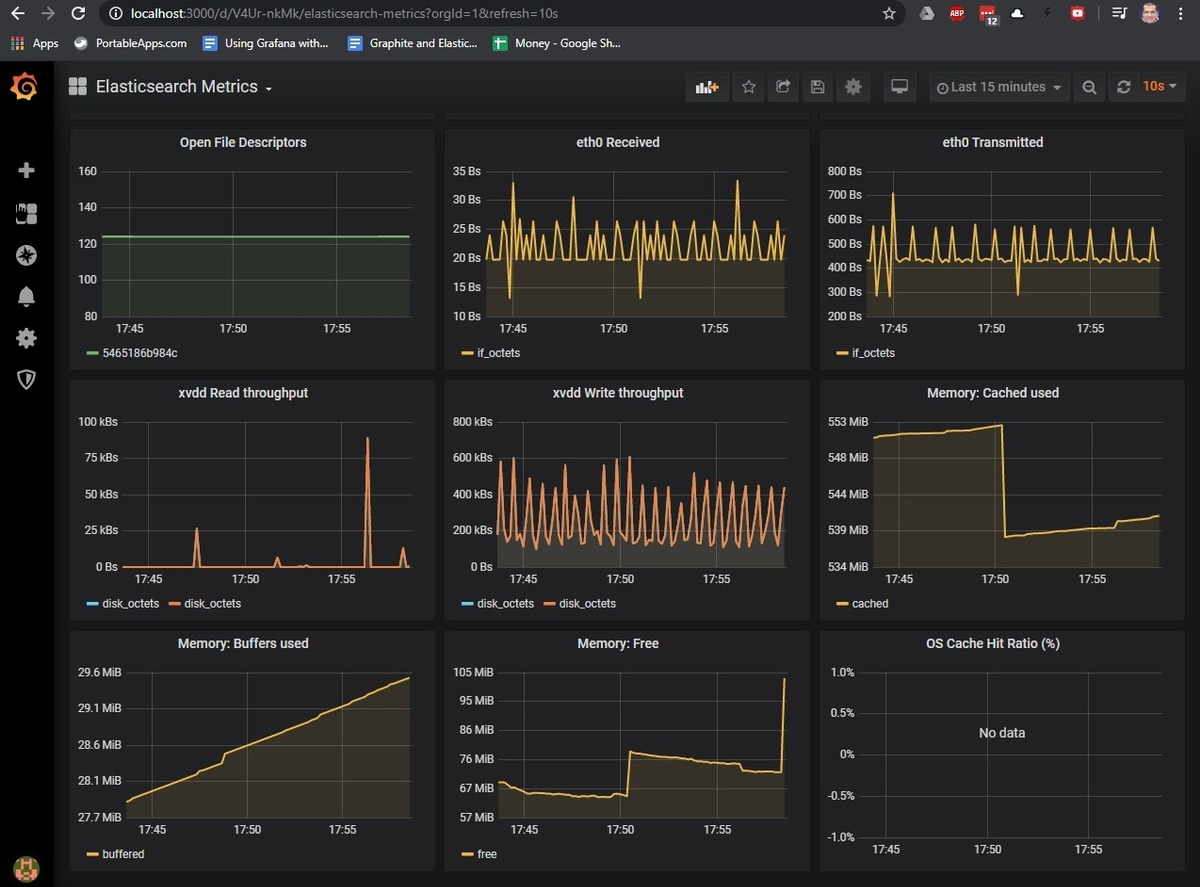
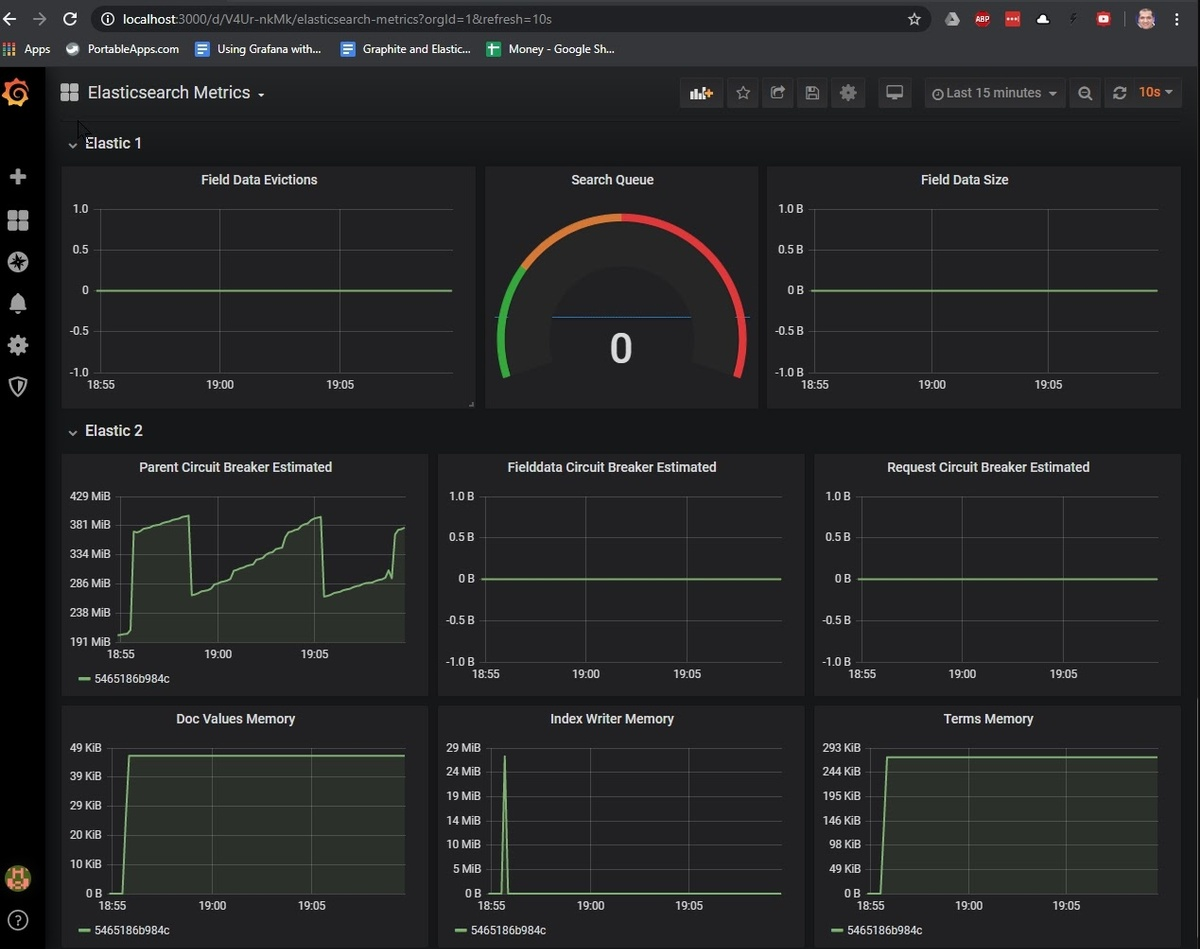
Elasticsearchのメトリクス
リアルタイムのサーチメトリクス
上記のダッシュボードに表示されるメトリックは、監視可能なもののサブセットにすぎません。 各組織には、要件に応じて監視される異なるメトリックのセットがあります。 これらのメトリックに基づいてさらに多くのGrafanaダッシュボードを作成する場合は、Grafanaアラートの設定方法とカスタムダッシュボードの作成方法について、記事「基本から詳細ダッシュボードまでのGrafanaダッシュボード」をご覧ください。
Elasticsearchで関心のあるメトリックに基づいて、他のタイプの視覚化を作成することもできます。 「[お気に入りのGrafanaダッシュボード])(https://qiita.com/MetricFire/items/6d4016e6770911773757)」の記事を見て、より高度なダッシュボードをいくつか作成してください。
GrafanaでElasticsearchデータを視覚化
これまで、データをGraphiteにプッシュしてElasticsearchデータを監視する方法を見てきました。 次は、ElasticsearchにあるデータをGrafanaで視覚化する方法を見ていきます。 Grafanaの非常に強力な機能として、アプリケーションデータを視覚化出来ます。
たとえば、Elasticsearch内に毎日のトランザクションデータを格納している場合、1日あたりのトランザクションを数秒で視覚化できます。これには、dejavuを使用してサンプルデータセットをElasticsearchインスタンスにインポートし、GrafanaをElasticsearchデータソースに接続するだけです。
まず、サンプルデータをElasticsearchにインポートし、 Elasticsearchの公式サイトの手順に従って、logs.jsonデータをElasticsearchに読み込みます。
具体的には、次のコマンドを実行します。
Elasticサーバーからlogs.jsonlファイルをダウンロード:
curl -O https://download.elastic.co/demos/kibana/gettingstarted/7.x/logs.jsonl.gz
ファイルをガンジップ:
gunzip logs.jsonl.gz
最後に、Elasticsearchインスタンスにアップロード:
curl -H 'Content-Type:application / x-ndjson' -XPOST 'localhost:9200 / _bulk?pretty' --data-binary @ logs.jsonl
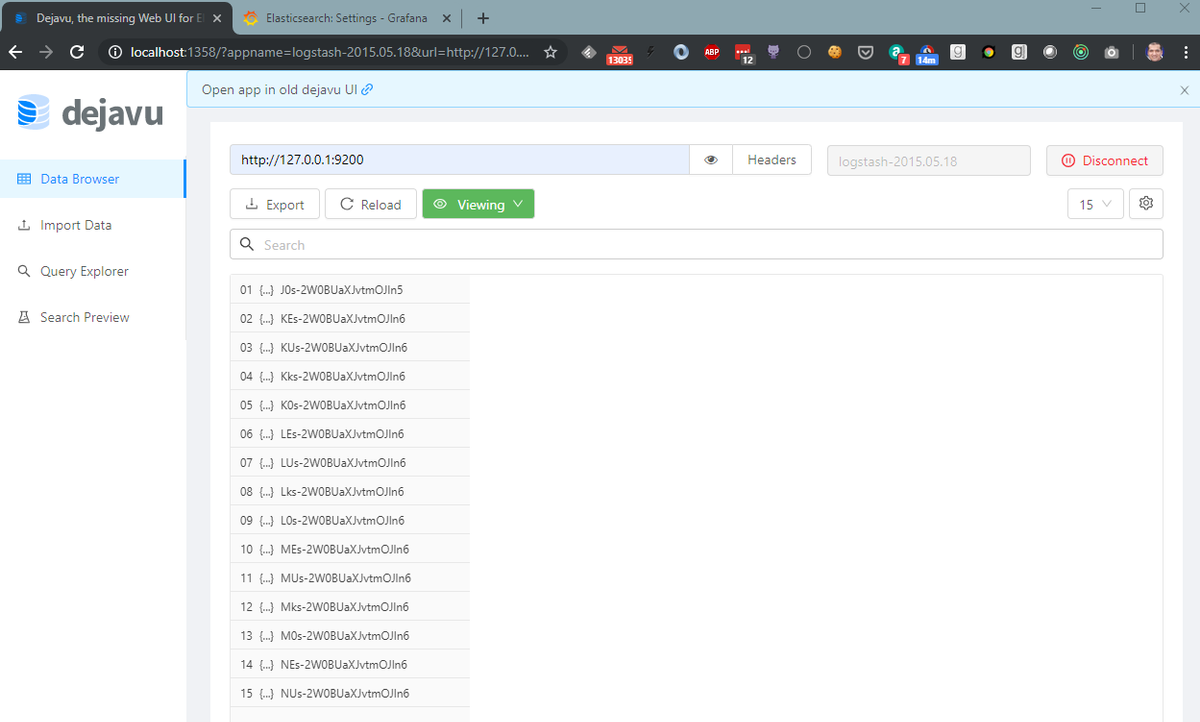
dejavu UIをhttp://127.0.0.1:1358およびlogstash-2015.05.18インデックスに接続することにより、データの負荷を確認できます。
次に、ElasticsearchクラスターをデータソースとしてGrafanaに追加し、そこにあるデータの視覚化を作成します。
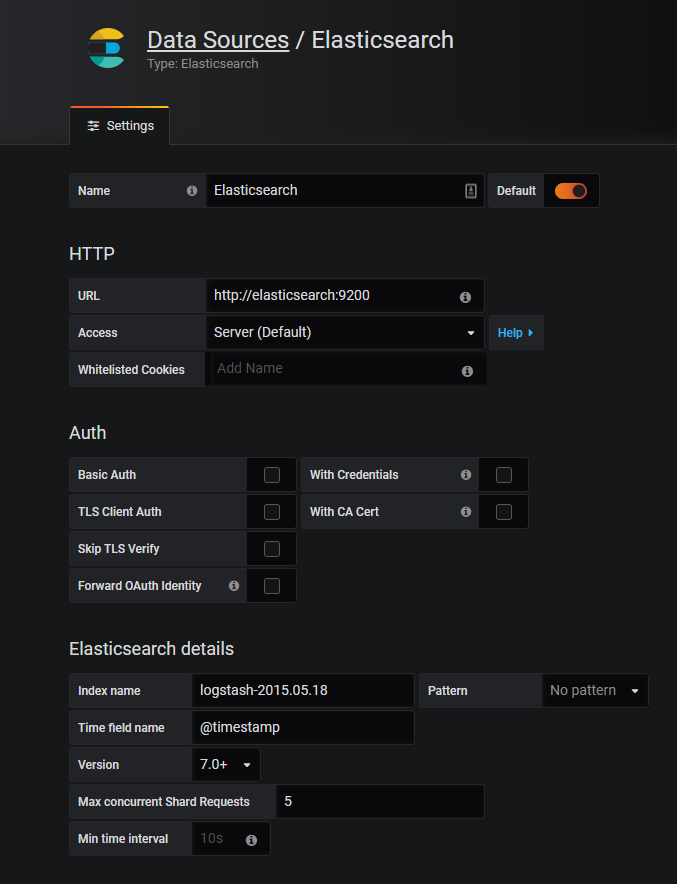
http:// localhost:3000でGrafanaを参照し、以下に示すようにタイプElasticsearchのデータソースを追加します。
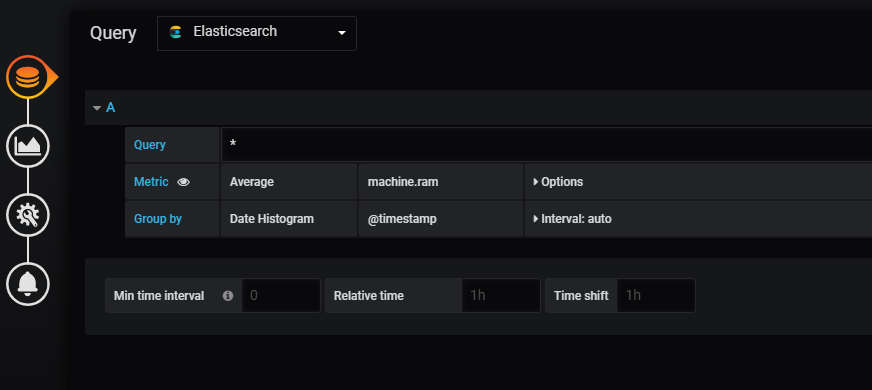
次に、データソースから平均マシンRAMをプロットする新しいダッシュボードを作成します。 選択して、ダッシュボードを追加し、グラフの視覚化を追加します。 クエリドロップダウンボックスで、データソースとしてElasticsearchを選択します。次に示すように、平均メトリックとしてmachine.ramを使用します。
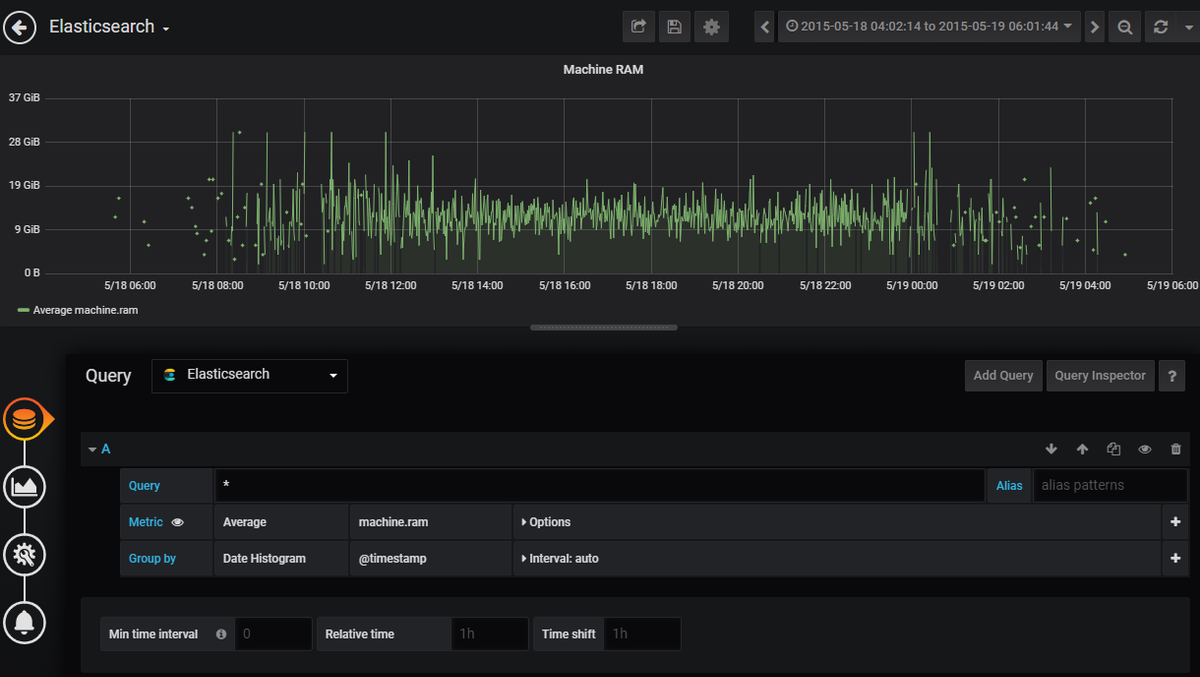
視覚化を保存すると、右上のボックスでカスタムの時間範囲が選択されます。 これは、ログデータに2015年5月のエントリが含まれているためです。この時間範囲に構成すると、次の視覚化が得られます。
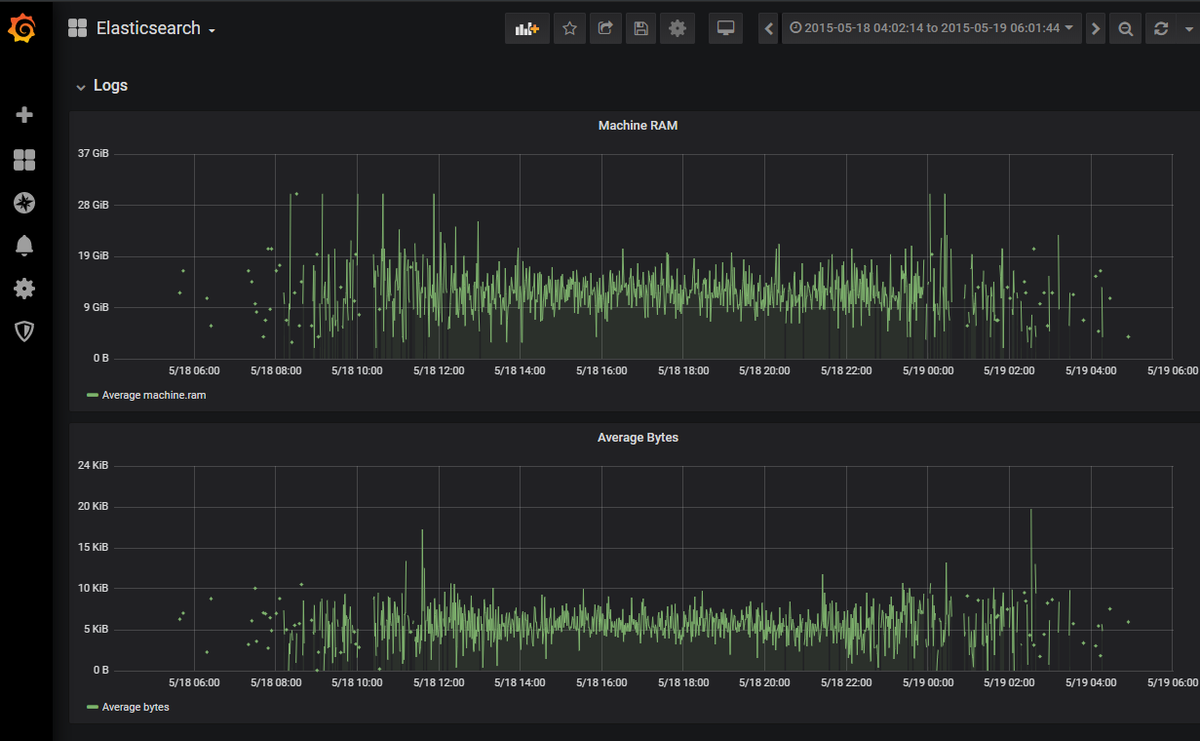
同様に、Average Bytesの視覚化を追加すると、Grafanaダッシュボードは次のようになります。
まとめ
この記事では、GraphiteとGrafanaを使用してElasticsearchインスタンスを監視する方法について説明しました。 GrafanaのElasticsearch内にあるアプリケーションデータを視覚化する方法も確認しました。
MetricFireはまた、ユーザーがアプリケーションの構築に集中でき、MetricFireにメトリックのスケーラビリティとストレージの管理を任せることができるように、他の多くの利点とともに本番環境対応のHosted GraphiteとHosted Grafanaも提供します。
MetricFireの無料トライアルにサインアップして、Graphiteをセットアップし、Grafanaダッシュボードを今すぐ作成してください。 デモを予約して、モニタリングスタックを最適に設定する方法についてMetricFireチームに相談することもできます。