はじめに
ダッシュボードは、インフラストラクチャおよびアプリケーション監視の重要な部分であり、Grafanaは、メトリック用の最も人気のあるダッシュボードおよび視覚化ツールの1つです。 この記事では、Grafanaダッシュボードについて詳しく説明していきたいと思います。 VMの最も重要なメトリックのGrafanaダッシュボードを作成し、複数のインスタンスメトリックのフィルターを使用して高度なダッシュボードを作成する方法、ダッシュボードをインポートおよびエクスポートする方法、ダッシュボードの間隔を更新する方法、プラグインについて説明していきます。
まず、視覚化のためにメトリックをGrafanaに追加するメトリックソースが必要です。 今回はデータソースとしてPrometheusを使用し、VMからGrafanaにメトリックをエクスポートするためにノードエクスポートを使用します。 独自の設定を使用する場合は、MetricFireの無料トライアルにサインアップすることをお勧めします。 独自のGrafanaダッシュボードをプラットフォームで直接セットアップし、この記事で学んだことを適用できるはずです。
1. Grafanaのセットアップ
はじめに、DebianベースのシステムへのPrometheusおよびNode-Exporterのインストールをします。
これにより、PrometheusとNode-Exporterの両方がインストールされ、systemdサービスとして実行されます。 デフォルトでは、PrometheusはNode-Exporterからメトリックを取得するように構成されています。 Grafanaのインストールについては、以前の投稿を参照してください。 すべての準備が整ったので、Prometheusをデータソースとして追加し、ダッシュボードを作成します。
2.データソースを追加する
Grafanaはさまざまなストレージバックエンドをサポートしており、データをクエリして視覚化するさまざまな方法を提供します。 これらのデータソースはすべて、独自のクエリ言語を公開しています。 たとえば、Prometheusは時系列データのPromQLを公開し、MySQLデータソースはSQLクエリ言語を公開します。 次に、GramanaのデータソースとしてPrometheusを追加します。
設定→Data sourceに移動し、「Add data source」をクリックします。
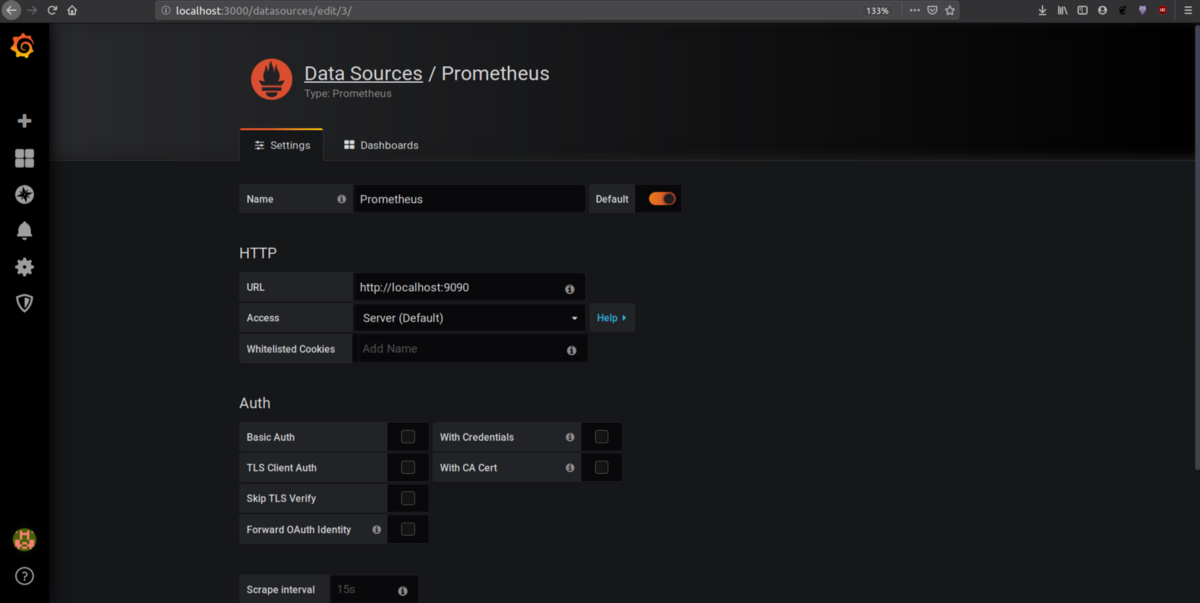
Prometheusを追加し、URL、認証、スクレイプ間隔、データソースの名前を入力します。 保存し「テスト」を押します。 GrafanaがPrometheusへの接続に成功した場合、データソースが機能していることが示されます。
注意すべき重要なことは、「Access mode dropdown」です。これには、サーバーとブラウザーの2つのオプションがあり、 サーバーオプションは、データソースへのすべての要求がGrafanaバックエンドサーバーに送信され、バックエンドがデータソースに要求を送信することを意味します。 一方でブラウザオプションは、データソースへのリクエストがデータソースに直接送信されることを意味します。 サーバーオプションは、すべてのユーザーに資格情報を公開しないように、安全なアクセスのために推奨されます。 データソースを設定したので、VMのメトリックを視覚化しましょう。
ダッシュボードの作成
ダッシュボードはウィジェットのグループですが、フォルダー、変数(ウィジェット全体の視覚化を変更するため)、時間範囲、ウィジェットの自動更新などの多くの機能も提供します。 ホームページの左側にあるプラスアイコンに移動し、「Node Metrics」という名前のダッシュボードを作成します。
3.1 行を追加する
行は、パネルをグループ化するために使用できるダッシュボード内の論理的な仕切りです。 変数を使用して、行を動的に作成できます。 変数については次のセクションで説明します。
+アイコン(右上の最初のアイコン)をクリックし、[Convert to row]をクリックします。
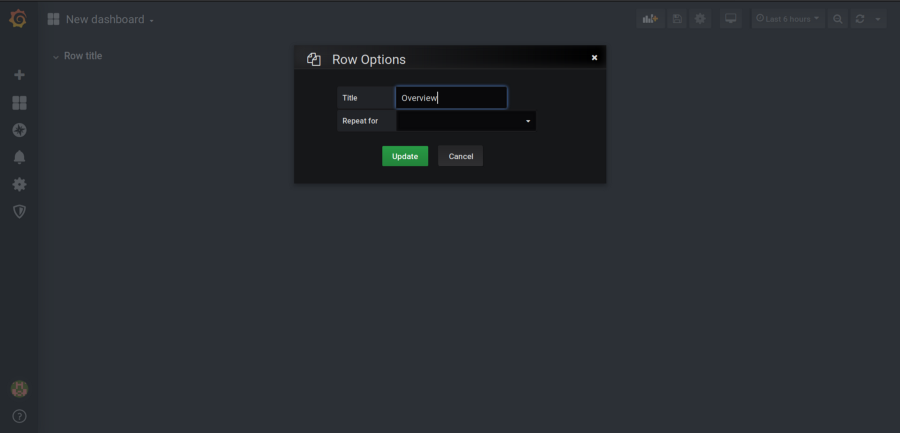
新しい行が追加された後、行の設定アイコンをクリックすると、編集ポップアップが開きます。 「Overview」という名前の行を作成します。メモリ、CPU、ネットワーク使用量などの基本的なメトリックを追加します。
新しいパネルを追加し、それらを概要行に追加します。
3.2 変数を追加する
変数は、動的ダッシュボードを作成する方法です。それらは、メトリックの異なるインスタンスを選択するために使用できます。たとえば、複数のマシンからメトリックを受信している場合、変数を使用してドロップダウンを作成し、1つのマシンのメトリックを選択できます。これらの変数は、ダッシュボードのメトリックの変更をサポートするためにデータソースクエリで使用されており、 VM名の変数を追加して、さまざまなVMのメトリックを選択できるようにします。
変数には、次のようなさまざまなタイプがあります。
- データソースタイプ:パネルでデータソースを動的に変更するために使用できます。
- クエリの種類:インスタンス名やサーバーホストなどの値を取得できます。
- インターバルタイプ:CPUやメモリ使用量などのクエリで動的に集計を実行するために使用できるため、追加のパネルなしで変数を使用することで、最後の1分、5分、10分を表示できます。
右上のダッシュボード設定に移動し、variables → add new variableをクリックして追加します。
クエリタイプを選択し、すべてのノードエクスポートホスト名を取得するためのクエリを追加します。これを使用して、さまざまなVM統計を表示できるようになります。
3.3 視覚化の追加
パネルは、Grafanaの基本的な視覚化構築ブロックです。プラグインを考えれば、グラフ、シングルスタット、ダッシュリスト、テーブル、テキストなどの視覚化がたくさんあります。ただし、これらのビジュアライゼーションを作成する前に、監視対象とビジュアライゼーションに使用するパネルについて説明しましょう。
監視することを選択したメトリックは、2つの質問に答える必要があります。何が壊れていて、なぜそうなっているかということです。 VMを監視する必要があるため、CPU、メモリ、ネットワーク、ディスクI / O、ディスク容量、稼働時間、実行中のプロセス数などの基本的なメトリックを監視する必要があり、 Webアプリケーションを監視している場合は、着信要求の数、応答時間、応答コード、単一の要求を処理するために使用されるリソース、キューに入れられて拒否された要求などを監視する必要があります。
次に、視覚化を追加します。 CPU、メモリ、ファイルシステム、ネットワークなどのメトリックの監視に使用するパネルについて説明します。
a. CPU:現在のCPU使用率と時間外のCPU使用率を確認します。現在のCPU使用率を確認するには、ゲージタイプの視覚化を使用します。ゲージはスピードメーターのようなもので、特定の範囲で上下します。新しいパネルを追加し、パネルの[クエリを追加]をクリックします。
左側のペインには、query, visualizations, generalの3つのコントロールが表示されます。 Visualizationに移動し、Gaugeを選択します。 表示の下の「show」で計算を選択します。 [Calculation]では、最新のステータスを確認するため、「last」値を選択します。 [Field]で、単位として[percent]を選択します(KBps、マイルなど、他にも多くのフィールドが利用可能です)。[Threosholds]で、赤より上に表示する値を選択します。 上記の場合、CPU使用率が80%を超えると赤で表示されます。
データを視覚化するために、インスタンス変数をinstance =〜 "$ instance"として、5分間隔でnode_CPU(CPU平均使用率)のirate()を使用します。 詳しくは、rate()およびirate()に関する記事をご覧ください。 ドロップダウンメニューを使用してインスタンスを変更すると、パネルメトリックが自動的に変更されます。
Generalタブを使用して、パネルのタイトル、説明、リンクなどを変更できます。次に、CPU使用率としてタイトルを追加します[5min]。
CPU使用率の時系列グラフを追加してみましょう。 新しいパネルを作成し、クエリを追加して、視覚化タブで視覚化タイプをグラフとして選択します。 棒グラフ、ポイント、スタッキング、線幅、軸の単位、サンプルサイズなど、グラフの種類には多くのオプションがあります。
Grafanaは、各グラフの時間間隔を自動的に計算します。 変数 interval、from、toを使用し、 たとえば、過去6か月のデータを表示している場合は1日間隔のセグメントがグラフに表示されますが、過去1時間のデータを表示している場合は1min間隔のグループで表示されます。
CPUメトリックの視覚化ができたので、さらにメトリックを追加してみましょう。
b. メモリ:合計メモリと現在のメモリ使用量の視覚化を追加しましょう。 今回は複数のクエリを追加して、使用可能なメモリと合計メモリを視覚化します。
c. ファイルシステム:空きディスク容量と合計ディスク容量のグラフを追加します。 このグラフでは、filesystem_freeメトリックとfilesystem_sizeメトリックをそれぞれ選択しました。 ここでは、マウントポイントを/として選択し、完全なファイルシステムのメトリックを視覚化しています。
d. ネットワーク:この例では、さまざまなネットワークインターフェースを介して送受信されるデータサイズを視覚化します。 ここではメガバイトとしてY軸の単位を設定していますが、[Visualization]タブでギガバイトまたはテラバイト(大量のトラフィック)に変更できます。
次に、追加されたすべての視覚エフェクトを[Add row]にドラッグします。
3.4. 時間間隔と自動更新
Grafanaには時間間隔が用意されているため、特定の時点または時間間隔でメトリックをチェックできます。 右上には、データの時間間隔を設定できるドロップダウンメニューがあります。 過去5分、過去1時間、過去12時間のような通常のものがいくつかあり、任意の日付または時間のカスタム時間間隔があります。
自動更新を使用して、5秒ごと、1分ごとなどの特定の時間間隔でデータを更新するよう設定できます。
3.5. アラート
メトリクスの視覚化は本当に便利ですが、ダッシュボードを1日中見続けることはできません。 アラートは、高メモリ使用量などの重要なメトリックを通知してくれます。
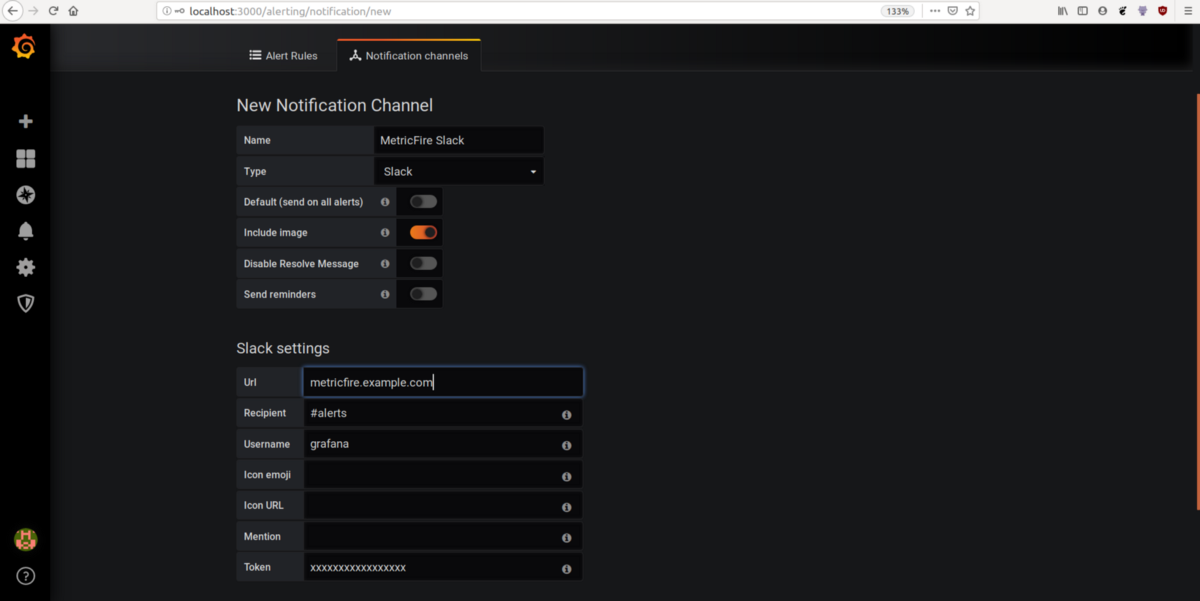
CPU使用率が高い場合に警告するために、先ほど作成したダッシュボードにSlackアラートを設定しましょう。 ホームページで[Alert]をクリックし、通知チャネルに移動して、スラック用の新しい通知チャネルを追加します。 資格情報、スラックチャネル名、およびユーザー名が必要です。
アラートの宛先を設定したら、パネルのアラートアイコンに移動してアラートを設定します。 次の条件を設定します。5分の時間範囲でのCPU使用率の平均値が90を超えると、アラートが発生したので、これらのアラートの送信先も選択します。ここでは、先ほど追加したMetricFireスラックを使用します。 このアラートは1分ごとに評価され、使用可能なデータがない場合は、状態をアラートに設定します。つまり、使用可能なデータがない場合にアラートが発生することになります。
これで、機能するダッシュボードとアラートが設定されました。
4.ダッシュボードのインポートとエクスポート
GrafanaのすべてのダッシュボードはJSONベースです。 これらのダッシュボードは、JSONファイルまたはGrafanaのダッシュボードリポジトリからエクスポートできます。
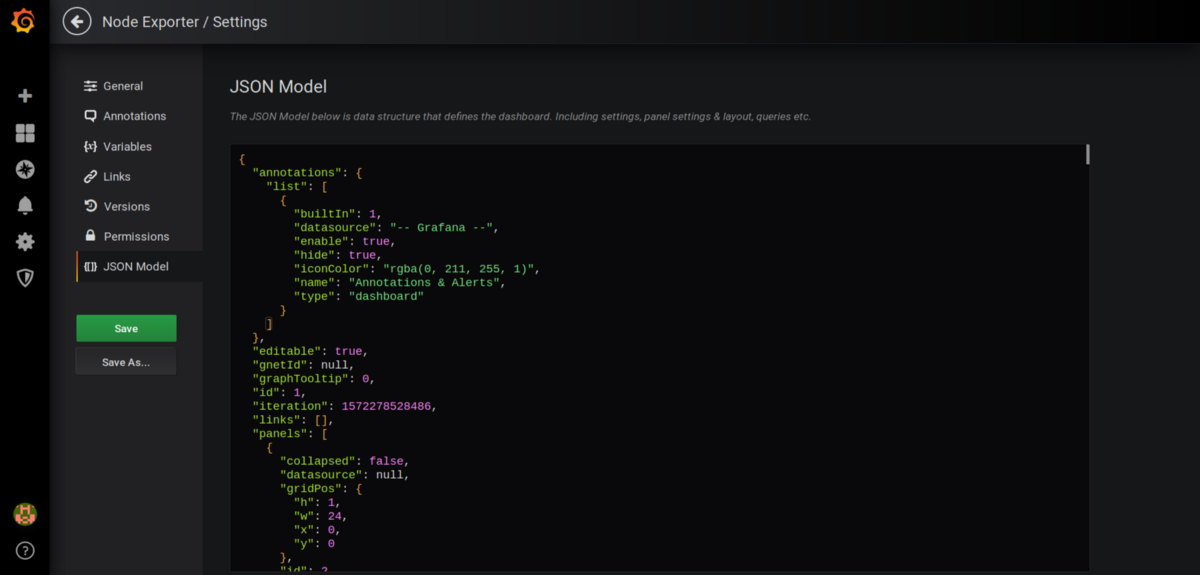
作成したダッシュボードをエクスポートしてみましょう。 ダッシュボード設定→JSONモデルに移動すると、JSONドキュメントが表示されます。 このJSONドキュメントは、他の任意のGrafanaインスタンスにインポートできる完全なダッシュボード定義です。 node-exporter.jsonとして保存しましょう。
次に、ダッシュボードをインポートする方法を見てみましょう。 左上の+アイコンに移動し、[Import]をクリックします。 上記で作成したJSONを以下に貼り付けてインポートするか、GrafanaダッシュボードリポジトリからダッシュボードのIDを貼り付けてインポートします。
ダッシュボードを複製するには、設定に移動して別の名前で保存すると、ダッシュボードが複製されます。
5.プラグイン
プラグインは、Grafanaをその驚くべき機能を超えて拡張する方法を提供するため、新しいデータソース、パネル、ダッシュボードタイプなどを取得できます。
5.1. プラグインのインストール
プラグインはGrafana CLIを使用してインストールできます。 grafanaプラグインリポジトリに移動して必要なプラグインを検索し、インストールタブに移動してプラグインIDを確認します(URLパスにもあります)。 プラグインをインストールするには、次の手順を使用します。
grafana-cli plugins install <plugin-id>
Grafanaサーバーを再起動します。
Sudo service grafana-server restart.
次のコマンドを使用して、インストールされているプラグインを一覧表示し、それが正常にインストールされていることを確認できます。
grafana-cli plugins ls
プラグインがGrafanaプラグインリポジトリで利用できない場合は、カスタムURLまたはローカルパスなどからインストールできます。
grafana-cli --pluginUrl https://plugins.example.com/grafana/plugins/-.zip plugins install
5.2. いくつかの重要なプラグインとダッシュボード
- WorldPing:インターネットアプリの可用性を監視します。
- Azure Monitor:Azureモニターインサイトのデータソース。
- PagerDuty:Pagerdutyデータソース
- Plotly:Plotlyはデータ視覚化フレームワークであり、Plotlyプラグインは強力な視覚化パネルのセットを提供します。
- Kubernetes:このアプリは、事前に作成されたダッシュボードに、Prometheusがkubernetesクラスターで収集したすべてのメトリックを表示します。
6.ここから先
多くの一般的なデータソースとメトリックについて、ダッシュボードは既にコミュニティによって利用可能になっているため、自分でダッシュボードを作成する手間が省けます。 Plotlyのようなプラグインを探索して、Grafanaの能力を最大限に活用してください。
Hosted Grafanaサービスにはすでにダッシュボードが設定されており、すべての新しいプラグインにはすぐに使えるダッシュボードがたくさん付いています。 詳細については、サービスとしてのGrafanaのページをご覧ください。 MetricFireの無料トライアルを入手して、すぐにGrafanaダッシュボードの作成を開始することをお勧めします。 また、デモを予約して、Grafanaが何ができるかについて直接、ご相談するのも良いでしょう。
それでは、またの記事でお会いしましょう。