はじめに
この記事を実践して得られる効果
(なんの対策もなく)Moment.js を利用しているプロジェクトの bundle サイズを 400kb 削減します(Gzip: 50kb)
この記事の概要
先日、angular のコミュニティにて ngx-build-plusでCLIのwebpack設定をカスタマイズできそうな件 というスレが立ち、その中で angular-cli を拡張して Moment.js の locale を分解できそう というコメントを見かけたため、実際に試してみることにしました。
この記事では、プロジェクトの bundle ファイルを可視化して容量を圧迫している原因を発見、解消するまでを一連の流れとして紹介します。
今回は、その原因を「Moment.js の locale ファイルを無駄に読み込んでいること」に絞って進めていきます。
bundle ファイルの可視化
webpack-bundle-analyzer
webpack-bundle-analyzer は、bundle ファイルを解析し、どの要素がどのくらいの容量をしめているのか可視化してくれるツールです。
フロントエンドの処理が複雑化している昨今では、必須ツールとなりつつあります?
(seed プロジェクトに組み込まれているのをチラチラ見かけるようになってきた
webpack-bundle-analyzer の導入
install
npm install --save-dev webpack-bundle-analyzer
alias の設定
"scripts": {
...
"build:analyze": "ng build --prod --stats-json",
"analyze": "npm run build:analyze && ./node_modules/.bin/webpack-bundle-analyzer dist/path/to/stats.json"
...
}
実行
npm run analyze
確認
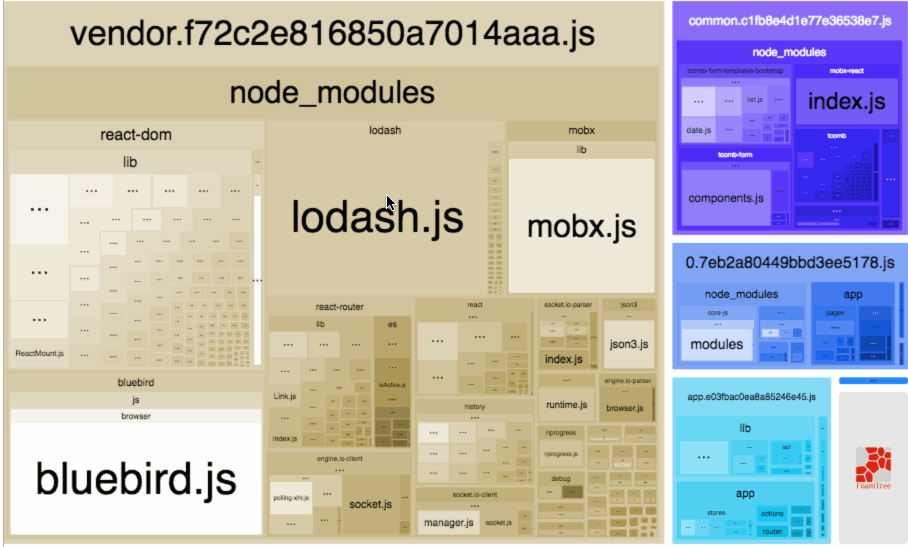
自分が担当しているプロジェクトだと、最適化前の main.bundle はこんな感じでした...
ちょこっと使ってるだけの Moment.js が結構なスペースを占領しています。
そしてその大部分を占める locale は、曜日 や ~分前 といった表記を地域ごとに最適化してくれるので便利な機能ではあるのですが、それを使う機会は意外と少ないかと思います。
このプロジェクトでも使っていませんでした。

はい、駆逐します
angular-cli のビルドスクリプト拡張
ngx-build-plus
冒頭でもチラっと触れましたが、CLI の webpack 設定をカスタマイズするためのライブラリです。
今回のように特定の処理を追加したいだけの場合は、拡張用の webpack.config を作成し、ビルド時に指定することで、CLI のビルドをカスタマイズすることができます。
また、公式のサンプルリポジトリ のようにビルドスクリプトをフルカスタマイズすることもできるようです。
ngx-build-plus の導入
install
npm install ngx-build-plus --save-dev
※ 6/12 時点での最新バージョンは 1.0.2 のようですが、エラーが発生して実行できなかったため、しばらくは 1.0.1 に固定して使った方が良いかもしれません。
webpack 拡張設定の追加
const webpack = require('webpack');
module.exports = {
plugins: [
// Ignore all locale files of moment.js
new webpack.IgnorePlugin(/^\.\/locale$/, /moment$/),
],
};
angular.json の修正
...
"architect": {
"build": {
- "builder": "@angular-devkit/build-angular:browser",
+ "builder": "ngx-build-plus:build",
"options": {
...
alias の修正
"scripts": {
...
- "build:analyze": "ng build --prod --stats-json",
+ "build:analyze": "ng build --prod --extraWebpackConfig webpack.extra.js --stats-json",
"analyze": "npm run build:analyze && ./node_modules/.bin/webpack-bundle-analyzer dist/path/to/stats.json"
...
}
実行
npm run analyze
結果

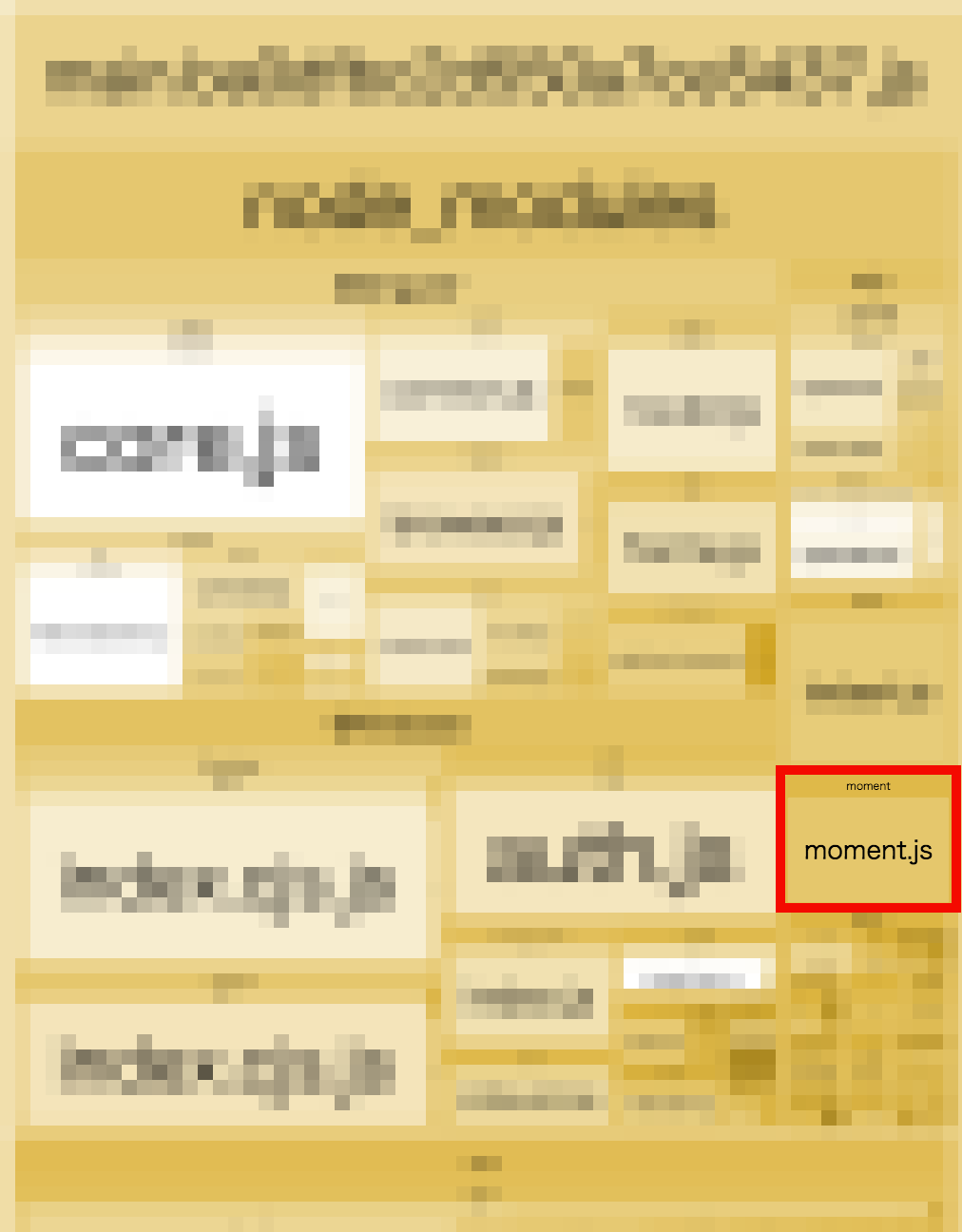
先程まであれだけ存在感のあった Moment.js が locale を落としたことによりずいぶんと小さくなりました。
詳細
before

↓
after

Moment.js にズームアップして確認してみると、通常時のサイズが 530 → 140 となり約 400kb の削減。
Gzip 圧縮時でも 70 → 16 で 約 50kb の削減ができました。
終わり
angular のプロジェクトは angular-cli によって面倒な開発環境をほぼ意識せずに開発することができます。
一方で、ビルドスクリプトはブラックボックス化されプロジェクトごとに細かいチューニングを行うことが難しい状況でした。
しかしこれからは、ngx-build-plus を利用することで公式のビルドに乗っかりつつ、細かいチューニングもしていけそうですね。
今回利用した Moment.js の bundle サイズを削減する以外にも まだまだ使い道があると思いますので、ぜひ一度お試し下さい。
導入も簡単で素晴らしいツールでした (*´∀`*)
参考
https://qiita.com/jimbo/items/95da1c223ad25a33ed16
https://qiita.com/yuki-takei/items/de23633fe2cfbab9a08c