この記事は、Karabiner-Elements アドベントカレンダー 2023 の4日目の記事です。
昨日は「Macならキーボードは圧倒的にUS配列じゃなきゃダメ! と言われるワケ」という記事でした。
この記事では、Mac のキーボード操作を自在にカスタマイズできる無料アプリ、Karabiner-Elements を使ってカスタマイズした上で、Mac の内蔵キーボード配列を、記事「Macならキーボードは圧倒的にUS配列じゃなきゃダメ! と言われるワケ」で用いた評価基準によって評価したとき、「JIS 配列 vs US 配列」論争がどのような展開を見せるのか、考察いたします。
キーボード配列の評価基準
もともとのキーボード配列の評価基準を示した記事では、キーをカスタマイズする場合のルールを設けていませんでした。
そこで新たに、キーをカスタマイズする際のルールとして以下の3つを追加します。
-
JIS 配列と US 配列には同等のカスタマイズを施してから評価する
片方の配列のみをカスタマイズした状態で評価してはいけません。
ただし、物理的に、同等のカスタマイズが不可能な場合はこの限りではありません。
-
簡単に設定できる
具体的には、US 配列で「左右の⌘キーの単押しに『英数・かな』の機能を割り当てる」のと同じ手間で設定できること。
つまり、自分で JSON を書いたりするのではなく、公式サイトからインストールできる範疇の設定であること。
-
デフォルトの機能は上書きしない
US 配列で「左右の⌘キーの単押しに『英数・かな』の機能を割り当てる」とき、1つのキーに単押しと長押しの機能の両方を割り当てたように、そもそも機能が割り当てられていない部分にのみ機能を付加することを認めます。
逆に、Caps Lock と Control を入れ替えるような、デフォルトの機能を上書きするような設定を、今回は認めません。
上記のルールを満たす設定のうち、以下の3つのパターンのカスタマイズについて考察します。
- パターン1: 単押しで「英数・かな」長押しで ⌘
- パターン2: 親指キーを単押しでも長押しでも有効活用
- パターン3: 全く新しい修飾キーの創造
それではさっそく見ていきましょう。
パターン1: 単押しで 「英数・かな」 長押しで ⌘
パターン1は、「単押しで『英数・かな』長押しで ⌘」というカスタマイズを取り入れた場合です。
一見、US 配列のみが対象のカスタマイズに思えますが、JIS 配列においても同様のカスタマイズが可能です。
US 配列の場合は、左右の⌘キーの単押しに、それぞれ「英数・かな」の機能を割り当てます。このとき通常通り、長押しでは⌘の機能が使えます。したがってこのカスタマイズは「上書きをしてはいけない」のルールに違反しません。
同様に JIS 配列の場合は、逆に「英数・かな」キーの長押しに、両方とも⌘の機能を割り当てます。このときも通常通り、単押しでは「英数・かな」の機能が使えます。したがってこのカスタマイズも「上書きをしてはいけない」のルールに違反しません。
1.1. 設定のインストール方法
Karabiner-Elements のアプリから、「英かな/⌘ for Japanese」という設定をインポートして有効化します。※ Karabiner-Elements はインストールできているものとします(インストール方法は【 導入編 】を参照)
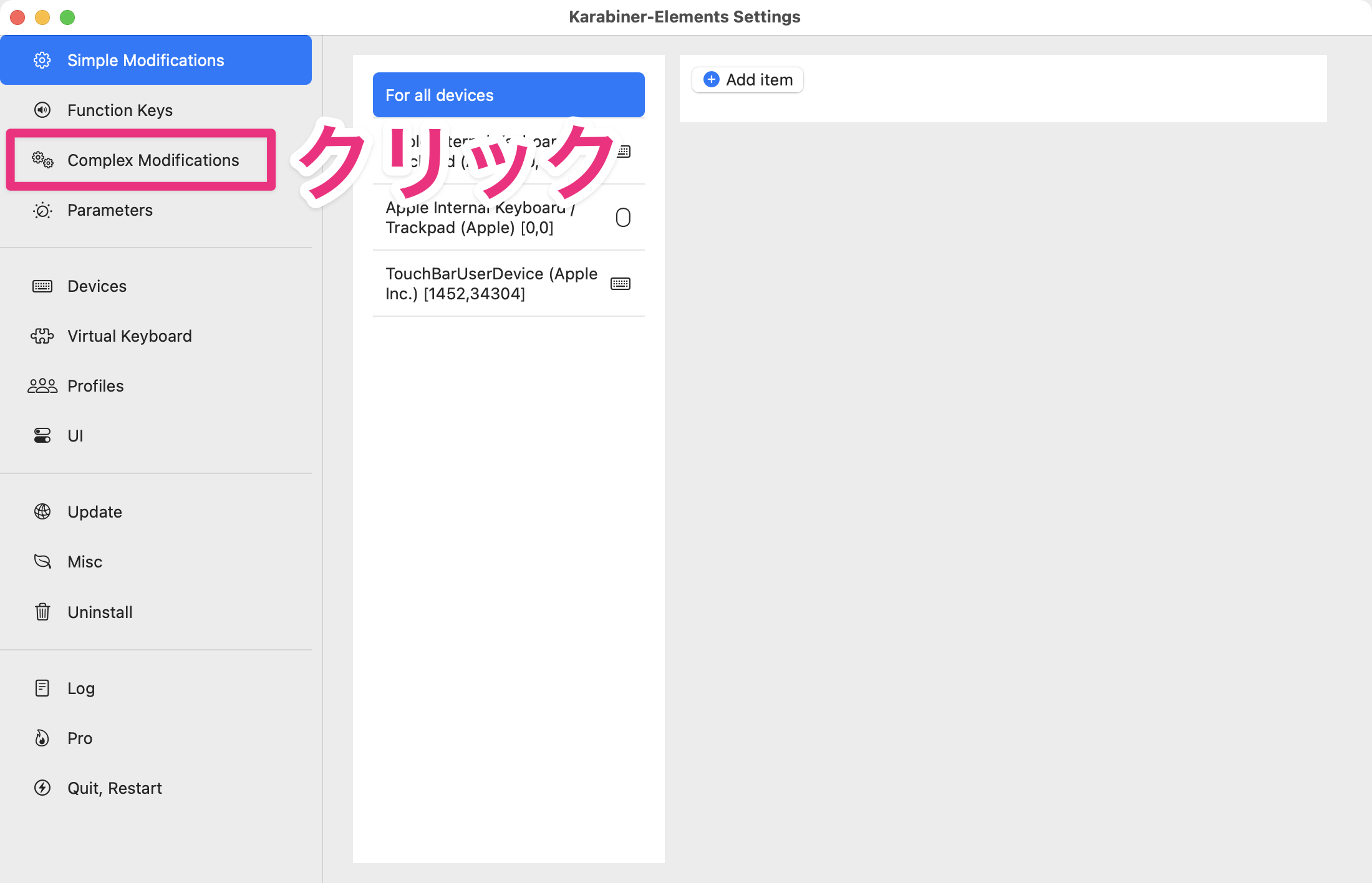
- まず Karabiner-Elements のアプリを開きます。そして「Complex Modifications」と書かれたところをクリックします。

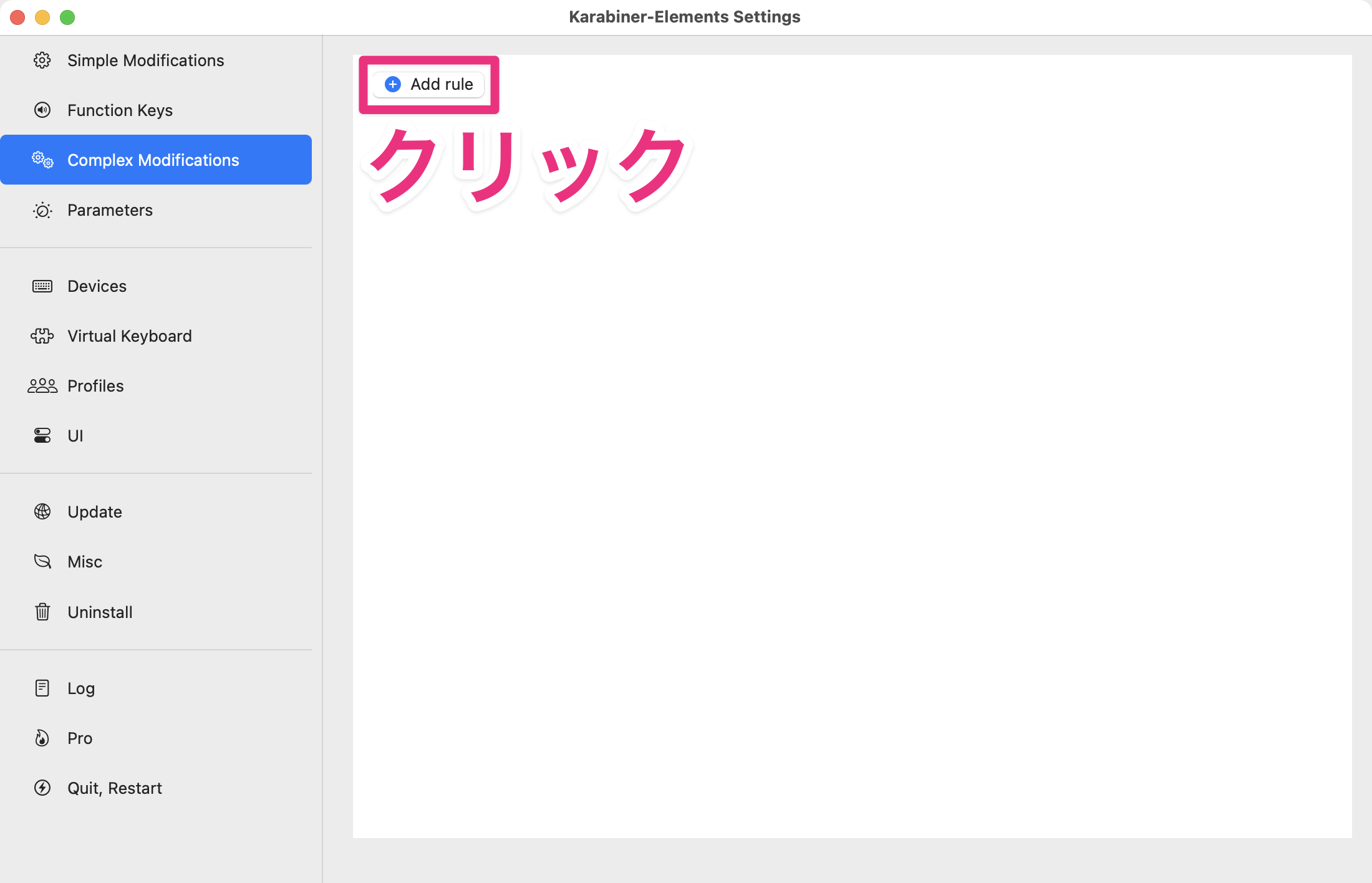
- 「Add rule」と書かれたボタンをクリックします。

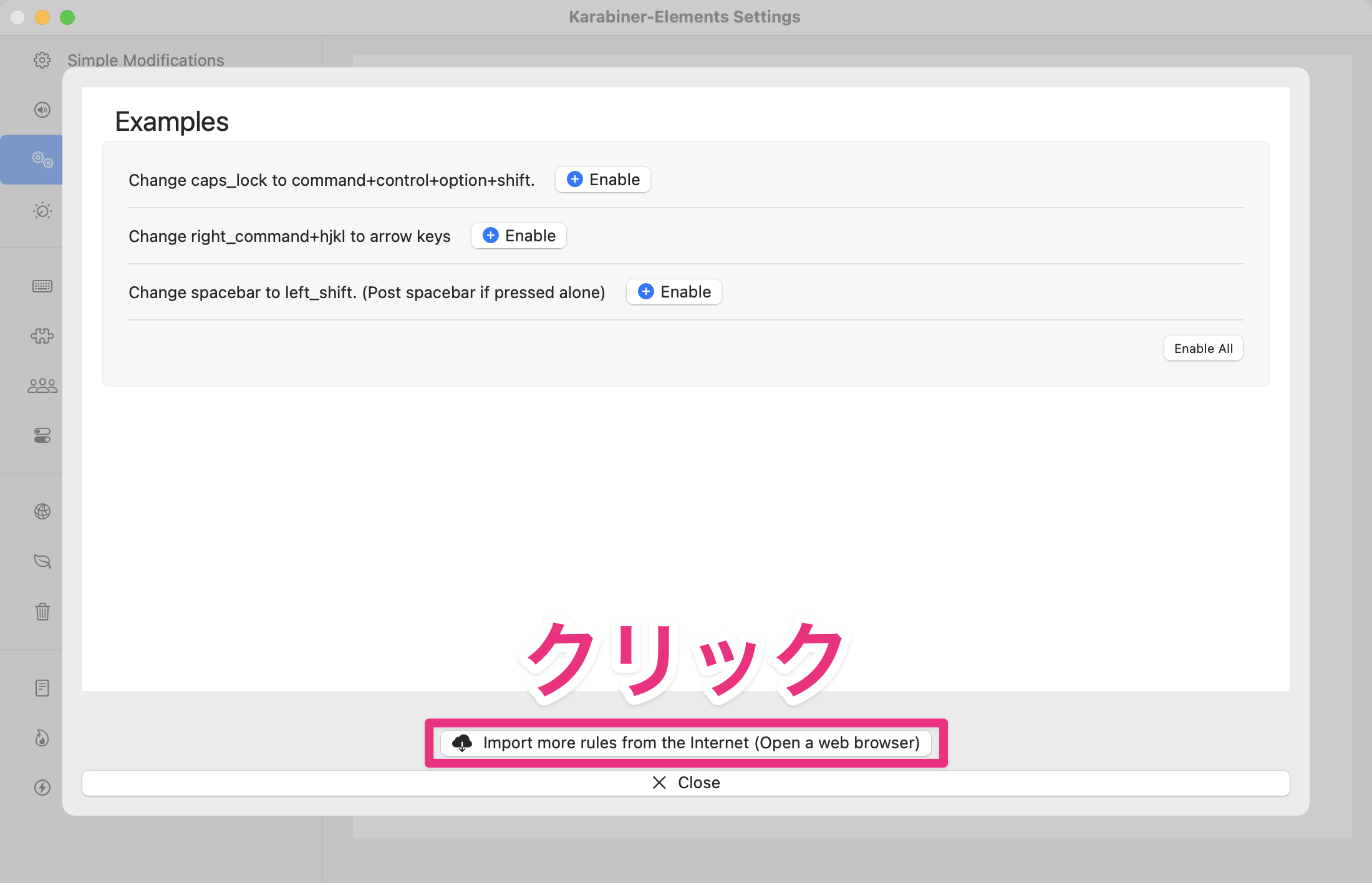
- 「Import more rules from the Internet (Open a web browser)」というボタンをクリックします。

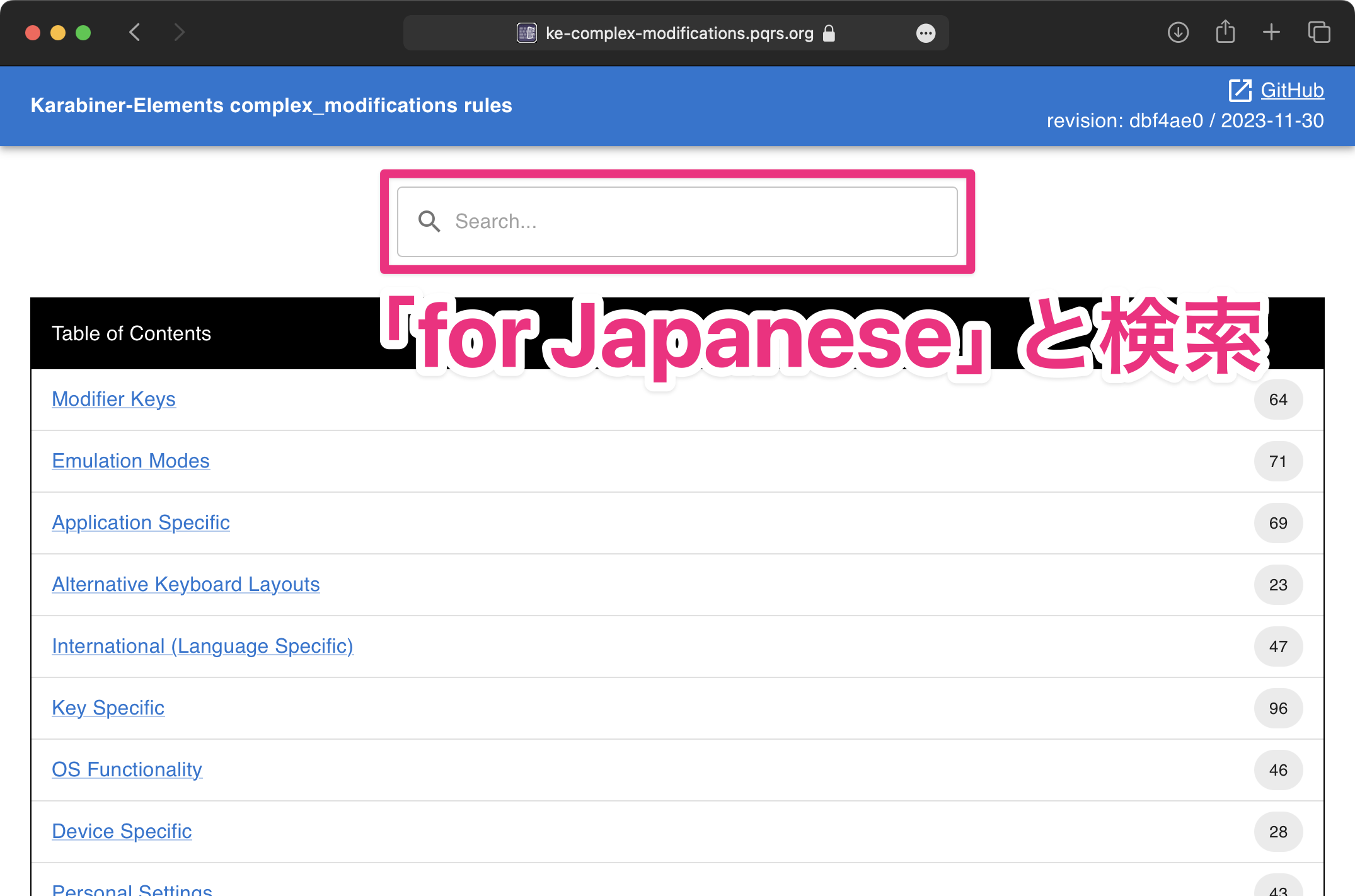
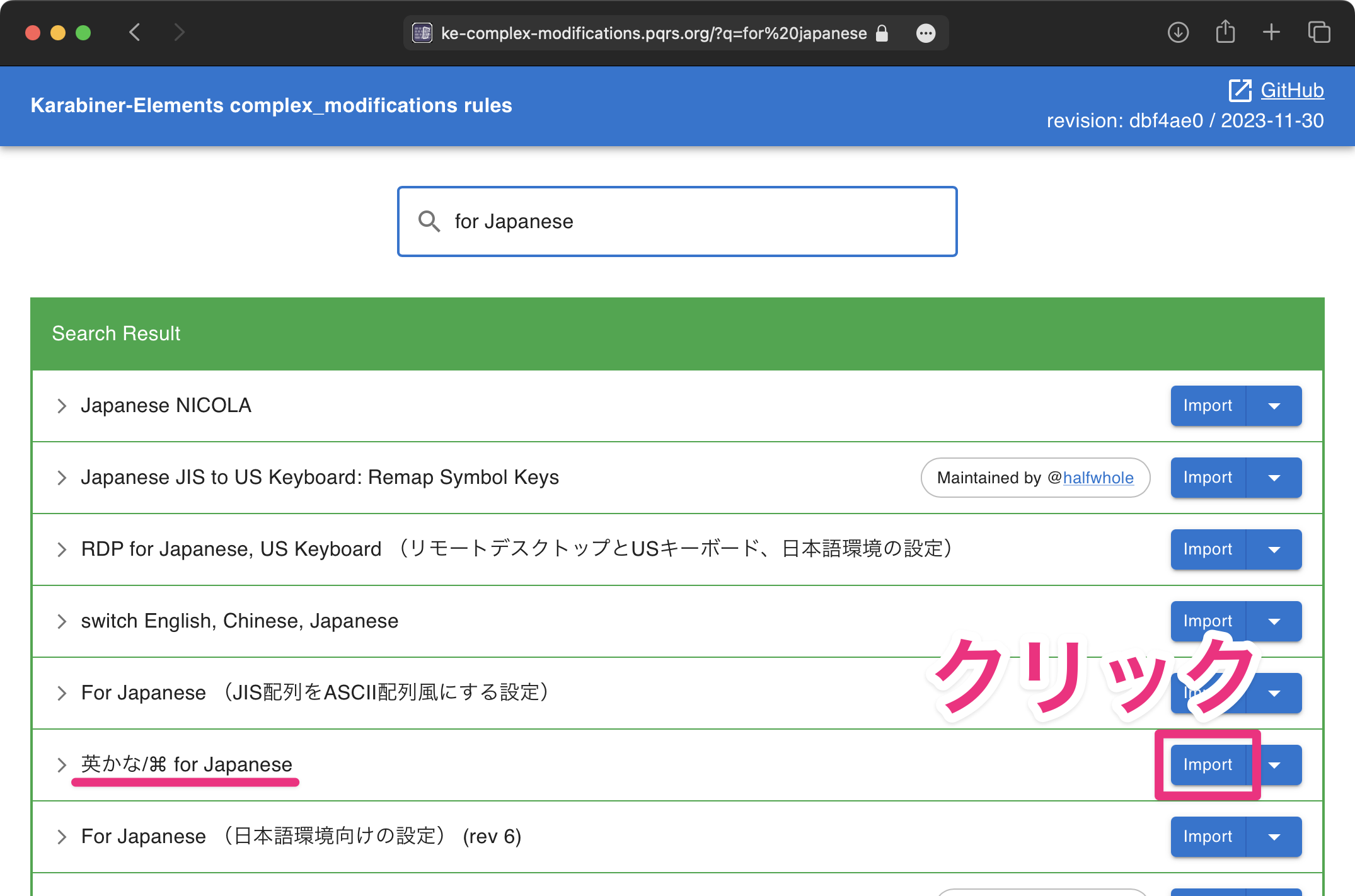
- ブラウザで Karabiner-Elements の公式サイトが開くので、検索バーに「for Japanese」と入力し、Enter します。

- 検索結果に出てきた「英かな/⌘ for Japanese」という設定がある行の「Import」というボタンをクリックします。

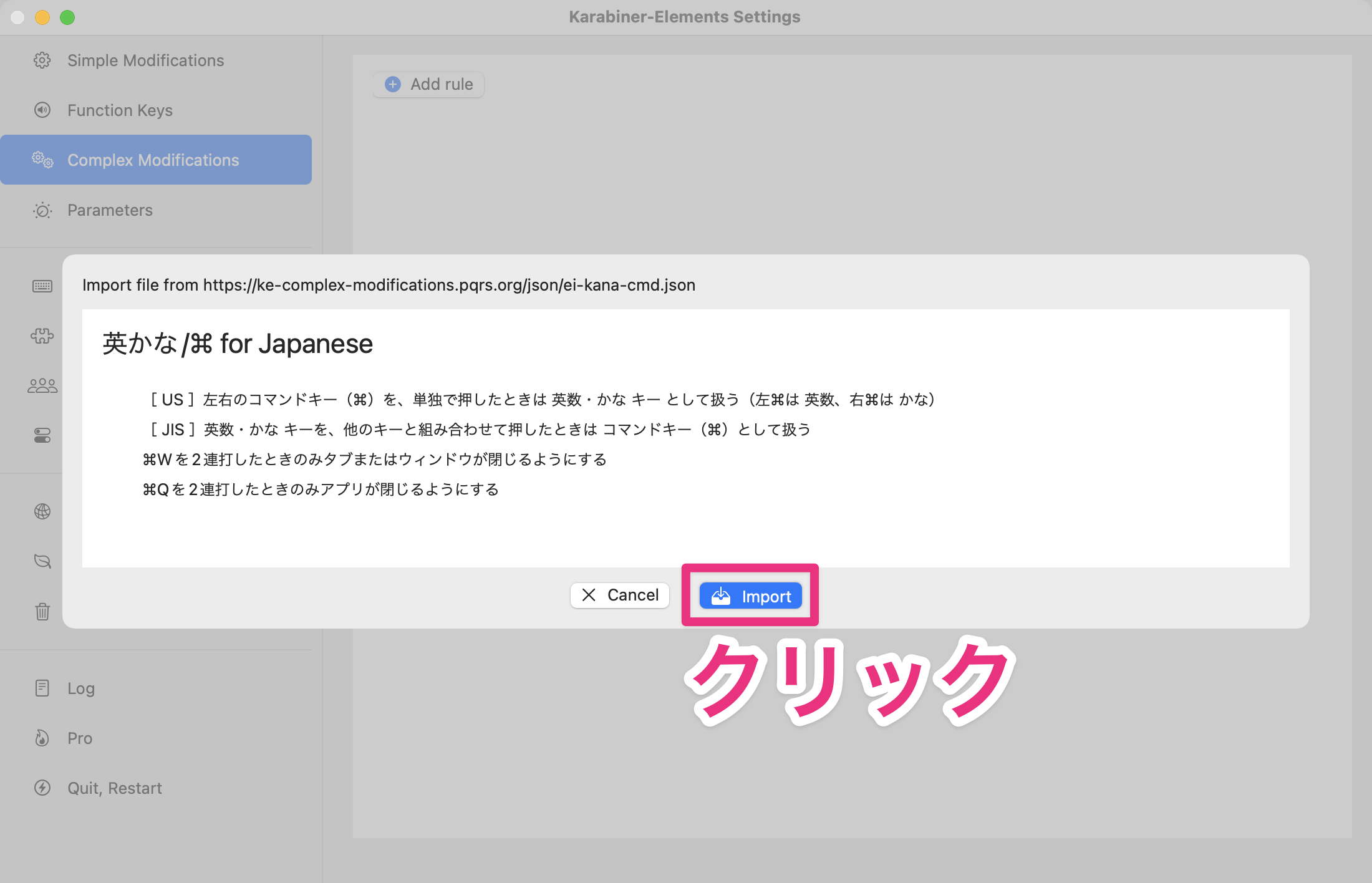
- ポップアップの「許可」をクリックしたのち、Karabiner-Elements のアプリが開くので、「Import」をクリックします。※ このボタンをクリックしても、設定がインポートされるだけで、すぐさま有効化されるわけではないのでご安心ください

- するとまたポップアップが開くので、JIS 配列なら「[ JIS ]英数・かな キーを、他のキーと組み合わせて押したときは コマンドキー(⌘)として扱う」と書かれている行の「Enable」を、US 配列なら「[ US ]左右のコマンドキー(⌘)を、単独で押したときは 英数・かな キー として扱う(左⌘は 英数、右⌘は かな)」と書かれている行の「Enable」をクリックします。

以上で、それぞれ「Enable」した方の設定が使えるようになります。
1.2. 配列の再評価
それでは、インストールした設定を用いた場合の各配列におけるキーの打鍵コストとバラつき度は、どうなるでしょうか。
と言っても、変化があるのは「英数・かな」キーと⌘キーだけです。
US 配列では、デフォルトでは入力言語の切り替えがトグル方式だけだったものが、打鍵コスト 1.18 の左右の⌘キーでそれぞれ「英数・かな」を使えるようになりました。
JIS 配列では、もともと「英数・かな」キーがありましたが、打鍵コスト 0.43 のその位置で、もともとは打鍵コスト 1.68 だった⌘キーが使えるようになりました。
他のキーに関しては変化がないため、この設定を使用する場合は、⌘キーの近さで選ぶなら JIS 配列、それ他の、記号キーの配置の「合理性」で選ぶなら US 配列、といったところでしょうか。
当然ながら、配列の総コストに関しても、ほぼデフォルトからの変化はありません。依然として、US 配列の方が「合理的」と言えるでしょう。JIS 配列は、まだまだですね。
パターン2: 親指キーを単押しでも長押しでも有効活用
パターン2は、「親指キーを単押しでも長押しでも有効活用」するというカスタマイズを取り入れた場合です。
パターン1では「英数・かな」キーおよび⌘キーにのみ、「1つのキーに単押しと長押しの機能の両方を割り当て」ましたが、それを、親指が担当する他のキーにおいても設定しようというアイディアです。
具体的には、以下の5つの機能を新たに割り当てます。
- 左⌘キーの単押し → Enter
- 右⌘キーの単押し → Delete
- Space バーの長押し → Shift(⇧)
- 英数 キーの長押し → Control(⌃)
- かな キーの長押し → Option(⌥)
このカスタマイズの素晴らしい点は、「他の指と比べてあまり使わない、ヒマな親指に、Enter と Delete、そして Shift の役割までも与えてしまおう」という点です。
Enter も Delete も、デフォルト状態ではホームポジションから遠い上に右小指を酷使するため、とてもじゃないですが「合理的」とは言えません。
また、Space バーは、親指ホームポジションの、こんなにもいい位置にあるにもかかわらず、ただ「スペースを入力」したり「変換」したりする程度の機能しか割り当てられていません。
そんなもったいないことってあるでしょうか?
そこでこの設定を有効化することで、左⌘キーの単押しに Enter を、右⌘キーの単押しに Delete を割り当てます。これにより右小指にかかる負荷を軽減することができます。
また、Space バーの長押しに Shift(⇧)を割り当てることで、ホームポジションから動くことなく大文字を入力したり、ショートカットキーを打つ際に、親指で Shift(⇧)を押下できたりするようになります(Space and Shift、またの名を SandS と呼ばれる設定です)。
2.1. 設定のインストール方法
Karabiner-Elements のアプリから、「Effective Utilization of Bottom Row」という設定をインポートして有効化します。
ほとんどパターン1でのインストール方法と同じですが、異なるのは以下の手順です。
4. ブラウザで Karabiner-Elements の公式サイトが開いた際、検索バーに「Effective」と入力し、Enter します。
5. 検索結果に出てきた「Effective Utilization of Bottom Row」という設定がある行の「Import」というボタンをクリックします。
7. Import したのち、全ての設定を一括で有効化する場合は「Enable All」をクリックします。特定の設定のみ有効化したい場合は、その設定の行の「Enable」を個別にクリックします。
以上でこの、親指を有効活用する設定が使えるようになります。
2.2. 配列の再評価
それでは、パターン2でインストールした、この「親指を有効活用する設定」を用いた場合、各配列におけるキーの打鍵コストとバラつき度はどうなるでしょうか。
打鍵コストは、前述のとおり、親指ホームポジション付近で Enter と Delete を使用できるようになったことで、大きく削減されました。
また、数字行の記号を入力する際に使用する Shift(⇧)も、小指を左右のどちらにもズラさずに、ほぼ親指ホームポジションである Space バーの長押しで使えるようになったため、一挙に打鍵コストは削減しました。
さらにここで追加説明です。実はこのパターン2の設定は、JIS 配列で用いることにより、必然的にさらなる利便性を発揮します。というのも、JIS 配列は US 配列と違って、「英数・かな」キーが、親指ホームポジション付近に存在しているからです。
具体的にはそれぞれ、「英数」キーの長押しでは Control(⌃)、「かな」キーの長押しでは Option(⌥)が割り当てられています。
これは、JIS 配列特有の物理的特徴を利用したカスタマイズであり、US 配列で有効化しようにも物理的にどうしようもありません。
したがって追加ルールに記載した通り、「物理的に同じカスタマイズが不可能な場合はこの限りではない」の但し書きに該当するため、「同等のカスタマイズを施さなければならない」のルールにも違反しません。
これによって JIS 配列に、どんな利益があるでしょうか。
例えば、【 大前提 】の記事でご紹介した、Emacs 風キーバインドでの利用です。
Emacs 風キーバインドは、「Control(⌃)キーと、例えば PNFB を組み合わせて打鍵することにより、文字入力領域において上下左右のカーソル移動を実現する」という、Mac デフォルトで使える、超絶便利で実用的なショートカットキー群です。
この、ただでさえ「Control(⌃)キーと組み合わせることにより、カーソルキーまで手を動かさなくてよくなる」Emacs 風キーバインドが、パターン2の設定を利用することにより、Control(⌃)キーを左親指で押せるようになるため、よりホームポジションから指を動かさずに使えるようになります。
例: ⌃F(カーソル右移動)の打鍵コスト 1.25 → 0.43(打鍵コスト 0.82 キー分削減)
さらに、Space バーの長押しを Shift(⇧)キーとして設定したことにより、両手の親指を用いて ⌃⇧ を押下できるようになりますから、この Emacs 風キーバインドの文字選択の機能も、無理のないホームポジションで使用することができるようになります。
さらにさらに、「かな」キーの長押しにも Option(⌥)キーが割り当てられていますから、両手の親指を用いて ⌃⌥ を押下することにより、Emacs 風キーバインドの単語移動の機能をも、これまた無理のないホームポジションで使用することができるようになるのです(実は、「左親指1本で『英数』キーと Space バーを押下する」という特殊運指により、単語選択の機能さえも、小指を煩わせることなくホームポジション付近で使えるようになりますが、少し上級者向けの運指なので、本記事内ではこれ以上深く言及しません)。
しかし、いくら便利だと言っても、Emacs 風キーバインドは比較的使用者が少ないため、一般的なメリットとは言い難いです。
そこでより一般的な、以下の3つのグループの、打鍵コストのみを考えてみます。
- ホームポジション付近の記号(' " ; :)の打鍵コスト
- 特殊キー類(英数 かな Enter Delete)の打鍵コスト
- 基本の修飾キー (⌘ ⇧ ⌃ ⌥)の打鍵コスト
それぞれ、JIS 配列と US 配列を、デフォルト状態と「パターン1(単押しで「英数・かな」長押しで ⌘)」のカスタマイズと「パターン2(親指キーを単押しでも長押しでも有効活用)」のカスタマイズとで比較します。
ホームポジション付近の記号 (' " ; :) の打鍵コスト
まず、ホームポジション付近の記号(' " ; :)の打鍵コストを比較します。
US 配列が、デフォルト状態ですでに JIS 配列の「パターン2(親指キーを単押しでも長押しでも有効活用)」の状態の打鍵コストよりも小さいです。
唯一の例外はコロン( : )ですが、これもパターン2のカスタマイズを取り入れることで、Space バーを Shift(⇧)として使えるようになるため、US 配列の打鍵コストは驚異のゼロになります。
特殊キー類 (英数 かな Enter Delete) の打鍵コスト
次に、特殊キー類 (英数 かな Enter Delete)の打鍵コストを比較します。
まず、「パターン1(単押しで「英数・かな」長押しで ⌘)」のカスタマイズを取り入れることにより、US 配列でも「英数・かな」のステートレスな切り替え(トグル方式ではない切り替えのこと)が可能となります。その一方で、JIS 配列では特に変化がありません。
そして「パターン2(親指キーを単押しでも長押しでも有効活用)」のカスタマイズを取り入れることにより、JIS 配列でも US 配列でも、Enter と Delete を親指ホームポジション付近で押せるようになるため、打鍵コストの劇的な削減に成功しています。
ただ、注意点として、パターン2では「左右の⌘キーの単押しに Enter と Delete を割り当てる」ことになるため、US 配列においては、パターン1の「左右の⌘キーの単押しに 『英数・かな』 を割り当てる」と両立することができません。
したがって、パターン2を用いた場合の打鍵コストの平均値は、US 配列よりも JIS 配列の方が小さくなります。
以上から、この、パターン2の設定が使えることによる JIS 配列のメリットの1つは、「英数・かな」キーによる、入力言語のステートレスな切り替えを維持したまま、親指ホームポジション付近で Enter と Delete も使えるようになることだと判断できます。
基本の修飾キー (⌘ ⇧ ⌃ ⌥)の打鍵コスト
最後に、基本の修飾キー (⌘ ⇧ ⌃ ⌥)の打鍵コストを比較します。
前述の通り、US 配列には「英数・かな」キーが物理的に存在しないため、パターン2であっても、⌘⌃⌥の打鍵コストには変化がありません。唯一⇧に関しては Space バーの長押しで使えるようになるので、その打鍵コストは驚異のゼロになります。
一方 JIS 配列では、まずパターン1において、⌘の打鍵コストが大きく削減されます。次にパターン2において、⌘の打鍵コストは再び増加したものの、その代わりに⌃と⌥の打鍵コストが大きく削減されます。これにより、平均の打鍵コストは、JIS 配列のパターン2においては1以下を実現できました。
また、バラつき度に関しても、US 配列においては、Shift(⇧)を Space バーの長押しに割り当てたことで、⌃⌥⌘⇧ が全て横並びになり、JIS 配列においては、さらに Control(⌃)を「かな」キーの長押しに割り当てたことで、⌥⌘⌃⇧ が全て横並びになりました。どちらも非常に「合理的」ですね。
以上が、パターン2のカスタマイズでした。
総合すると、「パターン2のカスタマイズを使用することで、記号の入力には依然として US 配列が『合理的』だが、特殊キーや修飾キーにおいては、JIS 配列の方が『合理的』である」と言えます。
あなたが「記号の入力を重視するか、特殊キーや修飾キーを重視するか」 。JIS 配列が US 配列に肉薄してきましたね。
パターン3: 全く新しい修飾キーの創造
最後のパターン3は、「全く新しい修飾キーの創造」というカスタマイズを取り入れた場合です。
まず、ここまでの、JIS 配列の「英数・かな」キーのカスタマイズを振り返ってみましょう。
- パターン1では、「英数・かな」キーの長押しにのみ、⌘の機能を割り当てました。
- パターン2では、「英数・かな」キーの長押しにのみ、それぞれ⌃と⌥を割り当てました。
どちらも悪くないカスタマイズでしたが、今ひとつ、既存の概念の延長でしかないような、窮屈な印象です。
そこでもっと発想を柔軟にします。こんなカスタマイズはいかがでしょうか。
基本の修飾キーの組み合わせではない、 「全く新しい修飾キー」 を創り出し、 それを 「英数・かな」 キーに割り当ててしまおう
これまで「英数・かな」キーには、思い思いの修飾キーが割り当てられてきました。そして「思い思いの修飾キーを割り当てられる」のであれば、その割り当てる修飾キーがたとえ、「自分で創り出した独自の修飾キーだったとしても問題ない」のではないでしょうか?
これは、文字通りただ単に、「自分好みの修飾キーを割り当てる」だけ、などという陳腐なカスタマイズではありません。
修飾キーが独自のものだということは、「その修飾キーをつかって発火するショートカットにも、独自のものを割り当てられる」ということなのです!
そうして、「英数」を Fn1、「かな」を Fn2 という、「全く新しい修飾キー」に割り当て、発火するショートカットにも、独自のものを割り当てたのが、「Advanced Keymap for JIS Keyboard: Project “UTILITY”」という設定です。
なんとホームポジションで、カーソル移動だけでなく特殊キーや数字までもが入力できるようになり、引用符(' と ")も同じキー(それぞれ かな+U、英数+U)に配置され、プラスとマイナスも(Shift ナシで)完全に横並びに、またカギ括弧も完全に横並びでしかも丸括弧と同じキー(それぞれ 英数+IO、かな+IO)になっています。
このカスタマイズにより、キー配置における JIS 配列のほぼ全ての欠点が解消されました。
ここでもしかすると、「おいおい、『JIS 配列と US 配列には同等のカスタマイズを施してから評価する』んじゃねーのかい!」と思われたかもしれませんね。
しかし、これもルールに記載した通り、「物理的に、同等のカスタマイズが不可能な場合はその限りではありません」 。なぜなら、存在しないものはカスタマイズしようがないからです。
またこれは、強いて言えば、US 配列において、「Caps Lock を ⌘+⌃+⌥+⇧ キー (ハイパーキー) にする」というのと似た設定です。
しかし、左小指をホームポジションから1キー分、ズラす必要がある Caps Lock 1個と、親指を平均0.43キー分、ズラせばいいだけの「英数・かな」キー2個。数でも距離でも「英数・かな」キーにアドバンテージがあります。
ちなみに、この設定には、「セミコロン( ; )の長押しを Control(⌃)にする」というカスタマイズも含まれているため、US 配列においても絶大な効力を発揮します。
特に、パターン2でも言及した、Emacs 風キーバインド を多用する方にとっては、左小指の負担を和らげる上で欠かせないカスタマイズとなるでしょう。
そう、「英数・かな」キーが「物理的に」存在すること。これこそが JIS 配列の本当の最大のメリットなのです。
3.1. 設定のインストール方法
Karabiner-Elements のアプリから、「Advanced Keymap for JIS Keyboard: Project “UTILITY”」という設定をインポートして有効化します。
ほとんどパターン1でのインストール方法と同じですが、異なるのは以下の手順です。
4. ブラウザで Karabiner-Elements の公式サイトが開いた際、検索バーに「Advanced UTILITY」と入力し、Enter します。
5. 検索結果に出てきた「Advanced Keymap for JIS Keyboard: Project “UTILITY”」という設定がある行の「Import」というボタンをクリックします。
7. Import したのち、全ての設定を一括で有効化する場合は、設定を下までスクロールして「Enable All」をクリックします。特定の設定のみ有効化したい場合は、その設定の行の「Enable」を個別にクリックします。
以上でこの、「全く新しい修飾キー『Fn1・Fn2』およびそのショートカットキーの設定」が使えるようになります。
3.2. 配列の再評価
それでは、インストールした設定を用いた場合の各配列におけるキーの打鍵コストとバラつき度は、どうなるでしょうか。
…いや、もう言わなくても分かりますね。
なんせ JIS 配列が、各種記号の配置の「合理性」を獲得しただけでなく、数字すらホームポジションで打てるようになっているわけですから、トータルで US 配列には勝ち目がありません。
念のため、両配列の、前回と同様に、「全てのグループ」の合計コストをさらに合計した、「配列の総コスト」だけ、デフォルト状態と比較しつつ示します。
- US 配列は、デフォルト状態で 177.57、パターン3のカスタマイズを用いると 148.26
- JIS 配列は、デフォルト状態で 191.50、パターン3のカスタマイズを用いると 91.25
結果、JIS 配列は、驚異の「100 コスト未満 & 100 コストダウン」という記録を叩き出しました。
これが、「JIS 配列と US 配列の両方に『同じルールの下で』カスタマイズを認めた場合」における、「JIS 配列 vs US 配列」論争の結末です。
決定版! 「キーボード配列診断」 ~アナタにピッタリの配列は?~
ここまでの議論を元に、「結局、どういう人が、それぞれどの配列を選ぶとよいのか」 、私なりの最終的な結論を示します。
まず、見た目やデザインなどで US 配列に惹かれた人、もしくは JIS 配列が許せない人。
結局、自分が惹かれたキーボードを使うのがイチバンです。US 配列に惹かれたのなら US 配列を使いましょう。
作業していて「心地いいかどうか」というのは、キーボードを選ぶ上で重要なファクターだと私は考えています。見た目にこだわるのもそのうちの1つ。大切なことではないでしょうか。
ただ、その前にそもそも注意すべきことがあります。
それは「職場のキーボードと家のキーボードの配列は統一した方がいい」ということです。
いくら「惹かれるから」「便利だから」と言って、職場と家でキーボード配列が違っていたら、慣れるまでがタイヘンです。全く不可能なわけではありませんが、挫折する可能性も高いので決してオススメはできません。統一するのが無難です。いや悪いことは言わないので統一しましょう。
また、会社や部署の風土および業界の慣例などの「仕事柄」 、US 配列を使う人の方がメジャーな場合は、黙って US 配列に慣れた方がいいと思います(逆もまた然り)。何事も、業界のスタンダードを選択しておいた方が、困ったときに参考にできる情報も多いでしょうから。
次に、職場のキーボードと家のキーボードの配列を統一でき、かつ、「惹かれるかどうかではなく、どっちがより便利なのか、操作性の高さで選びたい」という人。
そんな人にまずお聞きしたいのは、「あなたの使用する Mac にはサードパーティ製のソフトウェアをインストールできますか?」ということです。会社の Mac なのでソフトウェアをインストールできなかったり、よくわからんソフトウェアはインストールしたくないという人。
そんな人は、「入力言語の切り替え方法がしっくりくるかどうか」で選びましょう。
ぶっちゃけキーの近さや記号の配置は慣れですが、入力言語の切り替え方法がしっくりくるかどうかは、操作性に直結すると個人的には思います。
したがって、入力言語の切り替え方法について、「トグル方式で切り替えることを許せる」なら、Enter キーや Delete キーが近く、記号の配置も比較的「合理的」と言われる US 配列がオススメです。逆に、「トグル方式での入力言語の切り替えが許せない」なら、(サードパーティ製のソフトウェアでカスタマイズしない限り)JIS 配列しか選択肢はありません。
次に、ここまでの条件を満たし、かつ、サードパーティ製のソフトウェア(というか Karabiner-Elements)をインストールできる場合です。
まず、「カスタマイズするのはいいけど、あんまり設定しすぎると覚えられなさそうだし、他の Mac を触れなくなる気がするから、最低限のカスタマイズでなんとかしたい」という人(要は「⌘キーの単押しに機能を割り当てるくらいなら覚えられそう」という人)。
そんな人は、「Enter キーと Delete キーの近さを取るか、記号の配置の『合理性』を取るか」で選びましょう。
Enter キーと Delete キーの近さをとるのであれば JIS 配列。なぜなら、それぞれを左右の⌘キーの単押しに割り当てられるからです(この記事内の「パターン2」のカスタマイズを参照)。一方、記号の配置の「合理性」を取るのであれば US 配列。カギ括弧( [ ] )や、引用符(' ")などが覚えやすく、しかも打ちやすいからです。
最後に、「デフォルトの機能を上書きしない範囲のカスタマイズなら、ガンガン設定して覚えていきたい」という人。
ここまで読んでいただけた方であれば即決ですね。JIS 配列を選びましょう(この記事内の「パターン3」のカスタマイズを参照)。
念のため説明しておくと「JIS 配列は、『英数・かな』キーを独自の修飾キーとして設定することにより、他の配列など比ぶべくもないほどに『合理的』なキー配置となるから」です。
この記事内で紹介した「パターン3」のカスタマイズにより、もはやあなたは、(Mac の内蔵キーボードにおいては)他の追随を許さない最高の配列、「JIS 配列」を手にすることになります。
まとめ
ここまでを、前回の「Macならキーボードは圧倒的にUS配列じゃなきゃダメ! と言われるワケ」の記事の内容も含めてまとめると、以下のようになります。
デフォルト状態での「見た目のよさ」や「合理性」など、総合的なメリットで選ぶなら US 配列が「圧倒的に」オススメだが、自分好みにカスタマイズする前提で、機能性を重視するのであれば、それらのメリットが消し飛ぶ勢いで JIS 配列が「反則級に」便利である。
一方、その手のカスタマイズを全くしないのであれば、「入力言語の切り替えでトグル方式を許せるかどうか」がカギとなる。
トグル方式が嫌な場合でも、多少のカスタマイズは認めるのであれば、US 配列が「英数・かな」キーを割り当てている間に、同様のカスタマイズで 親指 Enter、親指 Delete が手に入る JIS 配列か、もともと記号の配置やキーの形状が「合理的」と言われる US 配列か、より重視する方を選ぶとよい。
「圧倒的」の二つ名を持つ US 配列と、「反則級」の二つ名を持つ JIS 配列。あなたはどちらを選びますか?
おわりに
いかがでしょうか。この記事を読んだ1人でも多くの方にお楽しみいただけていたら幸いです。
ただ、もしかすると、ここまでお読みいただいた方で、以下のように感じられた方もいらっしゃるかもしれません。
- いや確かに、パターン3 の設定は「合理的」だけど、その他の JIS 配列のデメリット(見た目とか)って、もうちょっとなんとかならないの?
→ ご安心を。明日はそんなあなたに向けて、「Mac で JIS 配列の様々な弱点をできるだけ簡単に克服する方法」をご紹介します。
もしくは、以下のように感じられたかもしれません。
- いや確かに、パターン3 の設定は「合理的」だけど、こんなん使いこなせねぇよ…
→ それもご安心を。明後日からはそんなあなたに向けて、パターン3のカスタマイズを、「覚え方なども含めて、より深く丁寧に」解説していきます。
お楽しみに!
この記事に書かれた内容の実行および設定の使用は、すべてご自身の判断で行ってください。
万が一、不具合や損害が生じた場合であっても、執筆者は一切の責任を負いかねますことをご了承ください。











