この記事は、Karabiner-Elements アドベントカレンダー 2023 の3日目の記事です。
昨日は「【 大前提 】いくつ知ってる? Macのショートカットキーに関する基本のおさらい」という記事でした。
「あなたの好きなキーボード配列はどれですか?」
Mac 購入時にカスタム可能な項目の1つとして、「内蔵キーボードを JIS 配列にすべきか? US 配列にすべきか?」という点があり、太古の昔から日本の Mac ユーザーを悩ませてきました。
いや、悩ませるどころか、たびたび各地で論争が繰り広げられ、ひとたび火がつくと、それはもう骨も残らぬほどに白熱化することを、すでに皆さんはご存知のことかもしれません。
そこでこの記事では、なぜ「Mac の内蔵キーボードは JIS 配列ではなく US 配列を選んだほうがよい」と言われることが多いのか、その理由について解説し、その上で私なりの見解を述べていきます(ボッ🔥)。
Mac のキーボード配列の種類
その前に、まず前提となる「Mac のキーボード配列の種類」について、おさらいしておきましょう。
Mac の純正キーボードは、3種類に分類できます。ANSI 配列(例えば US 配列)と ISO 配列(例えば UK 配列)と JIS 配列です。
それぞれ代表例をとって、US 配列 と UK 配列 と JIS 配列(JIS 配列は JP 配列しか存在しないので「JIS 配列」のまま使われることがほとんど)と呼ばれます(日本では)。
正確には、前者は物理配列を表し、後者は入力ソース(もしくは論理配列と言った方がいいかも)を表していると思うのですが、そのあたりは深入りしません。
こういったキーボード配列の話をするときに、「JIS 配列 vs ANSI 配列」や「JP 配列 vs US 配列」ではなく、「JIS 配列 vs US 配列」が使われることが多いのは、その方が韻を踏んでいて語呂がイイからなんじゃないか、と私は勝手に思っています。そしてこの記事でもそうします。
それぞれの配列は、以下のようになっています。
今回は、これら中でも特に取り沙汰されることの多い、「内蔵キーボードにおける、(JIS 配列と比較したときの)US 配列のメリット・デメリット」について扱います。
本記事では内蔵キーボードについて扱い、外付けキーボードについてはほとんど言及しません。なぜなら、外付けキーボードはあまりにも種類が豊富で、全てを比較することが困難であり、また比較する意味も薄い(各々が好きなものを使えばいいだけ)からです。
一方で内蔵キーボードは、ラップトップの Mac を使用するなら取り外すことのできないパーツであり、種類も限られていますから、有意義な比較が可能であると判断しました。
ラップトップの内蔵キーボードって、外付けキーボードと違ってかさばらないし、ディスプレイとポインティングデバイスがくっついてるから、持ち運ぶことが多いユーザーからすると「これぞまさに All-in-One のキーボード」って感じですよね。
では早速まいりましょう!
US 配列のメリット・デメリット
US 配列には、大きく分けて3つのメリットと、1つのデメリットが存在します。まずはメリットから解説していきます。
US 配列のメリットとして挙げられることが多いのは、主に以下の3つです。
- 見た目
- キー全体の配置
- 各種キーの配置
それぞれについて解説します。
メリット1. 見た目
まずは「見た目」です。
US 配列は JIS 配列と違い、「かな」の刻印がないため、よりシンプルでスタイリッシュだと言われます。そもそも単純に考えれば、現代の日本では「かな入力」よりも「ローマ字入力」の方が遥かに一般的ですから、ほとんどの人にとって「かな」の刻印は必要ありません。
正直、個人的には「JIS 配列って言うくらいなんだから、『かな』の刻印はあってもいいだろう、いやそれどころか、ローマ字表記法を知らない人でもタイピングできるようにするためには、むしろ『かな』の刻印には必要性がある」とさえ思うのですが、それはそれとして、「刻印は少ない方がスタイリッシュだ」という意見には、私も賛成です(が、「それはただの個人の好みだ」と言われれば否定はできません)。
他にも、「JIS 配列の数字キー、『 1 』だけサイズ違うのなんなん?」という問題があります。JIS 配列を見てもらえれば分かるとおり、数字行の「 1 」のキーだけが、他の数字の 1.25 キー分の横幅となっています。一方で US 配列は、全ての数字キーが同じサイズです。それを根拠に「統一感があって美しい」と言われれば、これは納得せざるを得ません。
もうひとつ、個人的に感じている、US 配列の見た目のメリットを挙げるとしたら、Enter キーの形状です。「JIS 配列の Enter キーの形状、どういうこと?」と個人的には思います。US 配列の Enter キーは横長の長方形で、JIS 配列の逆 L 字型の形状と比べて、形状としてよりシンプルです。と言いつつ、JIS 配列のあの Enter の形も、愛嬌があってカワイイので、これは個人の好みの側面が強いでしょう。
総合すると、「US 配列は JIS 配列と比べて見た目がシンプルかつスタイリッシュで統一感もある」と言えます。
メリット2. キー全体の配置
次に「キー全体の配置」です。
US 配列は、JIS 配列と比べて、「キーボードのホームポジションの中心が、より画面の中心に近い」と言われます。ホームポジションの中心とは、キーボードのアルファベット部分における G と H の間のことを指します。
ホームポジションの中心が、より画面の中心に近いことの何がうれしいのかと言うと、ホームポジションの中心とはすなわち、Mac を操作しているときの体の中心でもあるため、体の中心と画面の中心がほぼ一致するという利点があるのです。
US 配列と JIS 配列の体の中心と画面の中心は、それぞれ以下のようになっています。
US 配列を使っているときと比べて、JIS 配列を使っているときの体の中心が、画面の中心から倍ズレているのが一目瞭然ですね。US 配列のユーザーは、「JIS 配列の、このズレに違和感を覚える」と言う人が多い印象です。
ただ、これに関しては、こうも言えます。US 配列と JIS 配列の、それぞれのホームポジションの中心同士のズレは 0.5 キー分である。一方、US 配列と画面の中心にも、0.5 キー分のズレがある。もし US 配列と JIS 配列の 0.5 キー分のズレに違和感を覚えると言うのであれば、US 配列と画面の中心の 0.5 キー分のズレにも、違和感を覚えていなければ筋が通らないのでは? 0.5 キー分のズレをトヤカク言うのであれば、US 配列だって画面の中心から 0.5 キー分ズレていますよね、それは許せるんですか? それが許せるなら JIS 配列と US 配列のズレの 0.5 キー分も許せるでしょう? という主張です。
つまり、「JIS 配列は、ホームポジションの中心が US 配列と比べて 0.5 キー分もズレているから使えたもんじゃない」と言うのであれば、「画面の中心から、同じ 0.5 キー分だけズレている US 配列も、使えたもんじゃない」のではないか。横幅 14.5 キー分ある Mac の内蔵キーボードにおいて、この 0.5 キー分は、本当に有意な差なのでしょうか?
私は、この「0.5 キー分を大きいとみるか小さいとみるか」は、その人の打ち癖や慣れと論調次第だと考えています。US 配列に慣れていれば「許容できないズレだ」と言うでしょうし、JIS 配列に慣れていれば「気にならない」と言うでしょう。US 配列推しなら「倍ズレている」と言うでしょうし、JIS 配列推しなら「五十歩百歩」と言うでしょう。あとは実際に触ってみて、自分の打ち癖に合っているか否か、そこが選択の判断基準になると思います。したがって、これは個人の感覚の問題ではないでしょうか。
また、たまに、「US 配列はホームポジションが中心に寄っているから Enter キーが近いのだ」と主張する記事を見かけますが、それは厳密には誤りです。
反例を示しましょう。以下の US 配列と UK 配列を見比べてください。
どちらも、ホームポジションの中心と画面の中心のズレ幅は同じです。にもかかわらず、UK 配列は US 配列よりも Enter キーが遠いですね。US 配列において Enter キーが近いのは、強いて言えば、「横長な Enter キーの形状と位置、そして右手小指側に配置されるキー数の関係」からの制約によるもので、少なくとも中心のズレとは無関係です。
総合すると、「ホームポジションの中心のズレに違和感を覚えるかどうかは、慣れによるところが大きいだろうが、たとえそうであったとしても、『US 配列は JIS 配列より、ホームポジションの中心が画面の中心に寄っている』ということ自体は事実」と言えます。
メリット3. 各種キーの配置
次に「各種キーの配置」です。US 配列は、JIS 配列と比較して、カギ括弧や Enter キーなどの配置が「合理的だ」または「合理性がある」と言われます。
…ここでいつも疑問に思うのですが、その「合理的・合理性」とは、一体どういう意味なのでしょうか? その人が主観的に「合理的だ」と感じているだけで、本当に合理的かどうか、どうやって判断したらいいのでしょうか?
私はこの疑問は、「JIS 配列 vs US 配列」という文脈において使われる「合理的」という言葉が、明確に定義されておらず、語り手の思い思いの曖昧な意味で使われるために生じると考えています。
そこでこの記事では、Mac の内蔵キーボードにおける配列の「合理性」を以下のように定義します。
Mac の内蔵キーボードにおいて、その配列が「より合理的である」とは、以下の評価基準をよりよく満たす場合に用いるものとする
- 指および手への負荷がより小さい
- 打鍵する際のタイムロスがより少ない
そして、これらを満たすかどうかは、以下の評価基準によって判断できるものとします。
- 指および手を動かす距離の短さ
- 指および手を動かす頻度の少なさ
さらに、それぞれを定量的に評価するため、「打鍵コスト」および「バラつき度」という指標を、それぞれ以下のように定義します。
- 打鍵コスト:特定のキーを打鍵する際のホームポジションからの距離
- バラつき度:“類似の用途や機能を持った複数のキーや文字” をグルーピングしたときの、そのグループの中心(重心)座標から各キーまでの距離(の平均値)
1つ目の指標「打鍵コスト」は分かりやすいです。ホームポジションからの距離の短い方が、タイムロスは少ないと考えられるからです。
2つ目の指標「バラつき度」を理解するには、例えば、ホームポジションから手を移動せざるを得ない場合を考えてください。「できる限り手の移動は少ない方がいい」ということは逆に、「ひとたび手を移動させたら、むしろ、できる限りその場にとどまり続けた方がいい」と考えられます。
要は、最もタイムロスが大きいのは、「ホームポジション」と「ホームポジションから離れた位置」を、何度も頻繁に行き来する場合だということです。例えば、基本的にマウスは使わないほうが移動距離は小さいですが、マウスまで手を動かした際は、下手にホームポジションまで何度も戻らない方がいいです。なぜなら、マウスを使うなら使うで、ずっとマウスに手を置き、下手にキーボードまで行ったり来たりさせない方がタイムロスは少ないからです。
それを表現する指標が「バラつき度」です。キーボードにおいても、例えば記号の入力で手を動かしたのであれば、その操作をしている間は、その周辺のキーで一連の操作を完結できた方がいい(タイムロスが少ない)。つまり、“類似の用途や機能を持った複数のキーや文字” は、バラバラの位置に配置されているよりも、一箇所にまとまっていた方がよい、と考えられます。
以上の指標を用いて表すと、その配列が「より合理的である」とは、「打鍵コストとバラつき度がより小さいこと」だと考えることができます。したがって本記事では、これらを配列ごとに算出・比較・評価します。
ここで、いくつか補足です。まず、キーを打鍵する位置は、各キーの「ホームポジションに近い端から 0.5 キー分だけ内側を叩く」ものとします。これにより、アルファベットのキーであれば、キーのド真ん中を叩くことになり、その前提のもと、複数のキー間の距離を計測することになります。
この、距離の計測方法の妥当性を確認するために、Enter キーを例とって考えてみましょう。まず US 配列の Enter は、小指のセミコロン(;)の位置から、2キー分の距離があるということになります。
一方、JIS 配列の Enter は、US 配列のように、必ずしもホームポジションから真右の位置を叩くわけではなく、Enter キーの左上の出っ張っている部分を叩く人もいます。
それぞれ、小指のセミコロン(;)の位置からの距離を測ってみると、ホームポジションから真右の位置が 3.00、Enter キーの左上が 2.93 となり、Enter キーの左上の方が、わずかに近いです。
これが恐らく、「JIS 配列から US 配列に乗り換えたての人が Enter キーを打鍵しようとして『 \ 』キーを誤打鍵してしまう」というあるあるの原因(JIS 配列ではホームポジションから右上を叩いた方が近かったからそこを叩きに行ってしまう)であり、それを上手く説明できるこの計測方法は、ある程度の妥当性があると言ってよいでしょう。
その他、より実情に即した「打鍵コスト」を算出するために、以下のように算出方法を定めました。
- 目的のキーを打鍵する指の、ホームポジションと目的のキーとの距離を、そのキーを打鍵する際にかかる打鍵コストとする
- キーを打鍵する指は一般的な運指を採用する
ただし、数字行に関しては、小指が届かないパターンを採用し、代わりに薬指を使うものとする - 一般的な運指として複数の可能性がある場合は、より打鍵コストが小さくなる方を採用する
例えば JIS 配列の Enter キーに関しては、キーの左上を叩いた方が打鍵コストが小さくなるため、そちらを採用する - 小指は他の指と比べて 1/4 程度だけ短いため、ホームポジションから動かす場合は、動かす距離によらず一律に、打鍵コストを +0.25 する
- 親指の打鍵コストは以下のように算出する
- US 配列はスペースバーが長いため、親指ホームポジションはスペースバーの上にあるもとのして、打鍵コストを0とする
- 一方、JIS 配列のスペースバーは短く、親指ホームポジションがスペースバーの上とは限らず、「英数・かな」キーやそれらの中間にある場合も考えられるため、全てのパターンにおける、その3つのキーの打鍵コストを算出し、その平均値である 0.43※1 を、それらの打鍵コストとする
- US 配列および残りの親指担当キーに関して、JIS 配列の「英数・かな」キーの打鍵コストを0.43と考えたので、「英数・かな」キーにおける、それぞれ0.5キー分だけ内側の位置を、打鍵コスト 0.43 として、US 配列および残りの親指担当キーの打鍵コストを算出した
- ショートカットキーの打鍵や文字の入力に複数のキーを用いる場合は、押下する全てのキーの打鍵コスト総和を、そのキーボード操作の打鍵コストとする
例えば、数字行の記号を入力する際は、その数字の打鍵コストと、シフトキーの打鍵コスト(1.37)の和となる - “類似の用途や機能を持った複数のキーや文字” のグループにおける打鍵コストの平均値を、そのグループのキー1つを打つときにかかる(平均)打鍵コストとする
バラつき度に関しては、「前述の定義のみだと、2つのキーが左右または上下で隣接する場合に、本来ならどちらもバラつき度は0.5となる」ところを、ここでは左右の隣接のみバラつき度を0とします。
これは例えば、[ と ] が最短距離で隣接する場合、上下で隣接するよりも左右で隣接したほうが分かりやすいよね、という主張を反映しました。
両配列における各キーの打鍵コストとバラつき度
それでは、両配列における各キーの打鍵コストとバラつき度を算出していきましょう。
' と "
まずは、この手の議論で頻繁に取り沙汰される、クォーテーション( ' )とダブルクォーテーション( " )です。この2つは類似の用途で用いられるため、隣接していた方が「合理的」だと考えられます。
| JIS 配列 | 平均 | ' | " | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 打鍵コスト | 3.60 | 3.60 | 3.60 | ||||||||||||||||
| バラつき度 | 2.50 | 2.50 | 2.50 | ||||||||||||||||
| 合計コスト | 6.10 | 6.10 | 6.10 | ||||||||||||||||
| $\hspace{13em}$ | |||||||||||||||||||
| US 配列 | 平均 | ' | " | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 打鍵コスト | 1.93 | 1.25 | 2.62 | ||||||||||||||||
| バラつき度 | 0.00 | 0.00 | 0.00 | ||||||||||||||||
| 合計コスト | 1.93 | 1.25 | 2.62 | ||||||||||||||||
| $\hspace{13em}$ | |||||||||||||||||||
解説
まず、JIS 配列の打鍵コストが、US 配列と比べてかなり大きいですね。これは、US 配列では ' と " が右手小指を1キーだけ動かせばどちらも打鍵できるのに対し、JIS 配列では「7のシフト」と「2のシフト」という、どちらも数字行で遠い上にシフトも必要なことが原因です。
また、バラつき度についても、US 配列では「同じ1つのキー+シフトキーの有無」によって、それぞれの記号を打ち分けることが可能なため、驚異のゼロです。
; と :
これもよく取り沙汰される、セミコロン( ; )とコロン( : )です。
| JIS 配列 | 平均 | ; | : | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 打鍵コスト | 0.63 | 0.00 | 1.25 | ||||||||||||||||
| バラつき度 | 0.00 | 0.00 | 0.00 | ||||||||||||||||
| 合計コスト | 0.63 | 0.00 | 1.25 | ||||||||||||||||
| $\hspace{13em}$ | |||||||||||||||||||
| US 配列 | 平均 | ; | : | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 打鍵コスト | 0.68 | 0.00 | 1.37 | ||||||||||||||||
| バラつき度 | 0.00 | 0.00 | 0.00 | ||||||||||||||||
| 合計コスト | 0.68 | 0.00 | 1.37 | ||||||||||||||||
| $\hspace{13em}$ | |||||||||||||||||||
解説
この結果から言えることは、セミコロン( ; )とコロン( : )において、合計コストは JIS 配列と US 配列で大差がないということです。これは、どちらの場合でも、ほぼホームポジションで両方の記号を入力できるためです。
このことからも、今回のこのモデルが、「現実に、どちらの方がいいかよく意見が割れているさま」をよく表せているといえます。
結果は、わずかな差ですが、意外にも JIS 配列の方が合計コストが小さいことが分かりました。原因のひとつは、バラつき度を算出する際に定めた、「左右に隣接する場合のバラつき度はゼロとする」というルールがあることです。
また、コロン( : )について、US 配列の方が打鍵コストが大きいのは、JIS 配列は右小指を1キー分、右にズラせばいいのに対して、US 配列では左シフトキーを左小指で打鍵しなければならないことが原因です。左シフトキーは左小指ホームポジションの真下からは左斜めにズレているため、小指を1キー分ズラせばいいだけのときよりも少し距離が遠く、その分だけ打鍵コストが大きくなりました。
余談ですが、「セミコロン( ; )とコロン( : )は1つのキーに配置されている方が明らかに合理的だ!」と強固に主張することに対しては、私は反対です。なぜなら私は「横並びの隣接」によるマッピングと、「1つのキーでのシフトの有無」によるマッピングの合理性は、ほぼ等価だと考えているからです。
例えば カンマ( , )と ピリオド( . )を見てください。横並びの隣接ですよね? セミコロン( ; )と コロン( : )について、「1つのキーでのシフトの有無にマッピングした方がいい!」と言うのであれば、類似の機能である カンマ( , )と ピリオド( . )についても、「1つのキーでのシフトの有無にマッピングした方がいい!」と言わなければ筋が通りません。
そして実際に、セミコロン( ; )と コロン( : )における「横並びの隣接」の合理性を感じられるのがドイツ語配列です。ウムラウトを必要としない日本人にはオススメできませんが、これはこれで美しいですよね。
[ と ] と ( と )
そして非常によく使うカッコ類の比較です。
| JIS 配列 | 平均 | [ | ] | ( | ) | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 打鍵コスト | 2.93 | 2.27 | 2.25 | 3.60 | 3.60 | ||||||||||||||
| バラつき度 | 2.34 | 2.08 | 2.63 | 2.79 | 1.85 | ||||||||||||||
| 合計コスト | 5.27 | 4.34 | 4.88 | 6.39 | 5.45 | ||||||||||||||
| $\hspace{16em}$ | |||||||||||||||||||
| US 配列 | 平均 | [ | ] | ( | ) | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 打鍵コスト | 2.63 | 1.50 | 2.27 | 3.38 | 3.38 | ||||||||||||||
| バラつき度 | 1.36 | 0.90 | 1.82 | 1.82 | 0.90 | ||||||||||||||
| 合計コスト | 3.99 | 2.40 | 4.09 | 5.20 | 4.28 | ||||||||||||||
| $\hspace{16em}$ | |||||||||||||||||||
解説
算出するまでもないことかもしれませんが、打鍵コストもさることながら、バラつき度が US 配列では小さいです。これは、どちらのカッコも横並びに配置されているためです。
さらに、単純に [ と ] のみの比較なら、横並びにおけるバラつき度のルールが適用されるため、US 配列におけるバラつき度はゼロとなります。
0 ~ 9
次は数字です。どれも、数字行に横並びに配置されています。
| JIS 配列 | 平均 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 0 | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 打鍵コスト | 2.20 | 2.83 | 2.24 | 2.00 | 2.00 | 2.00 | 2.24 | 2.24 | 2.24 | 2.24 | 2.00 | ||||||||
| バラつき度 | 2.40 | 4.50 | 3.50 | 2.50 | 1.50 | 0.00 | 0.00 | 1.50 | 2.50 | 3.50 | 4.50 | ||||||||
| 合計コスト | 4.60 | 7.33 | 5.74 | 4.50 | 3.50 | 2.00 | 2.24 | 3.74 | 4.74 | 5.74 | 6.50 | ||||||||
| $\hspace{38.5em}$ | |||||||||||||||||||
| US 配列 | 平均 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 0 | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 打鍵コスト | 2.14 | 2.66 | 2.14 | 2.02 | 2.02 | 2.02 | 2.36 | 2.14 | 2.02 | 2.02 | 2.02 | ||||||||
| バラつき度 | 2.40 | 4.50 | 3.50 | 2.50 | 1.50 | 0.00 | 0.00 | 1.50 | 2.50 | 3.50 | 4.50 | ||||||||
| 合計コスト | 4.54 | 7.16 | 5.64 | 4.52 | 3.52 | 2.02 | 2.36 | 3.64 | 4.52 | 5.52 | 6.52 | ||||||||
| $\hspace{38.5em}$ | |||||||||||||||||||
解説
差はわずかですが、US 配列の合計コストの方が小さくなりました。
- と +
これもよく議論されます。
| JIS 配列 | 平均 | - | + | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 打鍵コスト | 1.80 | 2.24 | 1.37 | ||||||||||||||||
| バラつき度 | 1.00 | 1.00 | 1.00 | ||||||||||||||||
| 合計コスト | 2.80 | 3.24 | 2.37 | ||||||||||||||||
| $\hspace{13em}$ | |||||||||||||||||||
| US 配列 | 平均 | - | + | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 打鍵コスト | 3.37 | 2.36 | 4.38 | ||||||||||||||||
| バラつき度 | 0.00 | 0.00 | 0.00 | ||||||||||||||||
| 合計コスト | 3.37 | 2.36 | 4.38 | ||||||||||||||||
| $\hspace{13em}$ | |||||||||||||||||||
解説
意外にも JIS 配列の合計コストの方が小さくなりました。バラつき度に関してはは US 配列には、横並びにおけるバラつき度のルールが適用されます。US 配列のメリットとしてよく語られる点です。
しかし打鍵コストにおいて、JIS 配列はホームポジションで「 + 」を入力できるのに対し、US 配列ではホームポジションから大きく離れるため、その影響が強く出たことによる結果です。
ですがこれは、⌘- や ⌘+ などのショートカットキーにおいては、US 配列ではシフトキーを使わなくても ⌘= が ⌘+ のように扱われることが多いため、その場合の合計コストは 2.68 となり、JIS 配列よりも小さくなります。
+ と - と * と / と =(算術記号)
計算式を入力する際によく使う記号たちです。これらは同じ用途で使うので、まとまっていた方が扱いやすいです。
| JIS 配列 | 平均 | + | - | * | / | = | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 打鍵コスト | 2.24 | 1.37 | 2.24 | 2.62 | 1.37 | 3.60 | |||||||||||||
| バラつき度 | 1.21 | 0.67 | 1.43 | 0.92 | 1.61 | 1.43 | |||||||||||||
| 合計コスト | 3.45 | 2.04 | 3.67 | 3.54 | 2.98 | 5.04 | |||||||||||||
| $\hspace{20em}$ | |||||||||||||||||||
| US 配列 | 平均 | + | - | * | / | = | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 打鍵コスト | 2.90 | 4.38 | 2.36 | 3.38 | 1.37 | 3.01 | |||||||||||||
| バラつき度 | 1.71 | 1.30 | 0.62 | 2.91 | 2.43 | 1.30 | |||||||||||||
| 合計コスト | 4.61 | 5.68 | 2.98 | 6.30 | 3.80 | 4.31 | |||||||||||||
| $\hspace{20em}$ | |||||||||||||||||||
解説
これも US 配列の合計コストが大きくなりました。先ほども解説した「 + 」キーの遠さに加えて、「 * 」キー(8のシフト)の遠さとバラつきも加算されるためです。この手の議論で取り沙汰されることは少ないですが、どちらも JIS 配列ではホームポジション付近で打鍵でき、しかも隣接しているため、合計コストは小さくなります。
- と _ と =(横棒シリーズ)
US 配列ではこの3つの記号も JIS 配列より隣接していて「合理的だ」と言われます。
| JIS 配列 | 平均 | - | _ | = | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 打鍵コスト | 2.63 | 2.24 | 2.05 | 3.60 | |||||||||||||||
| バラつき度 | 1.49 | 1.12 | 2.24 | 1.12 | |||||||||||||||
| 合計コスト | 4.12 | 3.35 | 4.29 | 4.72 | |||||||||||||||
| $\hspace{16em}$ | |||||||||||||||||||
| US 配列 | 平均 | - | _ | = | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 打鍵コスト | 3.03 | 2.36 | 3.73 | 3.01 | |||||||||||||||
| バラつき度 | 0.44 | 0.33 | 0.33 | 0.67 | |||||||||||||||
| 合計コスト | 3.48 | 2.69 | 4.06 | 3.68 | |||||||||||||||
| $\hspace{16em}$ | |||||||||||||||||||
解説
確かに、JIS 配列ではアンダースコア( _ )は右下でバラついていますから、合計コストは大きくなりました。
一方、各キーごとの押しづらさを表す「打鍵コスト」については、JIS 配列の方が小さいです。これは、US 配列では、イコール( = )の入力にシフトが必要ない代わりに遠くなり、アンダースコア( _ )も、残りのキーと隣接する代わりに、ホームポジションからは遠くてシフトも必要になるためです。
! と ?
あまり取り沙汰されませんが、感嘆符(!)と疑問符(?)も、用途が類似しているため隣接していてほしいです。
| JIS 配列 | 平均 | ! | ? | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 打鍵コスト | 3.47 | 4.20 | 2.74 | ||||||||||||||||
| バラつき度 | 5.46 | 5.46 | 5.46 | ||||||||||||||||
| 合計コスト | 8.93 | 9.66 | 8.20 | ||||||||||||||||
| $\hspace{13em}$ | |||||||||||||||||||
| US 配列 | 平均 | ! | ? | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 打鍵コスト | 3.38 | 4.03 | 2.74 | ||||||||||||||||
| バラつき度 | 5.34 | 5.34 | 5.34 | ||||||||||||||||
| 合計コスト | 8.72 | 9.37 | 8.08 | ||||||||||||||||
| $\hspace{13em}$ | |||||||||||||||||||
解説
当然ながら、JIS 配列と US 配列の、どちらでも大きな値になりました。
/ と \
スラッシュ( / )とバックスラッシュ( \ )も形状が似ているため、隣接していた方が分かりやすいです。
| JIS 配列 | 平均 | / | \ | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 打鍵コスト | 2.49 | 1.37 | 3.61 | ||||||||||||||||
| バラつき度 | 1.68 | 1.68 | 1.68 | ||||||||||||||||
| 合計コスト | 4.16 | 3.05 | 5.28 | ||||||||||||||||
| $\hspace{13em}$ | |||||||||||||||||||
| US 配列 | 平均 | / | \ | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 打鍵コスト | 2.27 | 1.37 | 3.18 | ||||||||||||||||
| バラつき度 | 1.51 | 1.51 | 1.51 | ||||||||||||||||
| 合計コスト | 3.78 | 2.87 | 4.68 | ||||||||||||||||
| $\hspace{13em}$ | |||||||||||||||||||
解説
大差ではありませんが、US 配列の方が打鍵コストもバラつき度も小さくなりました。
Enter と Escape と Tab と Backspace(特殊キー)
よく使う特殊キーたちです。隣接していないのは明白なので、特にそれぞれの打鍵コストに注目してください。
| JIS 配列 | 平均 | Enter | Escape | Tab | Backspace | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 打鍵コスト | 3.24 | 3.18 | 3.47 | 1.85 | 4.47 | ||||||||||||||
| バラつき度 | 6.49 | 6.36 | 6.31 | 6.73 | 6.57 | ||||||||||||||
| 合計コスト | 9.73 | 9.53 | 9.79 | 8.58 | 11.04 | ||||||||||||||
| $\hspace{24.5em}$ | |||||||||||||||||||
| US 配列 | 平均 | Enter | Escape | Tab | Backspace | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 打鍵コスト | 2.80 | 2.25 | 3.50 | 1.85 | 3.61 | ||||||||||||||
| バラつき度 | 6.23 | 6.31 | 6.31 | 6.15 | 6.15 | ||||||||||||||
| 合計コスト | 9.03 | 8.56 | 9.81 | 8.00 | 9.75 | ||||||||||||||
| $\hspace{24.5em}$ | |||||||||||||||||||
解説
打鍵コストについて、Tab や Escape には大差ありませんが、Enter や Backspace は、ほぼ1キー分も打鍵コストが小さくなりました。Enter や Backspace は多用するキーですから、打鍵コストがこれだけ小さいことは、US 配列の大きなメリットになります。
⌘ と ⌃ と ⌥ と ⇧(修飾キー)
基本の修飾キーたちです。
| JIS 配列 | 平均 | ⌘ | ⌃ | ⌥ | ⇧ | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 打鍵コスト | 1.64 | 1.68 | 1.25 | 2.27 | 1.37 | ||||||||||||||
| バラつき度 | 1.01 | 1.40 | 1.49 | 0.75 | 0.40 | ||||||||||||||
| 合計コスト | 2.65 | 3.08 | 2.74 | 3.02 | 1.77 | ||||||||||||||
| $\hspace{20em}$ | |||||||||||||||||||
| US 配列 | 平均 | ⌘ | ⌃ | ⌥ | ⇧ | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 打鍵コスト | 1.80 | 1.18 | 2.39 | 2.27 | 1.37 | ||||||||||||||
| バラつき度 | 0.89 | 1.40 | 0.91 | 0.28 | 0.98 | ||||||||||||||
| 合計コスト | 2.69 | 2.33 | 3.76 | 2.72 | 2.21 | ||||||||||||||
| $\hspace{20em}$ | |||||||||||||||||||
解説
わずかですが JIS 配列の方が合計コストは小さくなりました。
これらの修飾キーの中で最も頻用する「コマンド(⌘)キー」について、JIS 配列よりも US 配列の方が、かなり押しやすい(0.5キー分だけ打鍵コストが小さい)、ということを重視する US 配列ユーザーも多いです。
ですが、それ以上に「コントロール(⌃)キー」は遠く(1.36キー分)なります。
これを、「コマンドキーはコントロールキーの3倍使う」と考えれば US 配列の方がメリットは大きいですが、「Emacs 風キーバインドを多用する」という場合は JIS 配列の方がメリットは大きいかもしれません。
以上、全てのグループについての解説が終わりました。
両配列の全てのグループの合計コストをさらに合計する(配列の総コスト)と、JIS 配列が 191.50、US 配列が 177.32 となり、US 配列の方が、約14キー分だけ合理的だということが確認できました。
したがって総合すると、「US 配列は JIS 配列と比較して、各種キーの配置がより『合理的』で、打鍵コストや類似のキーのバラつき具合が小さい」と言えます。
以上が US 配列のメリットでした。いかがでしたでしょうか。ここまでお読みいただけた方には、US 配列の魅力を充分にお伝えできたのではないかと存じます。しかし、US 配列にも、JIS 配列と比較したときに見過ごせない、1つのデメリットが存在します。ここからはそれを解説します。
デメリット
ここまで、US 配列の魅力をお伝えしてきました。US 配列のメリットを知れば知るほど、Mac の内蔵キーボードには、問答無用で US 配列を選びたくなるのではないでしょうか?
にもかかわらず、なぜ、Mac の内蔵キーボードに JIS 配列を選ぶ人が後を絶たないのか。それは、US 配列にもデメリットが存在するからです。無視できない US 配列のデメリット、それは「入力言語の切り替え方法」です。
入力言語の切り替え方法がトグル方式
JIS 配列ユーザーに対して US 配列の魅力を熱弁すると必ず返ってくる反論の1つ。それが「入力言語の切り替え方法がトグル方式になってしまう」というものです。
トグル方式とは、一度押したらオン、もう一度押したらオフ、さらにもう一度押したらオン…(以降はその繰り返し)といった方式の一般的な呼び方です。したがって「入力言語の切り替え方法がトグル方式」というのは、例えば、Caps Lock を一度押したら日本語入力、もう一度押したら英語入力、さらにもう一度押したら日本語入力…(以降はその繰り返し)といった切り替え方式になる、ということです。
最近の macOS では、Caps Lock や Fn(🌐)キーの単押し、または Control+Space によって入力言語をトグル方式で切り替えることができます。しかし、このトグル方式のデメリットは、入力言語を切り替える際に、「現在の入力言語を記憶しておくか、もしくは確認しなければならない」という点にあります。
文章入力中は、常にその時々の入力言語を把握していますから、それでも問題ないでしょう。しかし、少しでもキーボードから手を離す間があったりすると、現在の入力言語が日本語だったか英語だったか忘れてしまいます。そのため、日本語を入力しようと英語だったり、英語を入力しようとして日本語だったり。さらには、日本語を入力しようとして、現在が英語入力の状態だと思って切り替えてから入力したら英語だったり… と、現在の入力言語を確実に記憶するか、確認する手間を惜しまない癖がついてないと大変ストレスが溜まります。また、そもそもその確認する手間が必要であることがデメリットと言ってもいいでしょう。
一方 JIS 配列では、スペースバーが短い代わりに、その両隣に「英数」「かな」キーを備えています。これにより、英語を入力したいときは「英数」を、日本語を入力したいときは「かな」を押してから文字を入力し始めれば、押し間違えでもしない限り確実に、想定通りの入力言語で打ち始めることができます。押すキーさえ手に馴染んでしまえば、あとは「現在の入力言語を確認したりして思考が中断されるされる」ことなく、入力できる。これが JIS 配列のメリットであり、逆にこれができないことが、US 配列のデメリットとされているのです。
確かに、ホームポジションや記号キーの配置では1キーのズレも許容しなかったにもかかわらず、同じくらいの頻度で使用するであろう入力言語の切り替えでは妥協する、というのも変な話ですよね。世の中の US 配列ユーザーは、みんなトグル方式の切り替えで妥協しているのでしょうか?
答えは NO。ご安心ください。US 配列のこのデメリットには、ちゃんと解消方法があり、それゆえ「Mac の内蔵キーボードは US 配列が圧倒的に便利だ」と言われているのです。それをここから解説していきます。
デメリットの解消方法
では、US 配列の Mac でも JIS 配列のように、いちいち現在の状態を確認することなく入力言語を一発で切り替えるにはどうすればいいのか。
念のため。もしあなたが、すでにトグル方式での入力言語の切り替えに慣れており、「トグル方式で問題ない」とお考えでしたら、この記事はここで読むのをやめましょう。あとは、US 配列自体の問題ではなく、「自分が日常で使うキーボードを全て US 配列に統一できるかどうか」といった、作業環境における懸念点さえ解消できれば、US 配列を使用することで恩恵を得られる可能性は高いです。
しかし、もしあなたが、いわゆる「作業効率化」や「合理性」を重視していて、そのためにアプリをインストールすることも厭わない人なら、もう少し、この先も読み進めてみてください。恐らく有益な情報が得られるでしょう。
まず、もう一度、US 配列のキーボードを見てください。
スペースバーの両隣は、コマンド(⌘)キーになっています。本来であればここに、JIS 配列のような「英数・かな」キーがほしい。
そこで誰かが考えました。
「左右の⌘キーの単押しにだけ『英数・かな』の機能を割り当てればいいのでは?」
そう。Mac の⌘キーには、長押しに「⌘という修飾キーとしての機能」が割り当てられているだけ。単押しには何の機能も割り当てられていないのです! 言うなれば、⌘キーには「単押しに機能を割り当てられるだけの余地」が残されている。であれば、これを使わない手はありません。
そこで、この記事では、左右⌘キーの単押しにだけ「英数・かな」の機能を割り当てる(長押しは⌘のまま)方法として、Karabiner-Elements を使用する方法を解説します。
手順は以下の2ステップです。
- Karabiner-Elements をインストールする
- Complex Modifications から「英かな/⌘ for Japanese」をインポートし、US 配列向けの設定を有効化する
それぞれについて解説していきます。
1. Karabiner-Elements をインストールする
Karabiner-Elements をインストールする方法は、「【 導入編 】Karabiner-Elementsとは? インストールから基本的な使い方まで」という記事で解説いたしましたので、詳しくはそちらをご覧ください。ここでは手順のみ示します。
- Karabiner-Elements 公式サイトにアクセスしてインストーラーをダウンロード
- ダウンロードしたファイルをダブルクリックして実行
- あとはただ指示に従って操作していけばインストールと初期設定が完了
2. Complex Modifications から「英かな/⌘ for Japanese」をインポートし、US 配列向けの設定を有効化する
こちらも同じ【 導入編 】の、「左右のコマンド(⌘)キーの単押しに「英数・かな」の機能を割り当てる」という項目で解説いたしましたので、ここでは簡単な手順のみ示します。
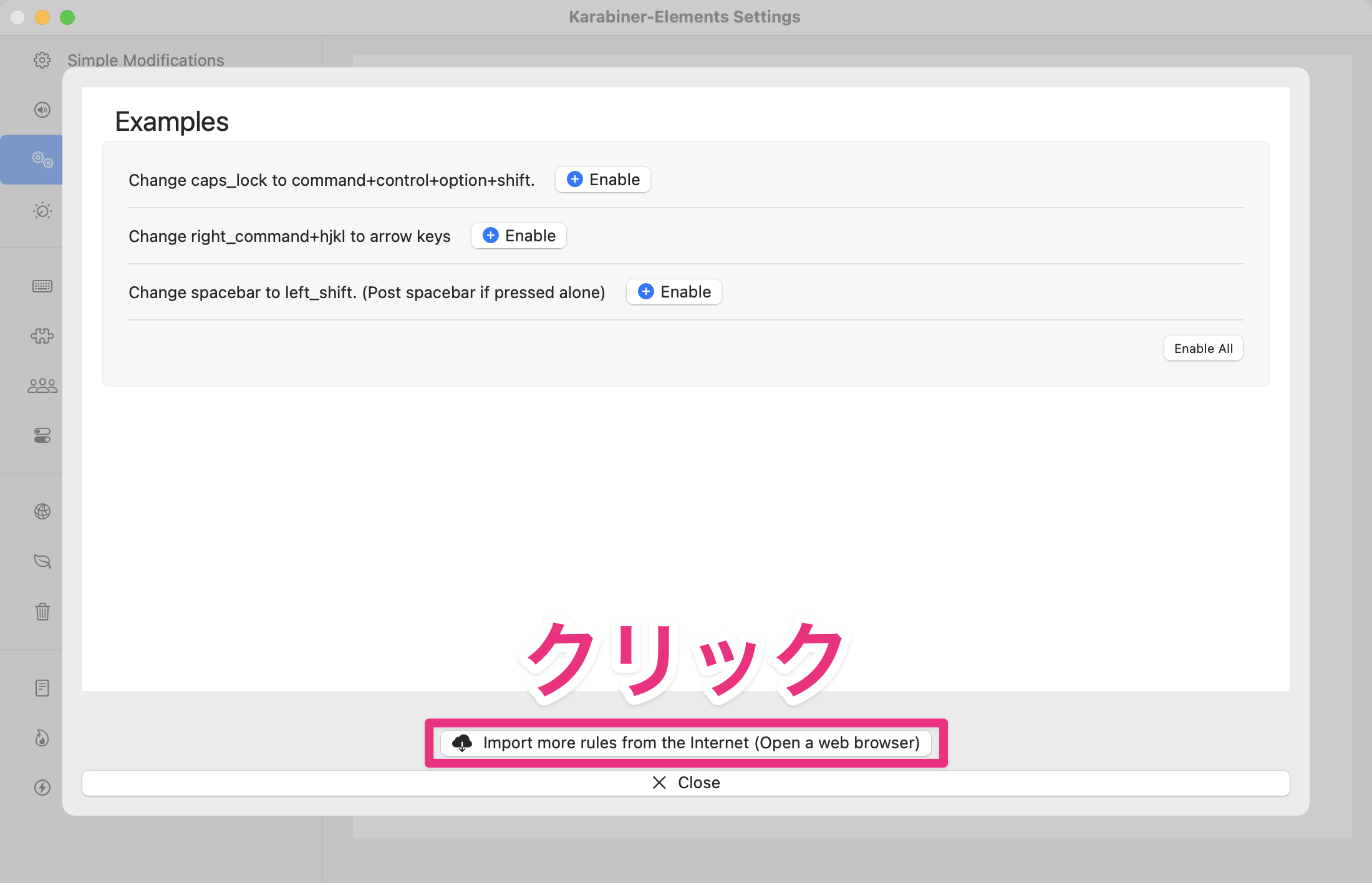
- Karabiner-Elements の設定アプリを開き、サイドバーの「Complex Modifications」という項目をクリックし、さらに「Add rule」と書かれたボタンをクリック、そして「Import more rules from the Internet (Open a web browser)」というボタンをクリック

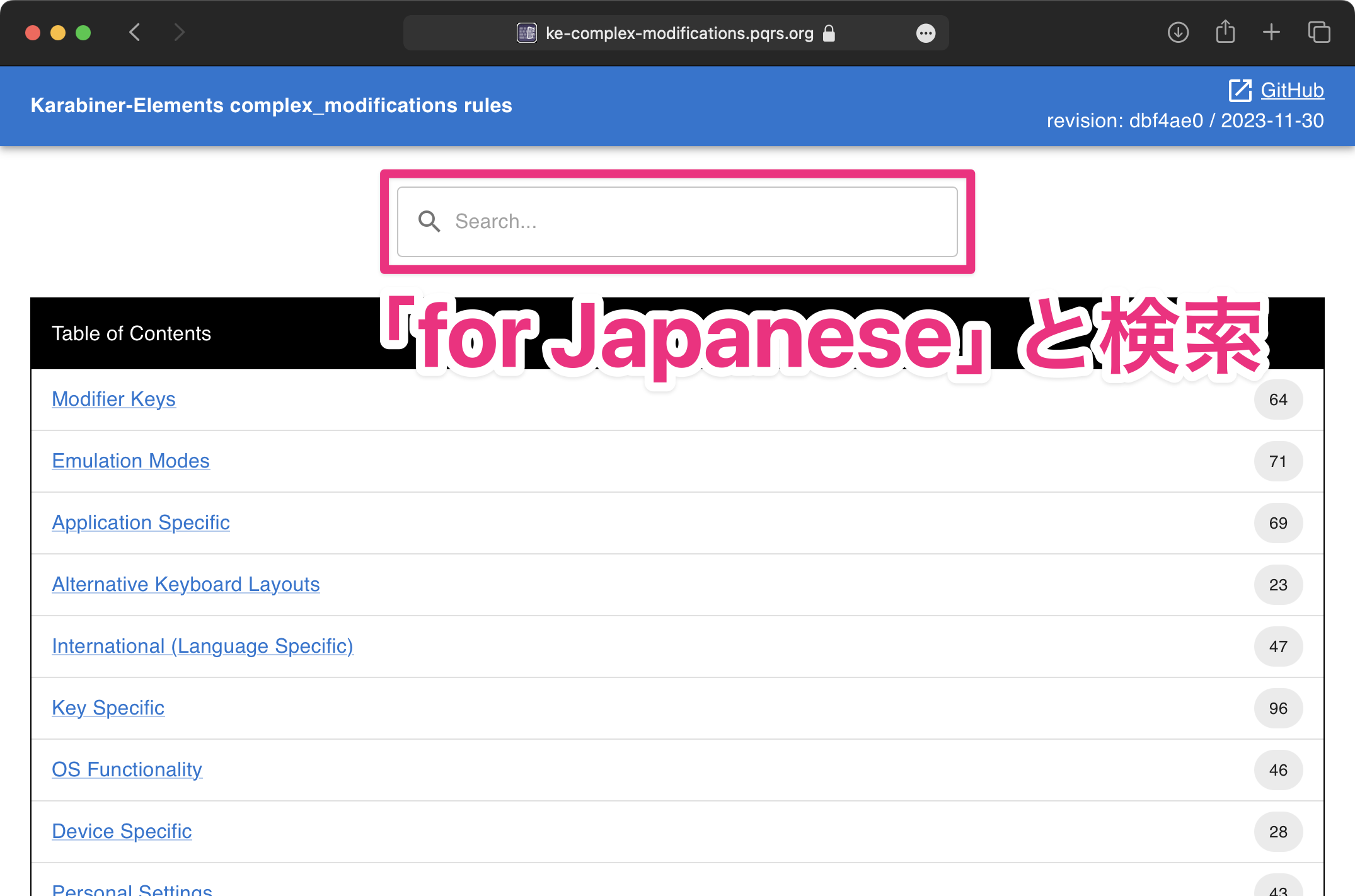
- ブラウザで Karabiner-Elements の公式サイトが開くので、検索バーで「for Japanese」と検索

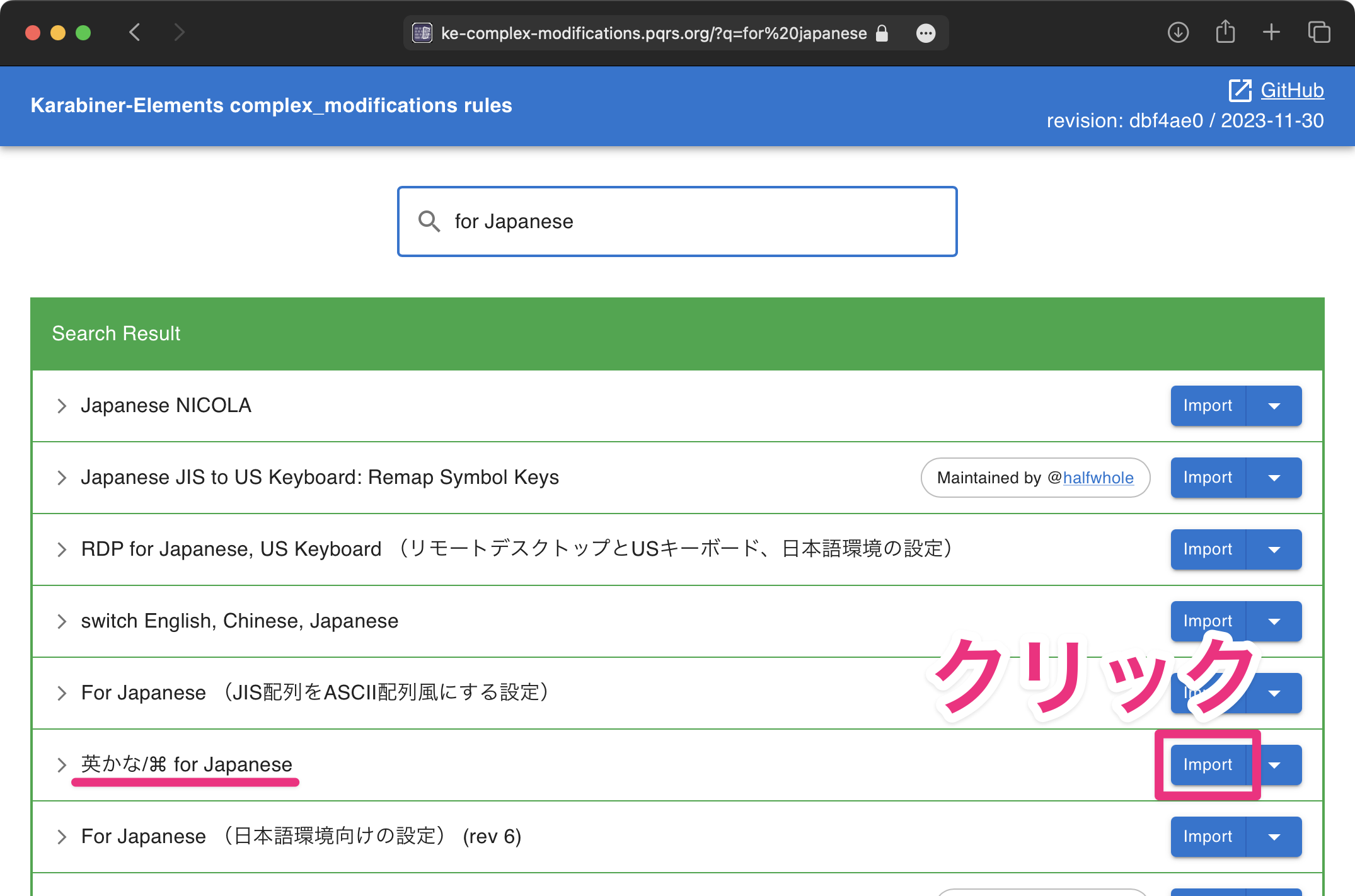
- 「英かな/⌘ for Japanese」という設定が出てくるので、その行の「Import」というボタンをクリック

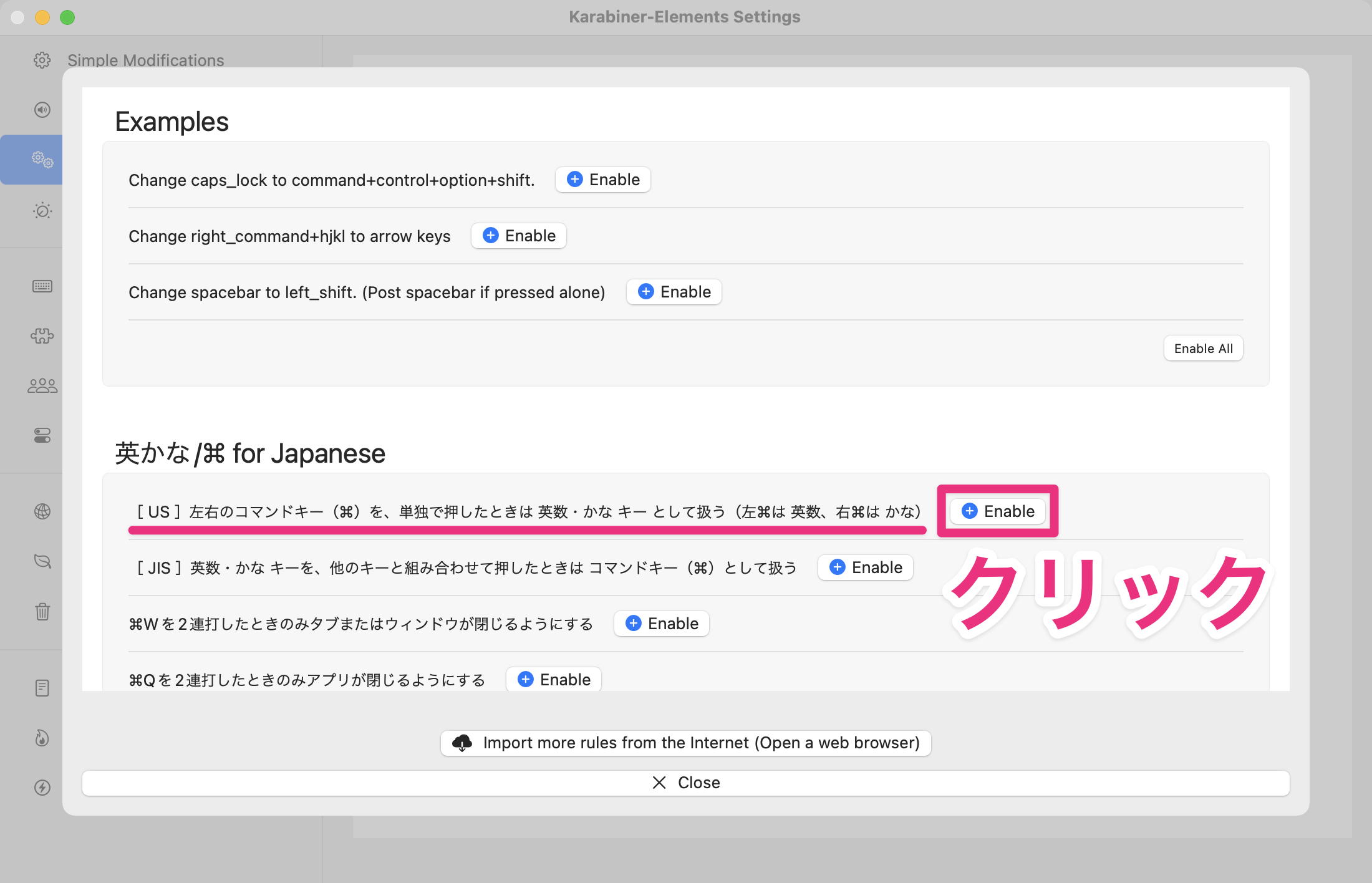
- Karabiner-Elements の設定アプリが開いたら「Import」ボタンをクリックし、さらに「[ US ]左右のコマンドキー(⌘)を、単独で押したときは 英数・かな キー として扱う(左⌘は 英数、右⌘は かな)」と書かれている行の「Enable」をクリック

これで、左右⌘の単押しによって「英数・かな」を切り替えられるようになりました。
JIS 配列では、確かに「英数・かな」キーが押しやすいですが、コマンド(⌘)キーは US 配列の方が押しやすく、同じキーで「英数・かな」の機能も使うことができます。あなたがコマンド(⌘)キーの押しやすさを重視するなら、US 配列の方が理にかなっているでしょう。
以上、US 配列のデメリット「入力言語の切り替え方法がトグル方式」を解消する方法でした。いかがでしたでしょうか。
それでは最後にこの記事の結論です。
結論 「US 配列を使うべし」
唯一の懸念点であった、「入力言語の切り替え方法」ですら、Karabiner-Elements というアプリを使用することで解消可能であることが分かりました。それどころか、「1つのキーに単押しの機能と長押しの機能を持たせる」という非常に合理的な発想により、より無駄のない使用感を実現できます。
- 見た目が美しく
- キー全体の配置も中央寄りで違和感がなく
- 各種キーの配置も合理的
- そして入力言語の切り替え方法のデメリットさえ解消可能
これだけの理由があれば、「Macならキーボードは圧倒的にUS配列じゃなきゃダメ」だと、言っても過言ではないことがご理解いただけたかと思います。
したがって結論は、「US 配列を使うべし」となります。
…本当に?
そう。ここまでが、「JIS 配列 vs US 配列」論争の定説です。しかし、この結論は本当に正しいのでしょうか?
もしあなたが、キーボード配列の「合理性」を追求する人ならば、ここで疑念を抱かなければなりません。
その疑念とは、
「US 配列で、⌘ キーの単押しに『英数・かな』の機能を割り当てたのと全く同じ方法で、JIS 配列でも、『英数・かな』キーの(単押しの機能はそのまま)長押しに ⌘ の機能を割り当てられるのでは?」
という疑念です。
先ほどの「英かな/⌘ for Japanese」という設定を見てみましょう。その中に、「[ JIS ]英数・かな キーを、他のキーと組み合わせて押したときは コマンドキー (⌘) として扱う」という設定があったことにお気づきでしょうか。
この設定を使うことで、JIS 配列は、「コマンド(⌘)キーも『英数・かな』キーも、どちらも US 配列より近くて押しやすい配列」に化けることになります。
したがって例えば、「コマンド(⌘)キーを押しやすい!」という理由のみで US 配列を選んでいた人は、これだけで JIS 配列に乗り換える価値がありますよね。
つまり、これまで定説とされてきた「JIS 配列 vs US 配列」論争の結論が「US 配列を使うべし」であったのは、「US 配列にはサードパーティ製のツールの使用を認める一方で、JIS 配列にはそれを認めない」という、アンフェアな議論であったからなのかもしれない、ということです。
確かに、US 配列に乗り換える前提なのであれば、「その前提の中で入力言語の切り替えだけは JIS 配列に近づけたい → Karabiner-Elements を使おう」というのは、ストーリーとして矛盾がなく、筋も通っています。
しかし、「JIS 配列 vs US 配列」の議論としては、「チートあり」の状態と「チートなし」の状態を比較するくらい明らかな不公平です。
もし、Karabiner-Elements の使用を、ちゃんと JIS 配列にも認めたとしたら。この「JIS 配列 vs US 配列」論争は、一体どんな結末を迎えるのでしょうか?
というわけで明日は、「Mac は本当に US 配列じゃなきゃダメ? 実は JIS 配列が反則級に便利なワケ」です。
今日に引き続き「JIS 配列 vs US 配列」の議論を深めていき、最終的に結局、どういう人が、それぞれどの配列を選ぶとよいのか、本当の結論を出していきます。お楽しみに。
この記事に書かれた内容の実行および設定の使用は、すべてご自身の判断で行ってください。
万が一、不具合や損害が生じた場合であっても、執筆者は一切の責任を負いかねますことをご了承ください。
※1:JIS 配列の親指ホームポジション付近のキーの打鍵コストの算出過程は以下の通り
両方の親指を「英数・スペース・かな」のどれか2つのキー上に置いている場合の打鍵コストのパターン:
- 0.0, 0.0, 1.0,
- 0.0, 1.0, 0.0,
- 1.0, 0.0, 0.0,
- 1.0, 0.0, 1.0,
親指の少なくとも片方を「英数・スペース・かな」のどれか2つのキーの中間に置いている場合の打鍵コストのパターン:
- 0.0, 0.5, 0.5,
- 0.5, 0.5, 0.0,
- 0.5, 0.5, 0.5,
- 0.5, 0.0, 1.0,
- 1.0, 0.0, 0.5,
上記の全パターンを考慮したときの「英数・スペース・かな」の1キーあたりの打鍵コストの平均値:
(1.0*7 + 0.5*9)/(9*3)
= (7.0 + 4.5)/27
= 11.5/27
≈ 0.43









