前回の記事について
AWS内で完結するウェブアプリケーションの作成 (仮想環境の構築編)の続きです。
先ずはこちらを参照いただければ幸いです。
作成条件
- 基本的にAWS内で完結させる。ローカルへのアプリダウンロード等は行わない。
- できる限り無料枠を利用する。
- AWSアカウントを所持していることを前提条件とする。
- AWS内での仮想環境の構築が完了していることを前提条件とする(上記リンク参照)。
構築手順
1.サンプルアプリケーションの搭載
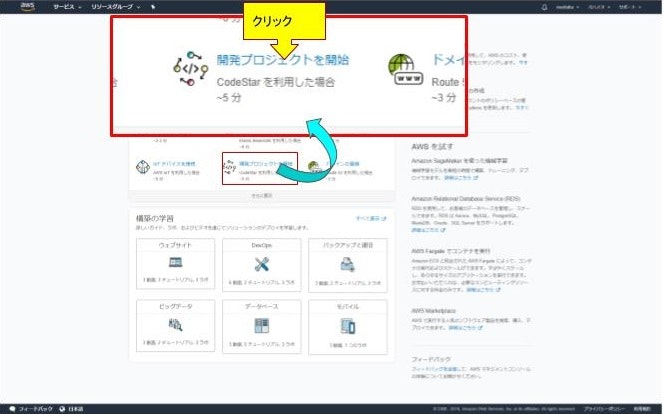
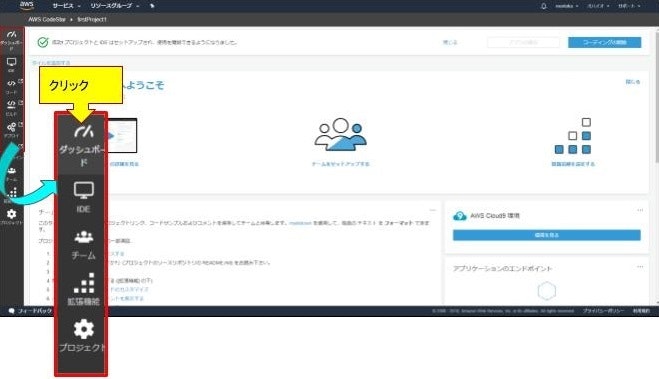
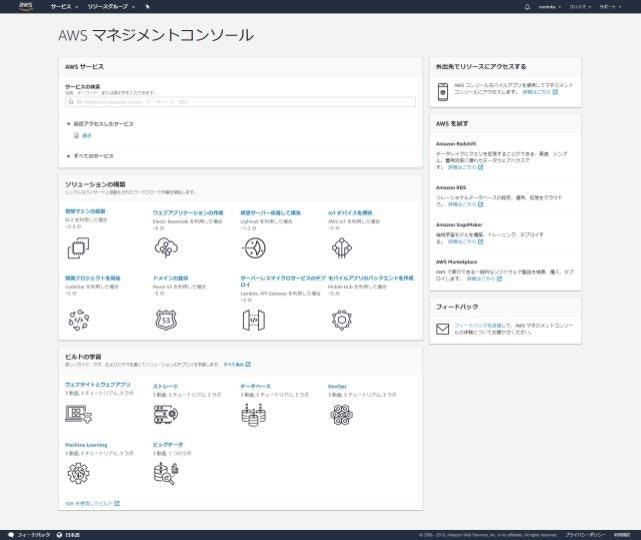
AWSにログインし、AWS マネジメントコンソールに移動する。

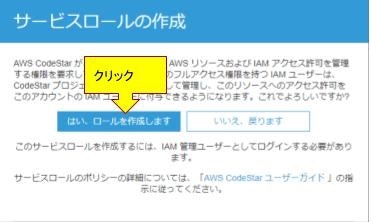
メッセージボックスが出るので、はい、ロールを作成しますをクリックする。

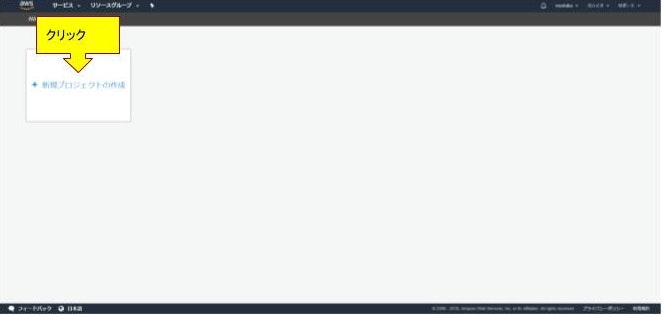
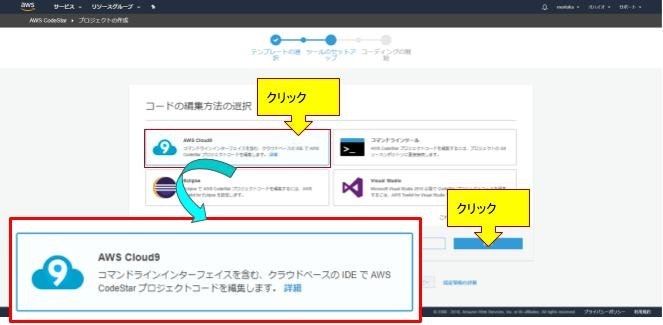
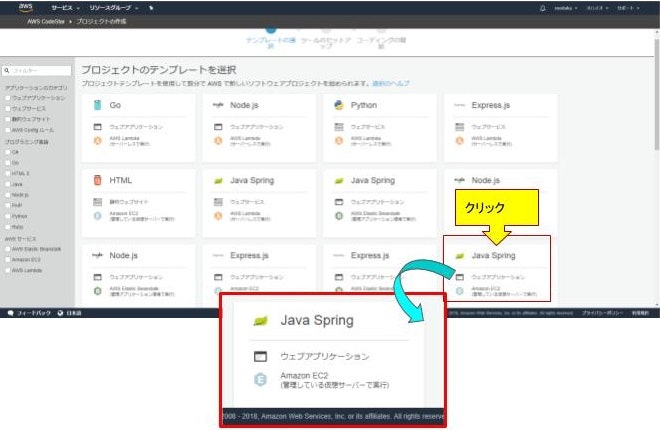
プロジェクトのテンプレートを選択する。
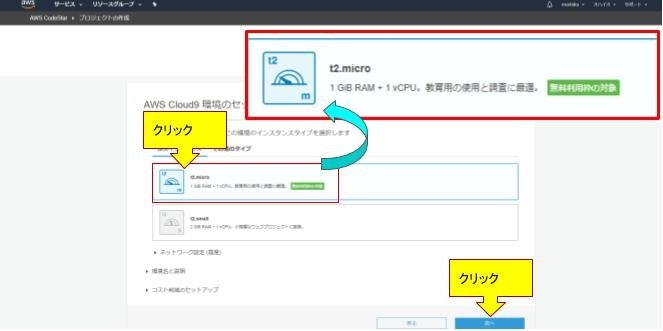
今回はJava Spring ウェブアプリケーション Amazon EC2(管理している仮想サーバーで実行)を選択。

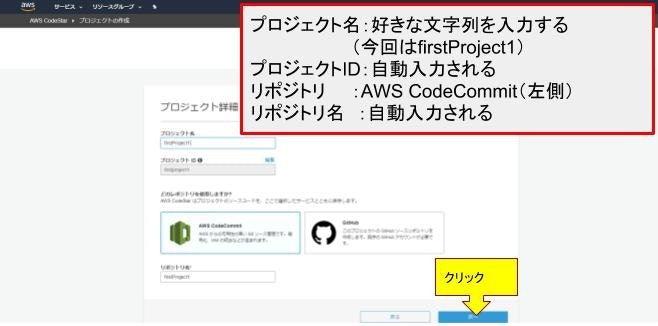
プロジェクト名に任意の文字列を入力し、AWS CodeCommitリポジトリを選択する。
プロジェクトID、リポジトリ名が自動入力されているのを確認し、次へをクリックする。

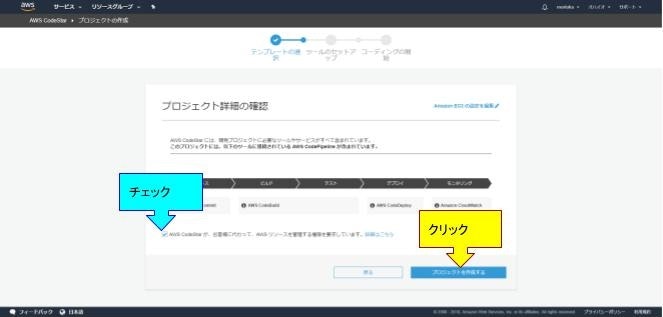
チェックボックス「AWS CodeStarが、お客様に代わって、AWSリソースを管理する権限を要求しています」にチェックし、
プロジェクトを作成するをクリックする。

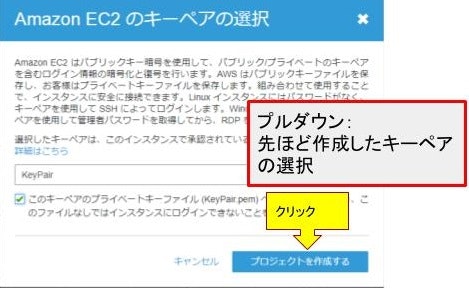
メッセージボックスが現れるので、プルダウンで「AWS内で完結するウェブアプリケーションの作成 (仮想環境の構築編)」にて作成したキーペアを選択し、プロジェクトを作成するをクリックする。

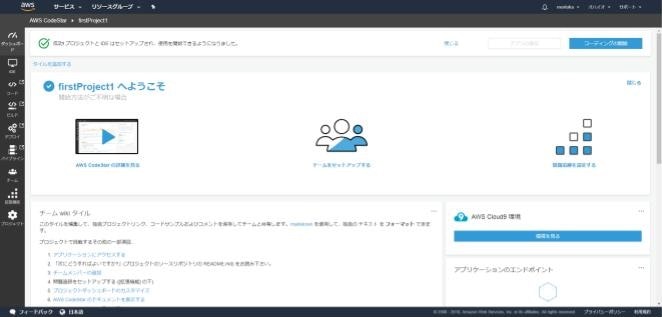
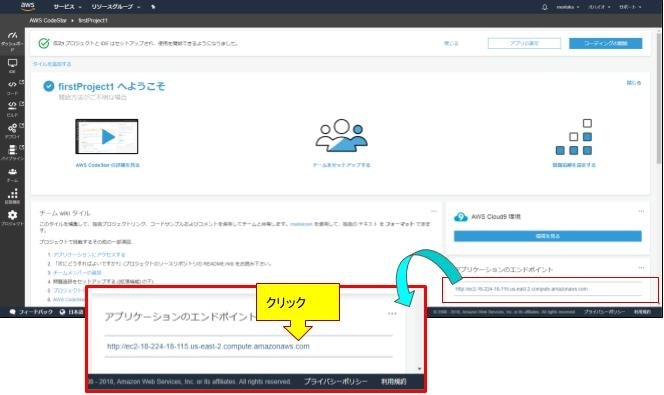
以下の画面が表示されると、今回の目的である「仮想環境へのサンプルアプリケーションの搭載」は完了となる。

2.サンプルアプリケーションの表示
アプリケーションのエンドポイントのリンクが表示されたらクリックする(数分かかる場合がある)。

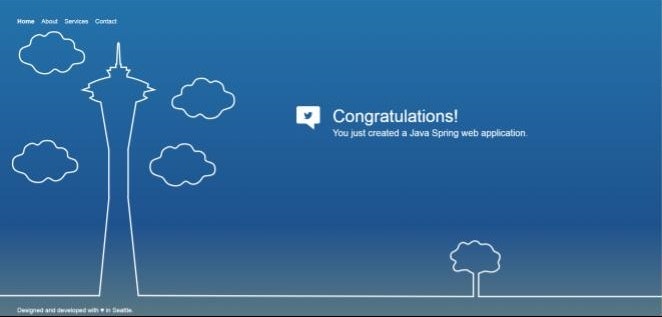
Amazonが用意したサンプルアプリケーション(ムービー)が再生される。

Congratulations!
以上で仮想環境へのサンプルアプリケーションの搭載は完了です。
続きの記事ができましたので、こちらも参照していただければ幸いです。
AWS内で完結するウェブアプリケーションの作成 (アプリケーションの構築編)