はじめに
GitHub Codespaces を使えるようになったので、興味本位でC#を使ったAzure Functionsの開発環境を構築してみました。
ニッチなケースだと思いますが、誰かの助けになれば幸いです。
(2024/04 更新)
-
.devcontainerのファイル形式が古かったので更新 - .Net6 のインプロセスから .Net8 分離ワーカープロセスに更新
前提条件
- GitHub にサインアップし、リポジトリを作成していること
- GitHub Codespaces が利用できること
- (ローカルで作業したい場合)VSCode をインストールしていること
Codespaces の設定ファイルを作成
-
テンプレートを参考に
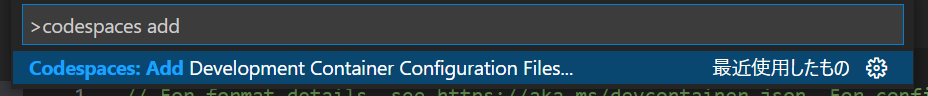
devcontainer.jsonを作成します。 - コマンドパレット(Ctrl+Shift+P)を開き、
Codespaces: Add Container Configuratuin Filesを選択する。
- 既存ファイルの変更を選択します。

- 以下のツールを選択します。
- Dotnet CLI
- Azure Functions Core Tools
- 拡張機能を追加でインストールするために、
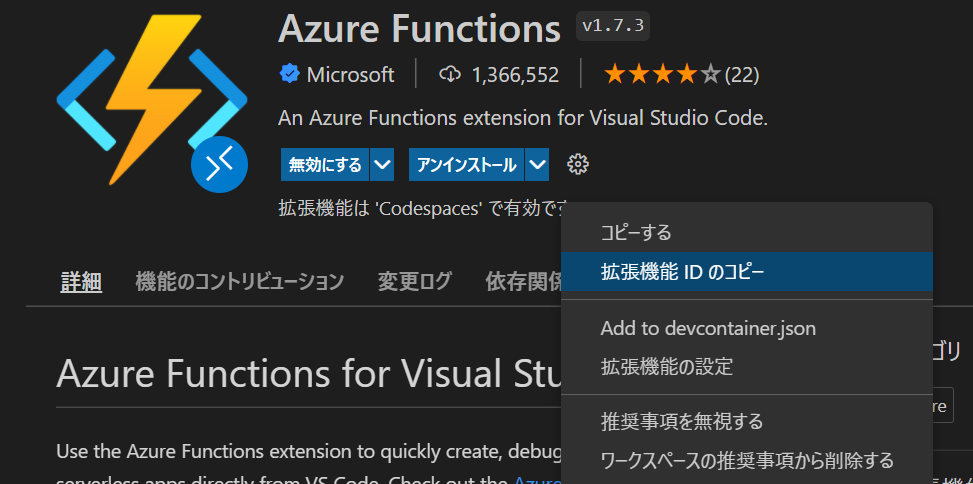
extensionsに拡張機能 ID を追加する。
拡張機能 ID は歯車から取得できる。
最終的に作成したファイルはこちらになります。
必要なツールは devcontainer.json のみで完結したかったので、 エミュレーターの Azurite の拡張機能をインストールするようにしています。
devcontainer.json
{
"name": "Azure Functions & C#",
"image": "mcr.microsoft.com/devcontainers/base:ubuntu",
"features": {
"ghcr.io/devcontainers/features/dotnet:2": {
"version": "8.0"
},
"ghcr.io/jlaundry/devcontainer-features/azure-functions-core-tools:1": {
"version": "latest"
}
},
"customizations": {
"vscode": {
"extensions": [
"Azurite.azurite",
"ms-azuretools.vscode-azurefunctions",
"ms-dotnettools.csharp"
]
}
}
}
Functionsデバッグ手順
-
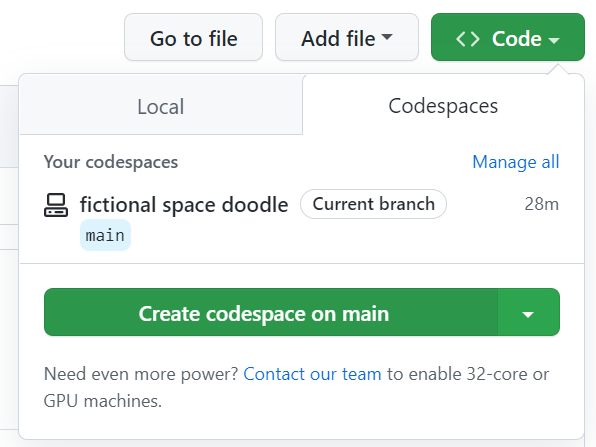
CodeのCreate codespace on mainを選択する。
初めて利用する場合 GitHub Codespaces の拡張機能のインストールが求められるのでインストールする。
- VSCode が起動したら、以下の拡張機能をインストールする。
- Azure 拡張機能の
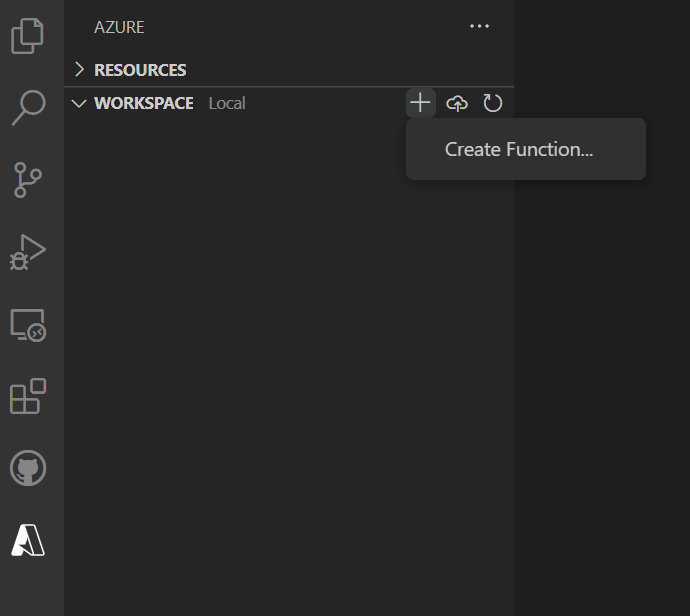
WORKSPACEからCreate Function...をクリックする。
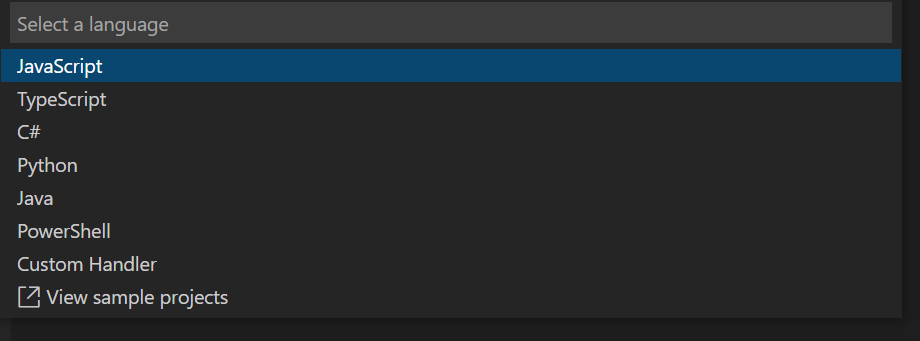
- プロジェクト作成時に Functions を開発する言語をする。(ここでC#を選択)

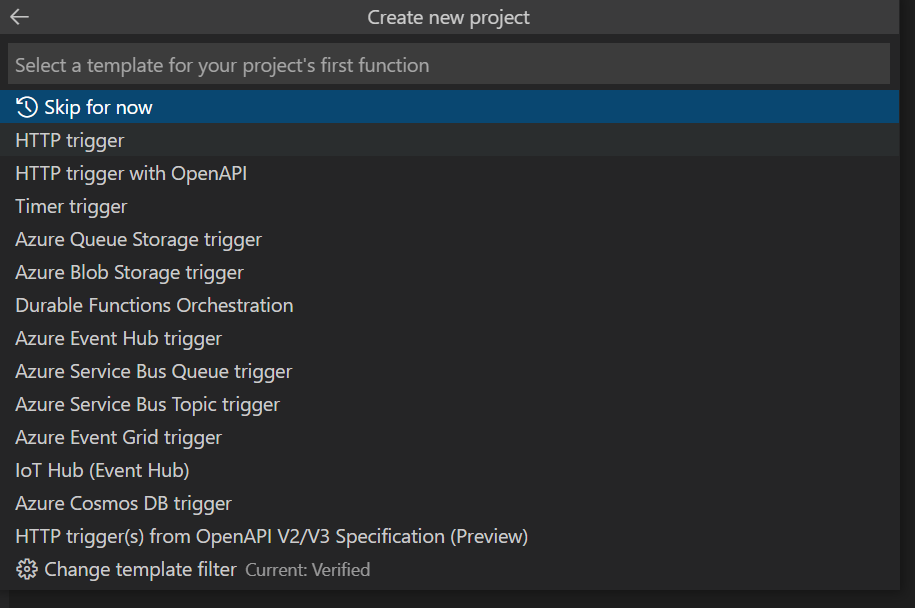
- 自動作成される関数のトリガーを選択し(ここではテストのためにHTTPトリガーを選択)、プロジェクトの作成が開始されるまで Enter を押す。

- コマンドパレットから Azurite を起動する。
- VSCode の
Run and Debugからデバッグを実行する。
このときAttach to .NET Functionsになっていることを確認。
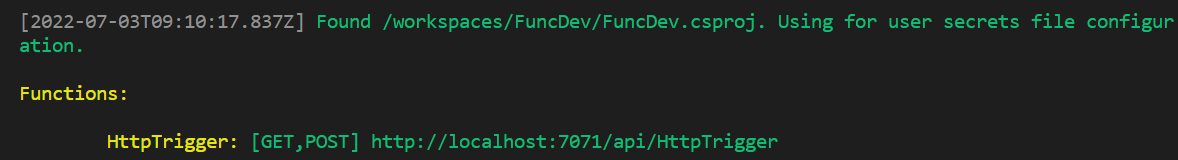
- ターミナルに以下が表示され Functions が立ちあがったら、HTTP リクエストを送り、レスポンスが正常に返ってくればリモートリポジトリにプッシュして作業完了。