◆ 写在开头
这次是关于Oculus新更新的Hand tracking相关的说明。
使用Unity新建新的项目、导入的方法请参考下方连接内容
【用Unity开发Oculus Quest用的APP】导入APP、进行运行状态确认
【用Unity开发Oculus Quest用的APP】抓住物体吧
◆ 开发环境
macOS Mojave 版本 10.14.6
Unity 2018.4.12f1
Android SDK
为了能够使用Hand tracking的功能,
Oculus的版本必须得是(Ver12)或以上。(需要更新的请即时更新)
◆ 制作顺序
- 必要准备
- 生成使用Hand tracking
- 在画面中表示手的必要设置
- 补充说明
- 动作确认
必要准备
首先选择,菜单栏中的「Window」→「Asset Store」
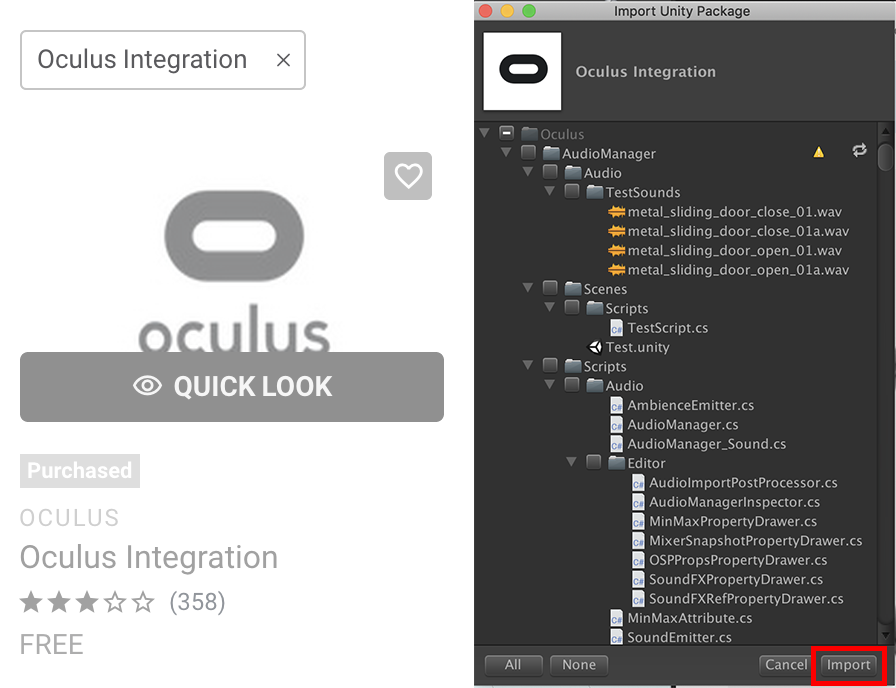
在打开的「Asset Store」窗口中,搜索Oculus Integration、
(通常是默认最新版本的)选择Import。
载入完成后,会有如图右半部分所示的窗口弹出。选择Impor按钮。

生成使用Hand tracking
在这里我们直接使用上次做好的Scene。
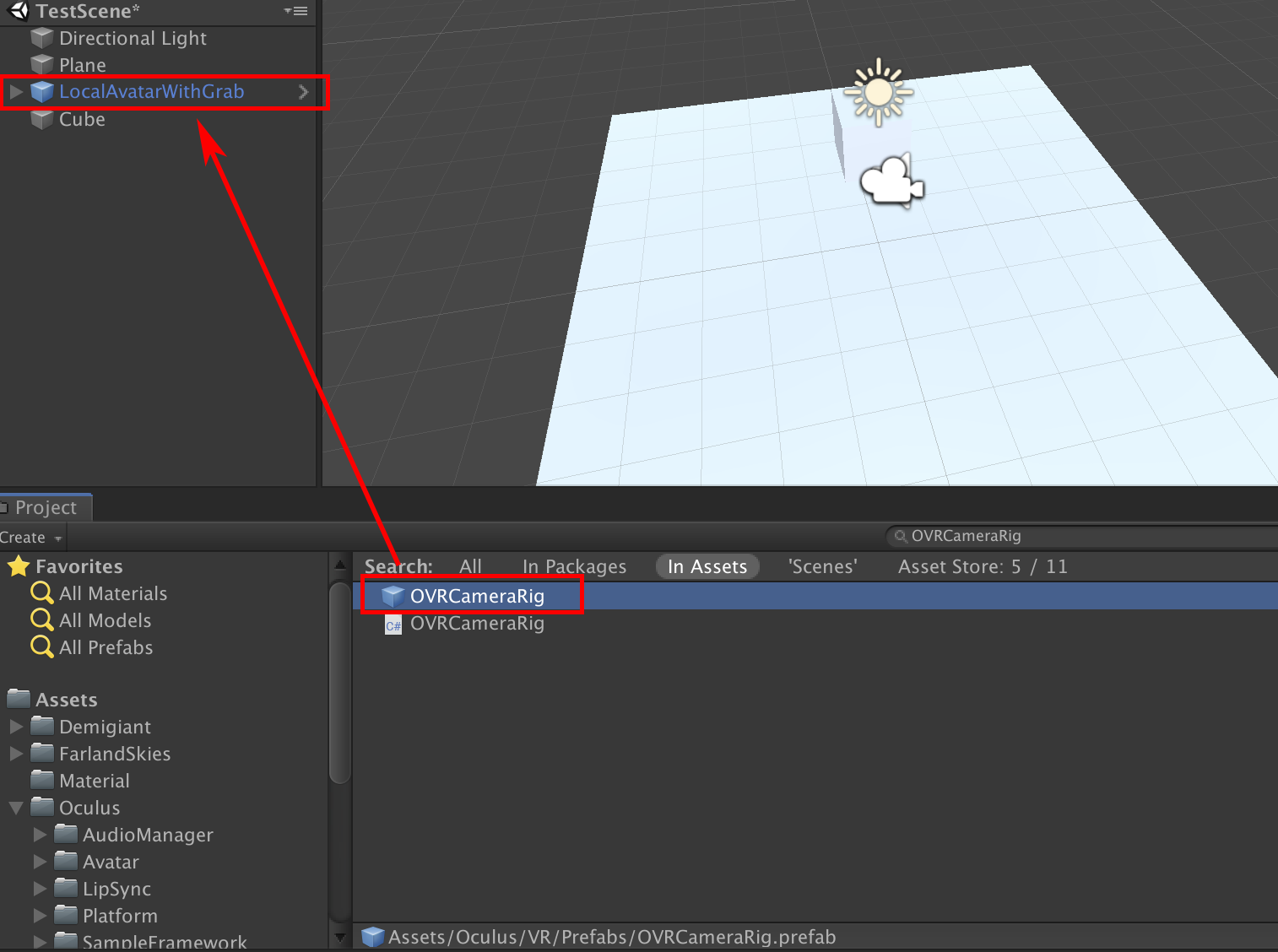
首先将上次「Hierarchy」里留下来的「LocalAvatarWithGrab」删除。
找到刚才Import完成后追加文件夹里的「OVRCameraRig」,鼠标左键点击放入「Hierarchy」中。

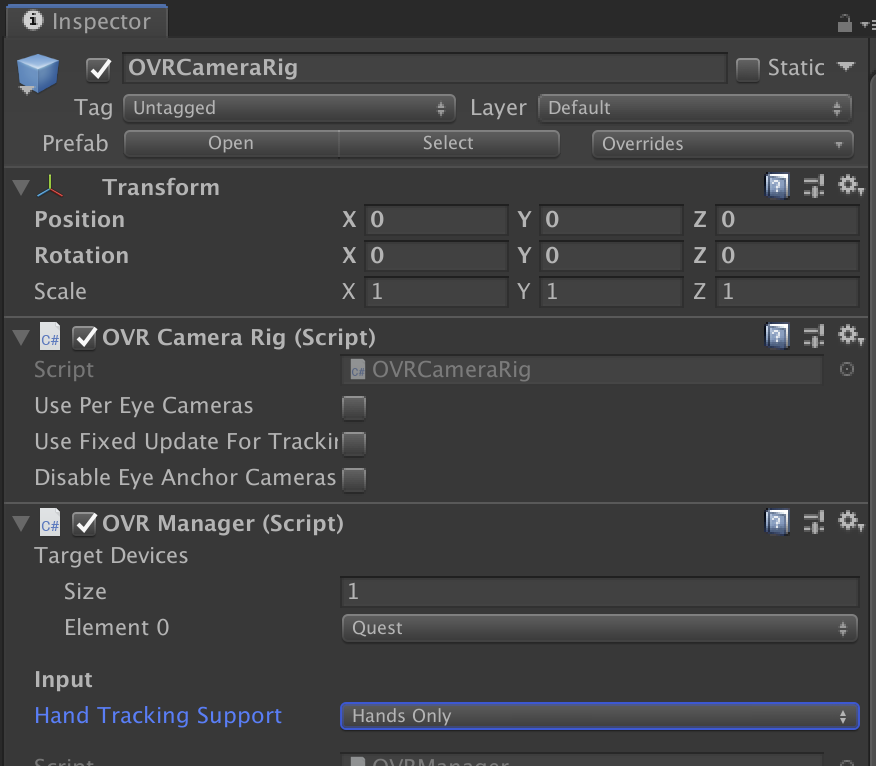
选择追加后的「OVRCameraRig」,
将「Inspector」里的「Hand Tracking Support」变更为「Hands Only」。
这样准备部分就完成了。

在画面中表示手的必要设置
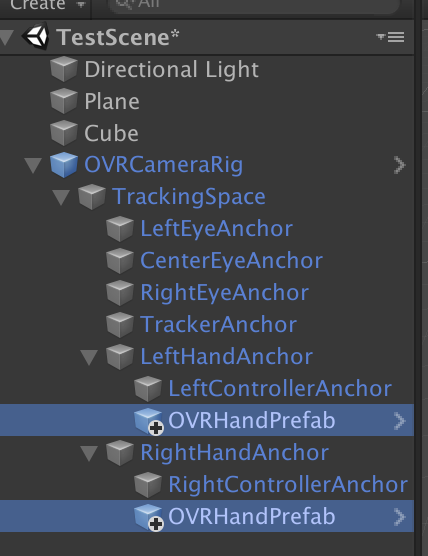
接下来需要在刚追加的「OVRCameraRig」的下一阶层「TrackingSpace」中的
「LeftHandAnchor」和「RightHandAnchor」里加入「OVRHandPrefab」。
「OVRHandPrefab」在「Oculus Integration」里面。

鼠标选择拖入即可追加。

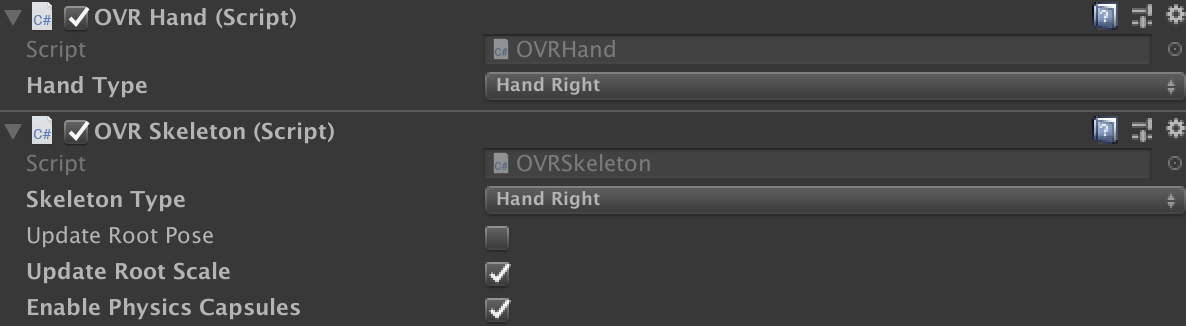
选择追加在「RightHandAnchor」中的「OVRHandPrefab」、
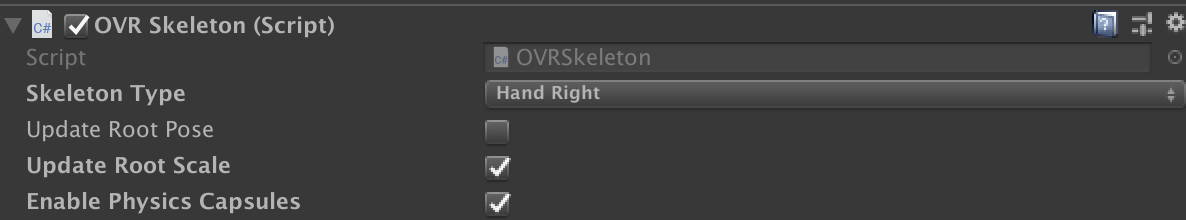
将「OVR Skeleton」→「Skeleton Type」设定为「Hand Right」。
「OVR Mesh」→「Mesh Type」也同样设定为「Hand Right」。
(这个是指定哪个是左手哪个是右手的功能,
初始设置是「Hand Left」、所以在这里没有改变左手设置的必要。)

补充说明
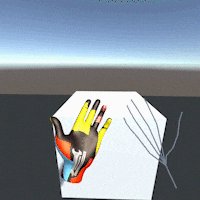
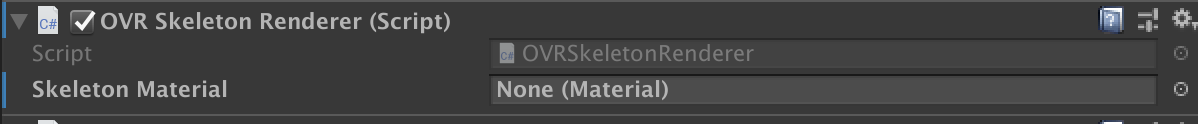
想要表示手的骨骼的话,只要勾选「OVR Skeleton Renderer」便可。
(这回为了方便辨认,只把右手的选项钩上。记得同时也要删除Materials的设定才行)

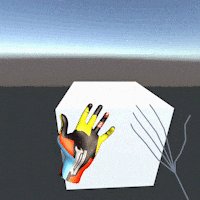
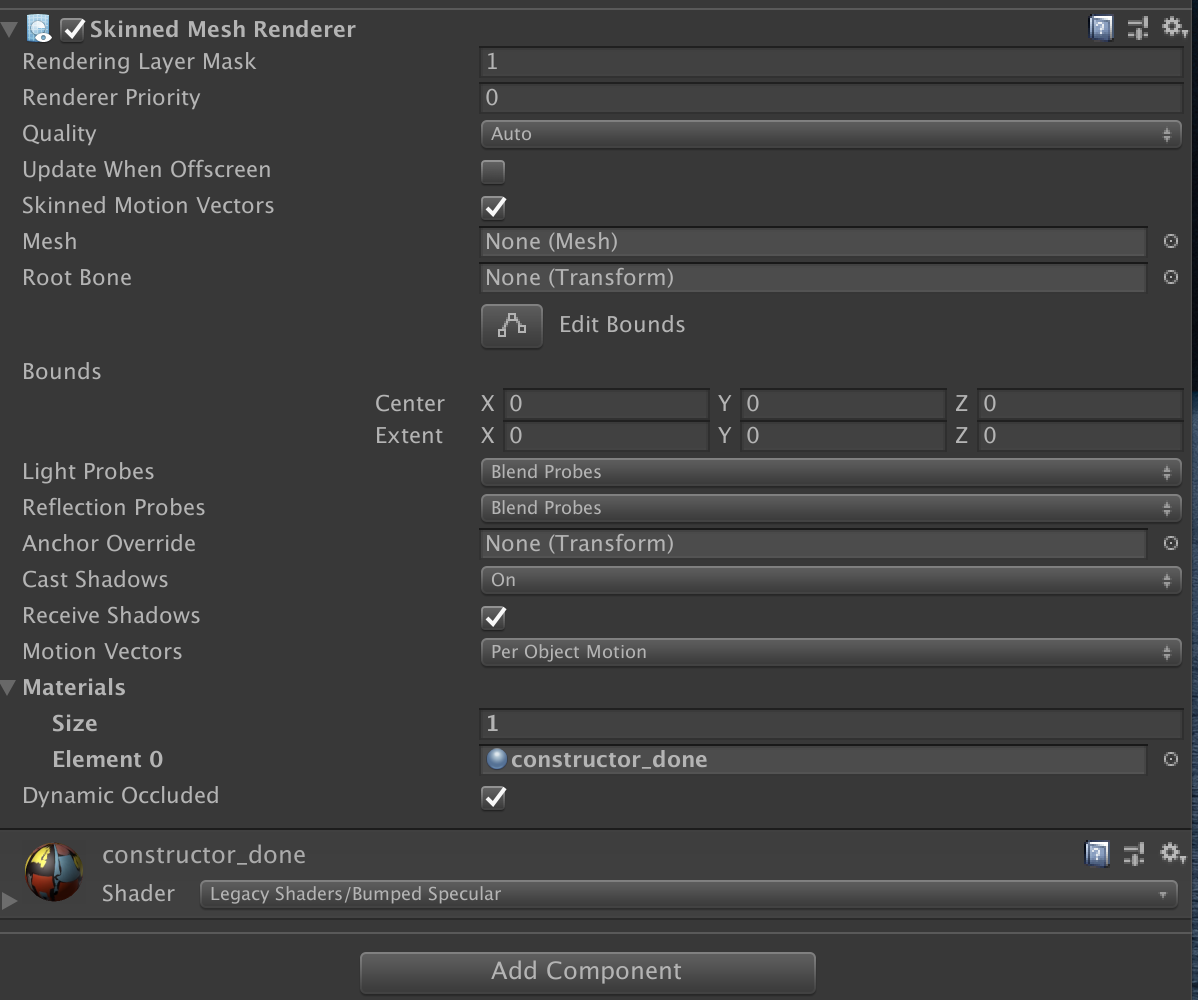
想要自定义手的一些外观设置的话,调整「Skinned Mesh Renderer」的选项便可。
这里我把左手做如下调整。

最后
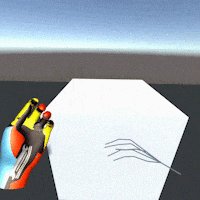
勾选「OVR Skeleton」中的「Enable Physics Capsules」,便可为手加入触碰判定。
这次我们勾选右手。