◆写在开头
这次是,手的表示与可抓住物体的制作。
之前的内容请点这里
导入APP、进行运行状态确认
(还有日文版哦)
PS:因为我的制作环境是日语环境,所以下面的软件截图,都是日文版的截图。
表示内容不同,但菜单的位置,作用等都是一样的,
根据说明和参考截图应该能找到相对应的功能的所在位置。
◆ 开发环境
macOS Mojave 版本 10.14.6
Unity 2018.4.12f1
Android SDK
◆ 制作顺序
-
- 在画面中表示手
- 1_1. 导入LocalAvatarWithGrab
- 1_2. Ovr Avatar 的设定
- 1_3. 发行与设置OculusAPP用ID
-
- 追加一个可以被抓住的物体
-
- 运行确认
1.在画面中表示手
1_1. 导入LocalAvatarWithGrab
新建一个Scene
具体的制作方法请参考上回的内容「 导入APP、进行运行状态确认 」
想要抓住物体,首先要有抓住物体用的手。
这次依旧使用上一回导入的Oculus Integration中的功能,
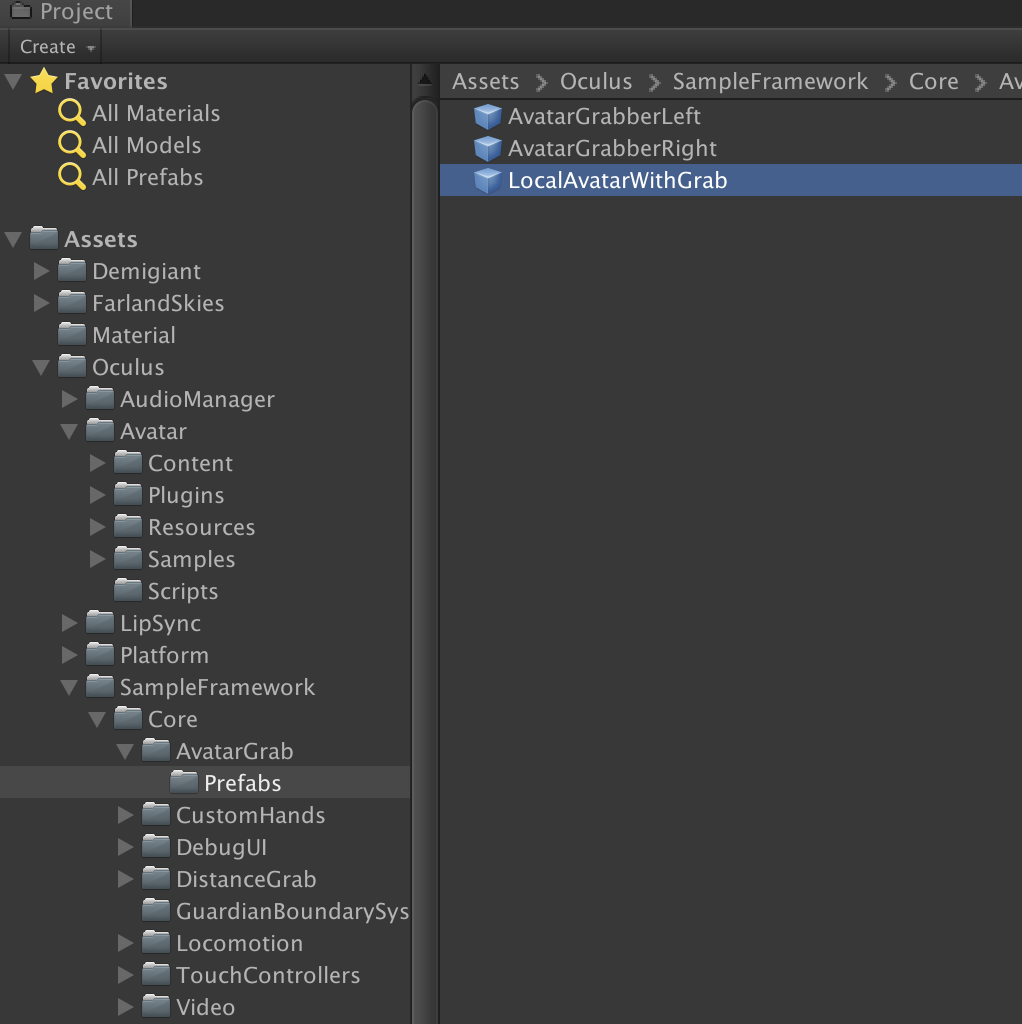
在里面找到LocalAvatarwithGrab,它是搭载了抓住物体功能的Prefab

「LocalAvatarWithGrab」在
「Assets」→「Oculus」→「SampleFramework」→「Core」→「AvatarGrab」→「Prefabs」里面可以找到。
文件夹的层次比较深、推荐使用Project上方的搜索栏,直接搜索「LocalAvatarWithGrab」。

找到后,将它拖入Hierarchy后自动追加完毕。
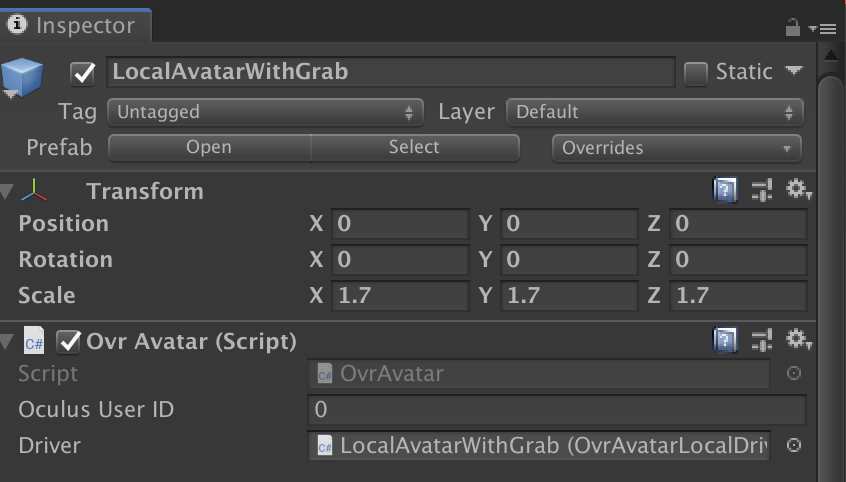
确认追加完成后、点开「Inspector」→「Transform」完成一些初始设定。
这里的设定基本是自由的,这次只把「Scale」调整成1.7便可。

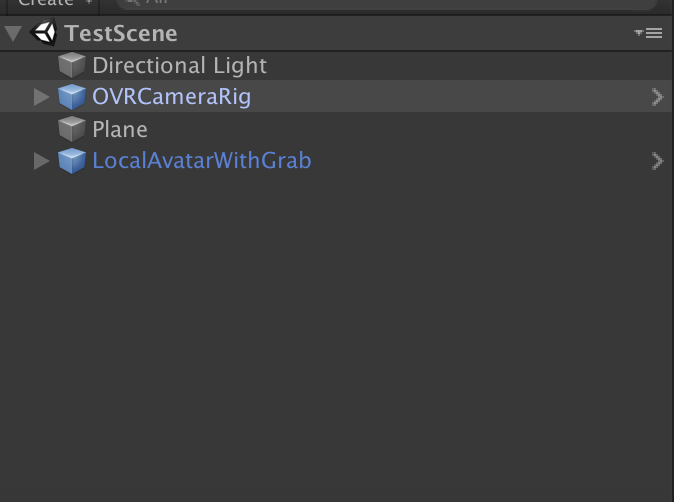
设置调整完成后、将上一回制作的「OVRCameraRig」删除掉。
因为「LocalAvatarWithGrab」里面已经存在「OVRCameraRig」了,所以之前的就不需要了。
1_2. Ovr Avatar 的设定
接着,点击刚才追加的「LocalAvatarWithGrab」。
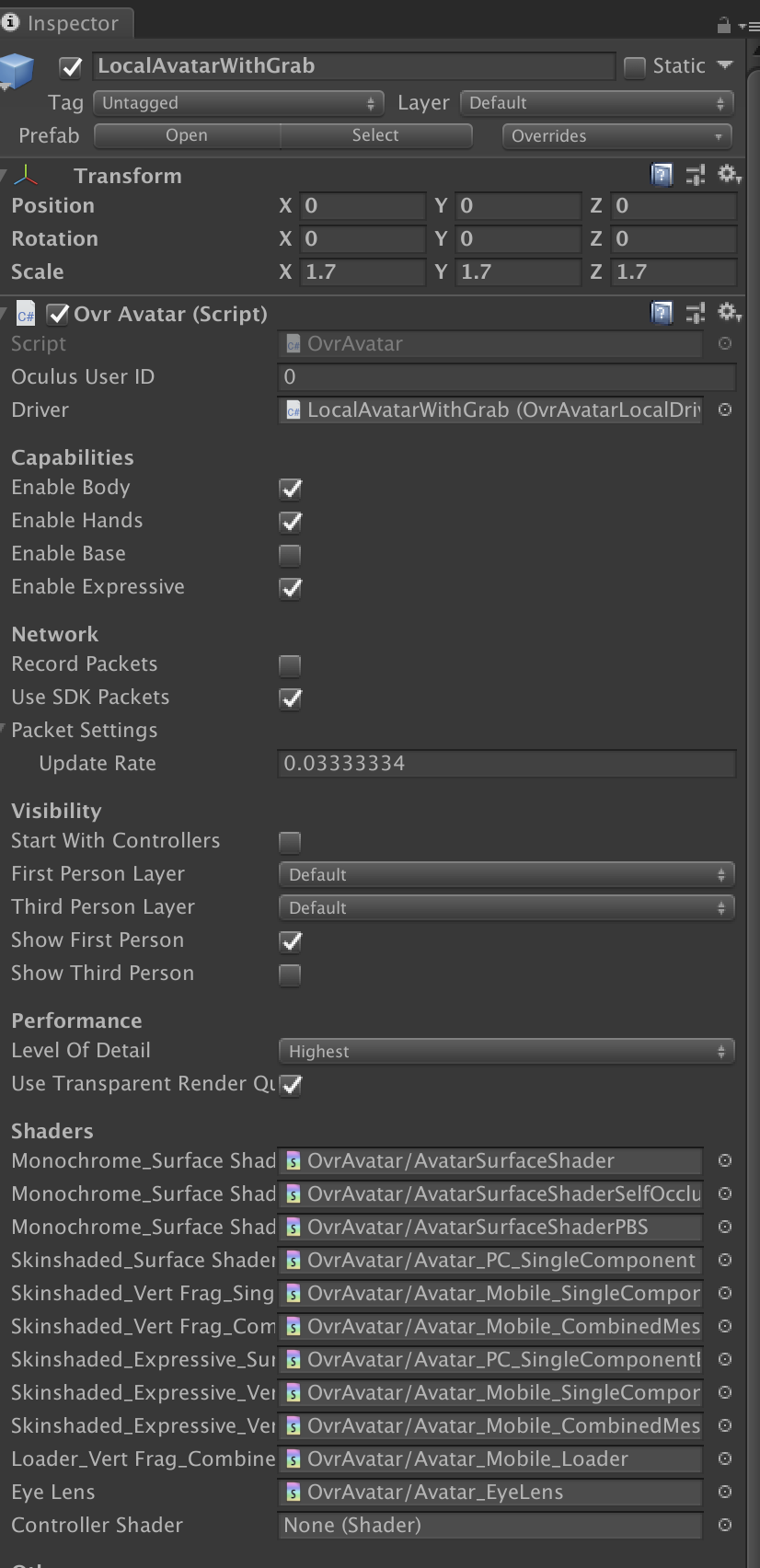
点击「Inspector」→「Ovr Avatar」→「Shaders 」调整设定。

点击「Controller Shader」右边的小圆圈,
会自动弹出「Shader」的设置画面。

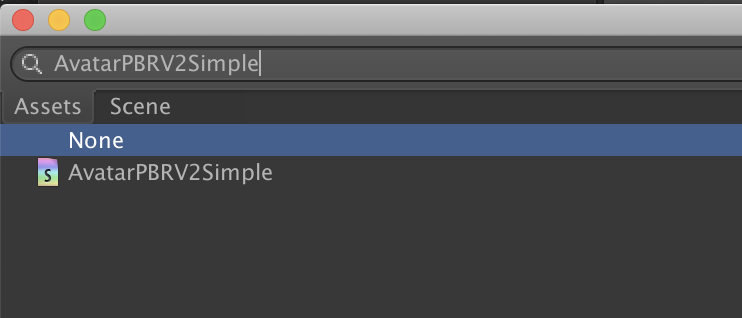
直接在搜索栏搜索「AvatarPBRV2Simple」
找到文件名对得上的「Shader」后点击,自动设置完成。

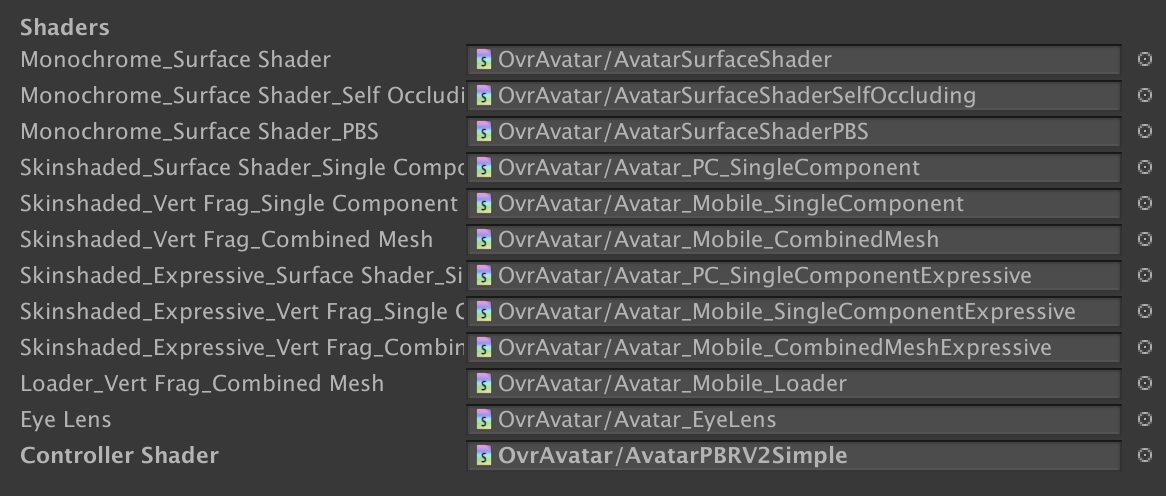
设置完成后、「Shader」会变成如图所示的状态。
1_3. 发行与设置OculusAPP用ID
为了能够表示追加完成的手、需要OculusAPP用ID「Create android manifest」。
AppID需要访问Oculus主页,申请后获得。
这里就不一一详细说明了。

 ID发行后、回到Unity。
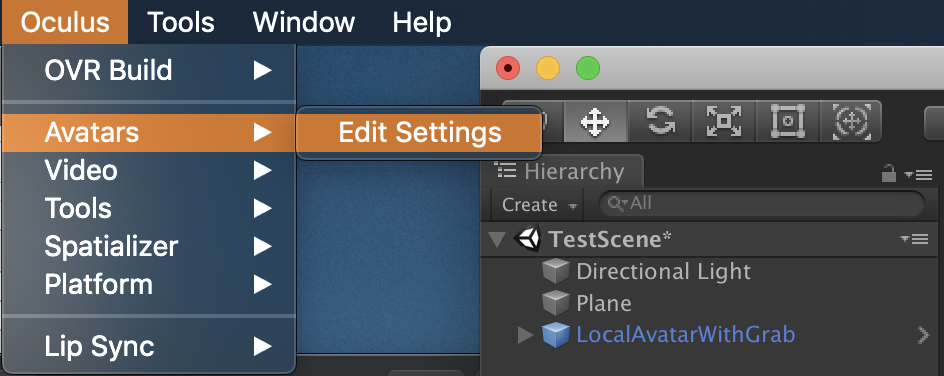
选择菜单的「Oculus] →「Avatars」→「Edit Setting」
弹出「OvrAvatarSettings」窗口。
ID发行后、回到Unity。
选择菜单的「Oculus] →「Avatars」→「Edit Setting」
弹出「OvrAvatarSettings」窗口。
将刚才发行的ID设置好。

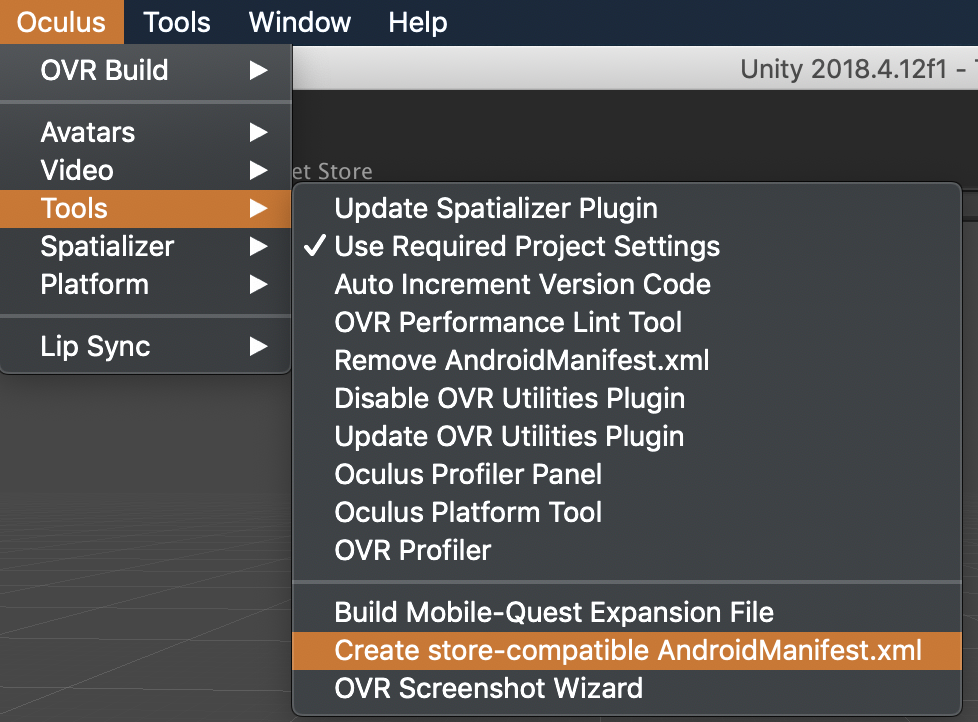
最后,为了手能够正确显示,需要设置「Create android manifest」。
它的设置方法非常简单。
点击「Oculus」→「Tools」→「Create store-compatible AndroidManifest.xml」即可完成。
2. 追加一个可以被抓住的物体

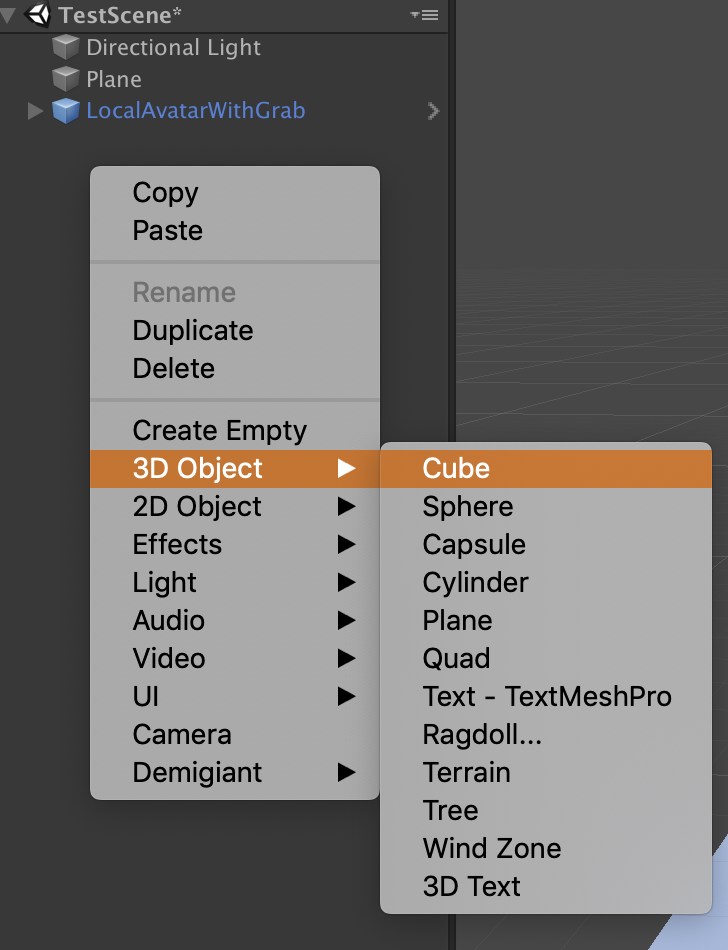
 在「Hierarchy」中右键,选择「3D」→「Object」→「Cube」后,画面中会自动追加一个方块。
方块尺寸可自由调整。
在「Hierarchy」中右键,选择「3D」→「Object」→「Cube」后,画面中会自动追加一个方块。
方块尺寸可自由调整。
 选择刚刚追加的「Cube」
在「Inspector」中选择「Add Component」找到「Rigidbody」和「OVR Grabbable 」追加。
「Box Collider」在生成方块的时候应该自动生成了、但如果没有的话,需要用上面同样的方式追加进去。
这样方块的设置就完成了。
## 3. 运行确认
选择刚刚追加的「Cube」
在「Inspector」中选择「Add Component」找到「Rigidbody」和「OVR Grabbable 」追加。
「Box Collider」在生成方块的时候应该自动生成了、但如果没有的话,需要用上面同样的方式追加进去。
这样方块的设置就完成了。
## 3. 运行确认
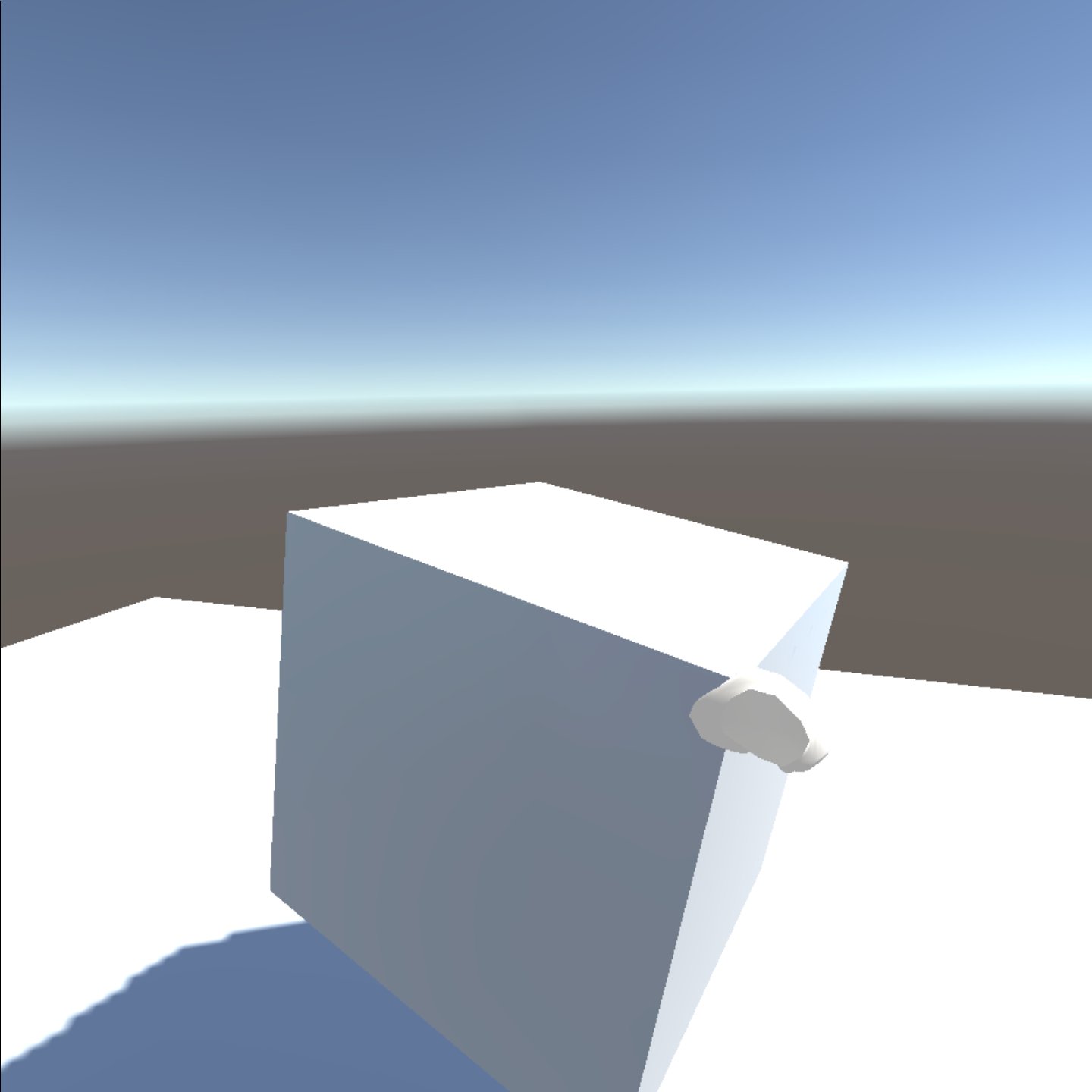
 导入APP之前、推荐先在Unity上运行一次、确认一下方块是否会自然落下。

如果没有问题,那么就把APP导入Oculus,实际确认以下是否运行正常吧。
导入APP之前、推荐先在Unity上运行一次、确认一下方块是否会自然落下。

如果没有问题,那么就把APP导入Oculus,实际确认以下是否运行正常吧。