djoserとは
djoserとはDjango REST Framework上での基本的なユーザー認証や登録などの認証周りをサポートしてくれるライブラリです。
カスタムモデルに対しても使え、Djangoのコードを再利用するような形をとるのではなく、Single Page Application(以下SPA)によりフィットするようなアーキテクチャを目指して作られています。
今回はdjoserの最もシンプルな認証機能の実装について書きます。
なお、この認証はセキュリティの面などから実際に使用するべきではなく、以下のJWT認証のようなより強固なセキュリティの設定があります。
あくまでお手軽な認証として紹介します。
JWT認証の設定はこちらで解説しています。
なお、以下の全てが導入後にエンドポイントとして使えます。
/users/
/users/me/
/users/confirm/
/users/resend_activation/
/users/set_password/
/users/reset_password/
/users/reset_password_confirm/
/users/set_username/
/users/reset_username/
/users/reset_username_confirm/
/token/login/ (Token Based Authentication)
/token/logout/ (Token Based Authentication)
/jwt/create/ (JSON Web Token Authentication)
/jwt/refresh/ (JSON Web Token Authentication)
/jwt/verify/ (JSON Web Token Authentication)
Getting started
使い方
まずはインストールから。
$ pip install -U djoser
まずはプロジェクトを作り、
$ django-admin startproject simple_djoser_authentication
プロジェクト内に移動します。
$ cd simple_djoser_authentication
Djangoの設定を行なっていきます。
.........
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'rest_framework', # add
'djoser' # add
]
from django.contrib import admin
from django.urls import path,include #add
urlpatterns = [
path('admin/', admin.site.urls),
path('api/auth/',include('djoser.urls')), #add
]
これだけです。
この後にマイグレーションし、Adminユーザーを作ってローカルで起動します。
$ python manage.py migrations
$ python manage.py createsuperuser
Username: Admin
Email address: xxx@email.com
Password:***********
$ python manage.py runserver
そして
http://localhost:8000/api/auth/
にアクセスします。
以上のような画面が表示されます。
そして、次に
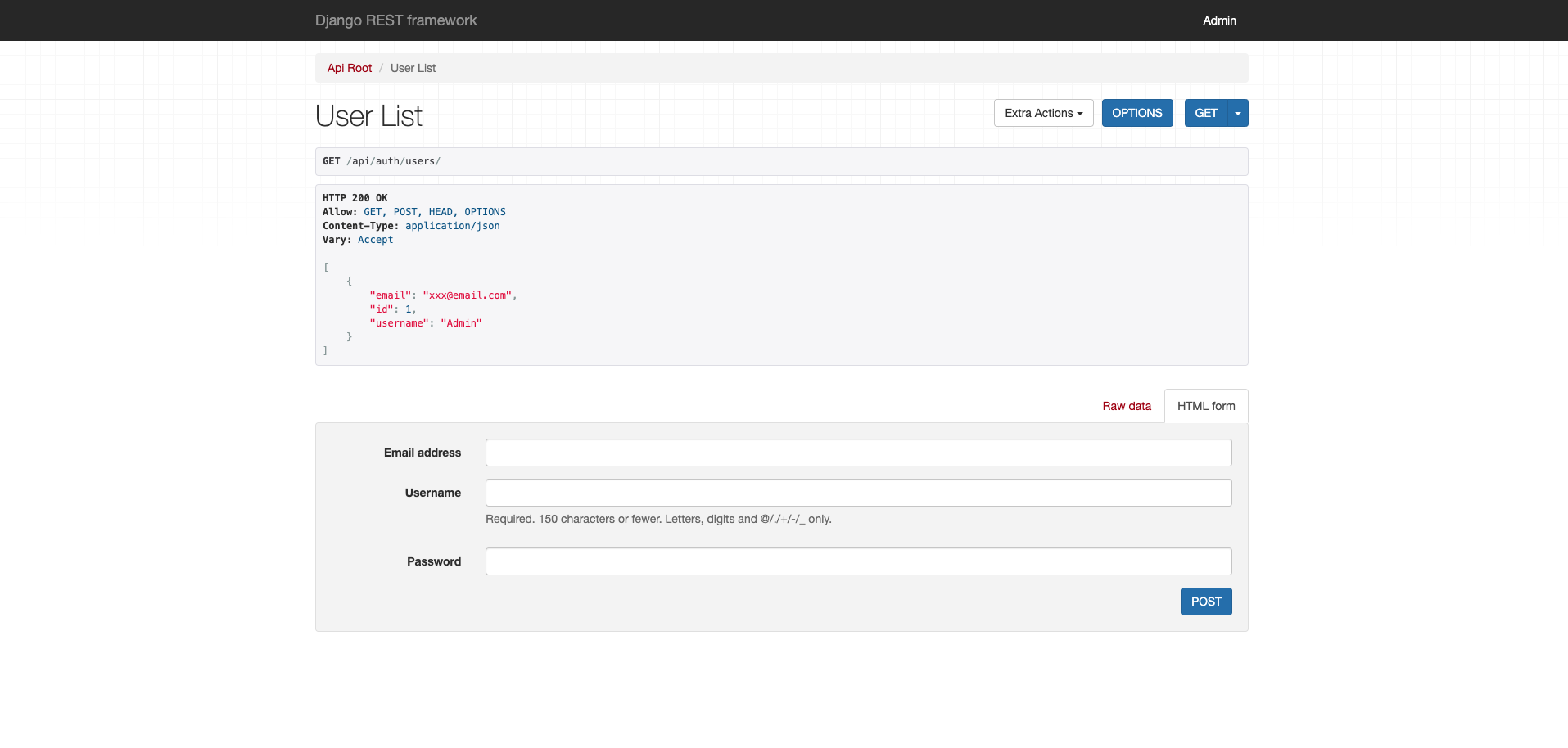
http://localhost:8000/api/auth/users/
にアクセスすると、
以上のようなユーザー情報一覧が表示されます。
これだけで認証周りの基本的な機能は導入完了です。