Markdown, Qiita, 画像横並び, 画像縦並び, 中央寄せ, 左寄せ, 右寄せ, gif画像, YouTube, Twiiter, Vimeo, TED, embedly 動画埋め込み
旧名:【Qiita, Markdown】記事で画像を横並びにする(YouTubeやTwitterの動画も埋め込む, gif画像)(~2019/12/04)
次回: 【Qiita】Markdownで記事にVimeo, TED動画を埋め込む(embed.ly)
言語, 記法: HTML, Markdown
画像サイズ: 128×128 px
横並びになった画像はスクリーンサイズによって、縦並びになる。
本文
書き方:空白を入れずに後ろに画像をドラッグ&ドロップ


HTML
書き方:画像を記事に一度ドラッグ&どドロップして、画像URLをコピーし、imgタグに入れる。
<img src="画像URL"><img src="画像URL">
<img src="https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/362315/65d2d650-aee5-40cb-2093-607d931ec087.png">
<img src="https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/362315/7a000ef8-21c1-1e86-2942-f1933ffe839b.png">
画像と画像の間にスペースを開けたい時
改行せずにタグとタグの間にスペースを入れます。半角、全角スペースの数に応じて広がります。
<img src="画像URL"> <img src="画像URL">
画像サイズを指定する
img要素に width="" と height="" を追加すると、画像のサイズを指定することができます。
""や単位はあった方が丁寧。使える単位は%,px,em,rem,
<img src="画像URL" width="123" height=456px > <img src="画像URL" width=123% height=200rem >
横に並べた画像の位置を調整する(残念なやり方)
text-align:center やfloat:right などのcssは効きませんでした。分かり次第修正します。
をひたすら並べる。nbspは「non-breaking space」の略です。 は半角スペース分のスペースをあけることができますが、以下のような特殊記号を使ってもスペースをあけることができます。
「 」は通常の半角スペースと同じサイズの空白文字。
「 」はそれより少し広めの空白文字。
「 」はさらに広めの空白文字。
「 」は、最初の「 」よりも狭い(細い)空白文字です。
【HTML入門】文章中にスペース(空白文字)を入れる3つの方法とは?より引用
<div align="center">
<img src="画像URL">
<img src="画像URL">
<img src="画像URL">
</div>
<table>

|

|

|
<table>
<tr>
<td><img src="画像URL"></td>
<td><img src="画像URL"></td>
<td><img src="画像URL"></td>
</tr>
</table>
Markdown (table)
| YouTube 128×128 | Twitter 128×128 |
|---|---|
 |
 |
|テキスト|テキスト|
|---|---|
|ドラッグ&ドロップ|ドラッグ&ドロップ|
|YouTube 128×128|Twitter 128×128|
|---|---|
|||
 |
 |
|---|---|
| YouTube 128×128 | Twitter 128×128 |
|ドラッグ&ドロップ|ドラッグ&ドロップ|
|---|---|
|テキスト|テキスト|
|||
|---|---|
|YouTube 128×128|Twitter 128×128|
動画(Markdown)
YouTube
QiitaにYouTubeを埋め込む(MarkdownにYouTubeを埋め込む)に影響を受けて横並びにできるか試しました。
動画は再生できないが、YouTubeのサムネイル画像を取得し、画像をクリックするとその動画のリンクが機能する。
自分の動画で恐縮です。
1. YouTubeの動画のURLをコピーする
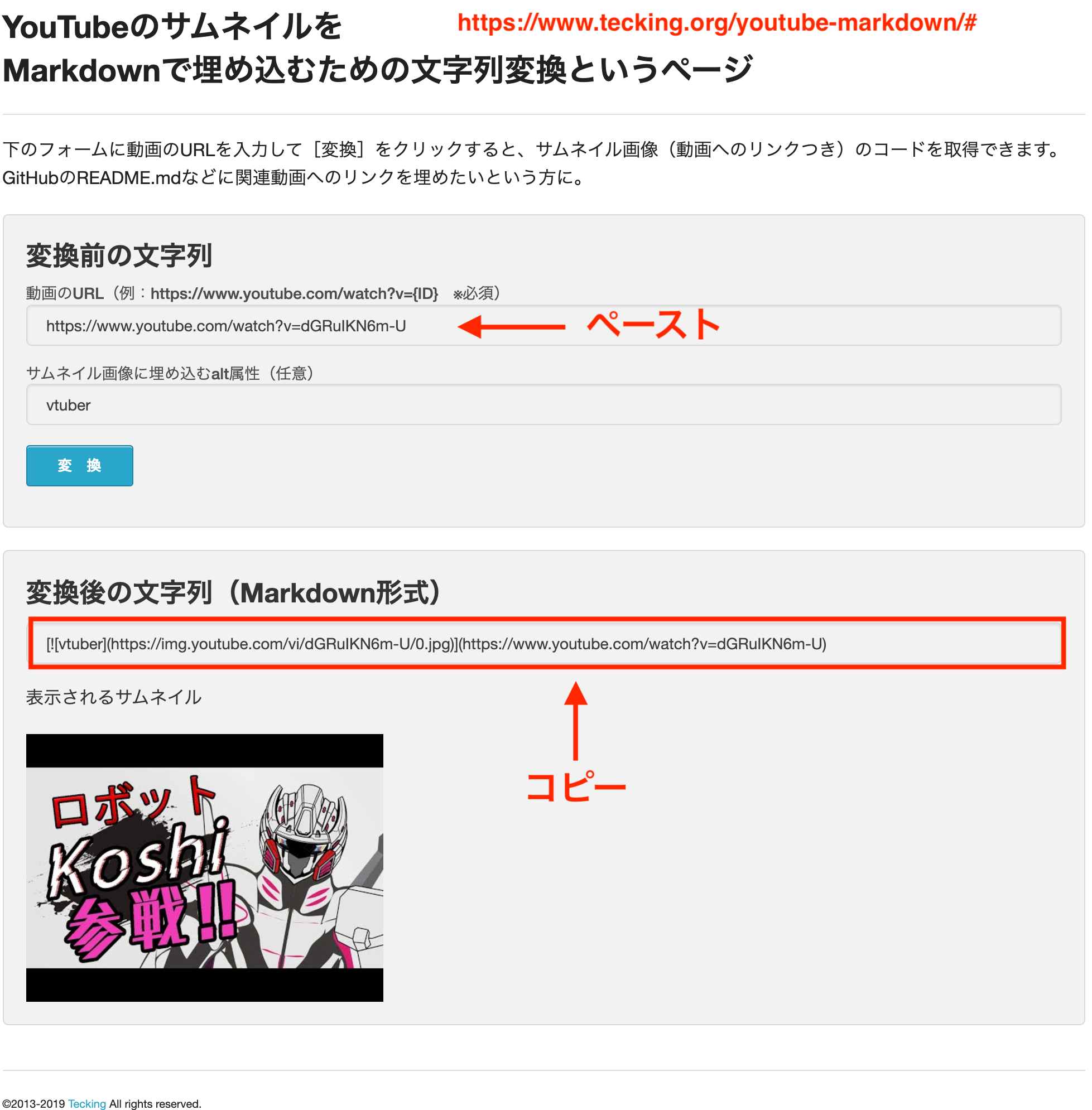
2. YouTubeのサムネイルをMarkdownで埋め込むための文字列変換というページにURLを貼り付けて変換する.
3. 変換後のマークダウン記法をコピー&ペーストする
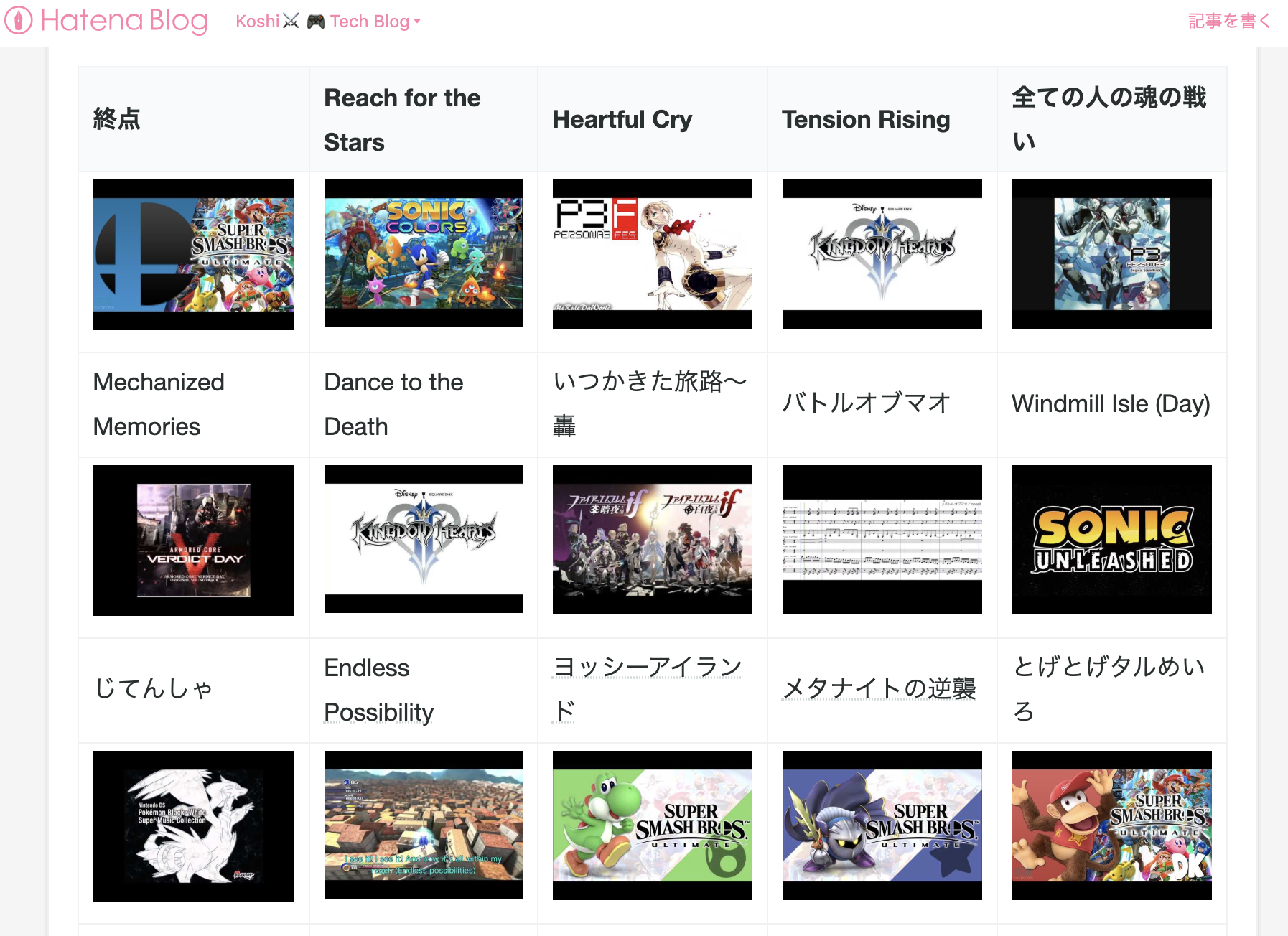
 |
 |
|---|---|
| 自己紹介 | ゲーム実況 |
|コピー&ペースト|コピー&ペースト|
|---|---|
|自己紹介|ゲーム実況|
|[](https://www.youtube.com/watch?v=dGRuIKN6m-U)|[](https://www.youtube.com/watch?v=wwZJPkmxyYo)|
|---|---|
|自己紹介|ゲーム実況|
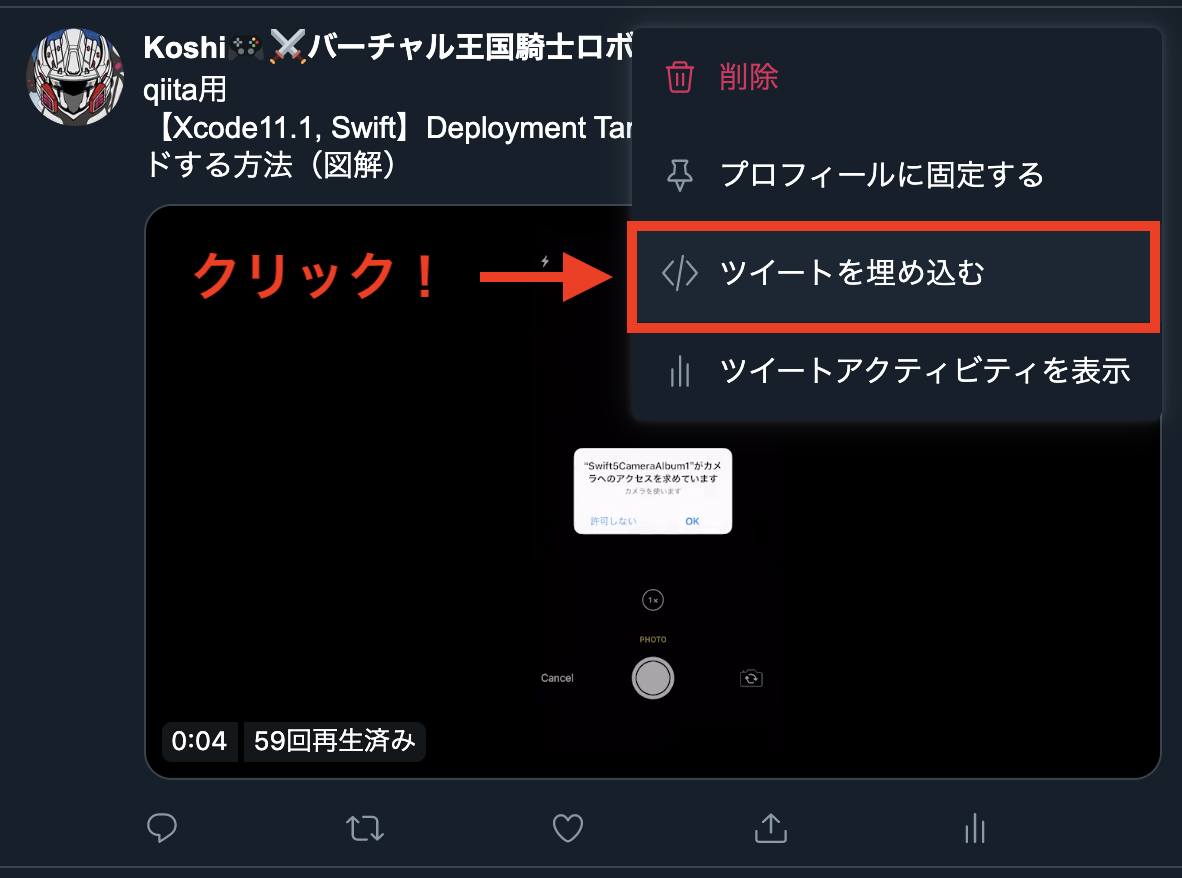
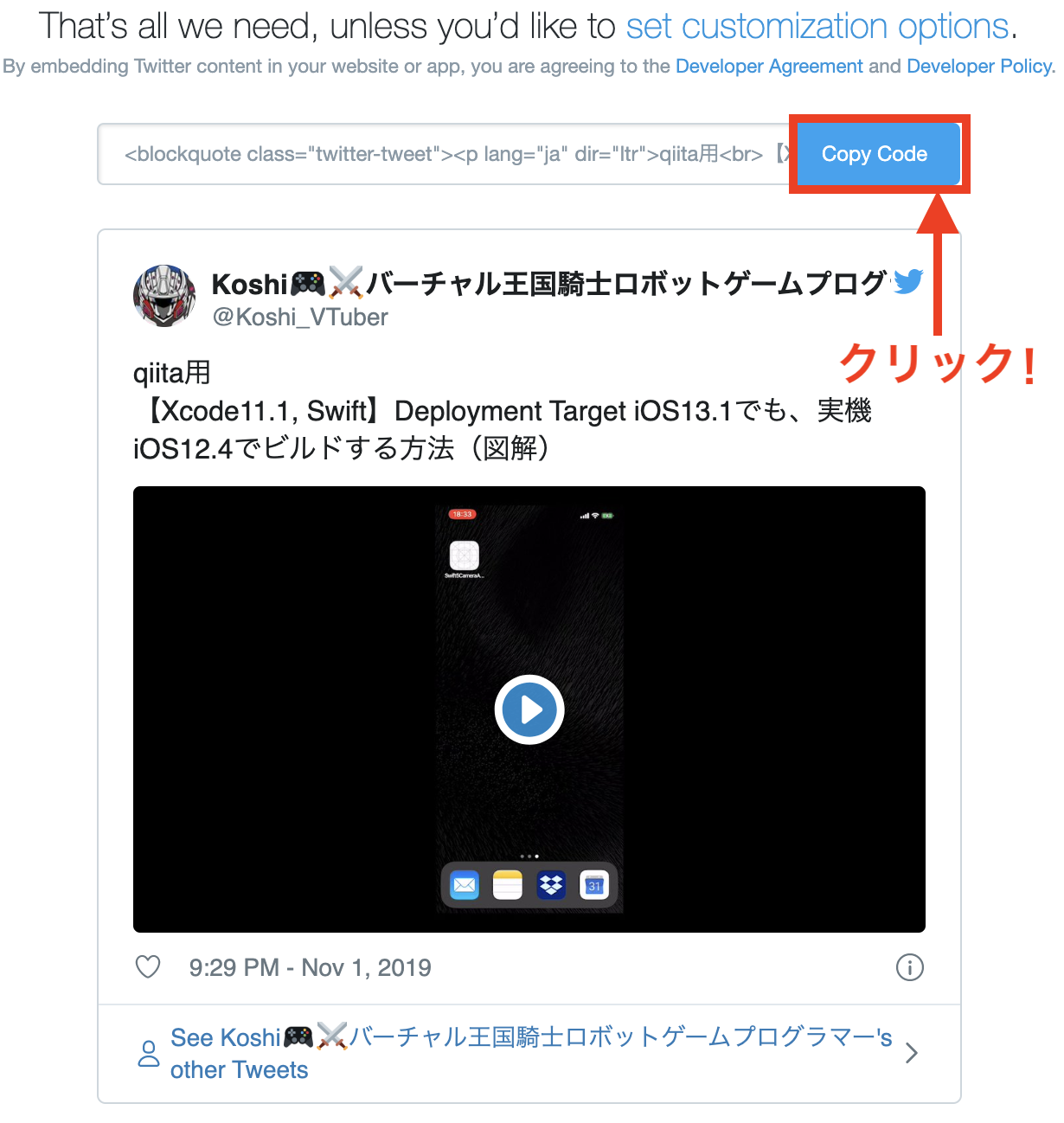
動画や画像のツイートを記事に埋め込みすることが可能。Twitterのタイムラインの埋め込みは不可能。
 |
 |
 |
|---|
|
|
|---|---|
| Xcode,Swift | Minecraftスキン |
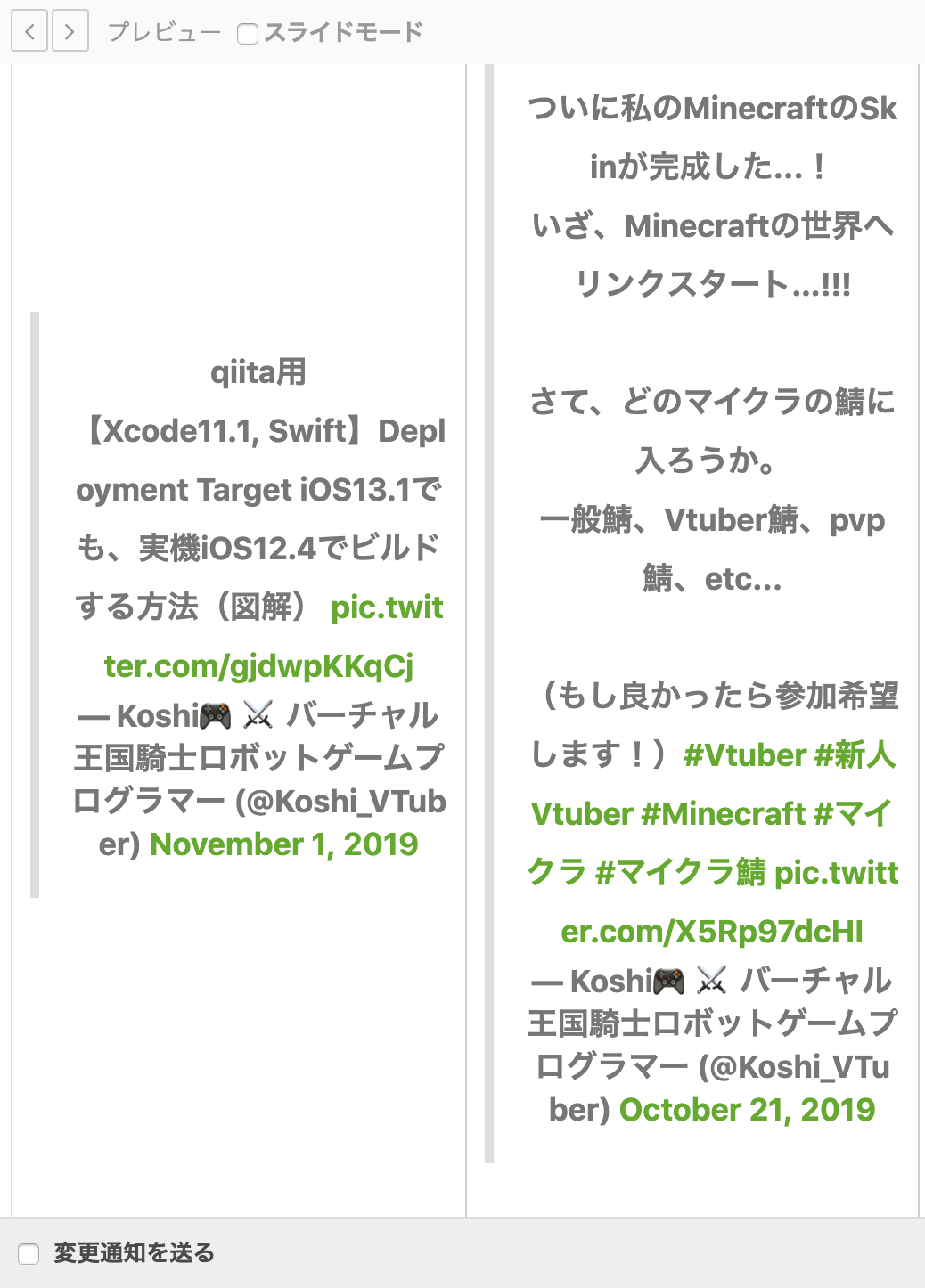
|<blockquote class="twitter-tweet"><p lang="ja" dir="ltr">qiita用<br>【Xcode11.1, Swift】Deployment Target iOS13.1でも、実機iOS12.4でビルドする方法(図解) <a href="https://t.co/gjdwpKKqCj">pic.twitter.com/gjdwpKKqCj</a></p>— Koshi🎮⚔バーチャル王国騎士ロボットゲームプログラマー (@Koshi_VTuber) <a href="https://twitter.com/Koshi_VTuber/status/1190244482811215872?ref_src=twsrc%5Etfw">November 1, 2019</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>|<blockquote class="twitter-tweet"><p lang="ja" dir="ltr">ついに私のMinecraftのSkinが完成した...!<br>いざ、Minecraftの世界へリンクスタート…!!!<br><br>さて、どのマイクラの鯖に入ろうか。<br>一般鯖、Vtuber鯖、pvp鯖、etc...<br><br>(もし良かったら参加希望します!)<a href="https://twitter.com/hashtag/Vtuber?src=hash&ref_src=twsrc%5Etfw">#Vtuber</a> <a href="https://twitter.com/hashtag/%E6%96%B0%E4%BA%BAVtuber?src=hash&ref_src=twsrc%5Etfw">#新人Vtuber</a> <a href="https://twitter.com/hashtag/Minecraft?src=hash&ref_src=twsrc%5Etfw">#Minecraft</a> <a href="https://twitter.com/hashtag/%E3%83%9E%E3%82%A4%E3%82%AF%E3%83%A9?src=hash&ref_src=twsrc%5Etfw">#マイクラ</a> <a href="https://twitter.com/hashtag/%E3%83%9E%E3%82%A4%E3%82%AF%E3%83%A9%E9%AF%96?src=hash&ref_src=twsrc%5Etfw">#マイクラ鯖</a> <a href="https://t.co/X5Rp97dcHI">pic.twitter.com/X5Rp97dcHI</a></p>— Koshi🎮⚔バーチャル王国騎士ロボットゲームプログラマー (@Koshi_VTuber) <a href="https://twitter.com/Koshi_VTuber/status/1186227254931509249?ref_src=twsrc%5Etfw">October 21, 2019</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>|
|:---:|:---:|
|Xcode,Swift|Minecraftスキン|
Twitterの動画の横並びは、記事の画面幅に収まらず、横スクロールバーがついた。data-width="100"は効きませんでした。
発見次第修正します。
また、編集画面のプレヒューでは変な風に表示されるが、記事を更新すれば大丈夫です。

画像と表の組み合わせ<table>(2019/12/4 New!)
Markdownで画像を縦並びにさせることができることを新たな調査で発見した。ぜひ、応用してください。
<table>を用いる場合
横を統合する時はcolspanとを、縦を統合する時はrowspanです。
 |
|
| YouTube | 128×128 px |
|---|---|
 
|
|
| Qiita | |
<table>
<tbody>
<tr>
<td colspan="2"><img width="400" src="https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/362315/65d2d650-aee5-40cb-2093-607d931ec087.png" alt="youtube"></td>
</tr>
<tr>
<th>YouTube</th>
<th>128×128 px</th>
</tr>
<tr>
<td rowspan="2"><img src="https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/362315/7a000ef8-21c1-1e86-2942-f1933ffe839b.png"><a href="https://qiita.com/Koshi_VTuber"><img src=https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/362315/75b9c740-aede-6017-7c3c-1cc0688f297b.png></a></td>
<td>Twitter</td>
</tr>
<tr>
<td>Qiita</td>
</tr>
</tbody>
</table>
Markdownの場合
画像の横並びは簡単だが、一方画像の縦並びには特別な条件下で発動する。それは奴(Markdown君)が区切り線の幅(width)の限界(許容値?)を超えたときだ。
方法:2つの区切り線の間に<img>を続けて入れる.|<img=""><img="">|
 
|
|
|---|---|
 
|
|<img width="50" src="https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/362315/65d2d650-aee5-40cb-2093-607d931ec087.png"><img width="50" src="https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/362315/7a000ef8-21c1-1e86-2942-f1933ffe839b.png">||
|:---------|------------------:|
||<img width="700" height="50" src="https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/362315/1f84b997-bd91-134f-38c0-053b47952de5.png"><img height="50" width="700" src="https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/362315/7a000ef8-21c1-1e86-2942-f1933ffe839b.png">|
解説
順に見ていこう。
1行目は, 2つの画像はそれぞれwidth=50を指定している。合計width=100となり奴のwidth限界を超えないため横並びになる。
2行目は, 2つの画像はそれぞれwidth=700を指定している。合計width=1400となり奴のwidth限界を超える。さらに1行目1列で合計width=100で固定されているため、つまり記事内のMaxwidth-100=2行2列目のwidth値(579)となり、縮小せざるを得ない。(奴の中で戦争が起こっている)。またスクロールはつかない。このようにフレキシブル(柔軟)に変形できるMarkdown君ですが余白(padding, margin)の決まり方は分かりません(謎)。
おまけ
GIF画像
 |
 |
|---|
左寄せ 中央寄せ 右寄せ
| Left align | Right align | Center align |
|---|---|---|
 |
 |
 |
#### 左寄せ 中央寄せ 右寄せ
| Left align | Right align | Center align |
|:-----------------|------------------:|:------------------:|
|<img width="50" src="https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/362315/65d2d650-aee5-40cb-2093-607d931ec087.png">|<img width="50" src="https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/362315/7a000ef8-21c1-1e86-2942-f1933ffe839b.png">|<img width=50 src="https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/362315/1f84b997-bd91-134f-38c0-053b47952de5.png">|
応用例
code
画像と `````` と preタグ
画像は表示されません。(はてなブログは画像を表示することができます)
|<img src="https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/362315/7a000ef8-21c1-1e86-2942-f1933ffe839b.png">|```.entry-content dd, .entry-content oll {margin: 0;padding: 0;} .entry-content a {text-decoration:none;}```|<pre>.entry-content dd, .entry-content oll {margin: 0;padding: 0;} .entry-content a {text-decoration:none;}</pre>|
|:---|:---|:---|
ピラミッド
 |
||
|---|---|---|
 |
 |
|
 |
 |
 |
ログ
QiitaはTex記法で画像を挿入できないのか...
YouTubeやTwitterに対応しました。(2019/11/21)
Markdonwで画像を縦並び、画像と表の組み合わせに対応しました。タイトルを少し変更(2019/12/05)
code(2020/04/05)
【参考】
[1] Githubのmarkdownででかい画像のサイズを調整するには
[2] 画像を横に並べる 画像 並べ方
[3] 【HTML入門】文章中にスペース(空白文字)を入れる3つの方法とは?
[4] QiitaにYouTubeを埋め込む(MarkdownにYouTubeを埋め込む)