こんにちは、弊社に入社して3ヵ月の@Kodak_tmoです。
12/22にも記事を書く予定ですが、12/05分が空いていたので、急遽、筆を取ることにしました。
AWS re:Invent2018 終わりましたね。
相変わらず発表されたものが多すぎて、あまり情報を追いきれていないのですが、@izanariさんに進められたのと個人的な興味もあったので、今回発表された「AWS Toolkits for Visual Studio Code (プレビュー)」について書いていきたいと思います。
「AWS Toolkits for Visual Studio Code (プレビュー)」とは?
簡単に言えば、AWS ToolkitsをVisual Studio Code(以降、VSCode)で(プレビュー版だけど)使えるようにしたよ。と言う事。
AWS ToolkitsをVSCodeに入れる事で、VSCode上でAWSの以下機能が使えるようになります。
- 好みのランタイムで、Lambdaの新規作成が可能。
- ローカルでLambdaのデバックが可能。
- 特定のAWSのリージョンにデプロイが可能。
- ローカルやリモートでLambdaを動かせる。
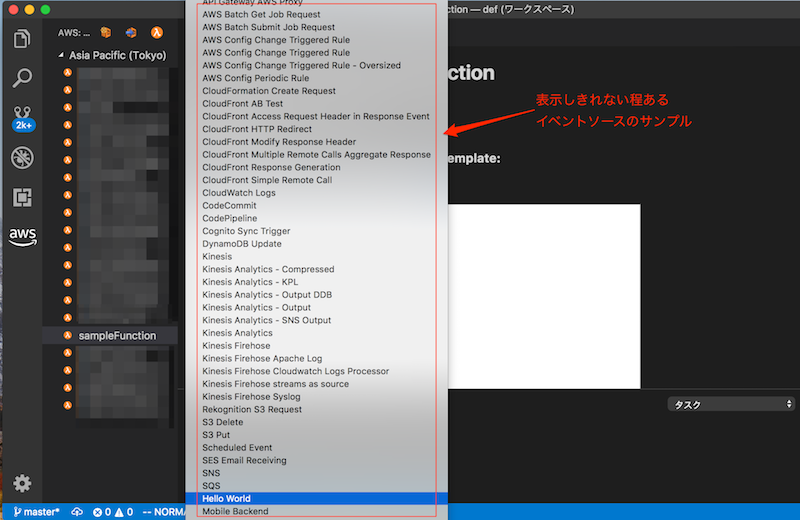
- Lambdaを動かすためのイベントソースのサンプルを用意、自身でカスタマイズも可能。
今回の記事では、VSCodeに限定していますが、他にも以下2つのエディターに対して、AWS Toolkitsの対応が行われています。
- PyCharm
- IntelliJ(プレビュー)
PyCharmにプレビューと書かれていないのは、PyCharmへの対応が先駆けて行われており、今度PyCharmに対応した同様の機能をIntelliJとVSCodeに提供して行くとの事です。
さっそくインストールしてみる
AWS ToolkitsをVSCodeへ入れる方法は、以下GitHub記載の方法で行います。
https://github.com/aws/aws-toolkit-vscode
- GitHubからcloneする
git clone https://github.com/aws/aws-toolkit-vscode.git
cd aws-toolkit-vscode
- ビルドする
npm install
npm run package
- ビルド完了後、vsix拡張子のファイルが作られるので、そのファイルに対してcodeコマンドを実行する
Successfully copied all clientside dependencies.
Created: /tmp/aws-toolkit-vscode/aws-toolkit-vscode-0.0.1.vsix
code --install-extension aws-toolkit-vscode-0.0.1.vsix
補足) codeコマンドって何?(こんなコマンドがあったのかー)
ターミナルからVSCodeを起動させるコマンドです。VSCodeを使ってcodeコマンドのインストールを行います。方法は以下の通り。
- VSCodeを立ち上げる。
- Command + Shift + Pでコマンドパレット開く。
- コマンドパレットに"Shell"と入力して検索。
- 「シェルコマンド:PATH 内に'code'コマンドをインストールします。」を選択する。
使ってみる
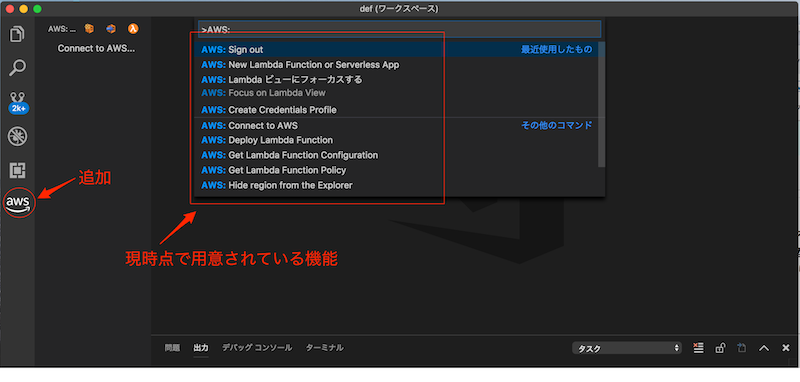
VSCodeの左端にawsのマークが追加された事がわかります。
また、コマンドパレットに"AWS: "と入力すると、現時点で用意されている機能が表示されます。

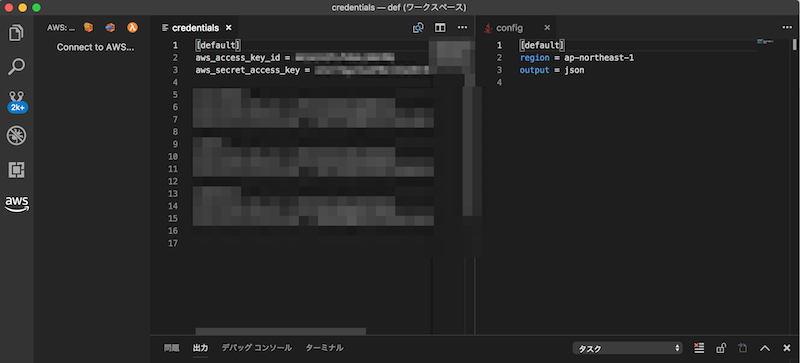
VSCodeを使ってAWSにログインするには、credentialsとconfigの設定が必要です。
上記コマンドパレットの"AWS: Create Credentials Profile"を選択すれば設定画面(~/.aws/credentialsと~/.aws/configファイルが開く)が出てきます。

さらっと現時点で用意されている機能を見てみる
AWS: Connect to AWS
AWSにログインする。
AWS: Sign out
AWSからログアウトする。
AWS: New Lambda Function or Serverless App
Not yet implemented!(未実装)
AWS: Lambda ビューにフォーカスする
左側のAWS Lambdaのリストにフォーカスする。
AWS: Create Credentials Profile
~/.aws/credentialsと~/.aws/configファイルを開く。
AWS: Deploy Lambda Function
Not yet implemented!(未実装)
AWS: Get Lambda Function Configuration
AWS LambdaのFunction情報を開く。
AWS: Get Lambda Function policy
AWS Lambda Functionのpolicy情報を開く。
AWS: Show region in the Explorer
特定のリージョンを開く。
AWS: Hide region from the Explorer
特定のリージョンを閉じる。
(閉じたリージョンは、AWS: Show region in the Explorerから開くことができる)
AWS: Invoke Lambda Function
自身で作成したjsonファイルまたは、イベントソースのサンプルを使って、Lambdaを実行する。


結局、現時点でできる事って?
以下2つの機能だけ使えます。(ローカルでの実行もできません。)
-
ローカルやリモートでLambdaを動かせる。 - Lambdaを動かすためのイベントソースのサンプルを用意、自身でカスタマイズも可能。
プレビュー版なので、まだまだ出来る事は少ないですが、これからに期待という感じです。
使い慣れたエディターを使って、Lambdaをローカルでデバックやデプロイ等ができると凄く便利だろうなぁ・・・というのを垣間見る事ができました。
機能追加が待ち遠しいですね。
![]() FORK Advent Calendar 2018
FORK Advent Calendar 2018
![]() 04日目 『AWS Loft Tokyo』に行ってみた @otamma
04日目 『AWS Loft Tokyo』に行ってみた @otamma
![]() 06日目 WEBサーバの代わりに AWS Amplify Console を利用できるか検証してみた @momoken
06日目 WEBサーバの代わりに AWS Amplify Console を利用できるか検証してみた @momoken