こんにちは。サーバーエンジニアの@momokenです。
今年はプライベートで大きな変化があり、あまり技術的な勉強ができてなかったですが、
このような機会があったので AWS re:Invent2018 で発表されたAWS Amplify Consoleを
触ってみようかと思います。
AWS Amplify Console
簡単に言うと、webアプリを公開するための環境を開発者がサーバを意識することなく準備することができる。
フロントはCDNになっており、これで公開すれば堅牢性も勝手に手にい入るというスグレモノ。
WEBサーバの代わりにならないか
このサービス、webアプリやらなんやらCI/CD環境やらっと言われている本サービスですが、
簡単なWEBサービスを提供するのにちょうど良さそうだったのと、
サーバレスの波にちゃんと乗っておこうと思い検証していきます。
なお、僕はハードウェア触るのが大好きです。
事前準備
リポジトリを準備しておく。
Amplify Consoleで利用できるリポジトリは下記の種類です。
・Github (github.comのみ。Enterpriseは利用できない。)
・GitLab
・BitBucket
・AWS CodeCommit
今回は、CodeCommitを利用しようと思うので事前にリポジトリの作成とブランチを切っておく(本番とステージング用)
適当にindex.htmlでも作成してコミットもしておく。
CodeCommitを利用する上での注意点
Amplify Consoleは2018/12現在、下記のリージョンでしか利用できない。
・米国東部 (バージニア北部)
・米国東部 (オハイオ)
・米国西部 (オレゴン)
・アジアパシフィック (シドニー)
・EU (アイルランド)
CodeCommitのリポジトリを、東京リージョンで作成してしまうとレポジトリが参照出来なくなってしまうので
リポジトリもAmplify Consoleを利用するリージョンに合わせて作成する。
Amplify Consoleを始める
本番環境作成
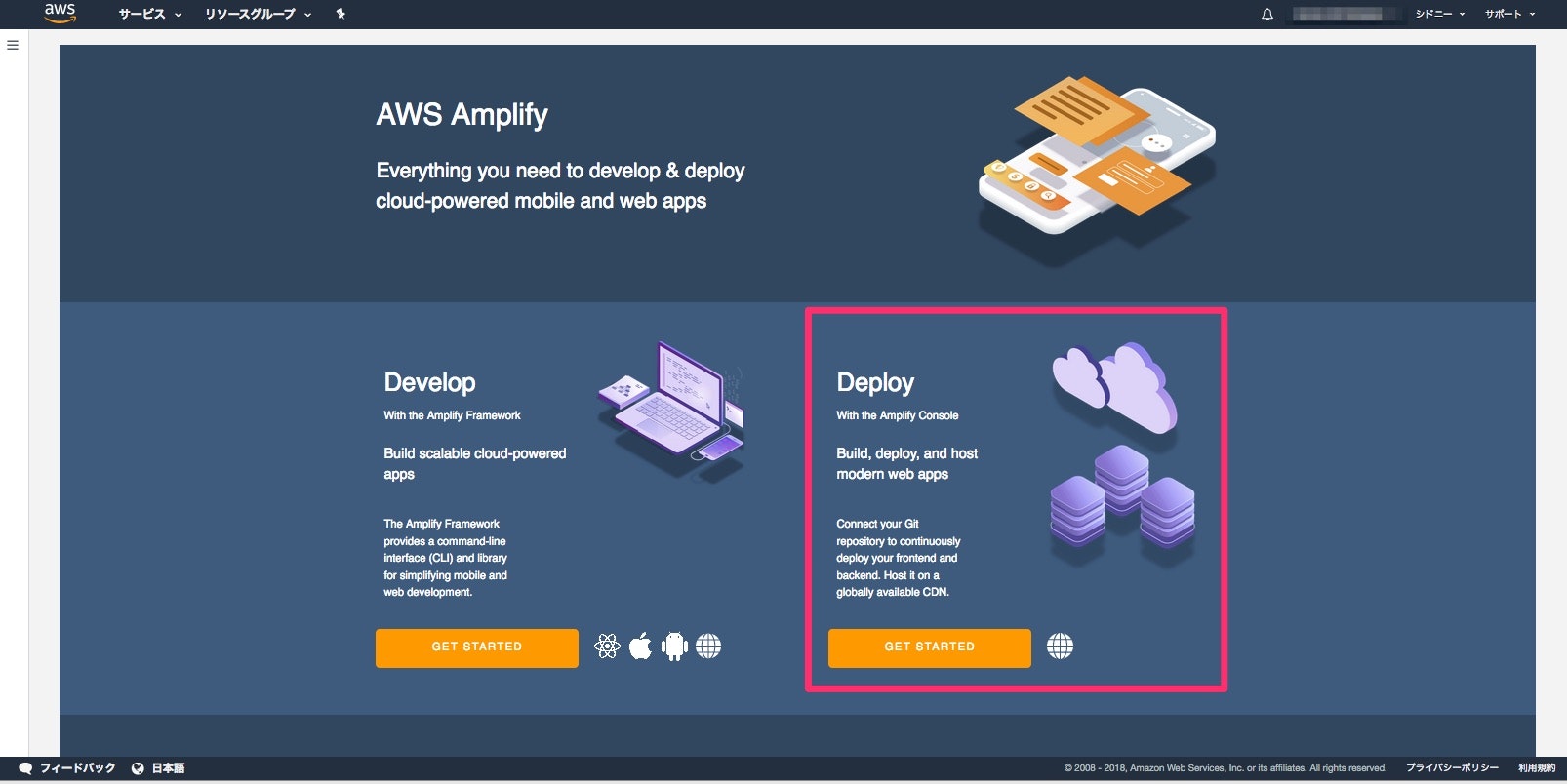
マネジメントコンソールから、Amplify Consoleを探してクリックすると、下記のようなページが表示されるので
DeployをGET STARTEDする。

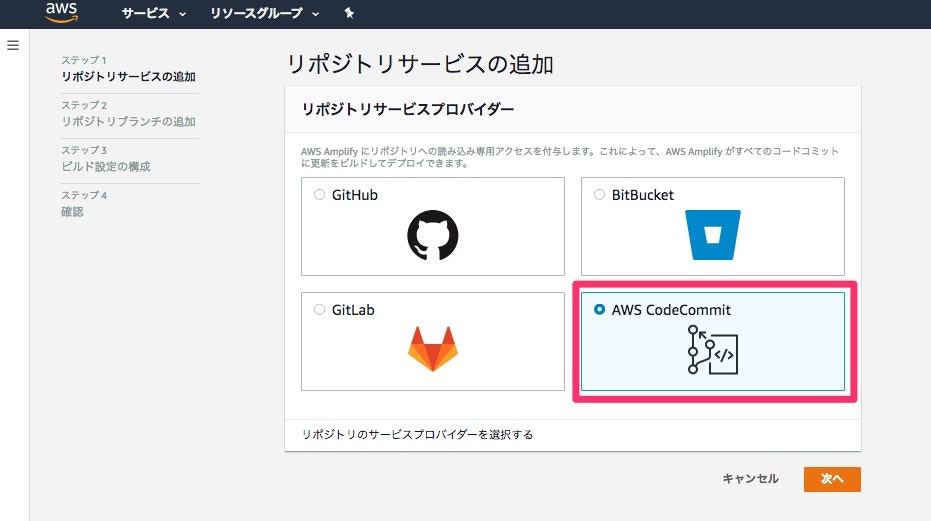
リポジトリを選択する画面になるので、CodeCommitを選択する。

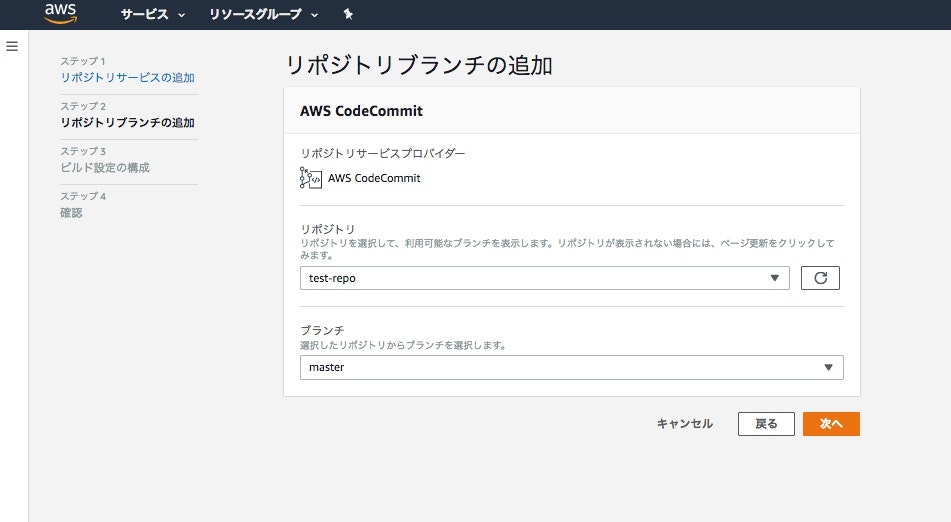
準備したリポジトリ(test-repo)を選択し、ビルドするブランチを選択する。
本番環境なのでmasterを選択した。

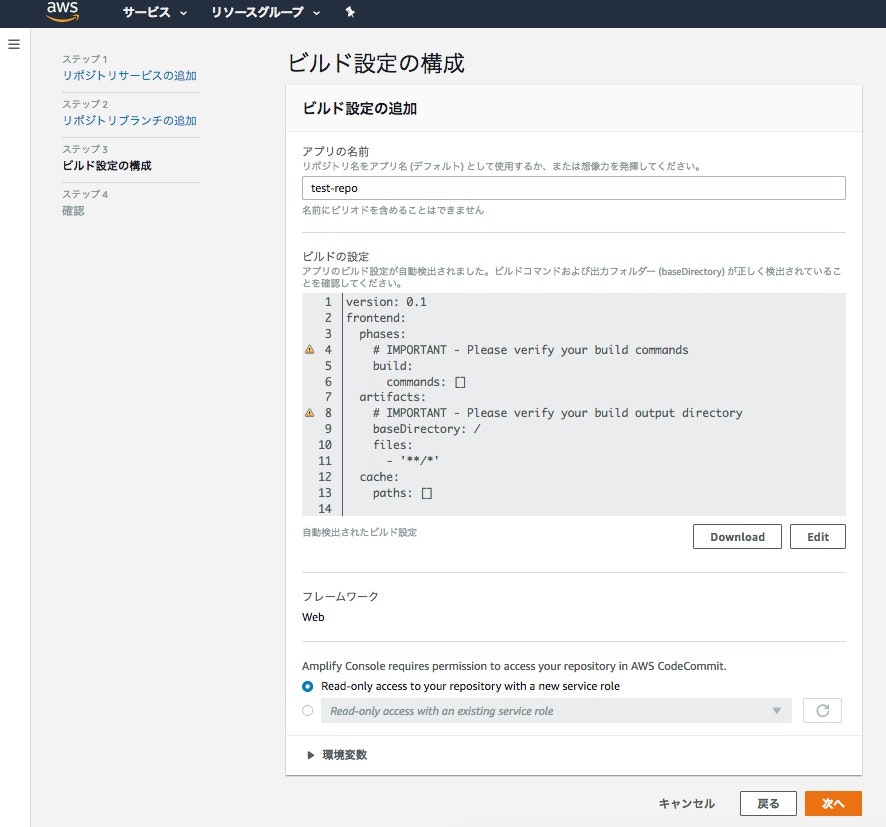
ビルドの設定について表示される。今回は環境を作成するのが目的なので特に変更しないで次へ

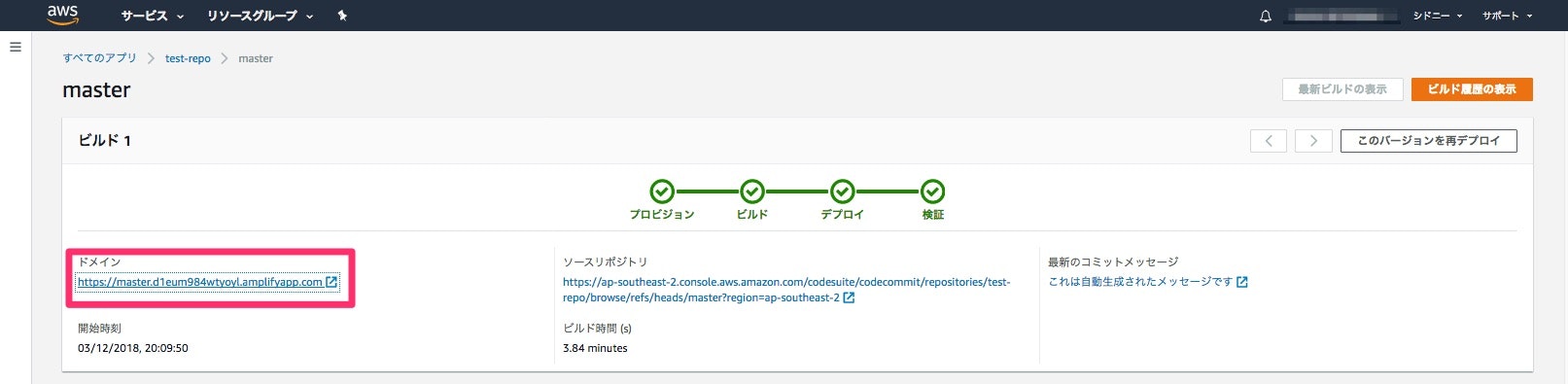
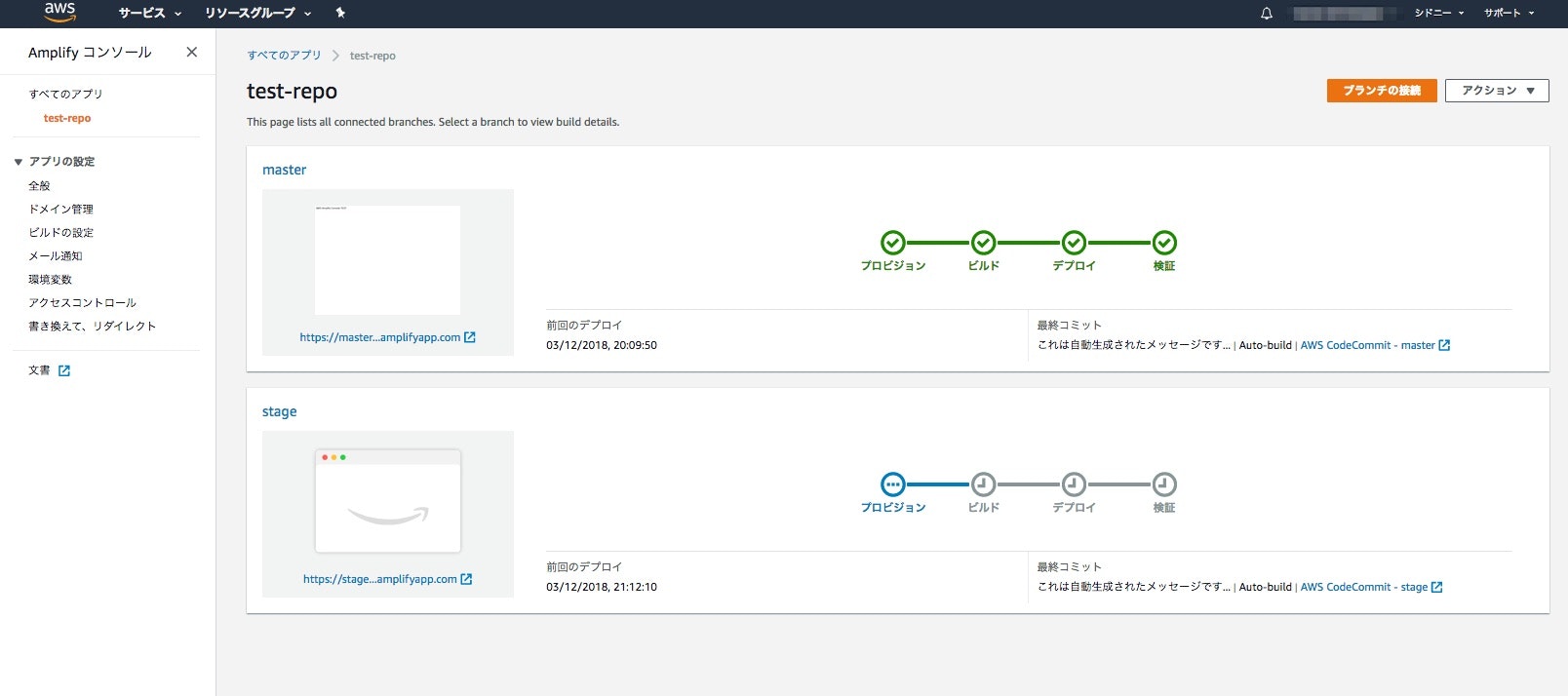
設定が完了するとビルドが始まる。ビルドが完了すると下記の用にすべてチェックが入ったようになる。
ドメインをクリックすると・・・

テキストだけの素敵なページが現れました。

ステージング環境作成
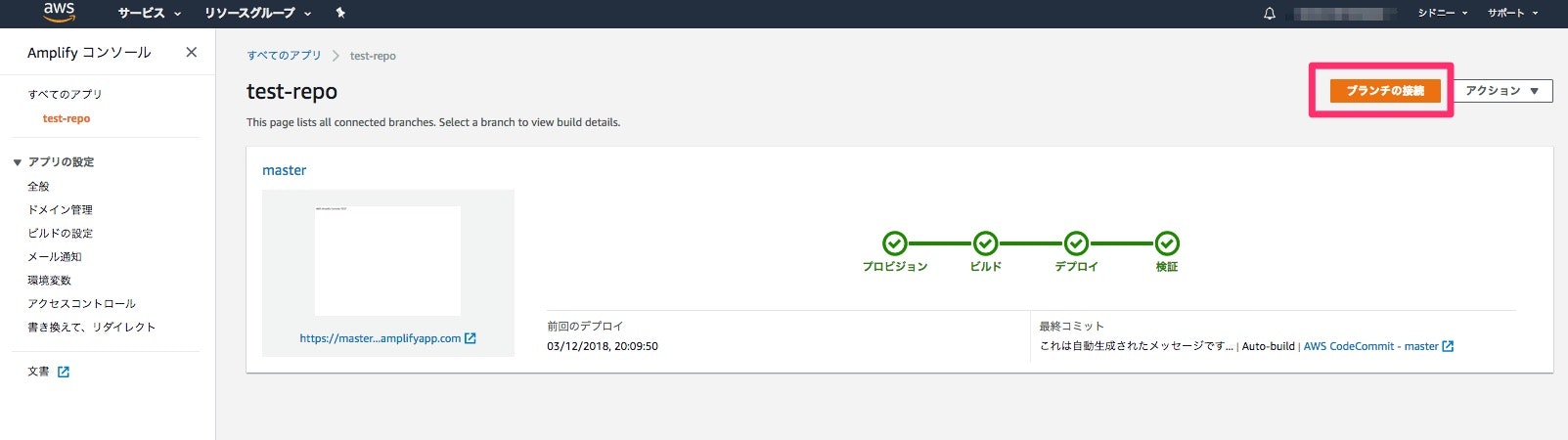
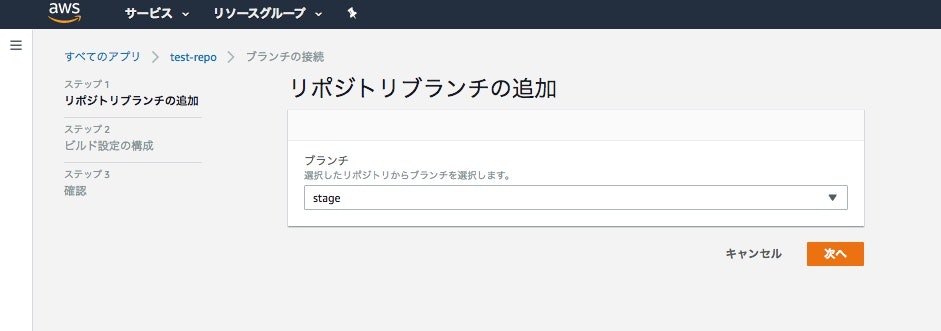
ブランチの接続から

stageブランチを接続

あとは、本番環境作成時と同じです。
ビルドが終わるのを待ちます・・・

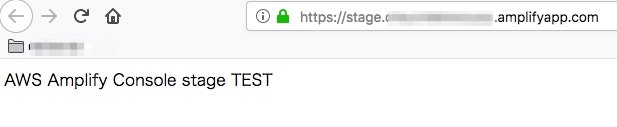
ビルドが完了したら、同じように吐き出されたドメインにアクセスする。と、素敵なサイトが。

検証する
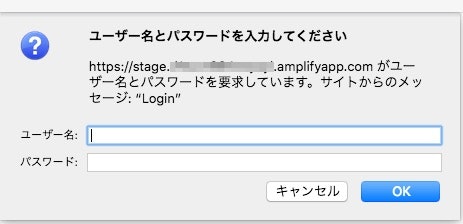
BASIC認証の設定は可能。
ステージングは通常、パブリックには公開しないので何かしらの認証が必要です。
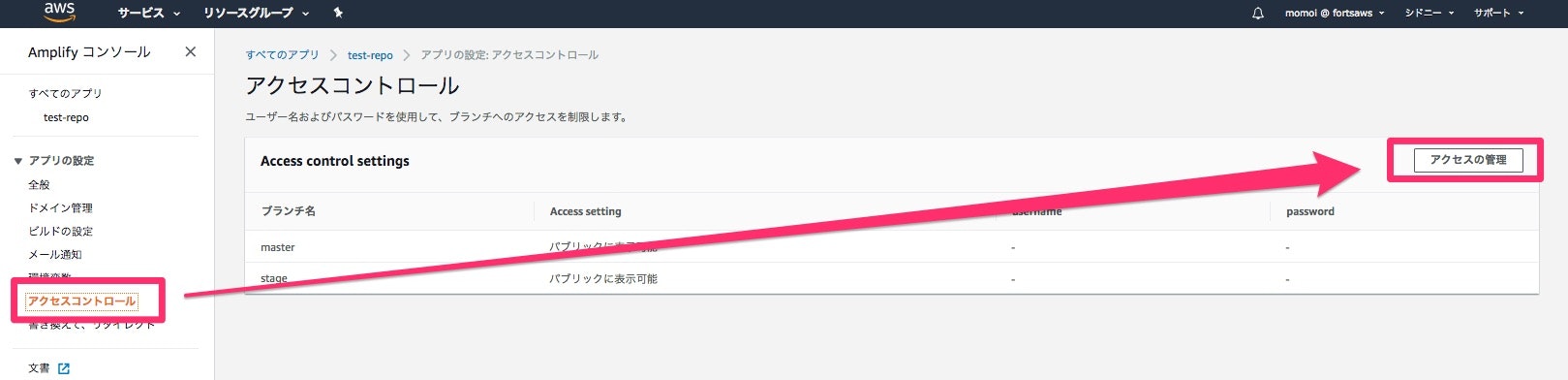
アクセスコントロールから、アクセス管理へ

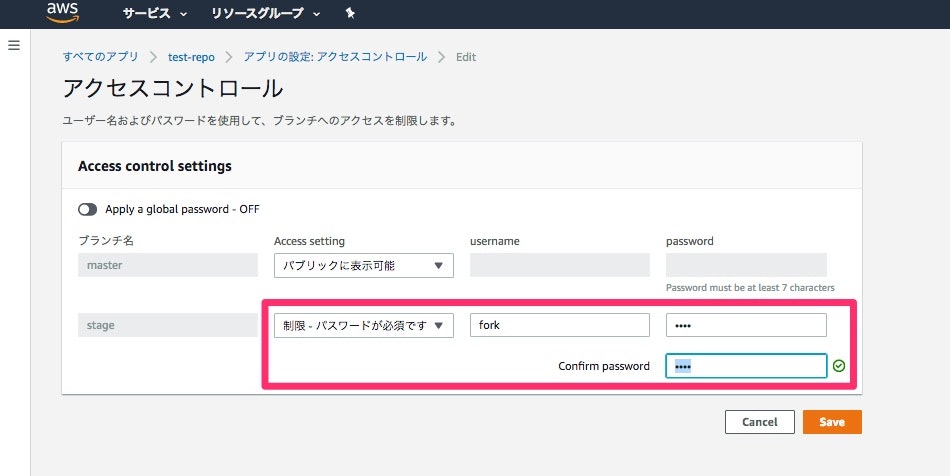
stargeを「制限・パスワードが必要です」に変更し、ユーザ・パスワードを設定し、save。

ステージング環境でBASIC認証が掛かりました。

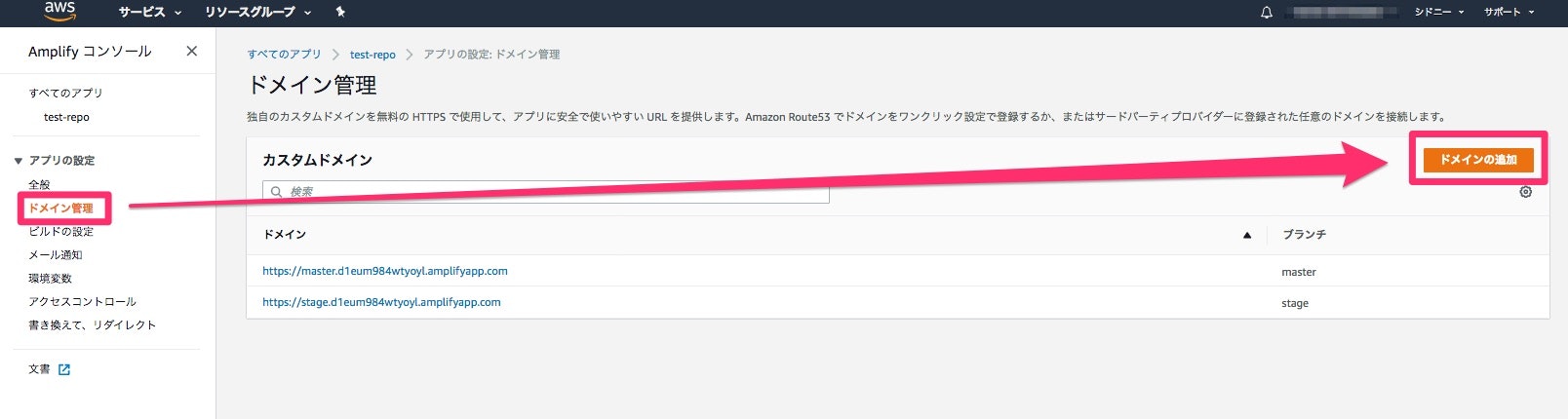
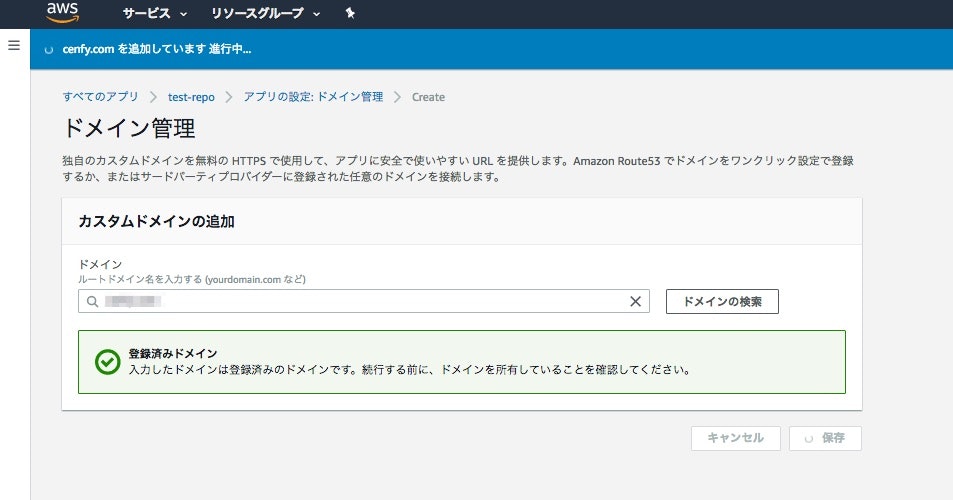
独自ドメインの利用は可能。
ドメイン管理からドメイン追加へ

使いたいドメインを入れ検索。存在していれば登録済みとでる。

これで保存をすると、該当ドメインに認証用のレコードを追加する旨、案内がでるので
レコード追加し認証されれば該当ドメインを利用することが可能となる。
独自ドメインでのhttpsは無料SSLが利用できそう。
独自のカスタムドメインを無料の HTTPS で使用して、アプリに安全で使いやすい URL を提供します。
っとあるので、自動的にSSL証明書も発行される模様。
実際にはできてない。ので改めて検証を行う。
末尾の/(スラッシュ)は補完されない。
例えば、
http://exsample.com/page1/
のようなURLを下記の用に、末尾の/(スラッシュ)を入れないと
http://exsample.com/page1
page1というファイルと認識されてしまいます。
Apacheだと、DirectorySlashという設定があり、これがONになっていれば、上記のようなURLに
/(スラッシュ)を補完するような動作となるが、Amplifyでは補完されなかった。
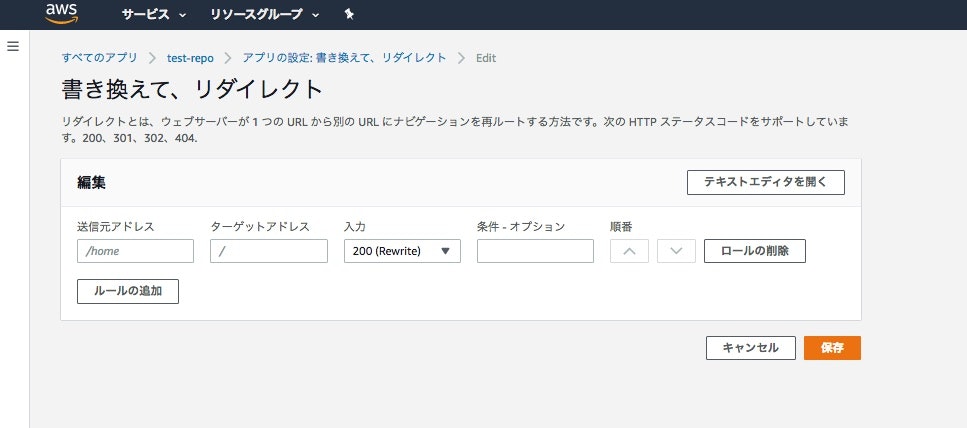
リダイレクトの設定も可能。
書き換えて、リダイレクト という機能があるのでこれを利用する。

非常に簡単に設定できる。
条件-オプションに何が使えるかまでは確認できてない。
デフォルトでは、存在しないパスに来たら/index.htmlに404で飛ばす設定が入っていた。
Using Redirects
pushしたら自動にデプロイが走る。
デフォルトでそうになっているらしい・・・。
試してみる。
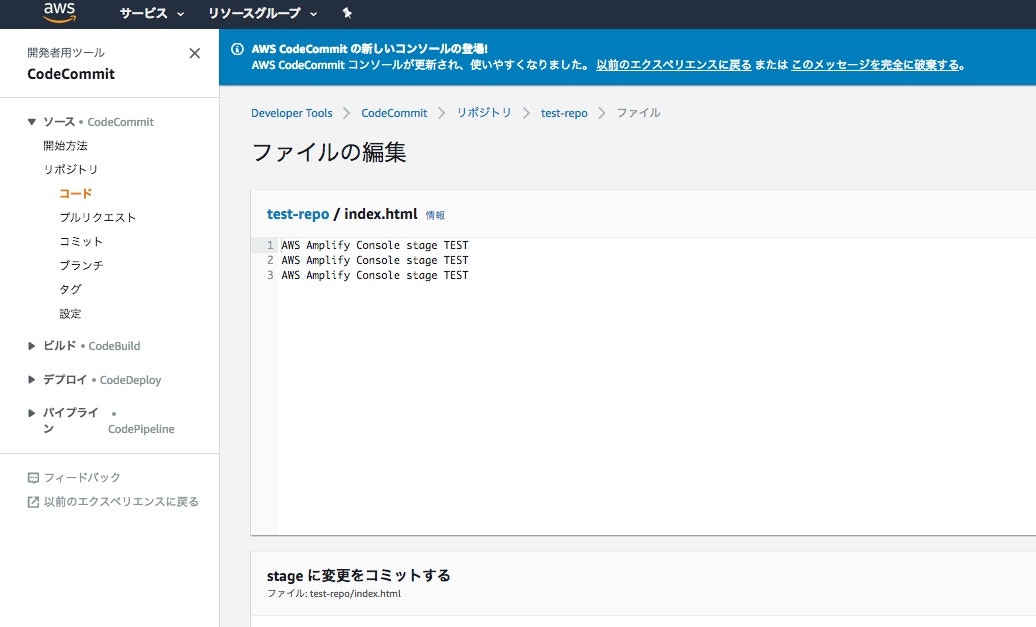
適当に行数を増やしてコミット。

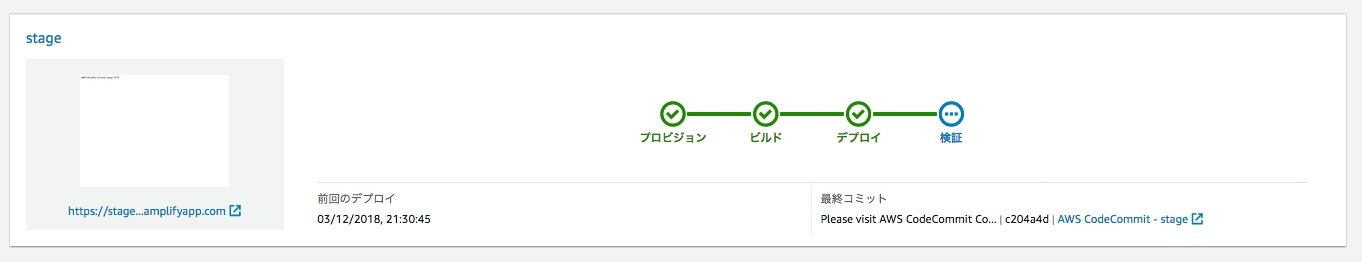
ビルドが実行された!(キャプチャ取るの遅れてデプロイまで完了してしまっております・・・。)

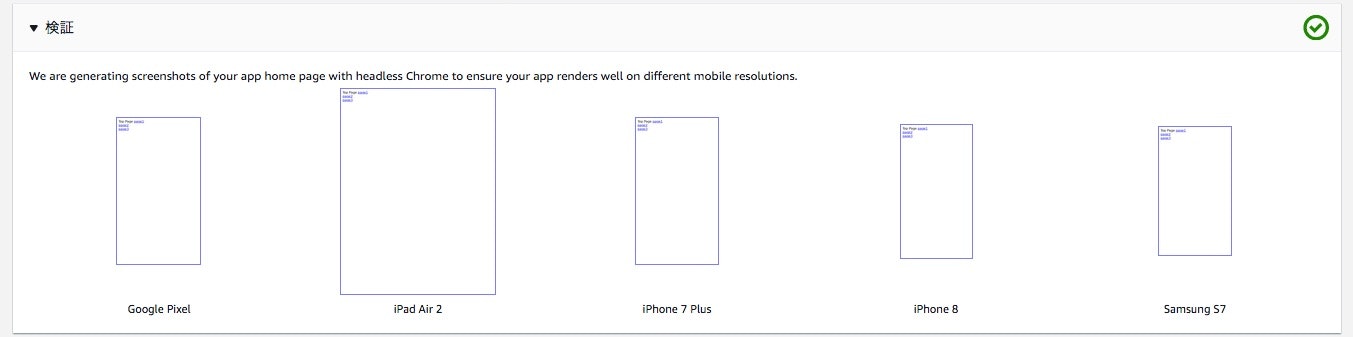
モバイル端末での検証もしてくれる。
どの程度の精度なのかは不明ですが検証もやってくれている。

テキスト数行なんとも寂しい・・・。
本番環境への同期はmasterブランチへマージ
ステージング環境で確認が終わったら、stageブランチからmasterブランチへマージするだけ。
ファイル差分はgitの中で確認できるので問題ない。
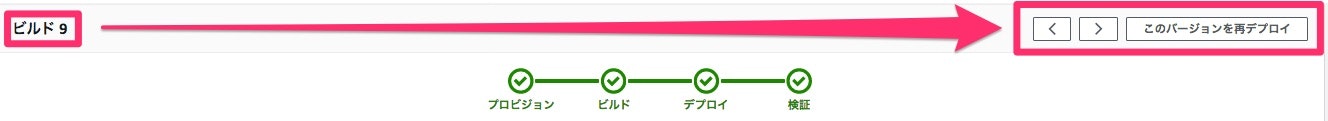
前のバージョンに戻すのも容易。
なんだかんだでmasterブランチに上げたくないものを上げてしまった場合でも
簡単に前のバージョンに戻すことが可能。
戻したいビルド番号で「このバージョンを再デプロイ」を実行すれば良い。

総括
殴り書きして来ましたが、簡単なwebサーバとして十分に利用できそうです。
検証して感じたこととして・・・
-
メリット
-
構築自体は非常に容易。
-
意識せずともCDNで公開されている。
-
バージョン管理システムを利用することが前提なので、まともに運用すればバックアップがいらないし、いろいろと便利。
-
デメリット
-
アクセスの制御方法が1つしか無い。IPアドレス等の制御ができない。
-
複雑になればなるほどビルドの設定が難しくなりそう。
今後は他のサービス、特にDBなどとの連携が取れるかなどを考えて行きたいと思います。
以上です。
![]() FORK Advent Calendar 2018
FORK Advent Calendar 2018
![]() 5日目 AWS Toolkits for Visual Studio Code (プレビュー)を使ってみました @Kodak_tmo
5日目 AWS Toolkits for Visual Studio Code (プレビュー)を使ってみました @Kodak_tmo
![]() 7日目 転送量とかトラフィックを忘れないように @shuhei4009
7日目 転送量とかトラフィックを忘れないように @shuhei4009