手持ちの教材をひととおり終わらせてしまったので、何かサイトを模して作成してみることにした。
狙い
- 学んだ知識の復習・応用
- まだ知らないことの発見
目指すもの
Qiita Advent Calendar 2024として取り組んでいるのだし、自己カレンダーである冬だしモダンなWeb言語を習得してみる Advent Calendar 2024のページを題材としてみたい。
構成を考える
たぶんだいたいこんな感じ。
サイトを熟視することで気づいたことは以下(やるかどうかは別)
-
headerはスクロール固定されていない -
headerの背景画像、ウィンドウの横幅を帰ると木や星の位置が変わる- 横幅の異なる2つの画像が重なって表示されている(と思う)
- 星空は高さ固定で横幅に併せて表示領域が変わる
- 木や丘やQiitanくん(タヌキらしい!)は縮小/拡大され、一定サイズ以下だと端が切れる
- 協賛は横幅に合わせて改行される
- 上部メニューは横幅が一定量小さくなるとハンバーガーメニューに閉じられる
まずは 枠を作ってみよう 開発環境を整えよう
いきなり躓いた!
これまでReactのライブラリとかお膳立てされた環境でしか触っていなかったので「そもそもどうやってReactインストールするんじゃい」からだった。
Node.jsをインストールする
参考:React: Visual Studio Codeで開発環境を整える
参考:Using React in Visual Studio Code
We'll be using the create-react-app generator for this tutorial. To use the generator as well as run the React application server, you'll need Node.js JavaScript runtime and npm (Node.js package manager) installed. npm is included with Node.js which you can download and install from Node.js downloads.
Tip: To test that you have Node.js and npm correctly installed on your machine, you can type node --version and npm --version in a terminal or command prompt.
OK, Google.翻訳して。
このチュートリアルでは、create-react-app ジェネレーターを使用します。ジェネレーターを使用し、React アプリケーション サーバーを実行するには、Node.js JavaScript ランタイムと npm (Node.js パッケージ マネージャー) がインストールされている必要があります。npm は Node.js に含まれており、Node.js ダウンロードからダウンロードしてインストールできます。
ヒント: マシンに Node.js と npm が正しくインストールされているかどうかをテストするには、ターミナルまたはコマンド プロンプトで node --version と npm --version と入力します。
つーことでVSCodeのプロンプト(PowerShell)で確認。過去にいろいろやってたから入ってるかな~
> node --version
v18.18.2
なんか入って入るけど、これって最新じゃないよね。Node.jsによると本記事執筆時点ではv22.12.0がLTSだった。のでアップグレードすることにする。
参考:【Windows】Node.js のバージョンアップ
参考:【Node.js入門】Windows / Ubuntu / Macなどでアップデートを行う方法まとめ!
なるほど。新たなインストーラ持ってきて実行するしかないのかな。
いくつかのサイトを見るとn というバージョン管理ツールを使った方法が出てきますが、Windowsでは使えないようです
あらそうなの?悲しいわ。ということでサクッと最新化。
※ちなみに私の端末で他のプロダクトでNode.jsを使うものはないのでバージョンにこだわらないのは確認済み
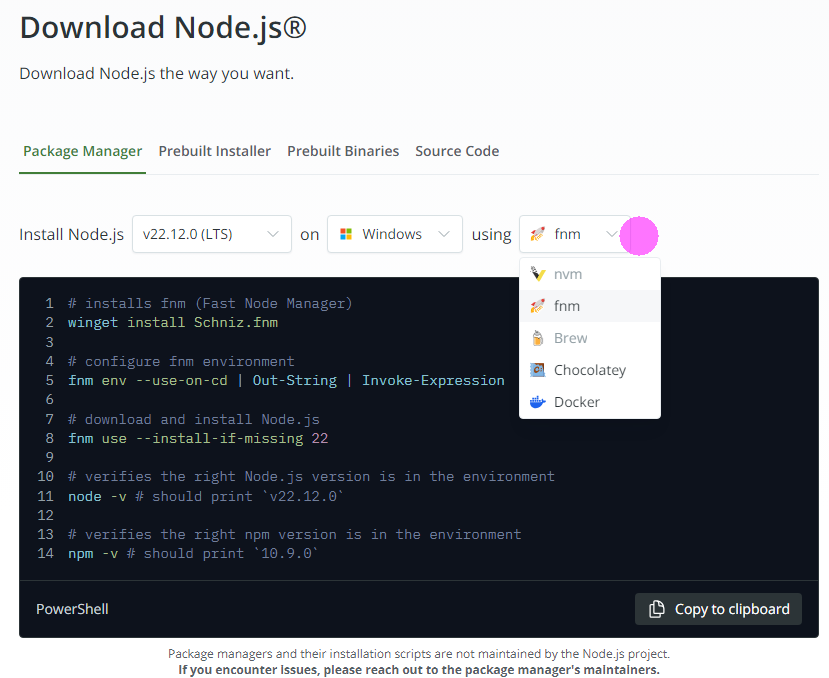
いろんな方法あるらしい。せっかくなのでオススメされているfnmを使ってみる。
> winget install Schniz.fnm
'msstore' ソースでは、使用する前に次の契約を表示する必要があります。
Terms of Transaction: https://aka.ms/microsoft-store-terms-of-transaction
ソースが正常に機能するには、現在のマシンの 2 文字の地理的リージョンをバックエンド サービスに送信する必要があります (例: "US")。
すべてのソース契約条件に同意しますか?
[Y] はい [N] いいえ: Y
日本だと「JA」になるんだろうね。ジャカルタさんとそっくり。
見つかりました Fast Node Manager [Schniz.fnm] バージョン 1.38.1
このアプリケーションは所有者からライセンス供与されます。
Microsoft はサードパーティのパッケージに対して責任を負わず、ライセンスも付与しません。
ダウンロード中 https://github.com/Schniz/fnm/releases/download/v1.38.1/fnm-windows.zip
██████████████████████████████ 3.25 MB / 3.25 MB
インストーラーハッシュが正常に検証されました
アーカイブを展開しています...
アーカイブが正常に展開されました
パッケージのインストールを開始しています...
パス環境変数が変更されました; 新しい値を使用するにはシェルを再起動してください。
コマンド ライン エイリアスが追加されました: "fnm"
インストールが完了しました
指示にしたがってPowerShellを再起動(今回はVisualStudioCodeを再起動)
> fnm --version
fnm 1.38.1
続けて次のコマンドを。
> fnm env --use-on-cd | Out-String | Invoke-Expression
> fnm use --install-if-missing 22
環境変数をなんか指定してんのかな。fnm useでプロンプトが>>になったので、最後の1行はfnmとして実行しているコマンドなのだろう。
>> node -v # should print `v22.12.0`
error: can't get remote versions file: error sending request for url (https://nodejs.org/dist/index.json)
v18.18.2
ん?おぉ、社内Proxyかな。えーと、これはfnmのProxy突破を調べりゃいいんだな。知らんけど。
参考:PowerShellでのプロキシ設定
> $env:http_proxy="http://xxxxx:xxxx"
> $env:https_proxy="http://xxxxx:xxxx"
> get-childitem env:http_proxy
Name Value
---- -----
http_proxy http://xxxxx:xxxx
リトライ
> fnm env --use-on-cd | Out-String | Invoke-Expression
> fnm use --install-if-missing 22
error: can't get remote versions file: error sending request for url (https://nodejs.org/dist/index.json)
ありゃ?まだ駄目だな。うーん、ここは本質じゃないので諦めてパッケージをダウンロードしてくることにする。悲しみ。
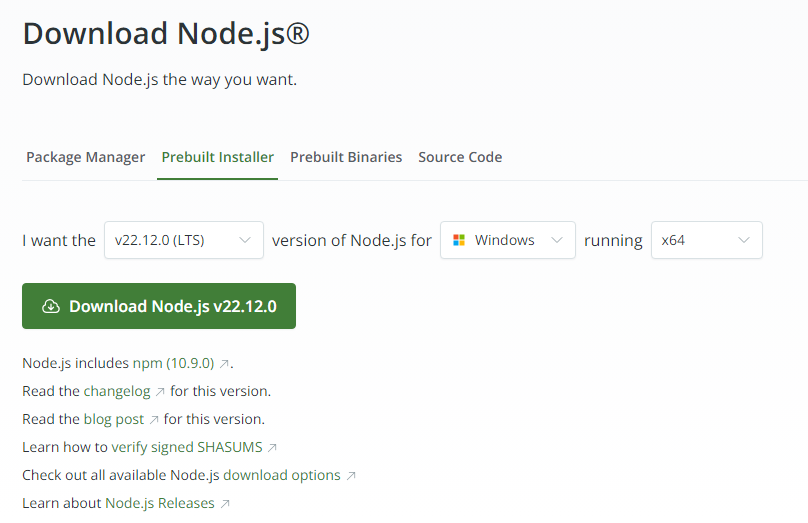
ダウンロード元:Download Node.js®
.msiをポチポチしてたら以下が出てきた。なんだこれ。
一部の npm モジュールは、インストール時に C/C++ からコンパイルする必要があります。このようなモジュールをインストールできるようにするには、いくつかのツール (Python および Visual Studio ビルド ツール) をインストールする必要があります。
必要なツールを自動的にインストールします。これにより chocolatey もインストールされることに注意してください。インストールが完了すると、スクリプトが新しいウィンドウにポップアップ表示されます。
んー。いらん気がする。必要になってから考えたいのでこのことは覚えておく。チェックを入れずに次へ。
> node -v
v22.12.0
> npm -v
10.9.0
めでたし、めでたし。
Reactをインストールする
改めて。
参考:Using React in Visual Studio Code
このあたりを見ていく。
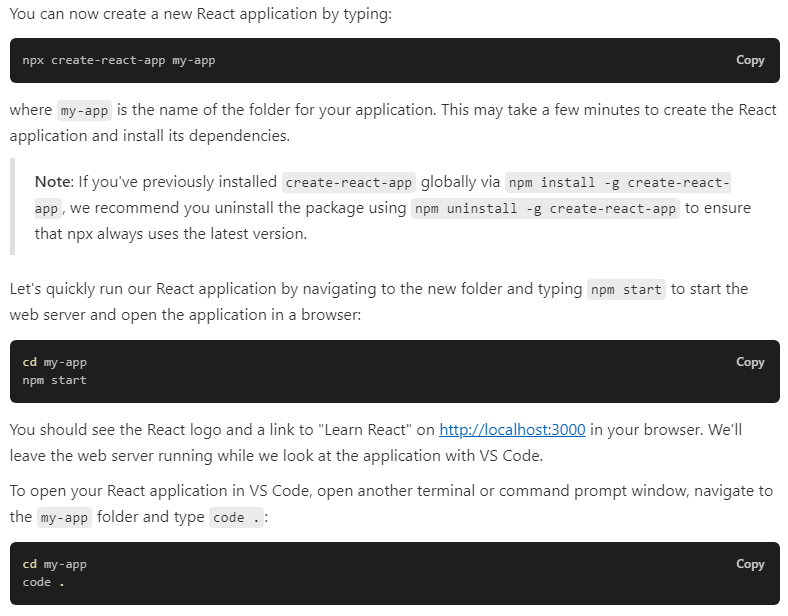
次のように入力して、新しい React アプリケーションを作成できます。
npx create-react-app my-app
ここで、my-app はアプリケーションのフォルダーの名前です。React アプリケーションを作成してその依存関係をインストールするには、数分かかる場合があります。
注: 以前に npm install -g create-react-app を使用して create-react-app をグローバルにインストールしたことがある場合は、npx が常に最新バージョンを使用するように、npm uninstall -g create-react-app を使用してパッケージをアンインストールすることをお勧めします。
新しいフォルダーに移動して npm start と入力し、Web サーバーを起動してブラウザーでアプリケーションを開いて、React アプリケーションをすぐに実行してみましょう。
cd my-app
npm start
ブラウザの http://localhost:3000 に React のロゴと「Learn React」へのリンクが表示されます。VS Code でアプリケーションを確認している間、Web サーバーは実行したままにしておきます。
VS Code で React アプリケーションを開くには、別のターミナルまたはコマンド プロンプト ウィンドウを開き、my-app フォルダーに移動して code と入力します。
ふむ。取り敢えず1個ずつ順番に。
> npx create-react-app my-app
Need to install the following packages:
create-react-app@5.0.1
Ok to proceed? (y) y
はいはい。これが事前に言われたやつね。依存関係を取得するてきな。
npm warn deprecated inflight@1.0.6: This module is not supported, and leaks memory. Do not use it. Check out lru-cache if you want a good and tested way to coalesce async requests by a key value, which is much more comprehensive and powerful.
npm warn deprecated fstream-ignore@1.0.5: This package is no longer supported.
npm warn deprecated uid-number@0.0.6: This package is no longer supported.
npm warn deprecated rimraf@2.7.1: Rimraf versions prior to v4 are no longer supported
npm warn deprecated glob@7.2.3: Glob versions prior to v9 are no longer supported
npm warn deprecated fstream@1.0.12: This package is no longer supported.
npm warn deprecated tar@2.2.2: This version of tar is no longer supported, and will not receive security updates. Please upgrade asap.
Creating a new React app in C:\Users\xxxx\xxx...xxx\my-app.
Installing packages. This might take a couple of minutes.
Installing react, react-dom, and react-scripts with cra-template...
PCがガリガリ言ってるぜ…。
added 1320 packages in 1m
265 packages are looking for funding
run `npm fund` for details
Initialized a git repository.
Installing template dependencies using npm...
npm error code ERESOLVE
npm error ERESOLVE unable to resolve dependency tree
npm error
npm error While resolving: my-app@0.1.0
npm error Found: react@19.0.0
npm error node_modules/react
npm error react@"^19.0.0" from the root project
npm error
npm error Could not resolve dependency:
npm error peer react@"^18.0.0" from @testing-library/react@13.4.0
npm error node_modules/@testing-library/react
npm error @testing-library/react@"^13.0.0" from the root project
npm error
npm error Fix the upstream dependency conflict, or retry
npm error this command with --force or --legacy-peer-deps
npm error to accept an incorrect (and potentially broken) dependency resolution.
npm error
npm error
npm error For a full report see:
npm error C:\Users\xxxxx\AppData\Local\npm-cache\_logs\2024-12-16T05_01_06_060Z-eresolve-report.txt
npm error A complete log of this run can be found in: C:\Users\xxxxx\AppData\Local\npm-cache\_logs\2024-12-16T05_01_06_060Z-debug-0.log
`npm install --no-audit --save @testing-library/jest-dom@^5.14.1 @testing-library/react@^13.0.0 @testing-library/user-event@^13.2.1 web-vitals@^2.1.0` failed
んお、なんか失敗しよった。
参考:npm installでのCould not resolve dependencyエラーと--legacy-peer-depsについて
つまりは入れようとした何かの依存関係で不整合がおきたってことか。
npm error Could not resolve dependency:
npm error peer react@"^18.0.0" from @testing-library/react@13.4.0
npm error node_modules/@testing-library/react
npm error @testing-library/react@"^13.0.0" from the root project
問題になったのはココかな。testing-library/react@13.4.0は`Reactは18.0.0台ねと言っているけど、入れたReactは19.0.0なのでぶつかっているっぽい。
現段階でtesting-library/reactが何者かもわかっていないので取り敢えずこのままで進んでみる。
作られな中身を見てみる
作成されたmy-appの中身を見てみると何やらいろいろ入っている。
my-app
├─node_modules\
├─public\
├─src\
├─.gitignore
├─package-lock.json
├─package.json
└─README.md
README.mdの中身を見てこの回は終わろうかな
1.利用可能なスクリプト
プロジェクト ディレクトリでは、次の操作を実行できます。
npm start
開発モードでアプリを実行します。
ブラウザで表示するには、http://localhost:3000 を開きます。変更を加えると、ページがリロードされます。
コンソールに lint エラーが表示される場合もあります。
npm test
インタラクティブ ウォッチ モードでテスト ランナーを起動します。
詳細については、テストの実行に関するセクションを参照してください。
npm run build
本番環境用にアプリをビルド フォルダーにビルドします。
本番環境で React を正しくバンドルし、ビルドを最適化して最高のパフォーマンスを実現します。ビルドは縮小され、ファイル名にハッシュが含まれます。
アプリをデプロイする準備ができました。詳細については、デプロイに関するセクションを参照してください。
npm run eject
注: これは一方向の操作です。イジェクトすると、元に戻すことはできません。ビルド ツールと構成の選択に満足できない場合は、いつでもイジェクトできます。このコマンドは、プロジェクトから単一のビルド依存関係を削除します。
代わりに、すべての構成ファイルと推移的な依存関係 (webpack、Babel、ESLint など) をプロジェクトに直接コピーするため、完全に制御できます。 eject 以外のすべてのコマンドは引き続き機能しますが、コピーされたスクリプトを指すため、微調整できます。この時点では、自分で行う必要があります。
eject を使用する必要はありません。 厳選された機能セットは小規模および中規模の展開に適しており、この機能を使用する義務を感じる必要はありません。 ただし、準備ができたときにカスタマイズできないと、このツールは役に立たないことを理解しています。
うーん、ここは何かReact in VSCode!みたいな教材を見たほうが良さそうだな。
いったんここまで。