Reactはwebアプリケーションのユーザーインタフェース(UI)を組み立てるために、Facebookが開発したJavaScriptライブラリです。Visual Studio CodeはReact.js IntelliSenseに対応したコードナピゲーションを備えています。本稿では、Visual Studio CodeでReactアプリケーションを開発するための環境の整え方を、Visual Studio Codeサイトの「Using React in Visual Studio Code」に沿ってご説明します。
npmのインストール
Reactの環境は、npm(Node Package Manager)でつくります。npmはNode.jsに備わっているパッケージマネージャです。まだnpmが入っていない場合には、まずNode.jsをインストールしてください。本稿執筆時の推奨版の最新は10.14.1 LTS(Long Term Support)です。
Node.jsおよびnpmがインストールされているかどうかは、コマンドラインツールでつぎのようにバージョンを調べればわかります。
$ node -v
v10.13.0
$ npm -v
6.4.1
create-react-appでReactのひな形アプリケーションをつくる
Reactアプリケーションのジェネレータcreate-react-appを、コマンドラインツールからつぎのようにグローバルにインストールしてください。
$ npm install -g create-react-app
インストールできたら、ひな形のアプリケーションmy-appをつくりましょう。アプリケーションを納めるディレクトリに移って、つぎのコマンドを入力してください。
$ create-react-app my-app
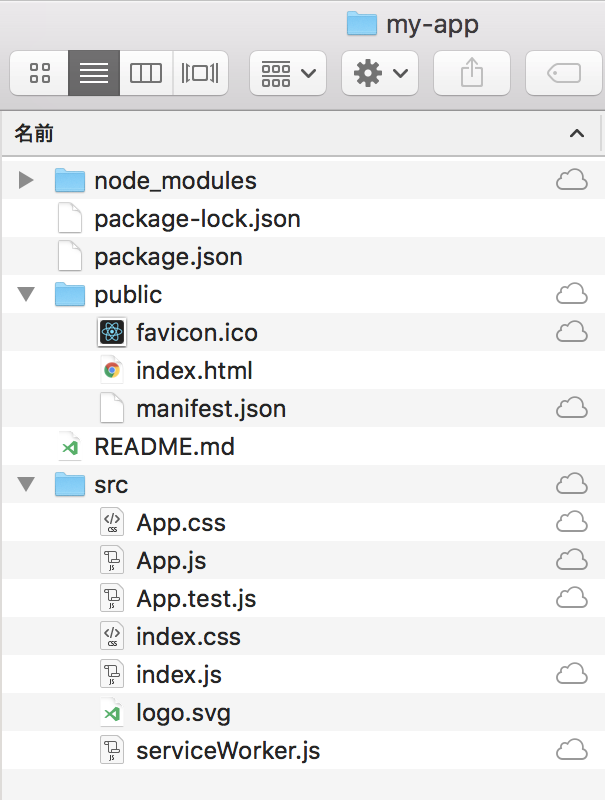
コマンドに与えたmy-appという名前のフォルダがつくられ、依存関係を含めた必要なファイルがつぎのように納められます。
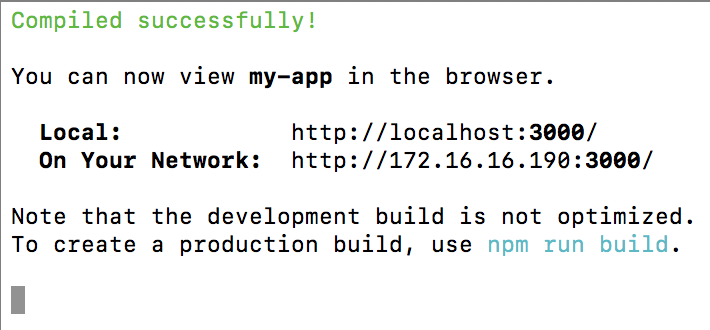
これですぐにひな形のReactアプリケーションを、ローカルサーバーで開くことができます。つぎのようにアプリケーションのディレクトリ(my-app)に移って、コマンドnpm startを打ち込んでください。
cd my-app
npm start
ブラウザのURLhttp://localhost:3000でアプリケーションのページが開くでしょう。
ローカルサーバーが動いている間、コマンドラインツールの画面は待機状態になっています。アプリケーションの編集をするには、このまま開いていて構いません。停止したいときは[control]/[Ctrl] + Cです。改めてサーバーを起ち上げるには、またnpm startを入力してください。
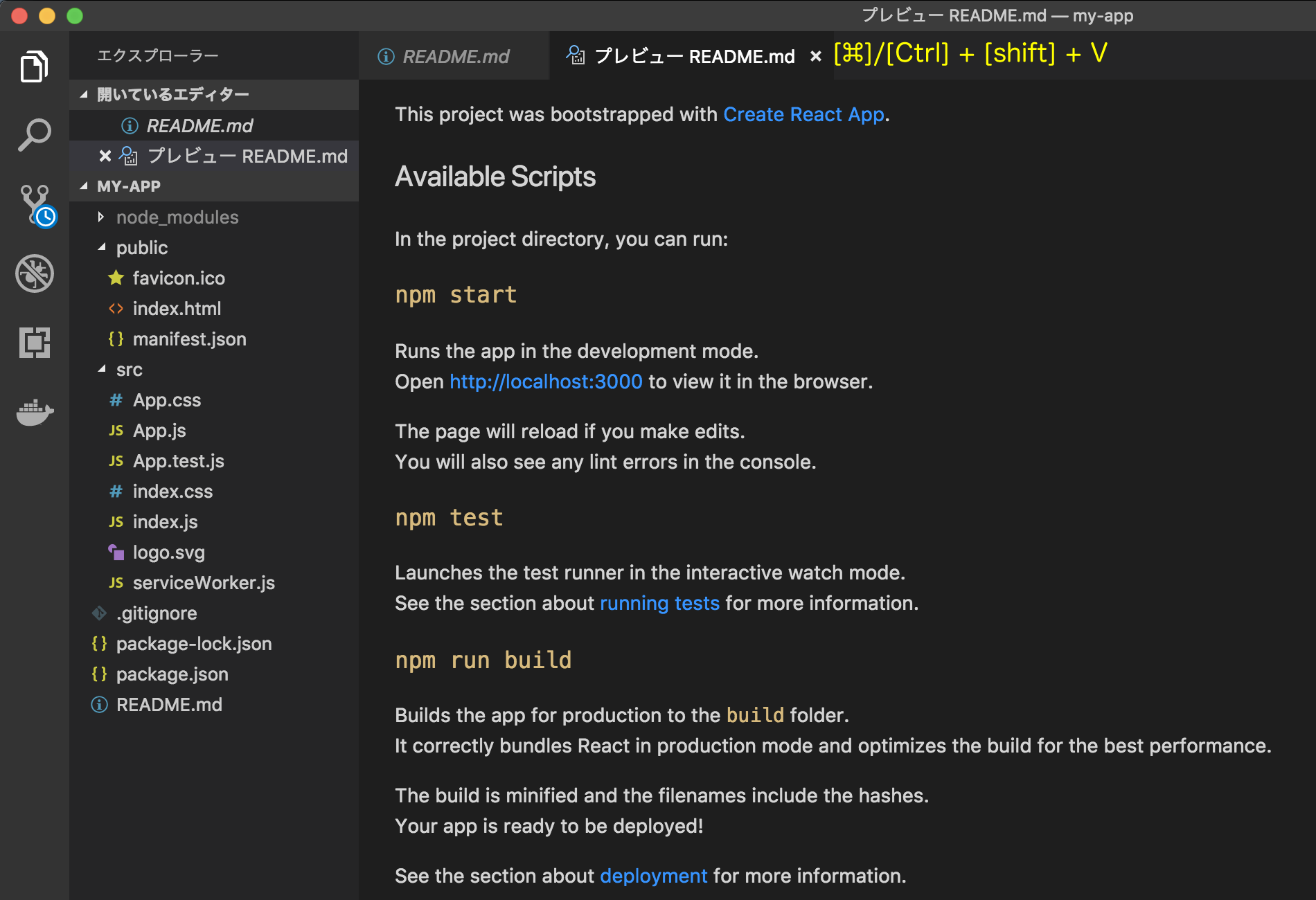
アプリケーションフォルダ(my-app)内のREADME.mdの中身は、Reactアプリケーションで使えるnpmのコマンド(スクリプト)の一覧とその説明です。Visual Studio CodeのMarkdown Previewを使えば、マークダウンされた書式で見ることができます。ショートカットキーは、[command]/[Ctrl] + [shift] + Vです。
IntelliSenseを使ったコードの書き替え
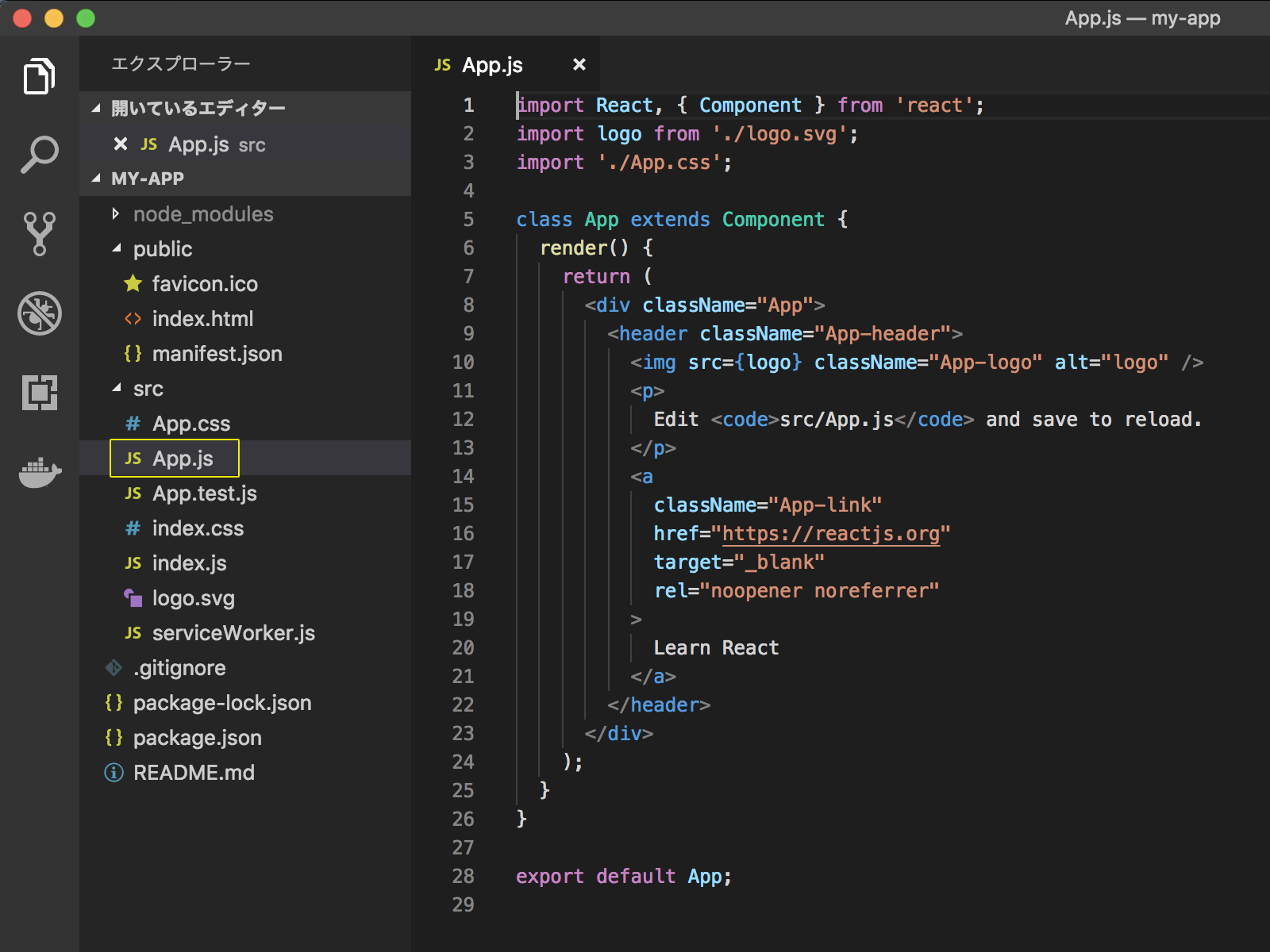
IntelliSenseにより、シンタックスカラーやコード補完の機能が働きます。アプリケーションのsrc/App.jsを開くと、JSXもカラーリングされていることが確かめられるでしょう。
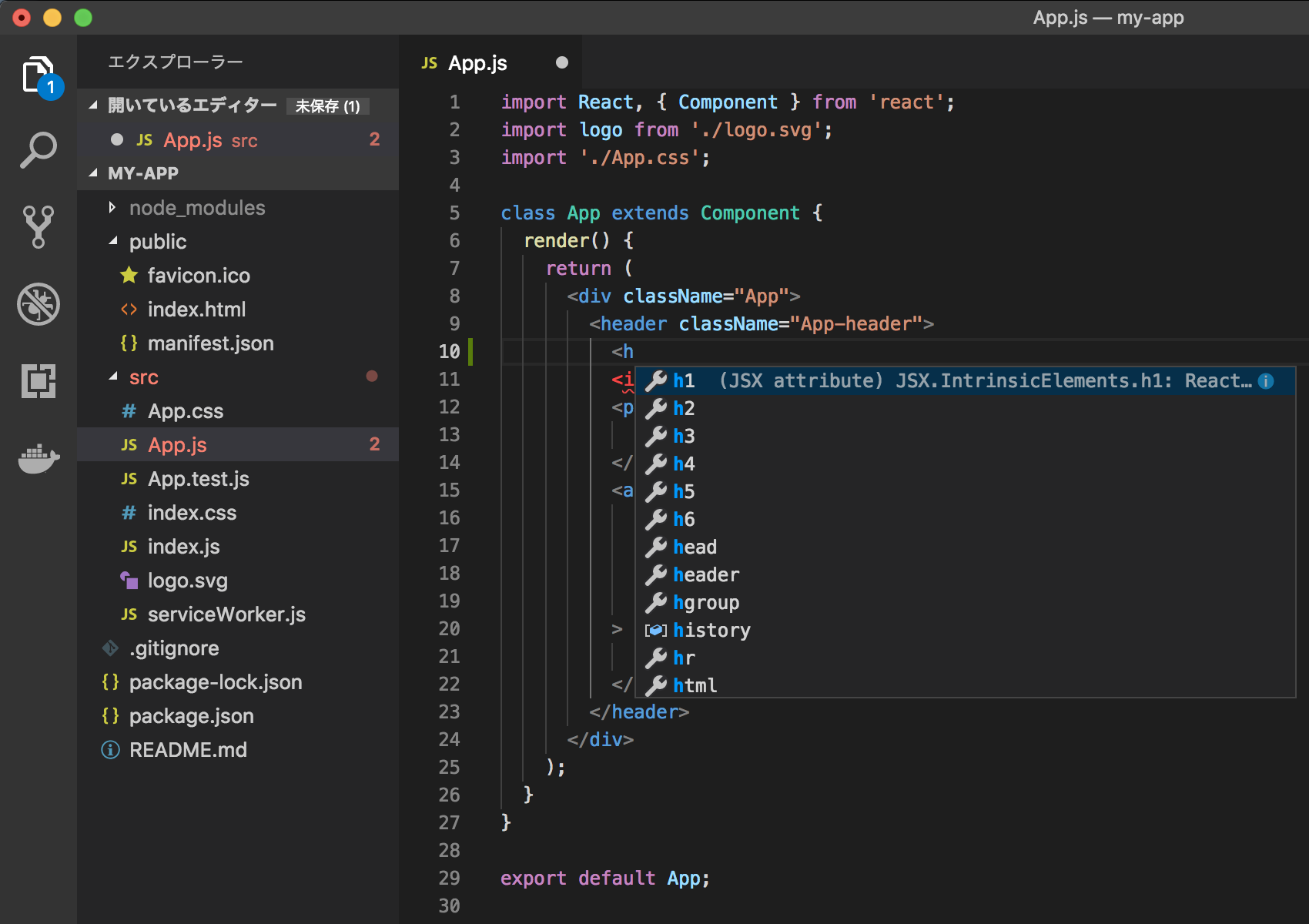
そして、JSXについてもコード補完が使えるのです。
JSXのコードに<h1>要素を加え、テキストは日本語に書き替えてみます。
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
class App extends Component {
render() {
return (
<div className="App">
<header className="App-header">
<h1>Hello React!</h1>
<img src={logo} className="App-logo" alt="logo" />
<p>
<code>src/App.js</code>を編集したら保存する。
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
}
export default App;
ファイルを保存して、ブラウザのアプリケーションページに切り替えると、修正がただちに反映されているはずです。
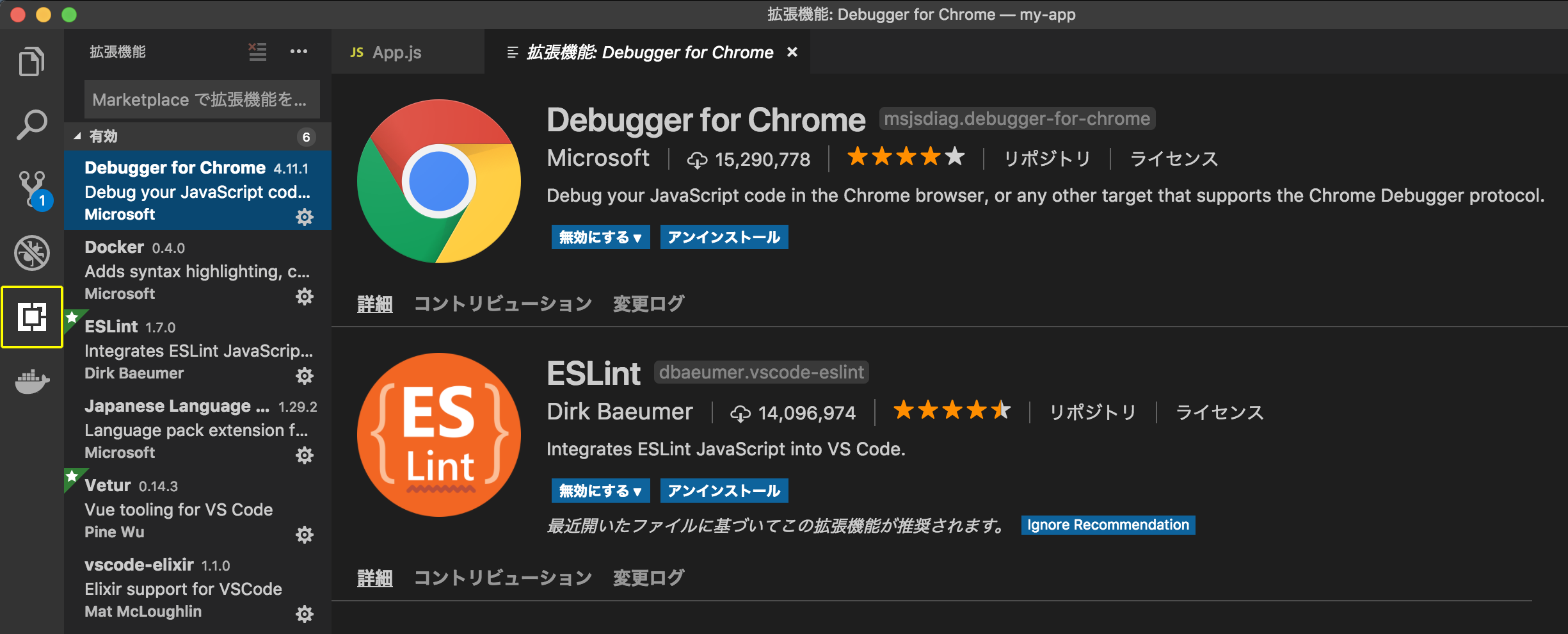
拡張機能
「Using React in Visual Studio Code」には拡張機能も紹介されています。Debugger for ChromeやESLintなど、まだ入れていない方は検討されるとよいでしょう。