経緯
駆け出しのチームで初めてAndroidStudioを導入したはいいものの
OpenCV導入に手こずったので、チームメイトへ向けてまとめました
内容
- AndroidStudioにOpenCV4.1.0(2019/04/16現在で最新の認識)を導入
- kotlinのコードでOpenCVが導入できているかチェック
動作環境
- Mac 10.13.6(High Sierra)
- AndroidStudio 3.3.2
- OpenCV 4.1.0
※AndroidStudioのインストール方法については割愛します。
OpenCVのダウンロード
下記、どちらかのサイトからダウンロード
https://github.com/opencv/opencv/releases
-> こちらの場合は opencv-4.1.0-android-sdk.zip をダウンロード
https://opencv.org/releases.html
-> こちらの場合は Android pack をダウンロード
ダウンロードしたZipを解凍して、わかりやすい場所に置いておく
(私はデスクトップに置きました)
AndroidStudio プロジェクトの作成
※すでに既存のプロジェクトがある方は、
それを開いて次の項目[OpenCVをimpoer]の手順に進んでください
- AndroidStudioを起動
- Start a new Android Studio project を選択
- Choose your projectで Empty Activity を選択してNext
- Name、SaveLocationは自由に。Languageはお好みで(今回はkotlin)
- APIレベルは最新の28に設定して、Finish
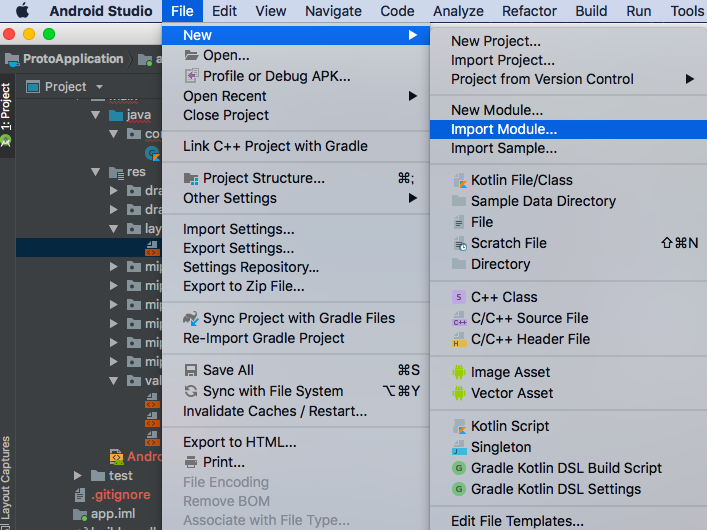
OpenCVをimport
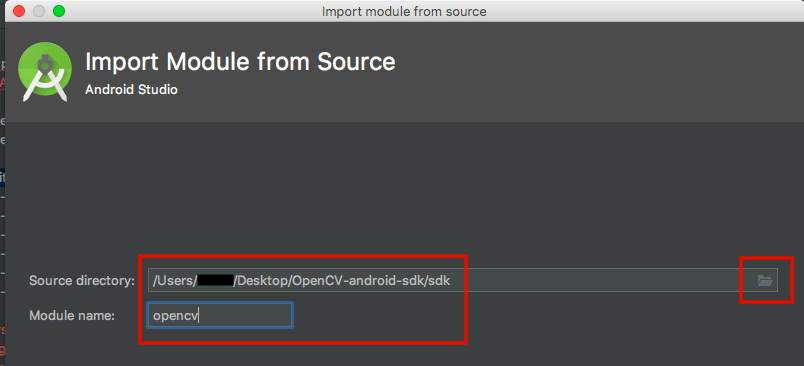
※サイトによっては*/Users/user名/Desktop/OpenCV-android-sdk/sdk/java* となっていますが
javaまで含むと上手く動かないので注意です。
(原因が不明なので知見ある方教えてください。。。)
Buildが始まるのでちょっと待機です。エラーなく完了したらimportは完了です。
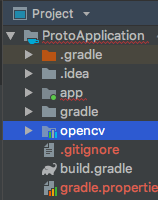
Project一覧にopencvがいるはずです
moduleの依存関係の追加(dependenciesの設定)
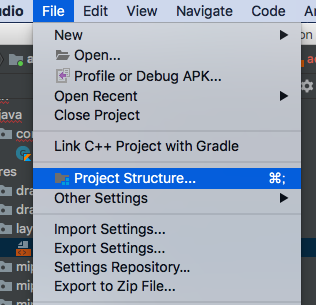
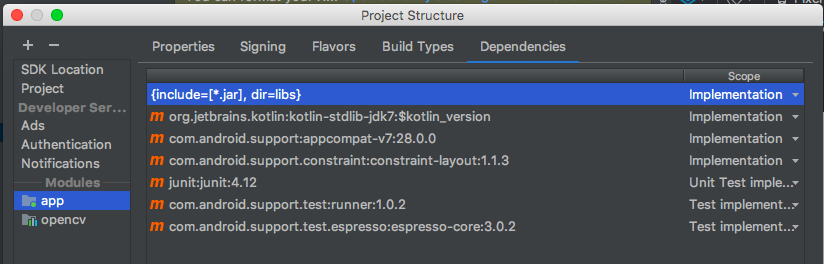
- 画面上部のfileから、Project Structure を選択
2.appの、dependenciesを選択

3. 下の「+」ボタンを押して、3のModule dependencyを選択
4. そのままopencvを選択してOK
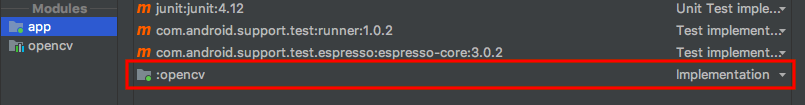
5. 一覧の一番下にopencvが追加されれば依存関係の追加は完了です。

gradleの書き換え
-
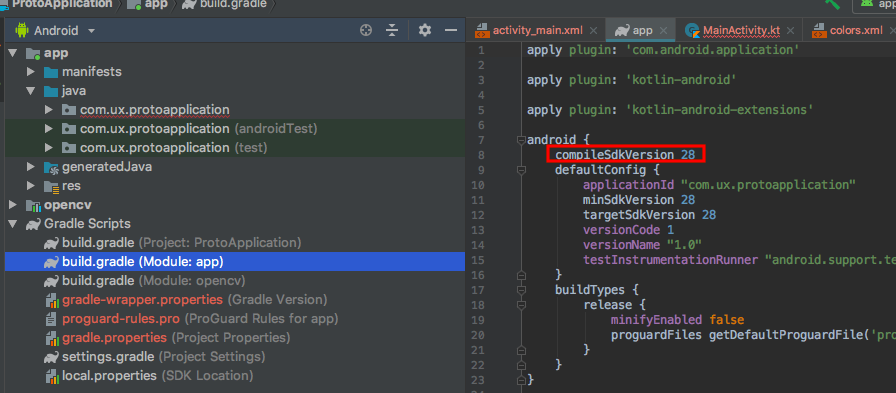
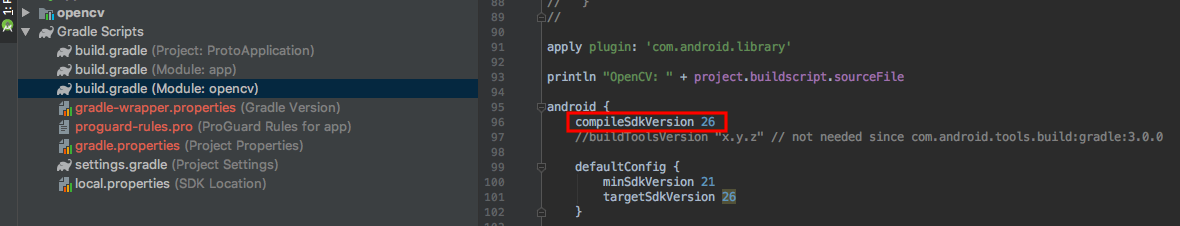
画面左のプロジェクト一覧から、GradleScriptsを開く。
build.gradle(Module:app)のファイルを開き、
compileSdkVersionの横の数字を確認してください
(ここでは28)

-
同じように、build.gradle(Module:opencv)のファイルを開き
compileSdkVersionの数字を確認し、手順1のappと異なるようであれば
appと同じになるように数字を直す

↑ではcompileSdkVersinoが26なので、これを28に書き換える
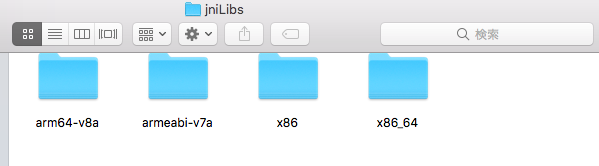
jniLibsフォルダの作成
ここはFinder上での作業で大丈夫です。
- 現在のプロジェクトがあるフォルダへ移動します
- app/src/main/の下に、jniLibsという名前のフォルダを作成
- 最初にダウンロードして解凍したフォルダを開き、
OpenCV-android-sdk\sdk\native\libsの中身を全てjniLibsにコピー

これでOpenCV使うことのできる環境は出来上がりました。
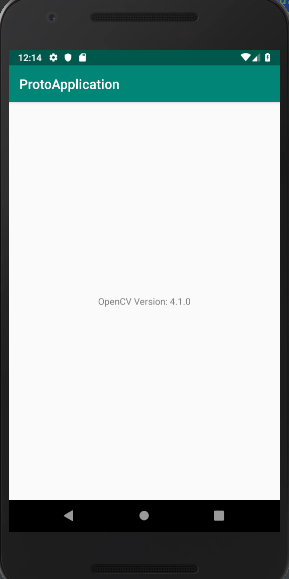
最後に、ちゃんとOpenCVが使えるかチェックしましょう。
OpenCVが使えるか確認
こちらについては別の記事を参考にしています(ほぼ同じです)
https://qiita.com/yeb8jo/items/95b9ec32901b0b83b783
上記記事のコードでは残念ながら上手く動作しなかったので
少し書き換えをしています。
l15,16
package and.syun.com.kotlinwithopencv001
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.widget.TextView
import org.opencv.android.OpenCVLoader
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val versionString :TextView = findViewById(R.id.text_view)
versionString.text = openCVVersionString(OpenCVLoader.initDebug())
}
private fun openCVVersionString(arg: Boolean): String {
when (arg) {
true -> return "OpenCV Version: "+OpenCVLoader.OPENCV_VERSION
false -> return "ERROR: OpenCV Load Failed"
}
}
}
上記コードだと、text_viewのみ赤文字になると思うので、
option + Enterでidsに追加してください
(入力画面が出るかと思いますが何も触らずにOKを押してください)
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/text_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
TextViewの中に*android:id="@+id/text_view"*を追加
当方Pythonエンジニアのはずでしたが初めてのqiitaはAndroidでした。
世界の広さを感じます。最後まで読んでいただきありがとうございました。