4. 変数の取得と設定
変数は、必要なときに手動で値を入力しなくても値にアクセスできるようにするデータのシンボリック表現です。これは、複数の場所で同じ値を使用している場合に便利です。変数を使用すると、詳細が抽象化されるため、リクエストがより柔軟で読みやすくなります。
たとえば、複数のリクエストに同じ URL があり、後で URL が変更される可能性がある場合、その URL を変数に保存しbase_url、 を使用してリクエスト内でそれを参照できます{{base_url}}。URL が変更された場合は、変数値を変更すると、変数名を使用した場所に関係なく、コレクション全体にその値が反映されます。
変数の作成で便利な方法があるのは今回のワークショップで初めて知りました。
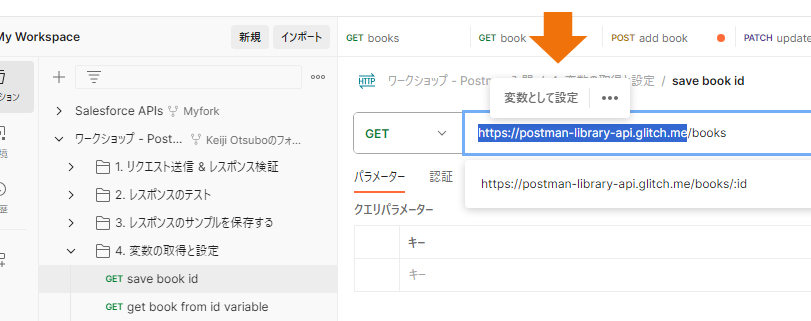
変数にした部分を選択すると、「変数として設定」が表示されるのでクリックします。
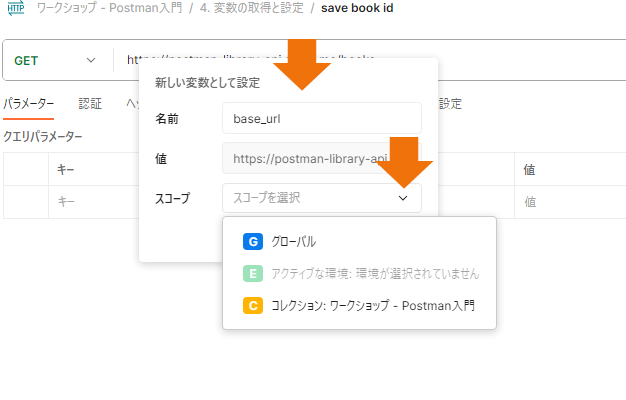
変数名を入力して、スコープを選択します。
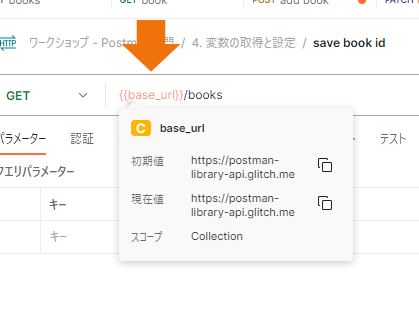
変数として保存されるとこの部分は変数に置き換わります。
変数にマウスのカーソルをあてると、内容を確認できます。
コレクションの変数タブからも確認できます。
スコープ
スコープは、最も広いものから最も狭いものの順に、グローバル、コレクション、環境、データ、およびlocalです。
-
グローバル変数を使用すると、コレクション、リクエスト、テスト スクリプト、環境の間でデータにアクセスできます。グローバル変数はワークスペース全体で使用できます。グローバル変数は Postman で使用できる範囲が最も広いため、テストやプロトタイピングに適しています。後の開発フェーズでは、より具体的なスコープを使用します。
-
コレクション変数は、コレクション内のリクエスト全体で使用でき、環境には依存しません。コレクション変数は、選択した環境に基づいて変更されません。コレクション変数は、認証や URL の詳細など、単一の環境を使用している場合に適しています。
-
環境変数を使用すると、ローカル開発とテストまたは運用など、さまざまな環境に作業の範囲を設定できます。一度にアクティブにできる環境は 1 つです。環境が 1 つだけの場合は、コレクション変数を使用する方が効率的ですが、環境ではロールベースのアクセス レベルを指定できます。
-
データ変数は外部 CSV および JSON ファイルから取得され、 NewmanまたはCollection Runnerでコレクションを実行するときに使用できるデータ セットを定義します。データ変数には現在の値があり、リクエストまたはコレクションの実行後は保持されません。
-
ローカル変数は、リクエスト スクリプトでアクセスされる一時変数です。ローカル変数値は単一のリクエストまたはコレクションの実行に限定されており、実行が完了すると使用できなくなります。ローカル変数は、他のすべての変数スコープをオーバーライドする値が必要だが、実行終了後に値を保持したくない場合に適しています。
同じ名前の変数が 2 つの異なるスコープで宣言されている場合、最も狭いスコープの変数に格納されている値が使用されます。たとえば、username という名前のグローバル変数とローカル変数がある場合、リクエストの実行時にローカル値が使用されます。
Postman は変数を文字列として保存します。オブジェクトまたは配列を保存する場合は、JSON.stringify()保存する前にそれらを覚えておき、JSON.parse()取得するときにそれらを覚えておいてください。
初期値と現在値
- 初期値は、変数が定義されている要素 (コレクション、環境、またはグローバル) に設定されている値です。この値は Postman のサーバーに同期され、その要素を共有するときにチームと共有されます。初期値は、チームメイトと共同作業するときに役立ちます。
初期値の設定は要素を共有するときに便利ですが、初期値内の機密データも他のユーザーと共有され、場合によっては世界と共有されることを覚えておくことが重要です。初期値の設定には注意し、機密データをマスクするためにシークレット変数を使用することを検討してください。
- 現在の値はリクエストを送信するときに使用されます。これらはローカル値であり、Postman のサーバーとは同期されません。現在の値を変更すると、その値は元の共有コレクション、環境、またはグローバルに保持されなくなります。
変数の型
スコープを超えて、グローバル変数と環境変数をタイプ別に定義することもできます。グローバル変数と環境変数として構成できる 2 つの変数タイプは次のとおりです。
-
変数にはデフォルトの型が自動的に割り当てられます。このタイプはプレーン テキストとして表示され、追加のプロパティはありません。
-
シークレット タイプは、すべてのワークスペース メンバーの初期値と現在の値をマスクし、API シークレット、パスワード、トークン、キーなどの機密データの意図しない開示を防ぐために使用できます。
未定義の変数の場合
簡単に定義することができます。
5. ベーシック認証
API は承認を使用して、クライアント要求がデータに安全にアクセスすることを保証します。これには、リクエストの送信者を認証し、関連データにアクセスまたは操作する権限があることを確認することが含まれる場合があります。API を構築している場合は、さまざまな認証モデルから選択できます。サードパーティ API を統合する場合、必要な承認は API プロバイダーによって指定されます。
Postman で送信するリクエストと一緒に認証の詳細を渡すことができます。認証データは、ヘッダー、本文、またはリクエストのパラメーターとして含めることができます。「認証」タブに認証の詳細を入力すると、Postman は選択した認証タイプのリクエストの関連部分を自動的に入力します。変数とコレクションを使用すると、承認の詳細をより安全かつ効率的に定義でき、同じ情報を複数の場所で再利用できます。
- 「認証」タブを使用して認証タイプを選択し、関連する詳細を入力します。詳細については、「認証の詳細の指定」を参照してください。
- サポートされているパブリック API へのリクエストを作成すると、Postman は API に認証が必要かどうかを自動的に認識し、認証を設定するオプションを提供します。詳細については、「パブリック API の認証」を参照してください。
- ブラウザにセッション Cookie がある場合は、インターセプタを使用してそれらを Postman に同期できます。詳細については、「インターセプター拡張機能とCookie」を参照してください。
- リクエストの認証と正常な実行に問題がある場合は、「API リクエストのトラブルシューティング 」のヒントを確認してください。それでも認証の問題が解決しない場合は、 Postman フォーラムの認証タグを確認してください。
- 各認証タイプの詳細については、「認証タイプについて」を参照してください。
ユースケースに合わせて変更できるコレクション テンプレートで、さまざまなタイプの承認の例を試してください。このテンプレートを試してみるには、認証方法を選択します。
6. デバックとトラブルシューティング
Postman コンソールを使用して API リクエストをデバッグする
Postman によって送信されたすべてのリクエストは Postman コンソールに記録されるため、リクエストを送信したときに何が起こったかの詳細を表示できます。これは、API が期待どおりに動作しない場合に、コンソールを使用してリクエストのデバッグに役立つことを意味します。作業中にコンソールを開いたままにすると、デバッグ中のネットワーク呼び出しとログ メッセージの可視性が向上します。
Postman コンソールは次の情報を記録します。
- 送信された主なリクエスト。これには、基礎となるすべてのリクエスト ヘッダー、変数値、リダイレクトが含まれます。
- リクエストに使用されるプロキシ構成と証明書。
- IP アドレス、暗号、使用されているプロトコルなどのネットワーク情報。
- テストまたは事前リクエスト スクリプトからのステートメントと非同期リクエストをログに記録します。
- Postman によって処理される前にサーバーによって送信された生の応答。
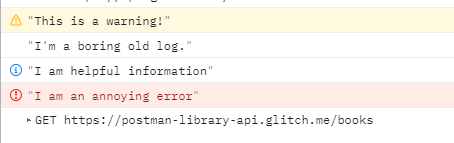
ログステートメントの使用
テスト スクリプト内の適切な場所でログ ステートメントを使用すると、リクエストのデバッグに役立ちます。Postman は次のログ ステートメントを受け入れます。
console.log()
console.info()
console.warn()
console.error()
console.clear()