Postmanオンラインワークショップ - Postman入門
実際に手を動かたハンズオンの部分について忘れないうちに復習を兼ねて操作を記録しておきます。ちょっと長くなったので前編、後編に分けたいと思います。
まずは今回のオンラインワークショップで一番大事なところです。WEB版でも日本語表示になります。
WEB 版でも日本語表示にする
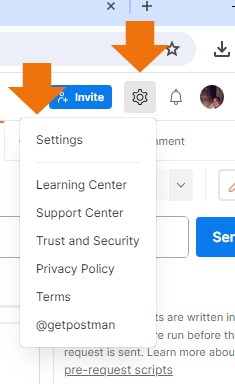
右上にある、SettingsアイコンをクリックしてSetteingsを選択します。
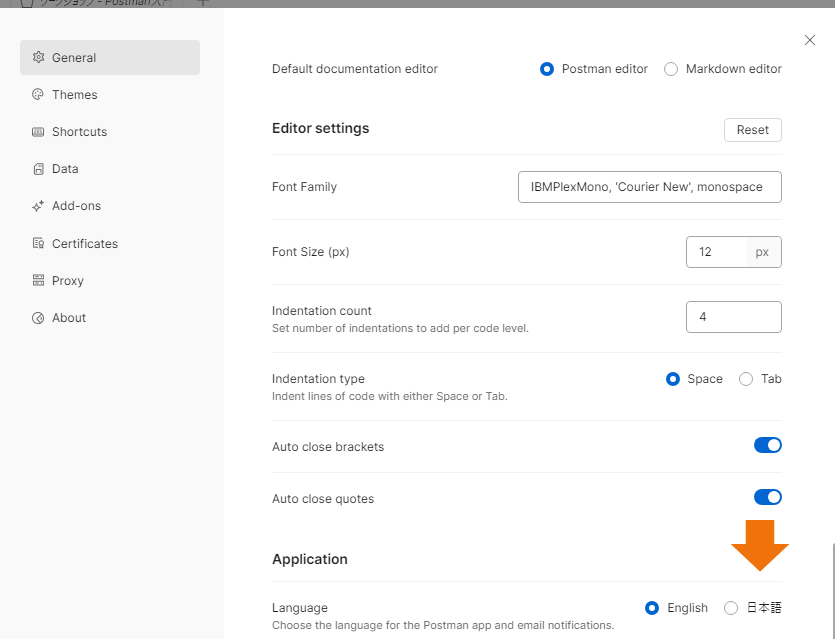
スクロールしてください。言語の部分で「日本語」を選択して右上の×をクリックします。
これで日本語表示になります。素晴らしい
ラーニング教材をワークスペースにフォーク
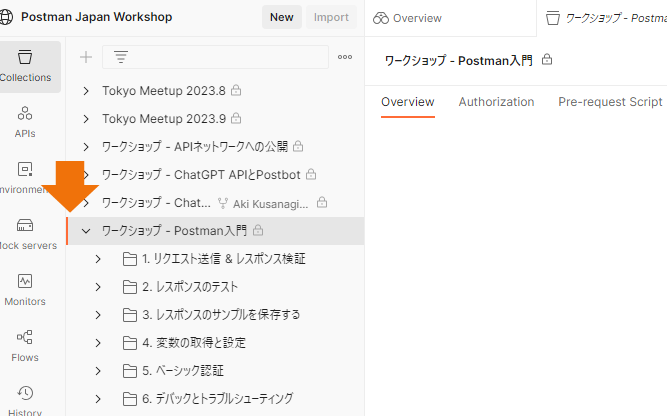
以下にアクセスすると、教材のコレクションが表示されます。
今回使うのは以下のコレクションです。
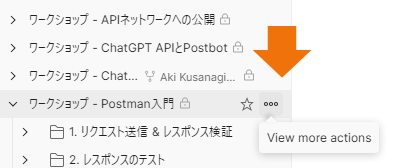
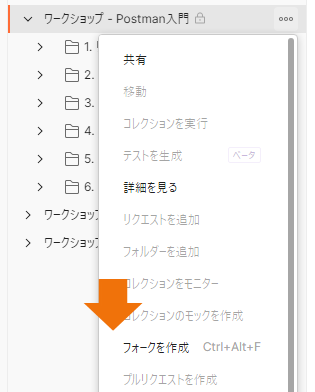
以下の部分にカーソルを持っていくと ... が表示されるので、選択します。
フォークを作成をクリックします。
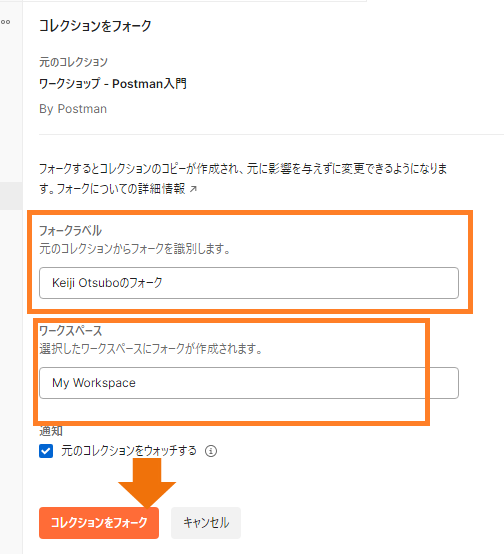
フォークラベルに分かりやすい名前をつけます。
ワークスペースは個人用に設定した My Workspaceを選択します。
コレクションをフォークをクリックします。
これで準備ができました。
1. リクエスト送信 & レスポンス検証
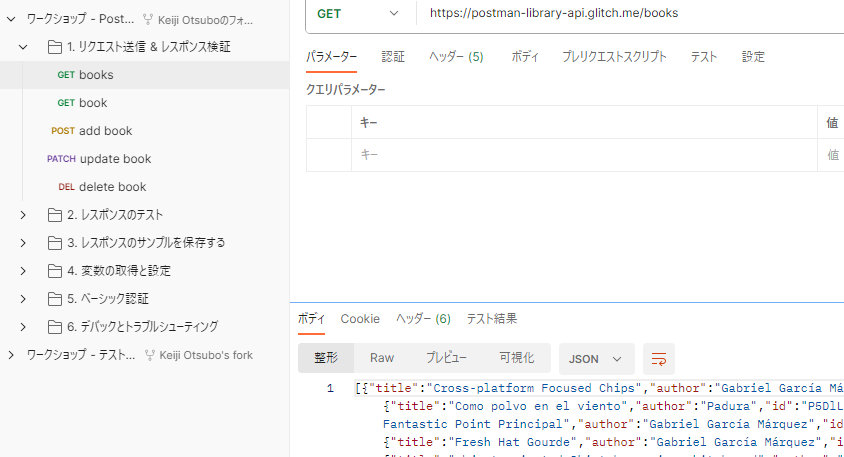
本の一覧を取得する
送信ボタンをクリックすると本の一覧が取得できます。
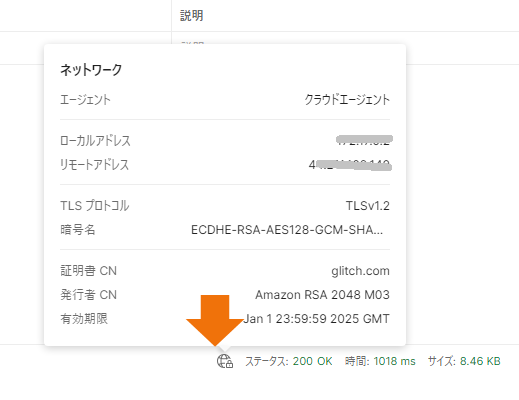
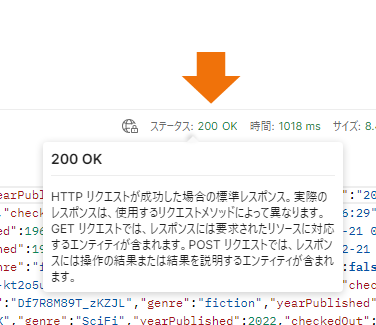
以下のアイコンをクリックするとネットワークの情報を参照できます。
ステータスをクリックすると、説明が表示されます。
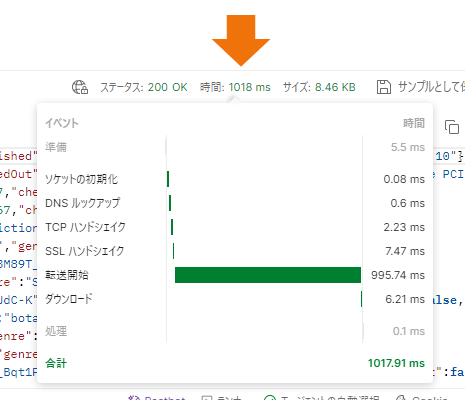
時間をクリックするとそれぞれのイベントにかかった時間が表示されます。
idを指定して1冊の本の詳細情報を取得します。
:id と指定するとパス変数として使えます。
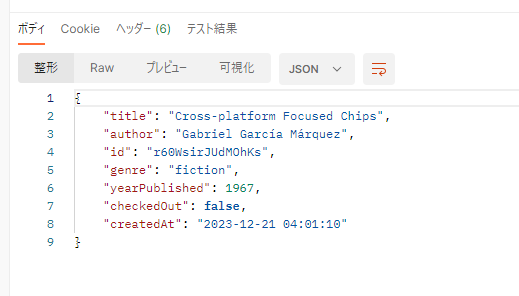
:idを入力して送信ボタンをクリックすると本の詳細情報が表示されます。
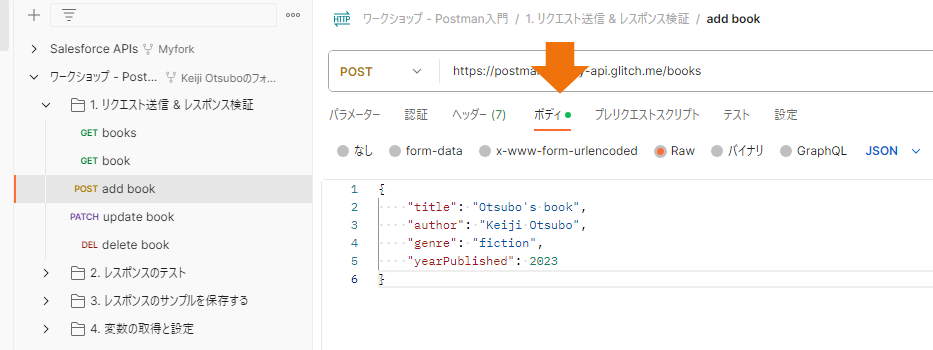
新しく本を登録します。
以下のようにBodyを設定して、送信ボタンをクリックします。
成功すると、以下のように応答が表示されます。
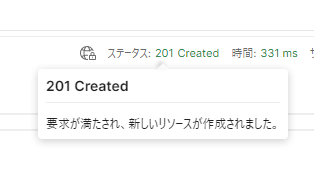
今回は201が返ってきます。
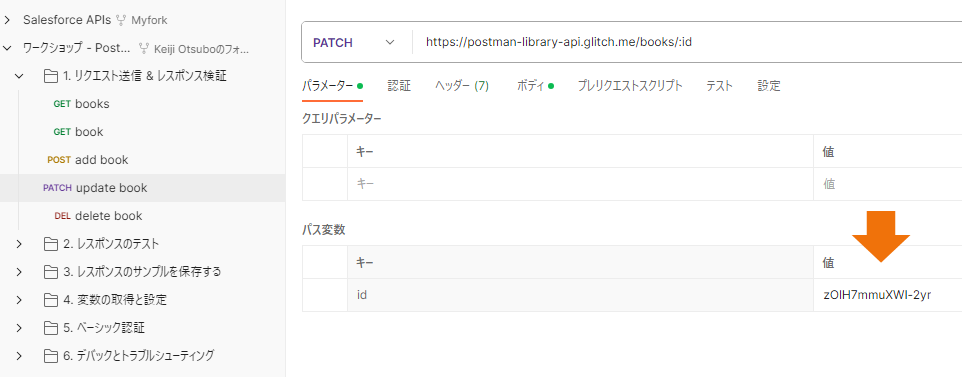
本の情報を更新します。
パス変数に更新する本のIdをセットします。
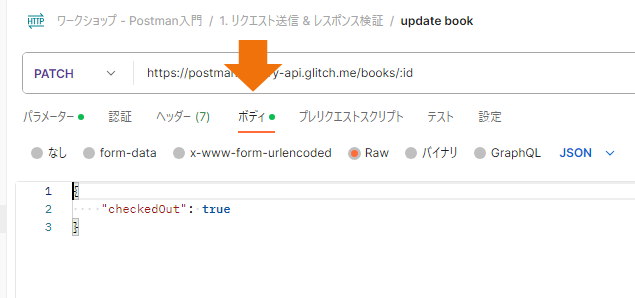
Bodyには更新する項目と値をセットします。
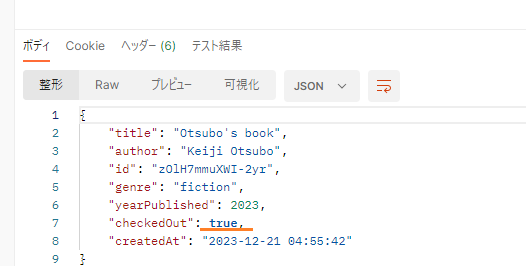
本を検索して更新されているかを確かめます。
checkedOut 項目がtrueに更新されています。
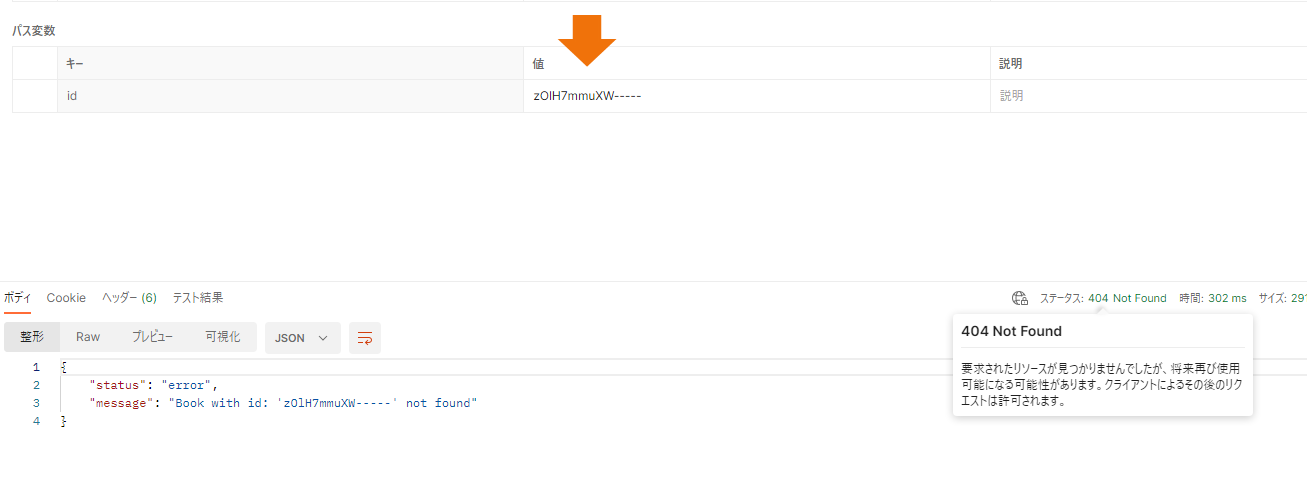
存在しないIdで更新するとエラーになるかを確かめます。
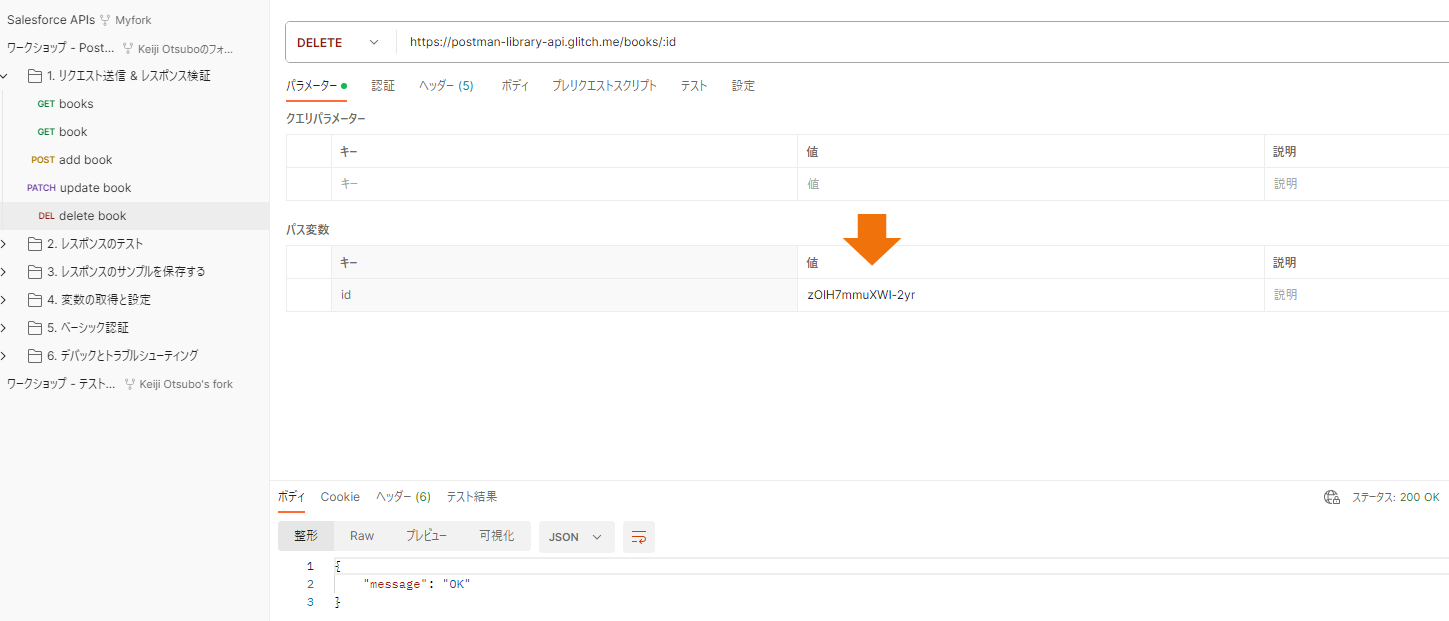
登録した本を削除します。
正しい本のIdをセットして送信をクリックします。
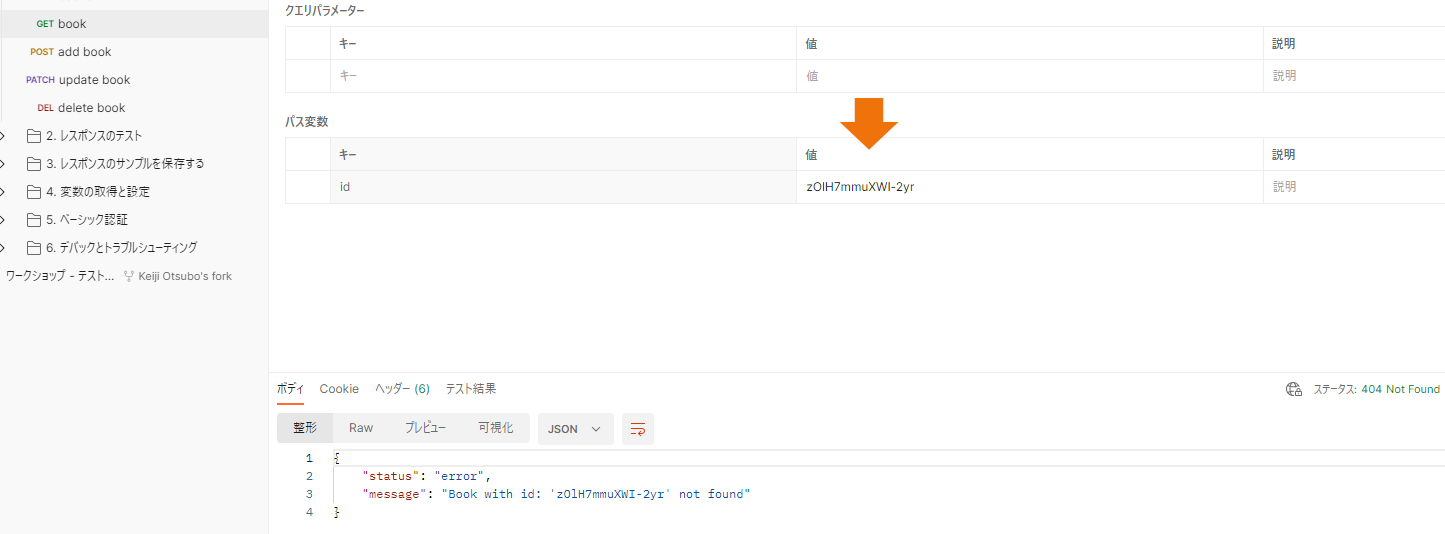
本当に消されたかを確かめます。先程のIdをセットして検索します。
2. レスポンスのテスト
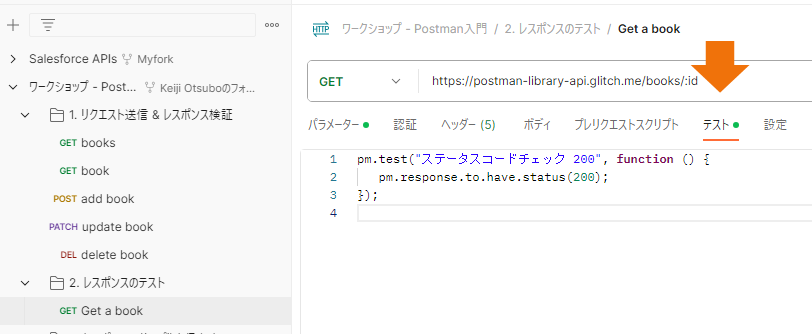
テストタブをクリックして以下のコードを入力します。
入力したら保存ボタンをクリックして、送信をクリックします。
pm.test("ステータスコードチェック 200", function () {
pm.response.to.have.status(200);
});
テスト結果を確認します。
テストスクリプトが無い場合は、このようになっています。
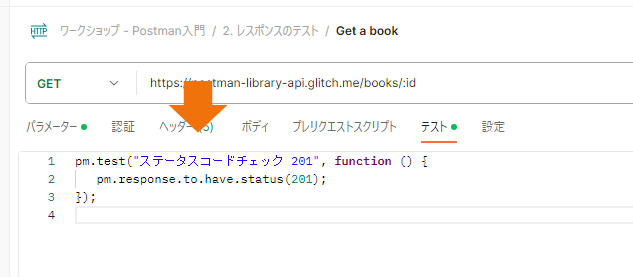
テストが失敗するように書き換えてみます。保存してから送信ボタンをクリックします。
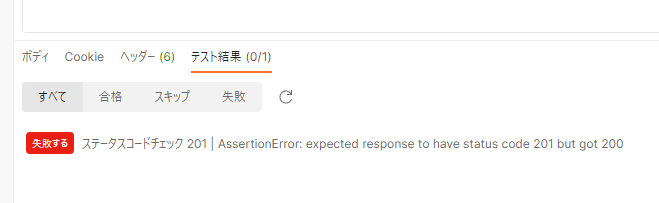
テスト結果をみると失敗しています。
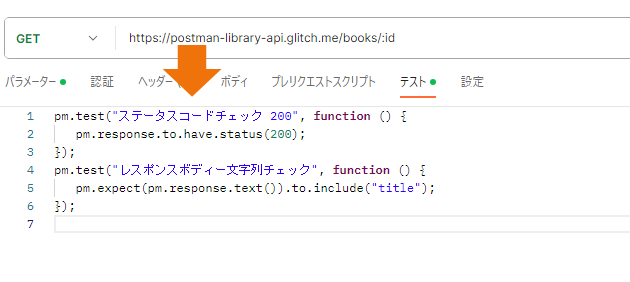
複数のテストも作成できます。
結果も複数表示されます。
参考:Pre-requestスクリプトは、Request body等を動的に作成する用途で使用できます。またヘッダの中身もチェックできます。
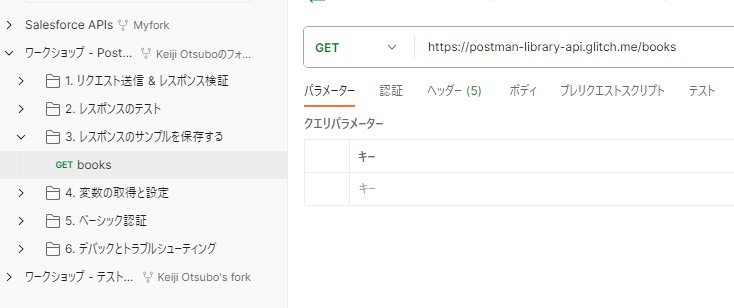
3. レスポンスのサンプルを保存する
送信ボタンをクリックします。
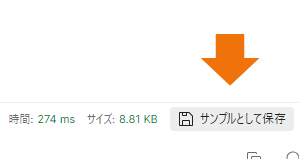
サンプルとして保存ボタンをクリックします。
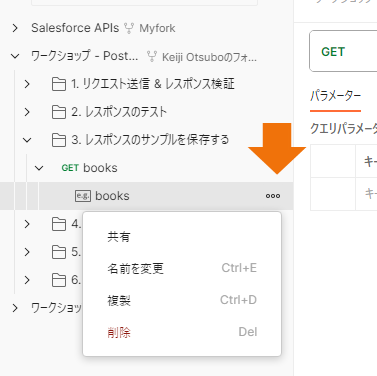
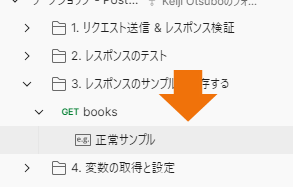
サンプルが保存されたので分かりやすい名前に変更します。